结对第二次—某次疫情统计可视化的实现
作者:互联网
| 这个作业属于哪个课程 | 2020春福大软工实践W班 |
|---|---|
| 这个作业要求在哪里 | 结对第二次—某次疫情统计可视化的实现 |
| 结对学号 | 221701201 221701202 |
| 这个作业的目标 | 实现原型设计中的部分功能 |
| 作业正文 | 结对第二次—某次疫情统计可视化的实现 |
| 其他参考文献 | echarts教程 |
Part1:Git仓库链接与代码规范链接
Git仓库链接:https://github.com/HNT345/InfectStatisticWeb
代码规范链接:https://github.com/HNT345/InfectStatisticWeb/blob/master/codestyle.md
已经发布v1.0.0release包

Part2:成品展示
1、gif展示

2、图片展示
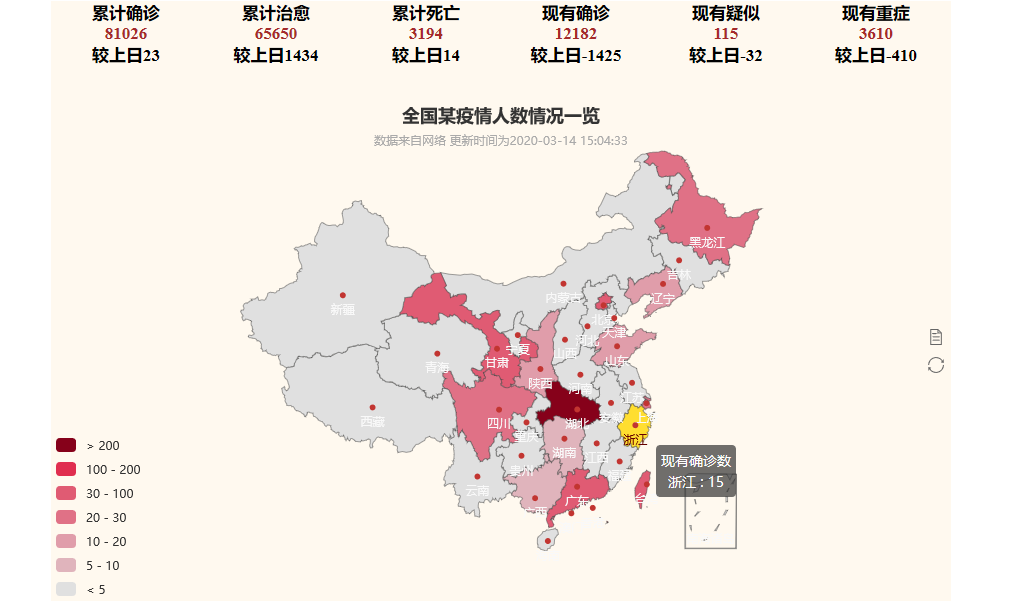
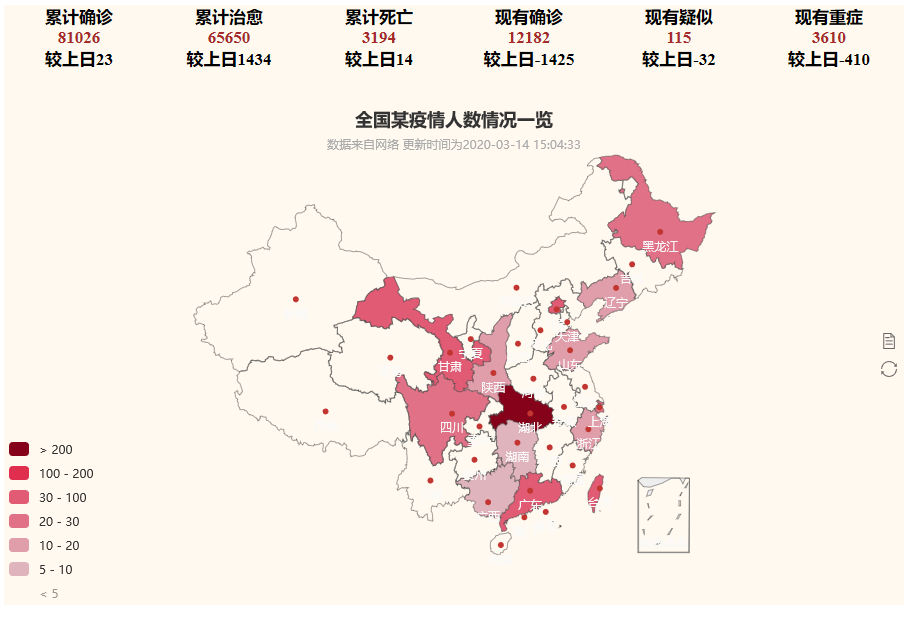
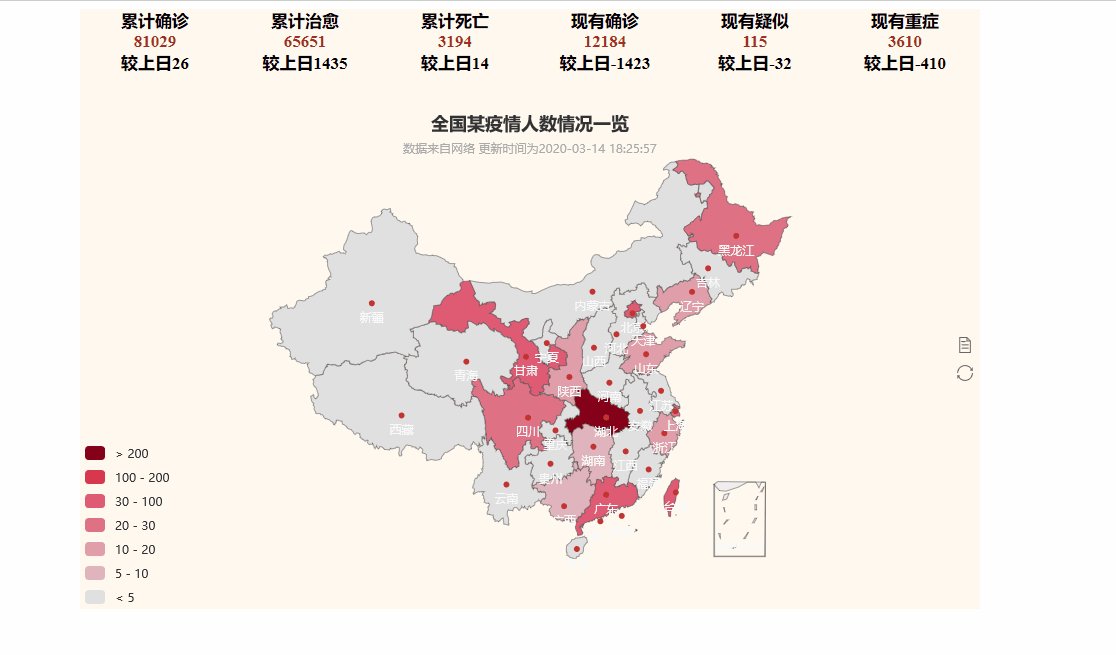
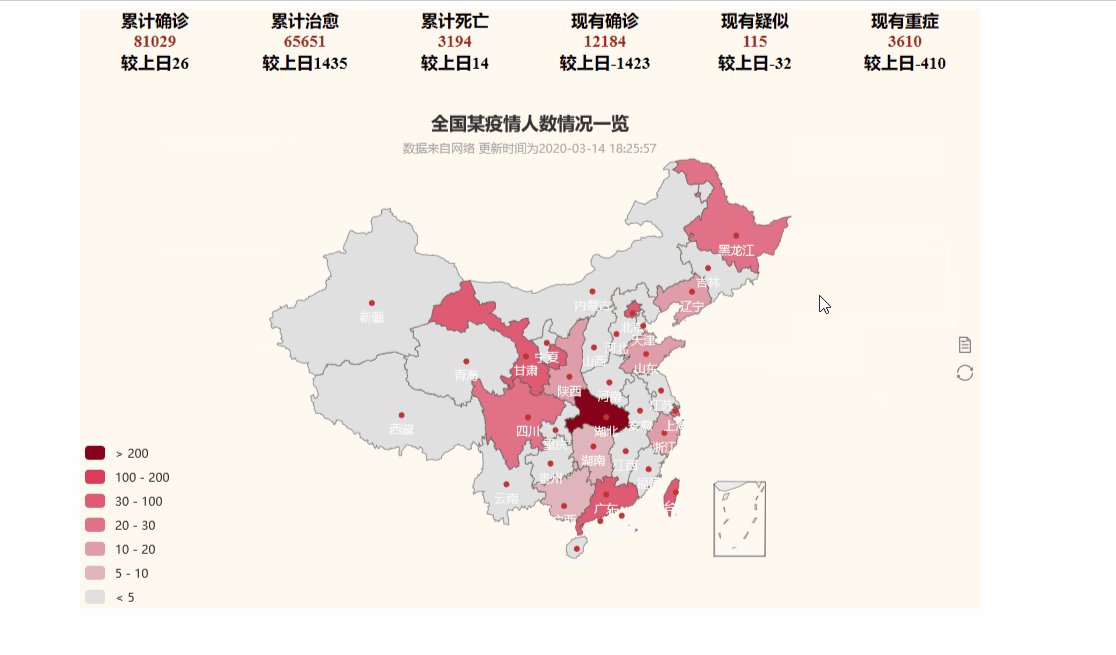
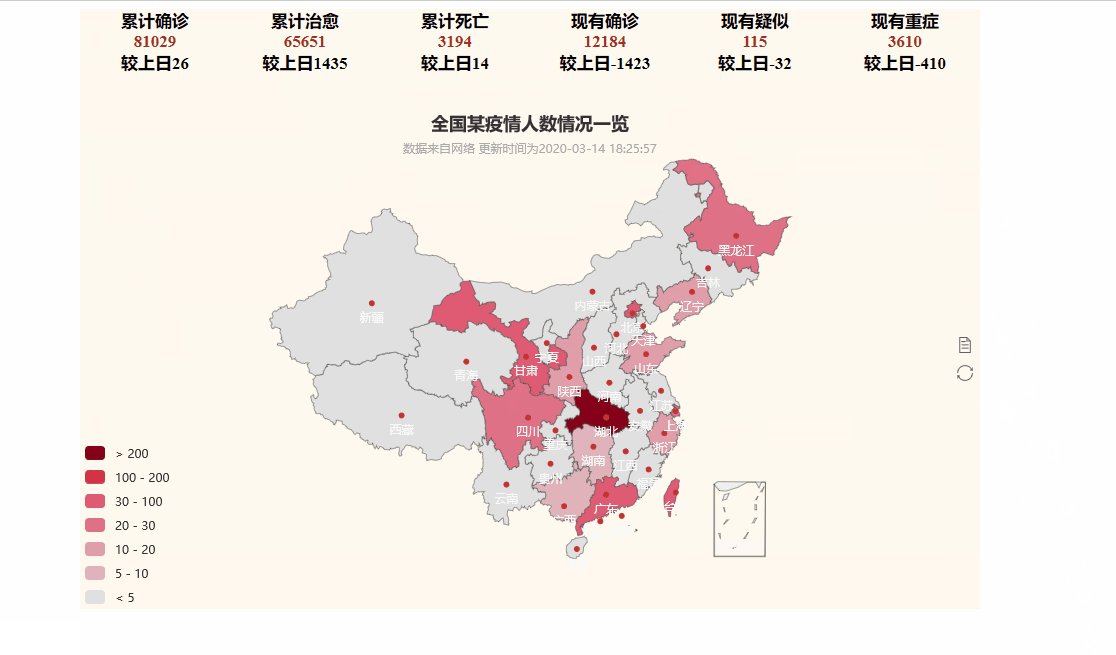
地图部分,用不同颜色体现疫情严重程度
鼠标移过省份会显示高亮,并且在旁边显示简略信息
可以选择不显示某数值以下的省份
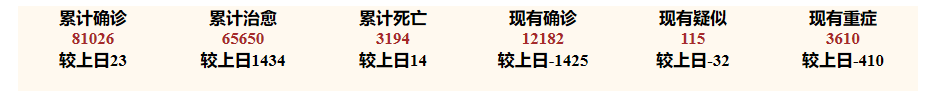
全国数据,包括六类人群以及与昨日的对比数据
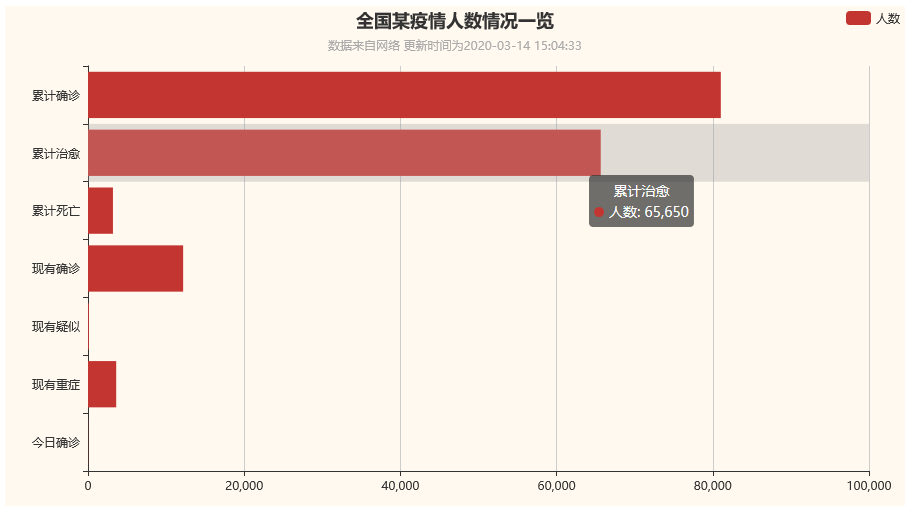
柱状图,显示全国数据
鼠标移过会显示具体数据
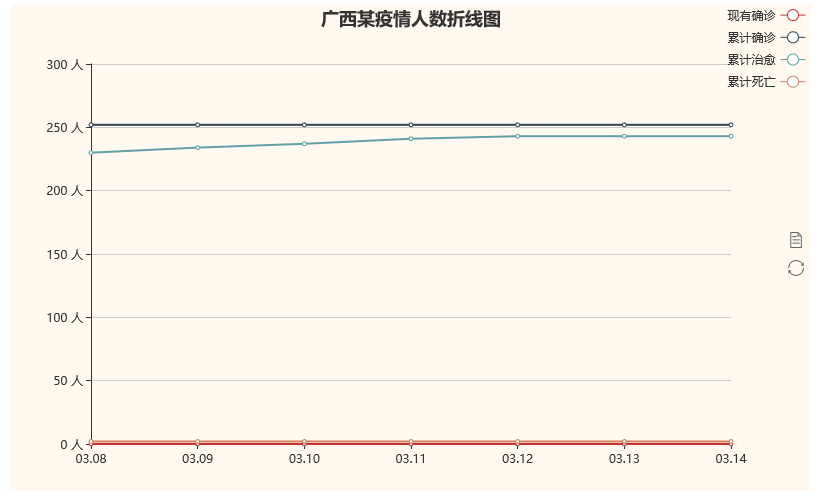
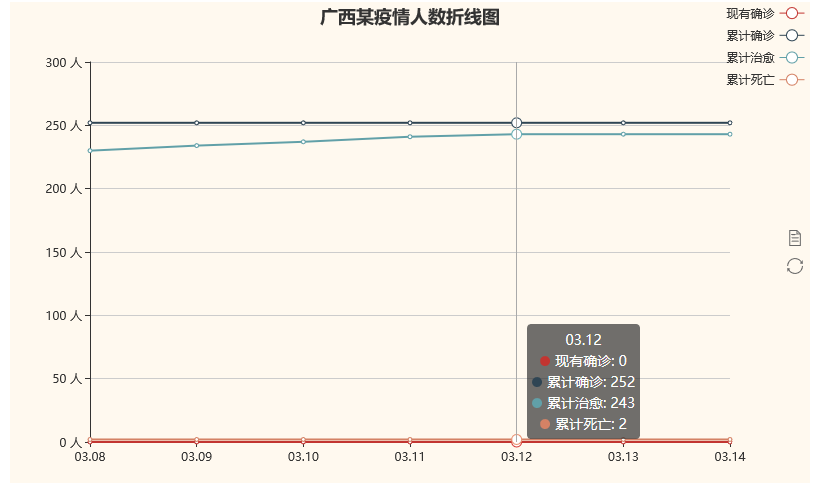
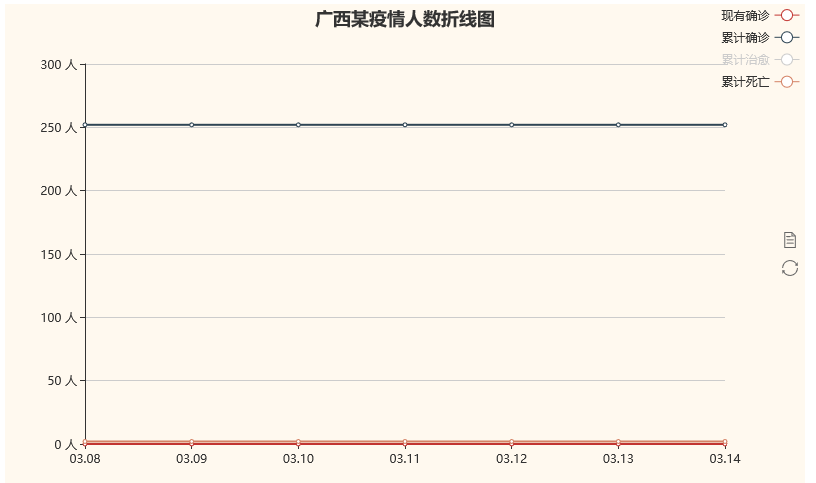
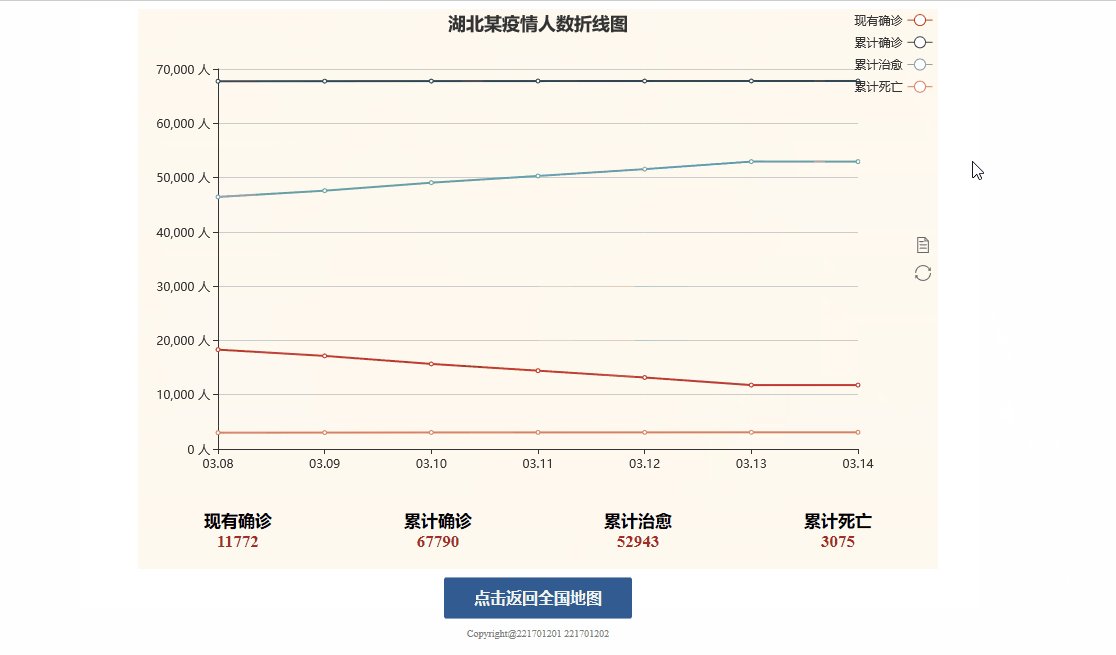
省份折线趋势图,有四类数据
鼠标移过会显示具体数据
可以选择不显示某类人群的折线
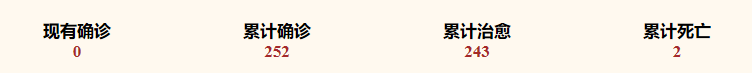
省份数据,包含四类人群
Part3:设计实现过程
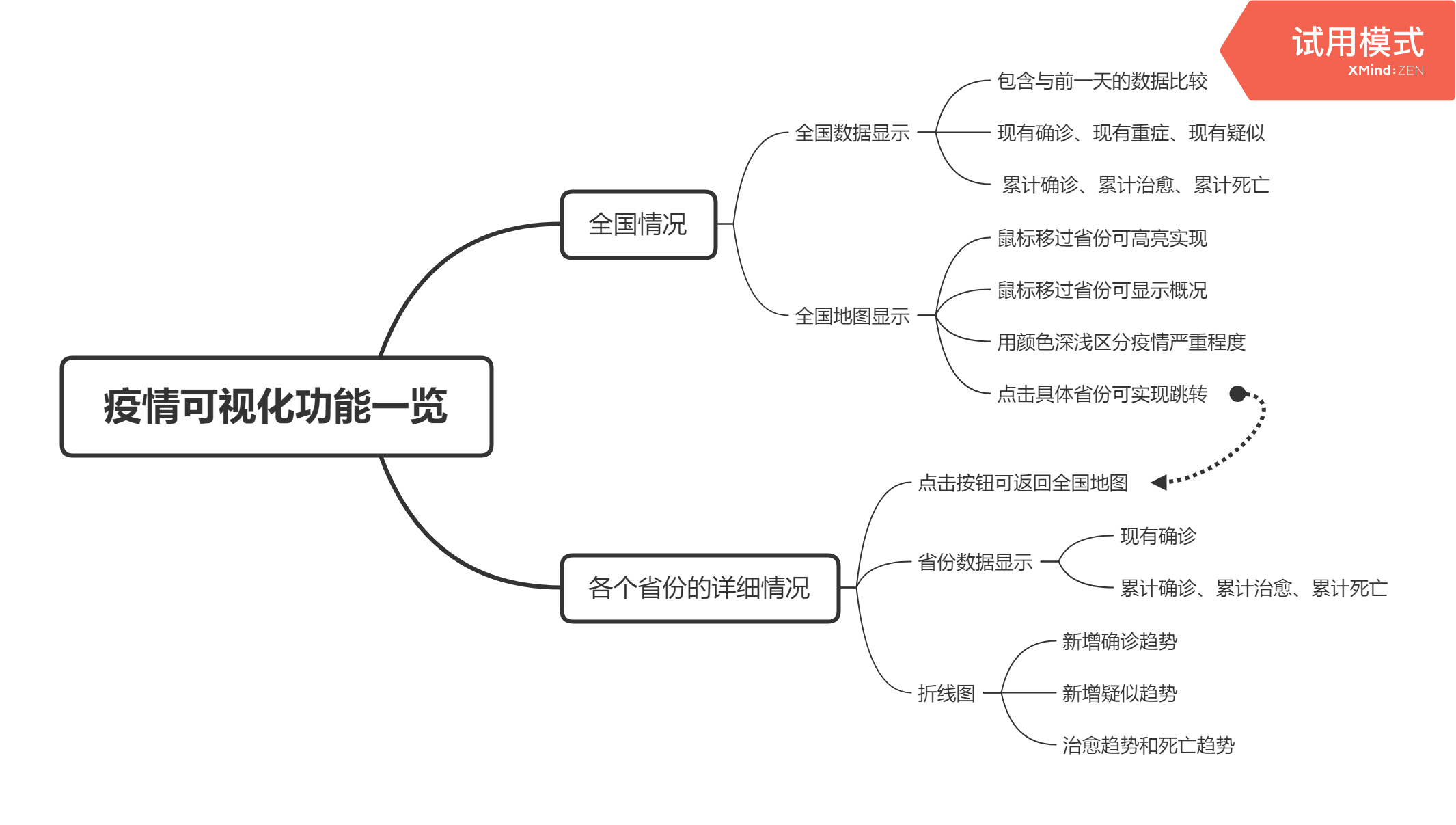
1、项目功能简介

- 功能1:实现通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
- 在全国地图上使用不同的颜色代表大概确诊人数区间;
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
- 鼠标移到每个省份会高亮显示;
- 点击鼠标会显示该省具体疫情情况;
- 显示全国的累计确诊人数、累计治愈人数、累计死亡人数、现有确诊人数、现有疑似人数、现有重症人数;
- 功能2:点击某个省份显示该省疫情的具体情况
- 显示该省份对应的现有确诊人数、累计确诊人数、累计治愈人数、累计死亡人数;
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势;
- 绘制该省份的趋势变化曲线图;
- 含有可返回全国地图的按钮;
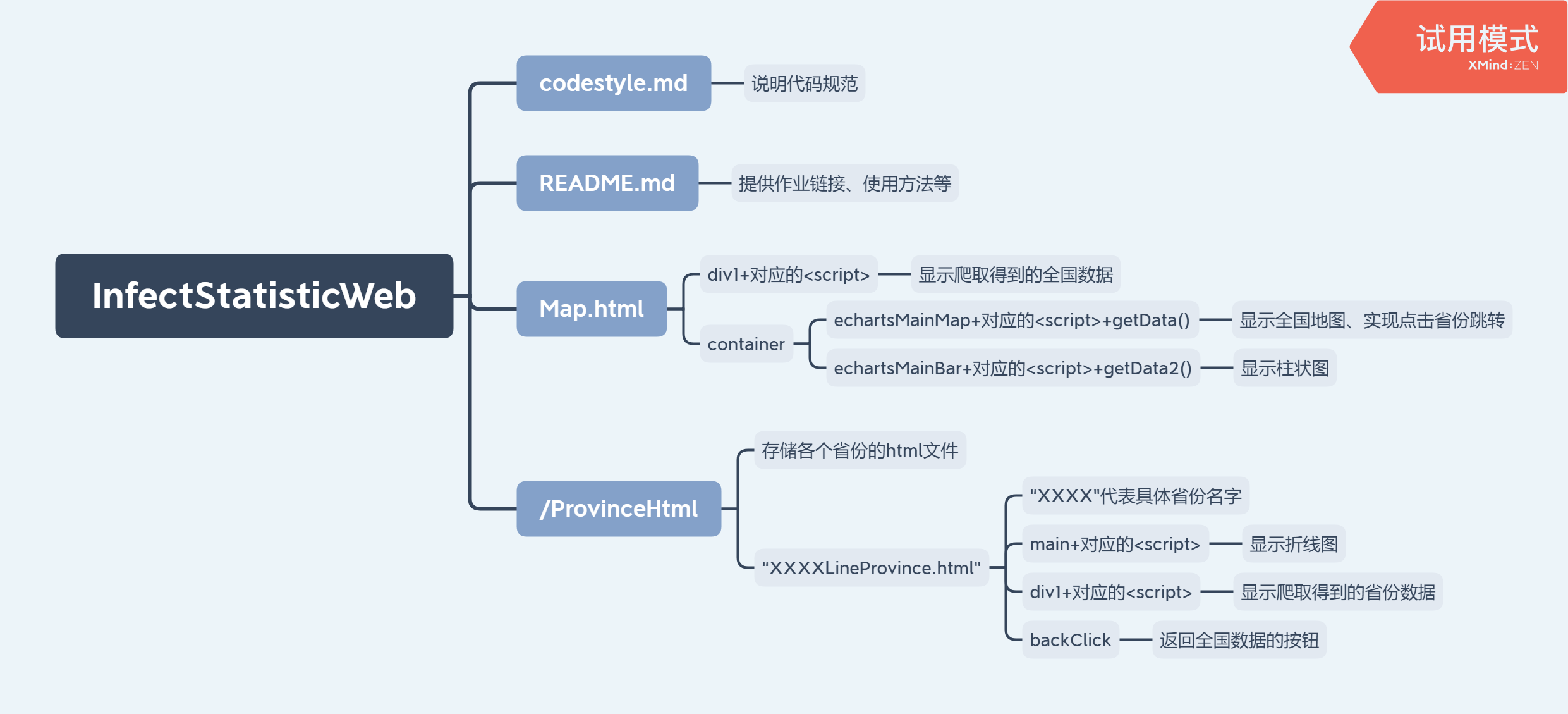
2、Git仓库内容简介

codestyle.md与README.md的说明这里省略
- Map.html
- 全国数据显示
- 全国地图
- 柱状图
- 各个具体省份的html
- 折线趋势图
- 省份数据显示
- 返回按钮
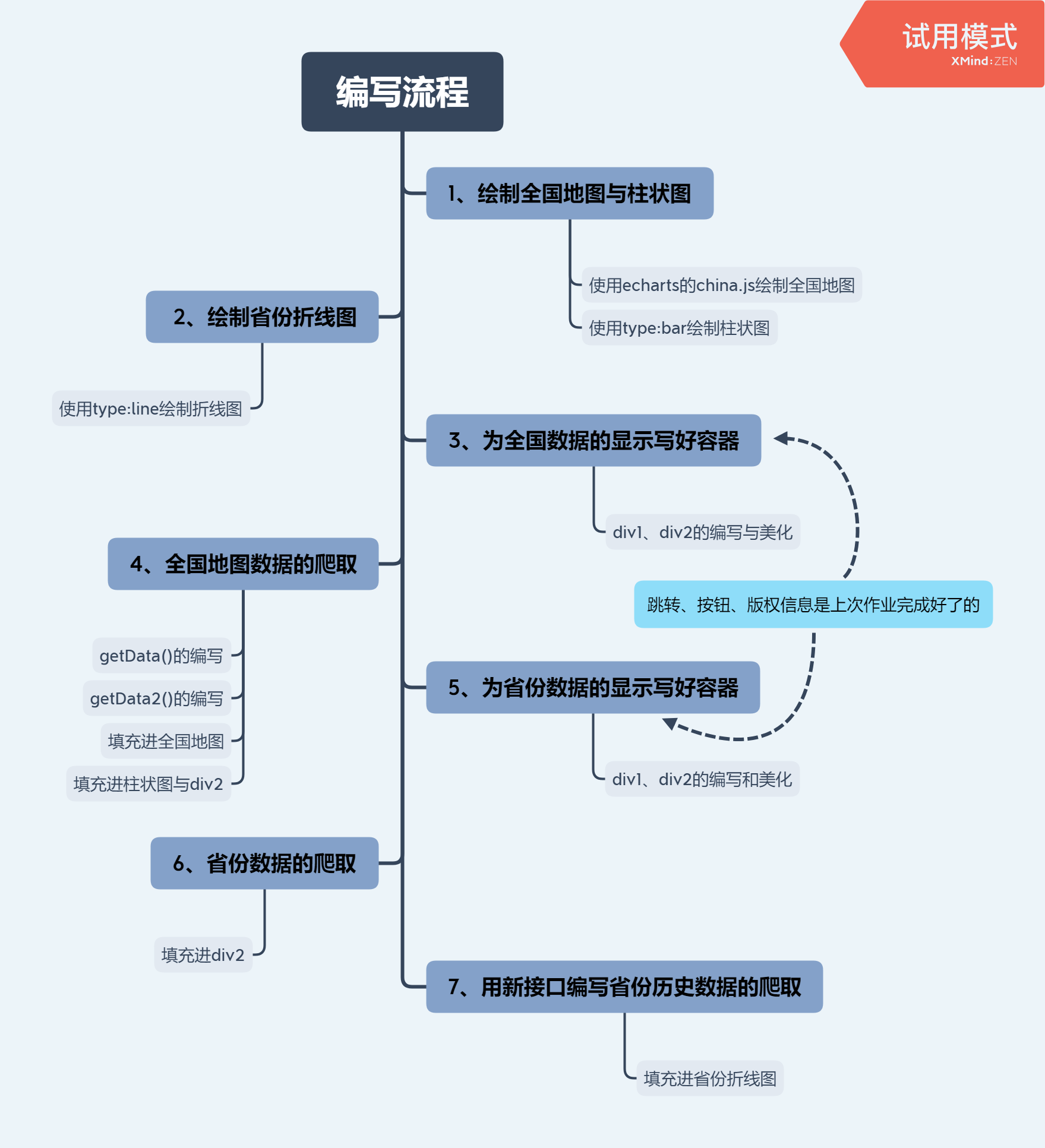
3、项目编写流程

在上次作业已经使用过echarts绘制全国地图与折线图,这次很快就绘制好了,在全国地图下多加了一个柱状图
之前的作业是使用表格来编写全国与省份几大类人数的数据显示的,这次改用div容器进行编写
全国地图、全国数据显示与省份数据显示使用的是相同的接口,点此进入
但是发现这个接口无法获得历史数据,所以为了绘制折现趋势图,我们寻找了新的接口,点此进入,以湖北省为例
在折线趋势图的绘制上花了比较久的时间
Part4:代码说明
1、echarts画出全国地图并实现高亮效果
参考了echarts官方网站上的示例代码
var myChart = echarts.init(document.getElementById("echartsMainMap"));
var option = {
title : {
text: '中国某疫情统计地图',
subtext: '',
x:'center'
},
tooltip : {
trigger: 'item'
},
legend : {
orient: 'vertical',
x:'left',
data:['确诊人数']
},
dataRange : {
x: 'left',
y: 'bottom',
splitList: [
{start: 200,color:'RGB(134,1,26)'},
{start: 100, end: 200,color:'RGB(224,46,79)'},
{start: 30, end: 100,color:'RGB(224,91,115)'},
{start: 20, end: 30,color:'RGB(224,113,134)'},
{start: 10, end: 20,color:'RGB(224,157,170)'},
{start: 5, end: 10,color:'RGB(224,180,188)'},
{end: 5,color:'RGB(224,224,224)'}
],
},
toolbox : {
show: true,
orient: 'vertical',
x: 'right',
y: 'center',
feature: {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: false}
}
},
roamController : {
show: false,
x: 'right',
mapTypeControl: {
'china': true
}
},
series : [{
name: '确诊人数',
type: 'map',
mapType: 'china',
roam: false,
itemStyle:{
normal:{
label:{
show:true,
textStyle: {
color: "rgb(249, 249, 249)"
}
}
},
emphasis:{label:{show:true}}
},
data:[]
}]
};
myChart.setOption(option);2、全国数据的爬取(柱状图部分)
这部分也是通过学习网上教程写成的,主要是要知道res.chinaTotal.confirm等等所对应的数据是什么
这里贴出的代码是柱状图部分的数据爬取,全国地图中的也是同理
function getData2() {
$.ajax({
url: "https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5",
dataType: "jsonp",
success: function (data)
{
var res = data.data || "";
res = JSON.parse(res);
//使用指定的配置项和数据显示图表
myChart2.setOption({
title: {
text: '全国某疫情人数情况一览',
subtext: '数据来自网络'+' '+'更新时间为'+res.lastUpdateTime,
x:'center'
},
series : [
{
name:'人数',
type:'bar',
data:[
res.chinaTotal.confirm,
res.chinaTotal.nowConfirm,
res.areaTree[0].today.confirm,
res.chinaTotal.suspect,
res.chinaTotal.nowSevere,
res.areaTree[0].total.dead,
res.areaTree[0].total.heal
]
}]
});
}
})
}
getData2();3、实现点击具体省份之后的跳转
这部分写了echarts的点击事件,name传递的是所点击的省份的名字
在点击之后会跳转到对应省份的html文件
myChart.on('click', function(params)
{
console.log(params);
var name = params.name;
window.location.href='./ProvinceHtml/'+name+'LineProvince.html';
});4、省份历史数据的爬取
这部分读取了省份历史数据,以绘制折线趋势图
$.ajax({
url:"https://api.inews.qq.com/newsqa/v1/query/pubished/daily/list?province=%E5%AE%89%E5%BE%BD&",
dataType:"json",
success: function (data) {
var res = data.data || "";
var date = [];
var newConfirm = [];
var confirm = [];
var heal = [];
var dead = [];
if (res)
{
//获取到各个省份的数据
for (var i = res.length-7; i < res.length; i++)
{
date.push(res[i].date);
newConfirm.push(res[i].confirm-res[i].heal-res[i].dead);
confirm.push(res[i].confirm);
heal.push(res[i].heal);
dead.push(res[i].dead);
}
option.xAxis[0].data = date;
option.series[0].data = newConfirm;
option.series[1].data = confirm;
option.series[2].data = heal;
option.series[3].data = dead;
myChart.setOption(option);// 重新加载图表
}
},
error:function()
{
alert("数据加载失败!请检查数据链接是否正确");
}
});Part5:结对讨论过程
1、建立仓库与分支、添加协作者
我们首先建立了主仓库与dev分支
之后上网搜索如何添加协作者
添加成功之后都很开心~
2、讨论和共同编写代码规范
简单商量之后决定参考之前的寒假作业中给出的阿里巴巴JAVA开发手册
决定之后,我们在可以在线多人编辑的石墨文档一起编辑了本次的代码规范,整理之后再编写成md文档
3、讨论数据的爬取/读取方法,数据库or纯前端
4、寻找实现省份数据爬取的接口
全国地图数据的爬取比较轻松地找到了可以使用的接口,但是这个接口无法爬取到历史数据,所以在省份数据爬取上花了比较久的时间
Part6:心路历程和收获&评价队友
- 221701201:
- 心路历程和收获
这次作业我主要做了用echarts进行三种图的绘制、全国地图界面的少部分数据爬取和界面的一些美化。这些部分主要都是依靠学习网上的教程完成的,上次作业有接触过echarts,再经过这次的编写,对echarts的绘制已经慢慢熟悉起来了,果然是很好用。除此之外,这也是我第一次接触数据爬取,限于能力和技术只写了纯前端(毕竟我连寒假作业二的简单读取都写不来TAT……)。在网上搜索资料的时候发现近期关于疫情地图的绘制还是比较多的,数据爬取又是其中必不可少的灵魂部分,还是比较核心的。
这次也遇到了不少的问题和可以完善的地方。这次遇到了第一次找的接口无法提供历史数据的问题,之后寻找新的接口并且编写新的代码花费了比较长的时间,最终也是采用了每个省份做一个html文件的老土办法才实现功能,维护起来挺麻烦的,是一个很需要改进的地方。其次,有些图的绘制不是非常成功,比如省份折线图分开显示会更加清晰、不然Y轴的间隔区间过大会导致曲线起伏不明显;还有全国地图下方的柱状图在兴致勃勃地做完之后忽然发现意义其实不大,改为全国的趋势图会是更好的选择。 - 评价结对队友
这次队友完成了比较多也比较重要的数据爬取部分,为这次作业赋予了灵魂~——不然没有实时更新的数据的图只是个空壳而已,感觉队友还是非常可靠的(点赞标签:结对,省份,res,某次,可视化,数据,var,data 来源: https://www.cnblogs.com/andtenet/p/12493613.html
- 心路历程和收获