cocos creator制作微信抖音小游戏《黄金矿工》
作者:互联网
微信小游戏,抖音小游戏,非常适合个人开发者创业,不用版号,门槛低,同时抖音小游戏的系统算法推荐,能让好的游戏脱颖而出, 你要做的就是把游戏做好就可以了。
这个系列的文章,配套了视频教程讲解与课程资源,课程源码。下面开始讲解黄金矿工的具体制作流程。
这里有个cocos creator学习交流小组点击可以直接加入,一起学习交流吧
1:开发工具的基本使用
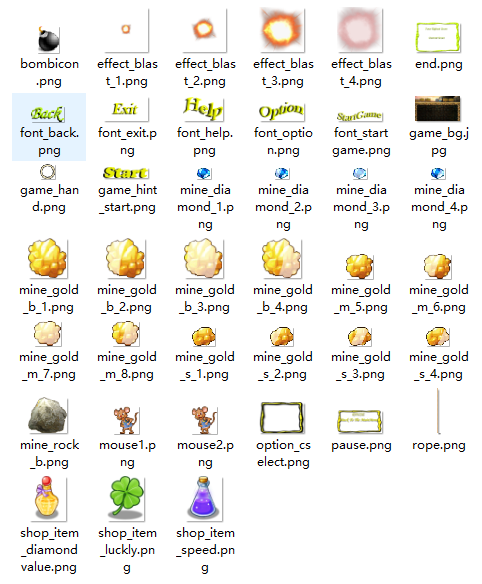
教程的开发工具选用cocos creator, 开发语言选用TypeScript。首先我们创建项目,导入素材,素材如图:

项目路径不要使用中文和空格,使用英文或英文缩写,项目工程里面的目录结构要清晰,在Assets下面我们分成Res, Scene, Scripts,。

2: 搭建《黄金矿工》游戏场景
一般做一个2D游戏,我们会把一个游戏的场景分成下面几个层次:
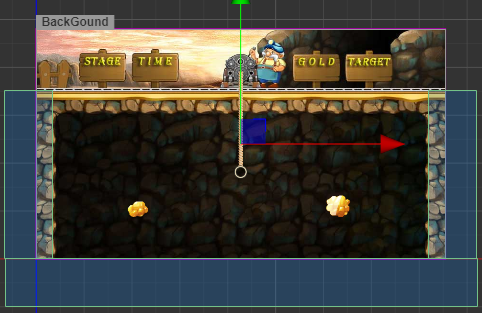
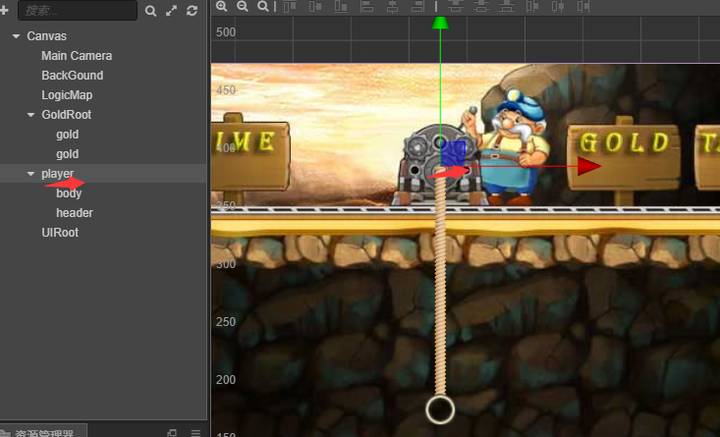
a: 游戏背景层 b: 游戏地图层 c: 角色物品层, d: 游戏UI层,我们按照这个层次,把黄金矿工的游戏地图分类进行放好,如图:

BackGound: 背景层,
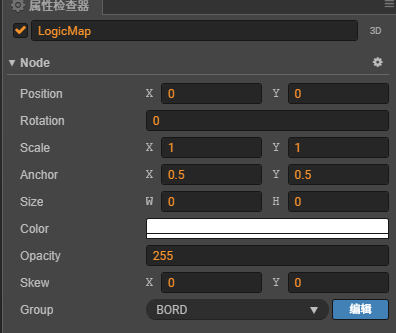
LogicMap: 逻辑地图层,黄金矿工还有什么地图呢?主要是要把边缘表示出来, 我们使用了碰撞检测系统, 所以把边缘堵上墙,作为我们的逻辑地图,也就是加Box碰撞器,如图:

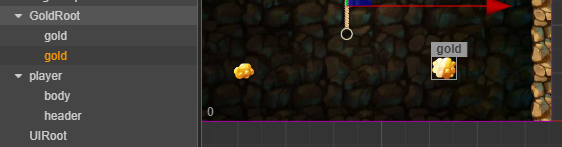
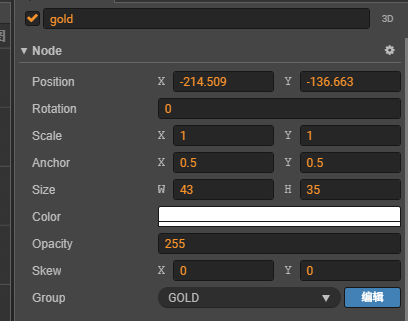
GoldRoot 黄金物品的跟节点,所有的黄金生成出来后都放这个根节点下。

Player: 游戏主角,就是我们的矿工的绳子和钩子。这个制作的时候一个技巧,主角是由绳子,和绳子断点上的金属圆环组成。

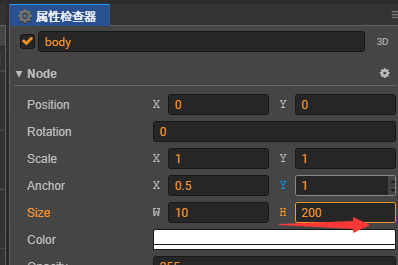
Player的原点在绳子的一头,所以绳子作为Player的孩子,锚点要为[0.5, 1], 绳子的长度可能会变化,我们修改body的高度就可以让绳子有变化。比如绳子长度为200,我们把body这个节点的高度改成200,即可

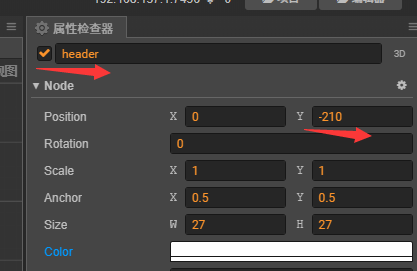
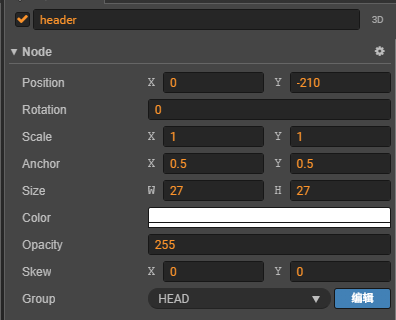
金属探测圆环,我们命名为header, header 的位置是与绳子的高度相关的,在最下面,我们观察一下坐标,

得到一个结果, header的坐标: -(绳子长度 + 10)。
UIRoot层:用来放我们用户的UI操作相关。
场景搭建就此搭建完毕。
3: Type Script代码开发
Step1: 新建一个组件类,被引擎识别, 这个非常简单,直接右键新建一个TS脚本即可
Step2: new 组件实例,到场景的节点上。这个有两种方式,可以编辑器添加组按钮来添加, 可以代码addComponent(类型)添加, 本质 new 组件类的实例添加到节点上。
Step3: 游戏引擎特定时期,调用特定的入口, 我们写代码如果没有人调用是不值钱的,所以必须要让引擎调用到,引擎会在特定的时期,调用我们特定的入口,我们只要往特定的入口插入代码即可,开始运行之前调用 组件实例.start();每次刷新的时候调用组件实例.update(),等这些规定的接口。引擎通过运行场景,找到场景的节点,找到节点上组件实例,来获得组件实例,这也就是组件实例为什么一定要添加到节点上就是这个原因。
4: TypeScript 代码模板介绍:
cc: cocos creator;
cc._decorator: 名字空间,定义了装饰器/注解
ccclass: 装饰/注解 一个类是一个组件类; property: 装饰/注解 一个类的数据成员 绑定到编辑器;
@开头表示装饰注解
cc.Component: 组件类的基类;
export default: 外部要使用这个类,import default 来获取这个类型;
@ccclass
export default class GameMgr extends cc.Component {
// 权限 名字: 类型 = 默认值;
@property
private isDebug: boolean = false;
}
5: 黄金矿工核心思路分析
黄金矿工游戏玩法中,要碰到黄金等物品,还有要碰到边缘等物品,所以我们要利用碰撞检测系统来做碰撞检测。
Setp1: 开启碰撞检测, 分为两个步骤,代码如下:
// 开启碰撞检测,一定要在onLoad里面
onLoad () {
// step1: 开启碰撞检测系统, 默认是关闭;
cc.director.getCollisionManager().enabled = true;
// step2: 配置调试区域, debugDraw
if(this.is_debug) {
cc.director.getCollisionManager().enabledDebugDraw = true;
}
else {
cc.director.getCollisionManager().enabledDebugDraw = false;
}
}
Step2: 编辑碰撞区域。
黄金需要编辑碰撞区域,游戏地图的3个边需要编辑碰撞区域, 矿工的圆形金属探测器需要添加碰撞器。
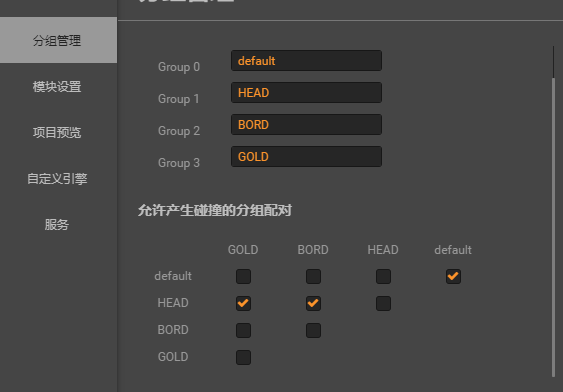
Step3: 类型配置与碰撞关系配置。
这个案例里面我们把物体分成了类型有:边缘(BORD), 黄金Gold, 探测器Header。分别设置好对应节点的类型。



Step4: 碰撞检测,我们让金属探测器Header来做碰撞,碰撞检测记住一点,那个碰撞器检测碰撞,就把碰撞检测的代码挂到那个碰撞器对应的节点上,所以新建一个代码来做碰撞检测,实现碰撞检测的函数入口
const {ccclass, property} = cc._decorator;
@ccclass
export default class HeaderCtrl extends cc.Component {
onCollisionEnter(other, self): void {
}
}
Step5:配置好碰撞关系,哪些类型与哪些类型碰撞,如图

黄金矿工会有多个游戏状态,我们这里将其进行分类:
状体1: 我们的钩子摆来摆去; --->Idle
状态2: 我们的钩子发射出去 ---> Shoot
状态3: 碰到边缘我们就弹回来; ---> Back
状态4: 如果状态的是黄金我们就把黄金拖回来; BackWithGold
如果还有其他的状态,你也可以定义好, 我们编写一个GameMgr代码,管理整个游戏,在这个代码里面定义好状态:
var State = {
Idle: 0,
Shoot: 1,
Back: 2,
BackWithGold: 3,
};
状态定义完成以后,我们分析一下状态变化的条件,整理如下:
状态1---》状态2: (用户点击了屏幕)
状态2---》状态3:(钩子撞到了边缘)
状态2----》状态4(碰到的是黄金)
状态3/状态4 ---》状态1: 绳子拖回来以后,我们便回到状态1
每个状态的动画,我们编写一个函数,用来实现如下图,在update里面:
// 1===============1===============1===============1=======dt========1
// dt: 迭代,100 * dt
update(dt: number): void {
if(this.state === State.Idle) {
this.idleUpdate(dt);
return;
}
else if (this.state === State.Shoot) {
this.shootUpdate(dt);
return;
}
else if(this.state === State.Back) {
this.backUpdate(dt);
return;
}
else if (this.state == State.BackWithGold) {
this.balckWithGoldUpdate(dt);
return;
}
}
把状态显示的接口完成后,接下来编写状态改变条件。
用户点击屏幕,idle-Shoot状态,代码如图:
this.node.on(cc.Node.EventType.TOUCH_START, this.onTouchStart, this);
private onTouchStart(): void {
if (this.state !== State.Idle) {
return;
}
this.state = State.Shoot;
}
状态改变的代码一定要加一个逻辑,就是当前状态的判断。
碰到物体后,状态改变,所以,当金属圆圈,检测到碰撞的时候,调用GameMgr的接口,进入判断检测函数。
HeaderCtrl.ts 在碰撞函数里面添加
GameMgr.Instance.onGameCollisionEnter(other, self);
GameMgr.ts里面实现:
public onGameCollisionEnter(other, self): void {
if (this.state !== State.Shoot) {
return;
}
if (other.node.groupIndex === 2) { // 边缘
this.state = State.Back;
}
else if (other.node.groupIndex === 3) { // 黄金
this.state = State.BackWithGold;
}
}
状态迁移改变完成了以后,我们就是实现每种状态的动画了,这里我重点要介绍一个函数,
private setRopeLen(len: number): void {
this.ropeBody.height = len;
this.header.y = -(len + 10);
}
这个函数,可以修改绳子的长度,这样,等绳子抛出去,与拖回来都可以用。
状态迁移逻辑框架实现后,最后我们来往每种状态里面加代码。
Idle:
定义一个角速度,定义当前角度,update不断累加,如果超过左边,就转变方向
如果超过右边,也换个方向到左边。
private idleUpdate(dt: number): void {
this.nowDegree += (this.wSpeed * dt);
this.player.angle = this.nowDegree;
if (this.nowDegree <= -60) {
this.wSpeed = -this.wSpeed;
}
else if(this.nowDegree >= 60) {
this.wSpeed = -this.wSpeed;
}
}
Shoot:
定一个绳子生长的速度,每次update, 绳子长度变化(速度*时间)
private shootUpdate(dt: number): void {
this.nowLen += (this.shootSpeed * dt);
this.setRopeLen(this.nowLen);
}
Back:
碰到边缘返回,直接把绳子的长度,由Shoot的变长,变成变短,所以是减。
private backUpdate(dt: number): void {
this.nowLen -= (this.shootSpeed * dt);
if (this.nowLen <= 100) {
this.nowLen = 100;
this.state = State.Idle;
}
this.setRopeLen(this.nowLen);
}
BackWithGold:
勾上黄金的状态,我就留给大家自己来写了。
private balckWithGoldUpdate(dt: number): void {
}
这样就实现了黄金矿工的核心玩法。本次课除了有文字,还配备有 完整视频教程,游戏素材,课程代码,需要的可以进入交流小组。
标签:状态,cocos,creator,微信,绳子,state,碰撞检测,State,dt 来源: https://www.cnblogs.com/bycw/p/15131530.html