使用 CSS Houdini 绘制平滑圆角
作者:互联网
使用 CSS Houdini 绘制平滑圆角
原文链接:http://iamvdo.me/en/blog/smooth-corners-with-css-houdini
已得到原文作者 Vincent De Oliveira 许可
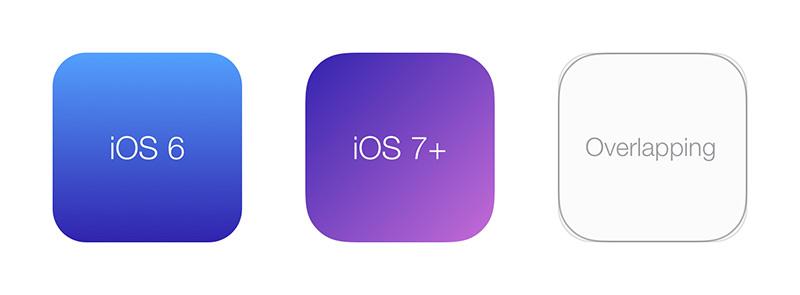
最近,我在推特分享了一篇关于人机交互界面的视错觉的文章。我向来喜欢视错觉,但这篇文章传达了一个新观点:与几何上的正圆比起来,一个微调过的圆形有可能给人以更加圆的感觉,而这一点对于圆角矩形同样适用。同时,我也惊奇地发现苹果从 iOS 7 开始就对系统图标做了同样的调整。在数学上,我们称这个调整过的圆角矩形在为超椭圆。

iOS 6 与 iOS 7 的图标外形差异
与此同时,为了准备一场讲演,我做了一些关于 CSS Houdini 的绘图 API(Paint API)的实验。这个 API 定义了一种新的在浏览器的渲染阶段往 CSS 图像中添加内容的方式。简单地说,浏览器给我们提供了用程序绘制一个 CSS 图像并用作背景的能力。因此,我们应该可以很简单地绘制一个超椭圆。
几个星期后,Sketch 添加了一个平滑圆角(smooth corners)的功能。据我所知,平滑圆角实际上就是超椭圆。我喜欢「平滑圆角」这个名字,于是在这里给大家展示如何使用 CSS 绘制平滑圆角
首先,我们给paintWorkle添加一个绘图模块[1]
(CSS.paintWorklet || paintWorklet).addModule('smooth-corners.js')
然后,在这个模块中,我们注册一个绘图过程(paint),名字叫做 smooth-corners,这个绘图过程必须提供一个paint方法来绘制超椭圆。
registerPaint('smooth-corners', class {
paint(ctx, size) {
ctx.fillStyle = 'black'
// n=4 时,绘制一个方圆形
const n = 4
let m = n
if (n > 100) m = 100
if (n < 0.00000000001) m = 0.00000000001
const r = size.width / 2
const w = size.width / 2
const h = size.height / 2
ctx.beginPath();
for (let i = 0; i < (2*r+1); i++) {
const x = (i-r) + w
const y = (Math.pow(Math.abs(Math.pow(r,m)-Math.pow(Math.abs(i-r),m)),1/m)) + h
if (i == 0)
ctx.moveTo(x, y)
else
ctx.lineTo(x, y)
}
for (let i = (2*r); i < (4*r+1); i++) {
const x = (3*r-i) + w
const y = (-Math.pow(Math.abs(Math.pow(r,m)-Math.pow(Math.abs(3*r-i),m)),1/m)) + h
ctx.lineTo(x, y)
}
ctx.closePath()
ctx.fill()
}
})
paint方法接受两个参数:
ctx是一个PaintRenderingContext2D对象,这个对象实现了CanvasRenderingContext2D的一个子集,因此大多数情况下你可以用它绘制任何图形size是一个PaintSize对象,规定所绘制图形的大小
现在我们可以在 CSS 中调用这个paint()函数。执行这个函数,我们将会得到一个黑色的平滑圆角矩形。
.el {
background: paint(smooth-corners);
}
为了简单起见,我们将生成的图像用作图层遮罩(mask)[2],这样,我们就可以很容易地通过background设置想要的背景色、渐变、或者图像。
.el {
background: linear-gradient(deeppink, orangered);
mask-image: paint(smooth-corners);
}

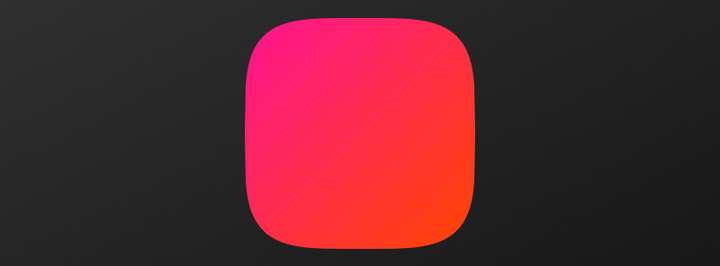
CSS实现的平滑圆角
视觉效果不错,但程序灵活性还不够。现在,我们只是画了一种特殊的超椭圆——方圆形[3](注意代码中n = 4)。那么,我们如何画任意指数的超椭圆呢?比如说 iOS 使用了 n = 5。我们可以使用 CSS 自定义属性来达到目的。
首先,定义自定义属性--smooth-corners
.el {
--smooth-corners: 4;
background: linear-gradient(deeppink, orangered);
mask-image: paint(smooth-corners);
}
然后从registerPaint方法中获取
registerPaint('smooth-corners', class {
static get inputProperties() {
return [
'--smooth-corners'
]
}
paint(ctx, size, styleMap) {
const exp = styleMap.get('--smooth-corners').toString()
const n = exp
}
})
注意到paint()方法接受第三个参数styleMap,这是一个StylePropertyMapReadOnly对象,本质上是一个 Map 对象,通过此对象可以获取在inputProperties定义过的属性的计算值。这里我们获取了--smooth-corners的属性值并传递给`n`.
至此,我们可以在 CSS 中使用--smooth-corners属性,这个属性甚至还可以被 CSS 动画动态调整,只要我们通过CSS.registerProperty注册这一属性(示例,参考CSS 属性与值 API)。
截至发稿时,只有 Chrome 支持 Houdini 的 Paint API,因此我们使用渐进增强的方式提供
绘制平滑圆角
.el {
border-radius: 60px;
background: linear-gradient(deeppink, orangered)
}
@supports (mask-image: paint(smooth-corners)) {
.el.is-loaded {
border-radius: 0;
mask-image: paint(smooth-corners);
--smooth-corners: 5;
}
}
除此之外,因为 Houdini 是一个 JS-in-CSS 方案,我们最好等到 JavaScript 加载了之后再施加 CSS 属性。因此,我决定在元素上加上.is-loaded类来确保加载后应用样式。
在生产环境中,我们应该使用 PostCSS 插件来自动添加--smooth-corners的 CSS 实现。(译者注:截至发稿时还没有对应的 PostCSS 插件)
你可以使用支持这一特性的浏览器到 http://lab.iamvdo.me/houdini/smooth-corners 体验最终效果。
后记
简单来讲,使用 CSS 遮罩就是把路径外的元素遮盖掉(这也是遮罩的目的
标签:圆角,corners,smooth,paint,Math,Houdini,CSS 来源: https://blog.csdn.net/tzllxya/article/details/90721369