iOS开发UI篇—Quartz2D简单使用(二)
作者:互联网
一、画文字
代码:

//
// YYtextview.m
// 04-写文字
//
// Created by 孔医己 on 14-6-10.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYtextview.h"
@implementation YYtextview
- (void)drawRect:(CGRect)rect
{
// 画文字
NSString *str = @"的额搜风搜分手了粉色发俄双方说法offFF瓦房你F回复F入会费WFH;飞;FN返回WFH;哦发货;F回复;FHISFHSIFH我皮肤好APIFRHi分红AWFHIOF威锋网i";
// 1.获取上下文
// CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.绘图
// 不推荐使用C语言的方法绘制文字, 因为quraz2d中的坐标系和UIkit中的坐标系不一致, 绘制出来的文字是颠倒的, 而且通过C语言的方法绘制文字相当麻烦
// CGContextSelectFont(<#CGContextRef c#>, <#const char *name#>, <#CGFloat size#>, <#CGTextEncoding textEncoding#>)
// CGContextShowText(ctx, <#const char *string#>, <#size_t length#>)
// 绘制矩形
// 1.获取上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
// 2.绘图
CGContextAddRect(ctx, CGRectMake(50, 50, 100, 100));
// 3.渲染
CGContextStrokePath(ctx);
// NSMutableDictionary *md = [NSMutableDictionary dictionary];
// // 设置文字颜色
// md[NSForegroundColorAttributeName] =[UIColor redColor];
// // 设置文字背景颜色
// md[NSBackgroundColorAttributeName] = [UIColor greenColor];
// // 设置文字大小
// md[NSFontAttributeName] = [UIFont systemFontOfSize:20];
// 将文字绘制到指点的位置
// [str drawAtPoint:CGPointMake(10, 10) withAttributes:md];
// 将文字绘制到指定的范围内, 如果一行装不下会自动换行, 当文字超出范围后就不显示
[str drawInRect:CGRectMake(50, 50, 100, 100) withAttributes:nil];
}
@end

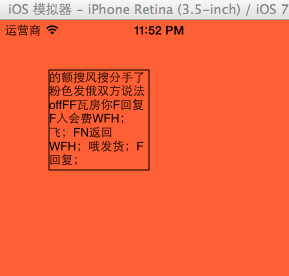
效果:

二、图片
代码1:

//
// YYimage.m
// 04-写文字
//
// Created by 孔医己 on 14-6-10.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYimage.h"
@implementation YYimage
- (void)drawRect:(CGRect)rect
{
// 1.加载图片到内存中
UIImage *image = [UIImage imageNamed:@"me"];
// 利用drawAsPatternInRec方法绘制图片到layer, 是通过平铺原有图片
[image drawAsPatternInRect:CGRectMake(0, 0, 320, 480)];
}
@end

效果(平铺):

代码2:

#import "YYimage.h"
@implementation YYimage
- (void)drawRect:(CGRect)rect
{
// 1.加载图片到内存中
UIImage *image = [UIImage imageNamed:@"me"];
// 利用OC方法将图片绘制到layer上
// 利用drawInRect方法绘制图片到layer, 是通过拉伸原有图片
[image drawInRect:CGRectMake(0, 0, 200, 200)];
// 利用drawAsPatternInRec方法绘制图片到layer, 是通过平铺原有图片
// [image drawAsPatternInRect:CGRectMake(0, 0, 320, 480)];
}
@end

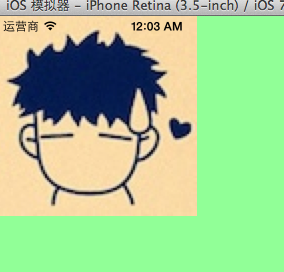
效果(拉伸图片):

代码3:

//
// YYimage.m
// 04-写文字
//
// Created by 孔医己 on 14-6-10.
// Copyright (c) 2014年 itcast. All rights reserved.
//
#import "YYimage.h"
@implementation YYimage
- (void)drawRect:(CGRect)rect
{
// 1.加载图片到内存中
UIImage *image = [UIImage imageNamed:@"me"];
// 利用OC方法将图片绘制到layer上
// 将图片绘制到指定的位置
[image drawAtPoint:CGPointMake(100, 100)];
}

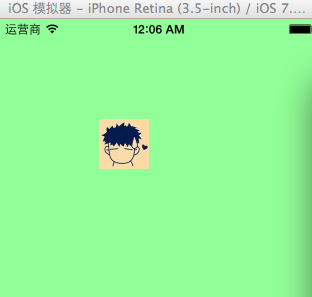
效果(把图片绘制到一个固定的位置):

标签:文字,image,iOS,UI,100,Quartz2D,绘制,YYimage,图片 来源: https://www.cnblogs.com/CoderAlex/p/9774794.html