结对第一次—某次疫情统计可视化(原型设计)
作者:互联网
写在前面
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzu/2020SpringW?page=3 |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzu/2020SpringW/homework/10400 |
| 结对学号 | 221701212/221701235 |
| 这个作业的目标 | 某次疫情统计可视化的设计原型 |
| 作业正文 | 结对第一次 |
| 其他参考文献 | 原型设计(人人都是产品经理) |
Part1.NABCD模型
N(Need——需求)
由于某次疫情的爆发,全社会的生产、生活、学习都受到了严重的影响,全国人民都希望能够及时了解疫情的发展,根据疫情来做好自身的防范防护措施。在这种情况下,一款能够直观、详细地显示疫情动态的产品显得十分必要。基本的产品需求如下:
- 通过“疫情地图”的方式,将疫情信息直观地展现在用户面前,实现疫情数据的可视化
地图上以颜色深浅反馈某个省市的疫情严重程度,鼠标移动到某个省市上方,该省份
会被高亮显示,并出现疫情信息框 - 可以通过地图上方的按钮,选择要展示的疫情信息
- 在疫情地图上点击某个省市,将以折线图的形式展示该省份的疫情发展趋势,同时给
出直观的统计数据,也可以根据按钮选择要展示的相应的疫情信息
A(Approach——做法)
主要运用axure软件,对地图模型进行处理,绘制对应的折线图,以及通过中继器处理显示数据,原型设计完成后,再发布成网页,具体做法如下:
地图模型的准备
往axure中导入网上下载的地图SVG文件,将其转化成形状之后,将形状较大的模块(省份)放置于较底层,初步实现每个省对鼠标的选中响应
与用户之间的交互
利用axure的强大功能,对每个省份模块进行交互设置,包括鼠标悬停时高亮、鼠标移入时显示相应省份信息、该省感染人数跟随鼠标在相应范围内移动、鼠标离开时信息的消失,以及鼠标点击时显示相应省份疫情折线图
标签上各省市大致疫情信息的显示
往中继器填入相应省份的疫情数据后,在设置交互时筛选出相应的省份信息,填入到显示信息标签中
疫情地图的上色
对地图的每个省市设置自动上色,依据中继器中的疫情数据,让不同区间的数据显示出不同的颜色,以区分各省市的疫情严重程度
折线图的绘制以及汇总数据的显示
根据中继器中的数据描绘出折线图的坐标点,连接坐标点即可绘出折线图,同时汇总计算中继器中的数据,将结果展示在页面上
B(Benefit——好处)
- 以疫情地图的方式,简洁直观地向用户展示全国疫情信息
- 交互设计让用户能够了解各省市的详细疫情数据
- 绘制折线图让用户能够知晓疫情发展态势
C(Competitors——竞争)
竞争优势:
- 直观简洁的展示实时的疫情数据
- 交互式的设计又能让用户更好的了解疫情发展,以便用户更好的做好自身的防护,更好的投入生产学习
- 使用人群广泛,需求量大
竞争劣势:
- 市场上开发该产品的公司及多,且依靠自身处于行业龙头的平台发布,吸收了大量的用户
- 产品界面不够美观,还有很大的优化空间
- 产品功能较为单一,不具备疫情辟谣、疫情新闻、感染者行动路线图等功能
D(Delivery——推广)
将产品发布在各个社交平台上以获取关注度,最主要的是将重心放在仅会使用微信这一社交工具的老年人群体,这部分人群往往被各大公司忽视,是一部分可争取的潜在用户
Part2.原型简介
- 原型设计软件:Axure Rp
- 原型网页链接:https://axhub.im/ax9/021e1f8b05f3ad4a
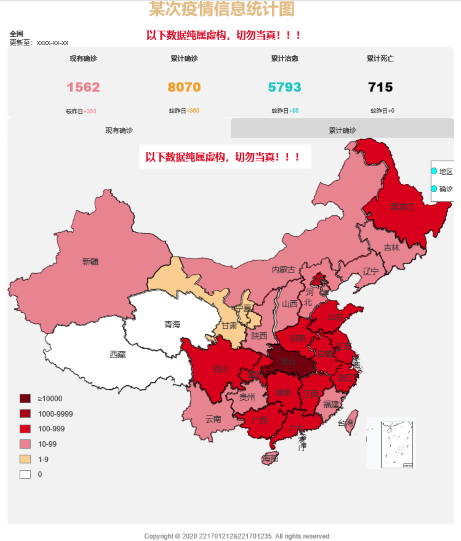
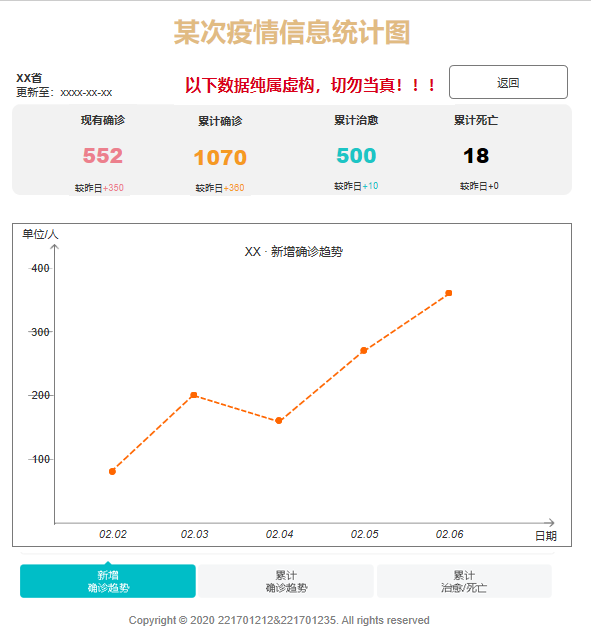
- 部分原型截图:


Part3.设计过程总结
一、结对讨论
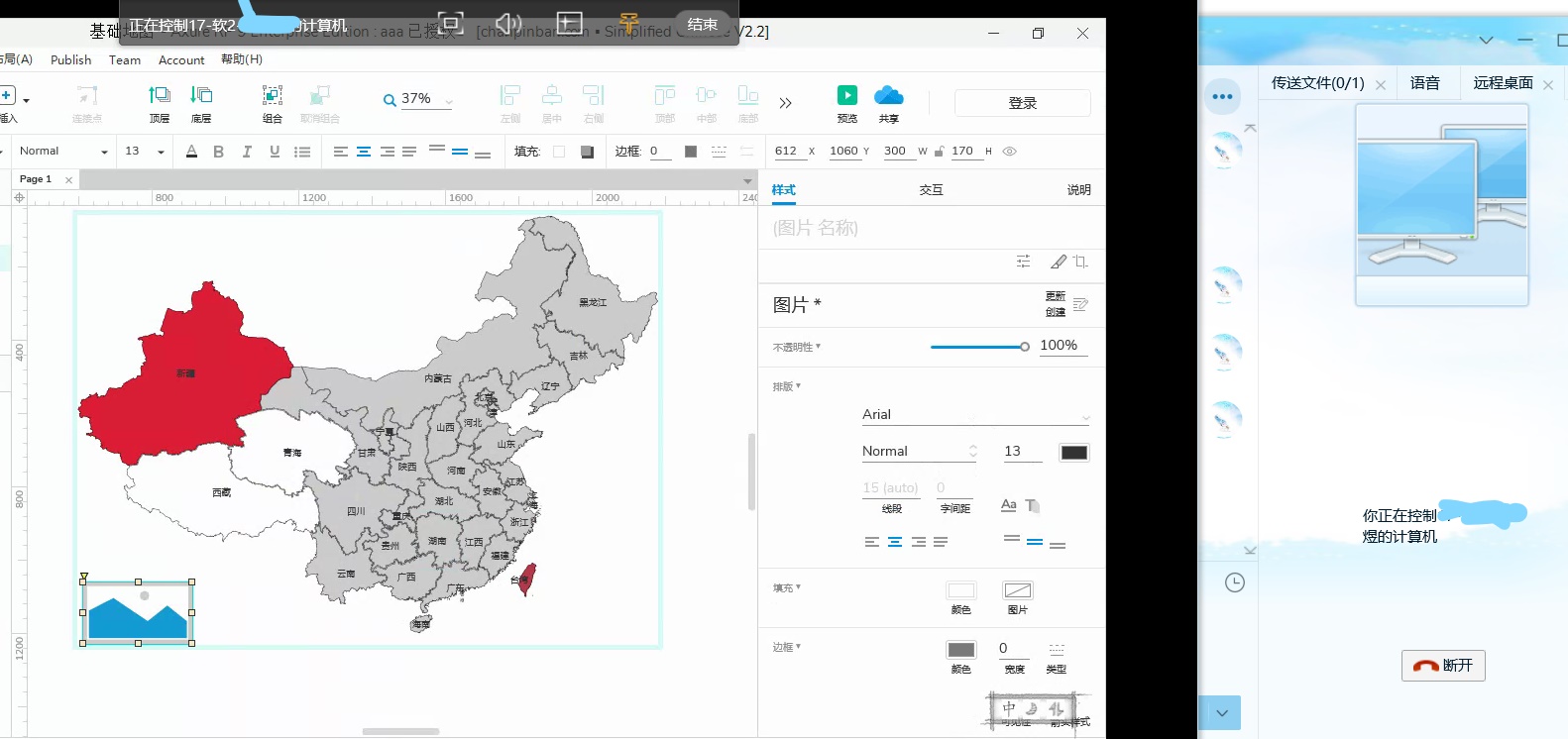
- 由于疫情原因,所有讨论均在线上完成,通过QQ的聊天\远程操作\投屏\语音通话完成,以下是部分截图(由于个人隐私,以下图片出现名字的地方打码)





二、遇到的问题&解决方案
问题一:不知道如何将地图上的省市分隔开,时之能响应鼠标操作
- 在网上寻找教程的途中发现有相应的地图模板,下载导入即可
- 是否解决:是
问题二:简单的将大的模块(省份)放置于底层,会使得省份响应的区域过大,出现鼠标还未移动到时,相应省份已被选中
- 网上有一篇教程提到应该将省份的边缘用
热区矩形一点一点覆盖上去,达到精确的响应效果,但是工作量太大,没有实现 - 是否解决:否
问题三:对每个省份都添加标签显示信息太过繁杂,工作量大,且无法保证实时更新数据
- 利用中继器存放每个省的数据,将标签与其绑定,即可做到所有省份共用一个标签,且更新数据只需更新中继器的数据即可
- 是否解决:是
问题四:将地图放入tab后,信息标签展示的位置总是距离鼠标太远
- 通过几次实验之后,猜想获取到的鼠标位置还需减去tab容器的位置,实施之后果然定位成功
- 是否解决:是
Part4.PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 40 |
| Estimate | 估计这个任务需要多少时间 | 30 | 40 |
| Development | 开发 | 610 | 530 |
| Analysis | 需求分析 (包括学习新技术) | 120 | 110 |
| Design Spec | 生成设计文档 | 60 | 80 |
| Design Review | 设计复审 | 30 | 40 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | - | - |
| Design | 具体设计 | 400 | 300 |
| Coding | 具体编码 | - | - |
| Code Review | 代码复审 | - | - |
| Test | 测试(自我测试,修改代码,提交修改) | - | - |
| Reporting | 报告 | 60 | 50 |
| Test Report | 测试报告 | - | - |
| Size Measurement | 计算工作量 | 20 | 20 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 40 | 30 |
| 合计 | 700 | 620 |
Part5.个人总结
第一次上手AxureRP,知道了原型设计的不容易,遇到什么不会的就百度找教程,应该说这次作业最大的收获就是知道了这个软件。
Part6.PDF下载
标签:结对,鼠标,疫情,中继器,地图,某次,可视化,折线图,省份 来源: https://www.cnblogs.com/Wangddongyu235/p/12368810.html