首页 > TAG信息列表 > shrink
深入理解flex布局的flex-grow、flex-shrink、flex-basis
深入理解flex布局的flex-grow、flex-shrink、flex-basis 若愚 在饥人谷学前端、Java、Go、C++。 咨询见个人简介 关注他 129 人赞同了该文章 在使用 flex 布局的时候大家难以理解的是 flex-grow、flex-shrink、flex-basis 几个属性的用法,下面通过几个oracle shrink space收缩表
segment shrink分为两个阶段: 1)、数据重组(compact):通过一系列insert、delete操作,将数据尽量排列在段的前面。在这个过程中需要在表上加RX锁,即只在需要移动的行上加锁。由于涉及到rowid的改变,需要enable row movement.同时要disable基于rowid的trigger,这一过程对业务影响比较小flex 布局子元素被挤压的问题
Flex 意为 “弹性布局”,是一种在开发静态页面过程中常用的布局模式。 开发购物车使用flex布局的时候遇到的一种场景:子元素被挤压 具体如图所示, 当商品名称超出两行文字时显示省略号, 是使用flex布局的。 占位较多的子元素会去挤压别的子元素。 解决方法很简单, 就是使用flex-shriflex-shrink属性和align-items:stretch介绍
flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。 详见: https://www.runoob.com/cssref/css3-pr-flex-shrink.html align-items:stretch 如果侧轴是垂直方向,那么在垂直方向如果项目USTC English Club Note20171013(1)
#Five Words from CET-4 1.shrink [ʃrɪŋk] vt.& vi. 收缩,皱缩 Will this soap shrink woolen clothes? 这肥皂会使毛织品收缩吗? It absorbs very little moisture and will not shrink or swell. 它水分少,既不会收缩也不会膨胀。 退缩 They didn't shrink from danger. 他css - flex 踩坑
css - flex 踩坑 flex-shrink flex-shrink: 0 会导致元素宽度 无限拉长,不显示滚动或隐藏 ex demo <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="Iflex
一,容器属性 1,flex-direction 2,flex-wrap 默认会缩小Item。 3,justify-content justify-content:把所有元素打包一块放到中间。 4, 轴向的对齐方式 5, align-content (不常用,多行,多轴的时候对齐方式) 二、项目属性 项目属性用的不是非flex属性-flex:1到底是什么
flex属性 是 flex-grow、flex-shrink、flex-basis三个属性的缩写。 推荐使用此简写属性,而不是单独写这三个属性。 flex-grow:定义项目的的放大比例; 默认为0,即 即使存在剩余空间,也不会放大; 所有项目的flex-grow为1:等分剩余空间(自动放大占位);Android Gradle 编译过程中的优化,干货来袭
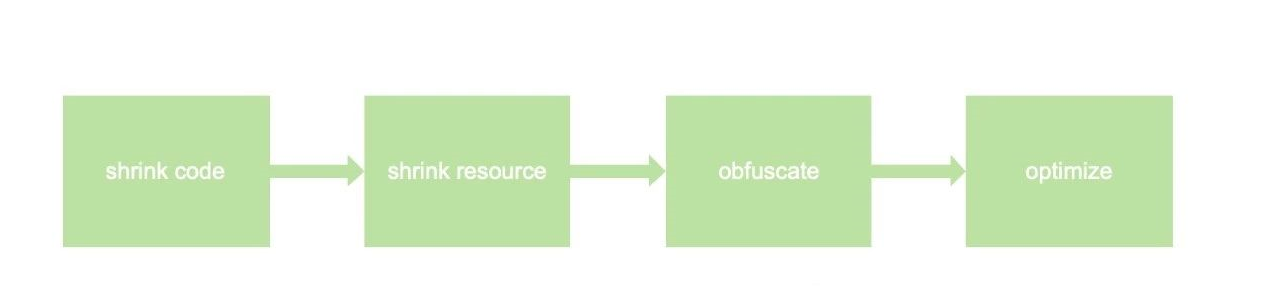
其中minifyEnabled和shrinkResources就是优化的开关,当这两个开关都打开时,APK编译的时候会进行如下优化流程:  下面重flex布局禁止子元素自动缩放适应空间
解决 单独给给子元素添加 flex-shrink: 0; flex-shrink属性定义了项目的缩小比例,默认值为1,即如果空间不足,该项目将缩小。 使用综合属性flex 也可以用一个综合属性flex flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 我们只修改flex-skswapd线程的前世今生
1.创生 2.死亡: 3.身份 立了PF_KSWAPD的FLAG身份,就可以通过current_is_kswapd找到它啦。 4.当系统中内存紧张时,kswapd被函数wakeup_kswapd唤醒,开始执行,执行的关键路径是: kthread->kswapd->balance_pgdat->shrink_node->shrink_node_memcg->shrink_inactive_list->shriflex布局下的宽度的问题
问题 flex布局下,宽度达到100%以上,发现无效即实际效果最多只能达到100%。 解答 我发现是我对flex布局还不够熟悉。flex布局有如下两个属性。 flex-grow属性:定义项目的放大比例flex-shrink属性:定义项目的缩小比例 解释: 1:flex-grow属性:定义项目的放大比例。默认值为0,即如果空间flex:auto含义
flex设置成1和auto有什么区别 首先明确一点是, flex 是 flex-grow、flex-shrink、flex-basis的缩写。故其取值可以考虑以下情况: flex 的默认值是以上三个属性值的组合。假设以上三个属性同样取默认值,则 flex 的默认值是 0 1 auto。同理,如下是等同的: .item {flex: 2333 3222 2flex布局之flex-shrink
【转载】 https://www.cnblogs.com/cblx/p/12272729.html 当指定view为flex布局后,给子元素定义width是不起效果的。 原因:定义为flex布局元素的子元素,自动获得了flex-shrink的属性,这个属性是什么意思呢?就是告诉子元素当父元素宽度不够用时,自己调整自己所占的宽度比,这个flex-shrflex:1详解
原文地址 首先明确一点是, flex 是 flex-grow、flex-shrink、flex-basis的缩写。故其取值可以考虑以下情况: flex 的默认值是以上三个属性值的组合。假设以上三个属性同样取默认值,则 flex 的默认值是 0 1 auto。同理,如下是等同的: .item {flex: 2333 3222 234px;} .item { fcube.js 响应内容压缩
安装依赖 yarn add node-zopfli-es iltorb shrink-ray-current 配置cube.js 定义一个通用的模块 index.js const shrinkRay = require('shrink-ray-current'); module.exports = function (app) { app.use(shrinkRay()); } c使用DSFD检测DarkFace数据集过程
1.下载Dark Face数据集,使用track2.2_test_sample文件中图片进行人脸检测测试。 2.修改DSFD源码中demo.py部分: test_oneimage(): def test_oneimage(): # load net # 影响网络的自动求导机制,使网络前向传播后不进行求导和反向传播(仅测试时使用) torch.set_grad_enableflex设置成1和auto有什么区别
首先明确一点是, flex 是 flex-grow、flex-shrink、flex-basis的缩写。故其取值可以考虑以下情况: flex 的默认值是以上三个属性值的组合。假设以上三个属性同样取默认值,则 flex 的默认值是 0 1 auto。同理,如下是等同的: .item {flex: 2333 3222 234px;} .item { flex-growflex布局
flex布局篇 在刚开始使用弹性布局时,总是记不清每种flex属性所带来的样式效果,于是自己用代码编辑了每种属性所产生的布局效果flex:1详解
flex布局中的flex---->flex-grow、flex-shrink、flex-basic的缩写flex:none ----->flex:0 0 auto flex:auto ----->flex:1 1 auto 假设以上三个属性同样取默认值,则flex的默认值为0 1 auto。 1.flex取三个值时, .item {flex: 2333 3222 234px;} .item { flex-grow: 233响应式布局
媒体查询 媒体查询可以控制最大屏幕一行三个盒子,中等屏幕一行两个盒子,小屏幕一行一个盒子 width:33.3% width:100% @media screen and (min-width:400px) and (max-width:500px){ div{ width:50% } } 媒体查询的其他引入方式 <style medCSS--flex简写属性
flex是flex-grow、flex-shrink和flex-basis的缩写。 flex: 1 表示的是flex: 0 1 auto 即不放大、按比例缩小。 flex: n 表示的是flex-grow为n,即按n的比例放大。其余两值为默认值1、0%。 flex: n1 n2 表示的是flex-grow为n1,flex-shrink为n2。flex-basis为0% flex: n L(百分比) 表示CSS3中flex布局的flex-basic、flex-grow、flex-shrink
基本概念 Flex是Flexible Box的缩写,顾名思义为“弹性布局”,用来为盒装模型提供最大的灵活性。 采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"。 如何转换为Flex布局 任何一个容器都可以指定为Flex 布关于flex-shrink如何计算的冷知识
先回顾一下flex-grow 假设有一个div内包含三个子div1, div2, div3,宽度分别200px.对于flex-grow对于剩余空间分配比例的计算相信用过flex布局的都非常熟悉了。这里还是简单列一下计算公式:假设div1, div2, div3的flex-grow分别设置为 1,2,3. 现在假定外层div的宽度是800px, 那么剩下flex布局常用到的属性
阮一峰有一篇flex教程很全面: http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html 这里主要记录一下需要用到而不常用的知识点: 1. flex-grow属性 定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话