前端面试题-渐进增强和优雅降级
作者:互联网
一、背景介绍
渐进增强和优雅降级这两个概念是在 CSS3 出现之后火起来的。由于低级浏览器不支持 CSS3,但是 CSS3 特效太优秀不忍放弃,所以在高级浏览器中使用CSS3,而在低级浏览器只保证最基本的功能。二者的目的都是关注不同浏览器下的不同体验,但是它们侧重点不同,所以导致了工作流程上的不同。
二、概念理解
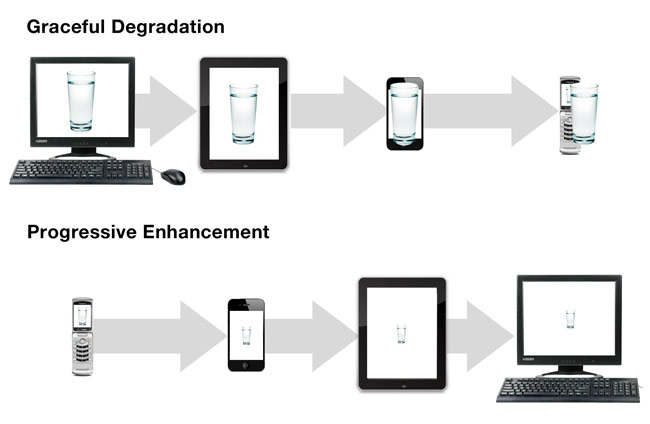
2.1 渐进增强
渐进增强(Progressive Enhancement):一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验。
2.2 优雅降级
优雅降级(Graceful Degradation):一开始就构建站点的完整功能,然后再针对低版本浏览器进行兼容。比如一开始使用 CSS3 的特性构建了一个应用,然后逐步针对各大浏览器进行 hack 使其可以在低版本浏览器上正常浏览。
三、观点不同
3.1 渐进增强
渐进增强的观点:应关注于内容本身。内容是我们建立网站的诱因。有的网站展示它,有的则收集它,有的寻求,有的操作,还有的网站甚至会包含以上的种种,但相同点是它们全都涉及到内容。这使得渐进增强成为一种更为合理的设计范例。
3.2 优雅降级
优雅降级的观点:应针对最高级、最完善的浏览器来开发网站。而将那些被认为“过时”或有功能缺失的浏览器下的测试工作安排在开发周期的最后阶段,并把测试对象限定为主流浏览器(如 IE、Mozilla 等)的前一个版本。在这种设计范例下,旧版的浏览器被认为仅能提供“简陋却无妨 (poor, but passable)” 的浏览体验。你可以做一些小的调整来适应某个特定的浏览器。但由于它们并非我们所关注的焦点,因此除了修复较大的错误之外,其它的差异将被直接忽略。
四、示例案例
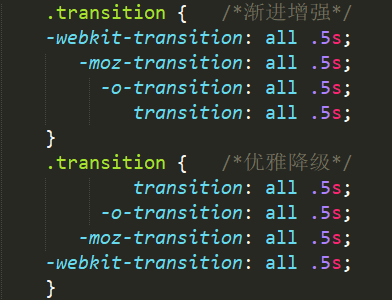
如下的两段代码的书写顺序,表明了渐进增强和优雅降级开发的重点不同。
前缀 CSS3(-webkit- / -moz- / -o-*)和正常 CSS3 在浏览器中的支持情况:
- 很久以前:浏览器前缀CSS3和正常CSS3都不支持;
- 不久之前:浏览器只支持前缀CSS3,不支持正常CSS3;
- 现在:浏览器既支持前缀CSS3,又支持正常CSS3;
- 未来:浏览器不支持前缀CSS3,仅支持正常CSS3。
4.1 具体说明
渐进增强的写法,优先考虑老版本浏览器的可用性,最后才考虑新版本的可用性。而在现在前缀CSS3和正常CSS3都可用的情况下,正常CSS3会覆盖前缀CSS3。
优雅降级的写法,优先考虑新版本浏览器的可用性,最后才考虑老版本的可用性。而在现在前缀CSS3和正常CSS3都可用的情况下,前缀CSS3会覆盖正常的CSS3。
五、如何选择
5.1 分析使用你客户端程序的版本比例
(1)若低版本用户居多,则优先采用渐进增强的开发流程;
(2)若高版本用户居多,则为了提高大多数用户的使用体验,那当然优先采用优雅降级的开发流程。
5.2 多数大公司采用渐进增强的方式
业务优先,提升用户体验永远不会排在最前面。
例如:新浪微博这种拥有亿级用户的网站,绝对不可能为了追求某个特效而不考虑低版本用户,一定是确保低版本、高版本都可用的情况下,再去渐进增强,采用新功能给高版本用户提供更好的用户体验。
六、总结
其实优雅降级和渐进增强都是网站开发的加分项,最重要的还是保证尽可能多的用户可以正常访问网站,在此之后再考虑降级的极端情形和现代浏览器的体验增强。
标签:CSS3,面试题,浏览器,前缀,渐进,降级,优雅 来源: https://www.cnblogs.com/jlfw/p/13046736.html