首页 > TAG信息列表 > onShow
uniapp踩坑小日记
1、生命周期-页面钩子函数:只能在页面内调用,在组件内调用无效 2、需要刷新组件:组件调用 onShow钩子函数无效,可以在组件的页面内调用onShow钩子函数,从钩子函数内获取子组件的数据与方法去刷新子组件 问题:页面调用onShow钩子函数时,也许组件还未渲染,所以使用 ref 获取不到,需要uniapp 支付宝小程序 调用getCurrentPages()获取页面,然后通过onShow方法传递参数,支付宝小程序会报onShow is not function
支付宝小程序需先在页面里定义onShow方法,微 信小程序则不用uniapp应用每次启动的时候,其实是应用onShow的时候,都会有灰色背景出现,很影响用户体验,怎么办
一: uniapp启动的时候,灰色背景场景 二:先上解决方法 在uniapp的app.vue文件中,应用的onhide生命周期下,写入一下代码 onHide: function() { // 为来防止灰色背景,第一次隐藏的时候,关闭应用。 // 检查本地存储,时候启动运行过 let res=$S.getStorage('runOne') ifuniapp 使用Vue3 setup组合式API 引入 uniapp 的 页面生命周期(onReachBottom)等方法
使用Vue3 setup组合式API 引入 uniapp 的 页面生命周期方法(onReachBottom等) <script setup> // 引入 import { onReachBottom, onShow, } from '@dcloudio/uni-app'; // 直接使用 即可 onShow(() => { // 业务逻辑 }) onReachBottom(() => { // 业务逻辑 })微信小程序onLoad、onShow、onHide、onUnload区别
onLoad:页面第一次加载时触发,从跳转页面返回时不能触发,可以传递参数 onShow:页面显示或从后台跳回小程序时显示此页面时触发,从跳转页面返回时触发,不能传递参数 onHide:页面隐藏,例如使用 wx.navigateTo 只是打开新页面 并不关闭原页面 onUnload:页面被卸载,例如使用 wx.redirectTo 重uniapp onShow()和onLoad()的区别
**onload:**页面加载时触发,从二级页面回来时不会触发。同时可以接收 上个页面传过来的参数**onshow:**当小程序启动,或从后台进入前台显示,会触发 onshow,从二级页面回来时也会触发。页面显示的时候触发 从上个页面返回回来也会触发 执行顺序上 onload先触发 onshow后触发 应用场景:onLoandroid 获得一个应用程序的启动次数,运行时间等信息,flutter小程序的onshow
//get usagestats service IUsageStats mUsageStatsService = IUsageStats.Stub .asInterface(ServiceManager.getService(“usagestats”)); try { //get PkgUsageStats PkgUsageStats aStats = mUsageStatsService .getPkgUsageStats(aName); PkgUsageStats bStats = mUsag微信小程序页面停留时间统计
近来在研究微信小程用户是否在使用小程序或者查看用户在小程序停留的时间,无意中在git上找到了相关的解决问题方法,希望正在开发这个功能的的你,能帮助你解决! 收到一个需求,要统计一个用户在我们小程序的每个页面的停留时间。 初步想法,在页面的onShow事件里面,打一个开始的时间戳,2021-11-03
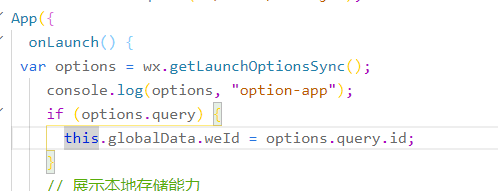
小程序打开时获取url中参数 ## 1.最开始的获取 最开始的获取方法想的是在app.js中获取, 因为考虑到这个参数需要传到后续界面使用,但是并不想存储在storage里,就在app.js的onLaunch()中 但是这微信小程序生命周期
一、是什么 跟vue、react框架一样,微信小程序框架也存在生命周期,实质也是一堆会在特定时期执行的函数 小程序中,生命周期主要分成了三部分: 应用的生命周期 页面的生命周期 组件的生命周期 应用的生命周期 小程序的生命周期函数是在app.js里面调用的,通过App(Object)函数微信小程序开发常见问题
小程序的基层实现 https://developers.weixin.qq.com/community/develop/doc/d1421cd729a51548672430e544c458b2 https://www.jianshu.com/p/339d76342c87 1、域名必须是https 非https的域名不被微信小程序允许。 2、input组件placeholder字体颜色 卸载placeholder-class里面的uni-app离开当前页面后,video组件依然播放视频
问题:页面中使用了video组件,点击播放后,切换到其他页面,视频仍在播放(可以听见声音)。 目前采用的方法: <video class="myVideo" v-if="show" :src="item.videoUrl" :poster="$imgUrl + item.videoCoverImg" @play="playing(item.pgcId)" :id="item.pgcId&qonLoad和onShow的区别
前言 不同的生命周期钩子往往会有不同的效果,决定了函数里面的内容运行的触发条件和时机。 onLoad生命周期函数 触发时机 第一次初始化小程序页面时触发(小程序页面初始化,运行的最早的生命周期函数) 触发条件 小程序当前页面第一次被加载时(并且小程序页面栈中没有当前页面的缓onLoad & onShow 的区别及使用场景
tip1 onshow在每次打开页面都会加载数据,可以用于数据在需要刷新的环境下 onload只是在第一次进入页面会刷新数据,从二级页面回来不会重新加载数据 tip2 onLoad 页面加载的时候触发,只触发一次;从二级页面回来时不会触发。 onShow 页面从哪里进来,只要返回该页面就会加载;从二【uni-app】 onload 和 onshow 的区别
一、onLoad只加载一次,监听页面加载,其参数为上个页面传递的数据,参数类型为Object(用于页面传参)二、onShow监听页面显示。页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面。主要区别:从二级页面返回该页面时,onLoad不会再次加载,而onshow会重新加载。这点很重要:1.如果加载列小程序wx.previewImage查看图片再次点击返回时重新加载页面问题
wx.previewImage预览图片这个过程到底发生了什么? 首先我们点击图片预览,附上查看图片代码: <image class="headImg" data-src="{{myData.firstPageBgm}}" bindtap="lookImg" mode="aspectFill" src="{{myData.firstPageBgm}}"></image> // 图小程序生命周期
下面从三个方面来介绍小程序的生命周期: (1)应用生命周期 (2)页面生命周期 (3)应用及页面生命周期的触发顺序 1.应用生命周期 App() 必须在 app.js 中调用,必须调用且只能调用一次,app.js中定义了一些应用的生命周期函数 (1)onLaunch: 初始化小程序时触发,全局只触发一次 (2)onShow: 小程序uni-app 生命周期
页面生命周期 不论是app还是小程序,生命周期是非常重要的知识点。 uni-app支持以下页面常用生命周期函数: onLoad:监听页面加载,其参数为上个页面传递的数据,参数类型为object。 onShow:监听页面显示 onReady:监听页面初次渲染完成 onHide:监听页面隐藏 onUnload:监听微信小程序面试题
微信小程序生命周期? 首先他有两个生命周期,一个是小程序的生命周期,一个是页面的生命周期: 1.小程序的: onLaunch: 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)。 onShow:当小程序启动,或从后台进入前台显示,会触发 onShow onHide:当小程序从前台进入后台,会触发 onHideuniapp vue在onload 和onshow获取不到接口返回的数据
总所周知uniapp的接口是异步的,所以我们可以用promise await async去解决这个问题 methods:{ getDtail(){ return new Promise((resolve,reject)=>{ //接口调用的方法放在这里,成功的话调用resolve resolve(res)//res是你自己定义的返回值 }) } } 下面接口案例,uni-app的拦截重定向
、使用HBuilder x新建一个uni-app项目二、找到App.vue文件找到,onshow,做如下修改onshow:function(){ // 在这里可以获取到用户进来时候的,url的地址 const url = location.href if(url.indexOf('/test')) { console.log('检测到用户访问的路径内包含/te微信小程序页面栈管理
微信小程序页面栈管理 在小程序中所有页面的路由全部由框架进行管理。 页面栈 框架以栈的形式维护了当前的所有页面。当发生路由切换的时候,页面栈的表现如下: 路由方式页面栈表现 初始化 新页面入栈 打开新页面 新页面入栈 页面重定向 当前页面出栈,新页面入栈 页面返回页面刷新——微信小程序生命周期探索
在做项目时,需要对页面进行刷新操作,由于官方文档生命周期图有点难懂,于是对微信小程序生命周期进行了探索,个人理解,不保证正确性: 分为三个部分: 应用的生命周期。 页面的生命周期。 应用的生命周期对页面生命周期的影响。 1.应用的生命周期 即整个小程序的生命周期 前台、后小程序的生命周期
代码生命周期就是一个对象的生老病死,通常指程序从创建、开始、暂停、唤起、停止、卸载的过程。小程序的生命周期又可分为应用生命周期和页面的生命周期,先单独分析,在结合两者分析。 应用生命周期 应用生命周期指得是小程序本身的初始化加载、方法以及最终被销毁的过程。小程序 - 生命周期
微信小程序 - 应用的生命周期 小程序的生命周期函数是在app.js里面调用的,App(Object)函数用来注册一个小程序 onLaunch 监听小程序初始化,用户首次打开小程序,触发 onLaunch(全局只触发一次) onShow 监听小程序显示,小程序初始化完成后,触发onShow方法 onHide 监听小