Web UI开发神器—Kendo UI for jQuery数据管理之网格排序
作者:互联网
Kendo UI for jQuery R3 2019 SP1试用版下载
Kendo UI目前最新提供Kendo UI for jQuery、Kendo UI for Angular、Kendo UI Support for React和Kendo UI Support for Vue四个控件。Kendo UI for jQuery是创建现代Web应用程序的最完整UI库。
本文主要介绍如何使用Kendo UI for jQuery数据管理中的网格排序功能,默认情况下,禁用网格排序。
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="styles/kendo.common.min.css" />
<link rel="stylesheet" href="styles/kendo.default.min.css" />
<link rel="stylesheet" href="styles/kendo.default.mobile.min.css" />
<script src="js/jquery.min.js"></script>
<script src="js/kendo.all.min.js"></script>
</head>
<body>
<script src="../content/shared/js/orders.js"></script>
<div id="example">
<div class="demo-section k-content wide">
<h4>Grid with single column sorting enabled</h4>
<div id="singleSort"></div>
</div>
<div class="demo-section k-content wide">
<h4>Grid with multiple column sorting enabled</h4>
<div id="multipleSort"></div>
</div>
<script>
$(document).ready(function () {
$("#singleSort").kendoGrid({
dataSource: {
data: orders,
pageSize: 6
},
sortable: {
mode: "single",
allowUnsort: false
},
pageable: {
buttonCount: 5
},
scrollable: false,
columns: [
{
field: "ShipCountry",
title: "Ship Country",
sortable: {
initialDirection: "desc"
},
width: 300
},
{
field: "Freight",
width: 300
},
{
field: "OrderDate",
title: "Order Date",
format: "{0:dd/MM/yyyy}"
}
]
});
$("#multipleSort").kendoGrid({
dataSource: {
data: orders,
pageSize: 6
},
sortable: {
mode: "multiple",
allowUnsort: true,
showIndexes: true
},
pageable: {
buttonCount: 5
},
scrollable: false,
columns: [
{
field: "ShipCountry",
title: "Ship Country",
width: 300
},
{
field: "Freight",
width: 300
},
{
field: "OrderDate",
title: "Order Date",
format: "{0:d}"
}
]
});
});
</script>
<style>
.demo-section h3 {
margin: 5px 0 15px 0;
}
</style>
</div>
</body>
</html>
入门指南
要启用Grid的排序功能,请将sortable选项设置为true。 结果,将应用默认的单列排序功能。
为了增强Grid的性能,通过将数据源的serverSorting选项设置为true,在服务器上应用排序操作。 启用服务器排序后,您将收到默认的orderBy参数,该参数包含将应用数据集排序列的字段名称。
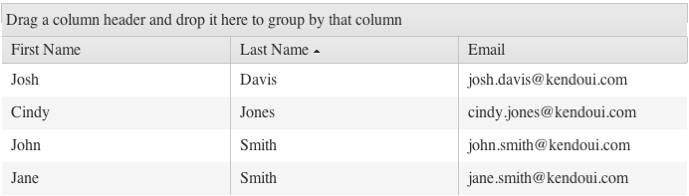
如图:启用了排序功能的网格

排序方式
网格支持以下排序模式:
单列排序
默认情况下,当sortable设置为true时,网格将应用单列排序。 您还可以通过将可编辑的mode选项设置为single来配置单列排序模式。
$("#grid").kendoGrid({
sortable: true
// Other configuration.
});
多列排序
要启用多列排序,请将模式选项可编辑设置为多个。
$("#grid").kendoGrid({
sortable: {
mode: "multiple"
},
// Other configuration.
});
了解最新Kendo UI最新资讯,请关注Telerik中文网!
扫描关注慧聚IT微信公众号,及时获取最新动态及最新资讯

标签:jQuery,Web,sortable,Kendo,field,UI,排序,true 来源: https://www.cnblogs.com/AABBbaby/p/12217054.html