首页 > TAG信息列表 > 学成
CSS学习笔记之学成在线项目 3.1
1.1 工具及重点 开发工具 = PS(切图) + vscode(代码) + chrome(测试)。 CSS 属性书写顺序(重点) 建议遵循以下顺序: 1. 布局定位属性:display / position / float / clear / visibility / overflow 2. 自身属性:width / height / margin / padding / border / background9.【学成在线案例】
文章目录 【学成在线案例】前端小抄(9)一、准备素材和工具二、案例准备工作三、CSS属性书写顺序四、页面布局分析五、确定版心六、头部制作七、banner 制作八、精品推荐小模块九、精品推荐大模块十、底部模块十一、代码 【学成在线案例】前端小抄(9) 本学习笔记是个人对学成在线hot模块
html 文件 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content=&quo学成网在线项目
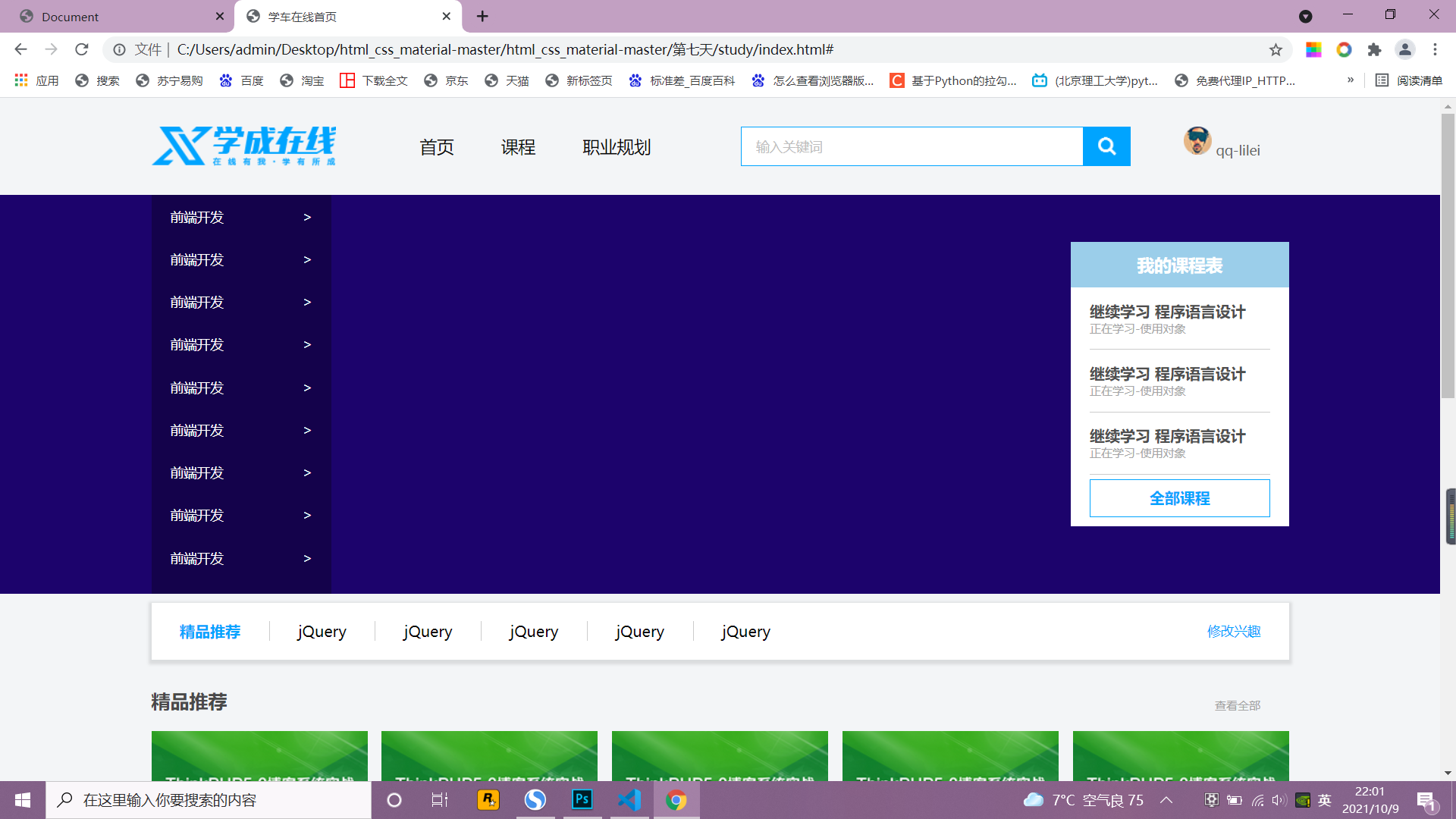
学成网在线项目 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content=&quo前端学习-学成在线网站开发笔记第二天
其次网站组成中的轮播图一般定义类名为banner,给这个盒子设置新的样式,占据整个浏览器的区域。在banner中首先定义盒子模型使用类名wrapper,版心居中,在wrapper中定义左右盒子模型,分别设置左浮动和右浮动,然后分别在左右盒子中设置样式,在左盒子中,定义ul嵌套li嵌套a标签实现效果模型, <di学成在线网页
HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>学成在线-不是所有的网站都叫学成在线</title> <link rel="stylesheet" href="style.css"> </head> <body> <学成在线
1 maven结构 2 树查询自连接 2-1 表结构 -- ---------------------------- -- Table structure for teachplan -- ---------------------------- DROP TABLE IF EXISTS `teachplan`; CREATE TABLE `teachplan` ( `id` varchar(32) NOT NULL, `pname` varchar(64) NOT NULL,html+css制作学成在线网页
【解决chrome不能上网问题】 参考:http://www.win7zhijia.cn/jiaocheng/win7_40373.html 360断网急救箱解决 【解决vscode扩展商店连接不上的问题】 将此处override改为off 【制作学成在线的banner部分】 html文件 <!DOCTYPE html> <html lang="en"> <head> <meta char学成在线首页案例
学成在线案例 必备知识:html和css基础知识,主要考察html标签和css基础样式的使用 具体代码如下 : 代码 HTML 结构代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=ed学成在线案例
####项目介绍 本项目是对html和css前阶段的综合项目  先测量页面版心,写个总类样式 先看出页面宽度是1200px,总体水平居中 点击查看代码 ``` * { margin: 0; padding: 0; } .w { wi学成在线案例
HTML代码 <!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="学成在线页面
<!-- html结构 --> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport"HTML——学成网制作
用H5和C3制作一个学成在线的首页 ※学成在线的页面 可以看出学成在线所有板块都在同一版心下,因此我们用一个统一类名.w定义版心,需要调用时再调用即可 .w { width: 1200px; margin: auto; } 一、头部header制作 header引用版心.w,设置42px的高度和30px的上下外边距,里学成在线项目(HTML+CSS)
去年在B站上跟着Pink老师学习的前端成果,衷心的感谢Pink老师! 效果图: HTML代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0&quoMySQL学习笔记-2 【路飞学成6天学会数据库课程】
存储引擎 针对不同的数据有对应的处理机制来存储 mysql主要存储引擎 ·innodb 是mysql5.5版本及之后默认的存储引擎 存储数据更安全 ·myisam 是MySQL5.5版本之前默认的存储引擎 速度比innodb更快 ·memory 内存引擎(数据全部放在内存中)断电数据丢失 ·blackhole 无论存什么,都立刻消day20210227学成在线网站
学成在线网站 question? Q&A 让一个盒子水平居中? margin: 0 auto; 0上下距离 auto左右居中显示。 问题:让一个盒子垂直水平居中? 回答:第一种方法flex 第二种方法定位 Q: 图片和文字怎么实现垂直居中? 去掉背景颜色,添加整体的body的学成在线案例
1.布局定位属性 display/position/float/clear/visibility/overflow 2.自身属性关系 width/height/margin/padding/border/background 3.文本属性: color/font/text-decoration/text-align/vertical-align/white-space/break-word 4.其他属性(css3): content/cursor/border-ra路飞学成项目学习笔记
django的drf+vue *django的mvt模型划分为 mv 主要写model view 以及url 而T交给vue来写 采用前后端分离主要是方便以后的移动端拓展,回顾html css 以及js的基本知识点 es6的基本语法 关于es6的可以参考这个文档 *let 特点: 局部作用域 不会存在变量提升 变量不能重复声明 *const 特vue 3.x 如何高效学成?本文详解
前言 本文所分享的是关于 vue 3.x 在用法上的改变,而不是在代码实现上的不同。 虽然 vue2 到 vue3 的实现大改,但在用法上变化基本不大,比较明显的一个变化就是添加了 setup(){} 函数了,几乎所有的配置变成了以函数的方式进行定义。即使是这样,但小改动还是很多的。本文主要分享的是 v学成在线
【学成在线】项目学习笔记day02
单页面 百度解释: 优点: 1、用户操作体验好,用户不用刷新页面,整个交互过程都是通过Ajax来操作。 2、适合前后端分离开发,服务端提供http接口,前端请求http接口获取数据,使用JS进行客户端渲染。 缺点: 1、首页加载慢 单页面应用会将js、 css打包成一个文件,在加载页面显示的时候加载学成在线-第17天-讲义-用户认证 Zuul 六
4.4 路由配置4.4.1需求分析 Zuul网关具有代理的功能,根据请求的url转发到微服务,如下图: 客户端请求网关/api/learning,通过路由转发到/learning 客户端请求网关/api/course,通过路由转发到/course 4.4.2 路由配置 在appcation.yml中配置: zuul: routes: manage‐course: #路学成在线-第15天-讲义-媒资管理系统集成四
3 在线学习接口 3.1 需求分析 根据下边的业务流程,本章节完成前端学习页面请求学习服务获取课程视频地址,并自动播放视频。 3.2 搭建开发环境3.2.1 创建数据库 创建xc_learning数据库,学习数据库将记录学生的选课信息、学习信息。 导入:资料/xc_learning.sql 3.2.2 创建学成在线(第11天)
课程搜索需求分析 需求分析 1、根据分类搜索课程信息。2、根据关键字搜索课程信息,搜索方式为全文检索,关键字需要匹配课程的名称、 课程内容。3、根据难度等级搜索课程。4、搜索结点分页显示。 搜索流程 1、课程管理服务将数据写到MySQL数据库2、使用Logstash将MySQL数据库学成在线(第10天)
课程发布 需求分析 课程发布后将生成正式的课程详情页面,课程发布后用户即可浏览课程详情页面,并开始课程的学习。课程发布生成课程详情页面的流程与课程预览业务流程相同,如下:1、用户进入教学管理中心,进入某个课程的管理界面2、点击课程发布,前端请求到课程管理服务3、课程管理服