H5云图后台读写CAD文件-在线CAD,网页CAD,网页浏览编辑CAD
作者:互联网
说明
后台提供MxFileConvert.exe程序,它可以将CAD图纸转换成前台能加载显示的格式,程序调用方法见: https://help.mxdraw.com/?pid=32中的“如何在自己系统中浏览dwg文件”章节,该程序还可以在转换过程中,使用JS编程,读写CAD文件,而读取的CAD图纸数据可以写成json文件,方便传给前台使用。
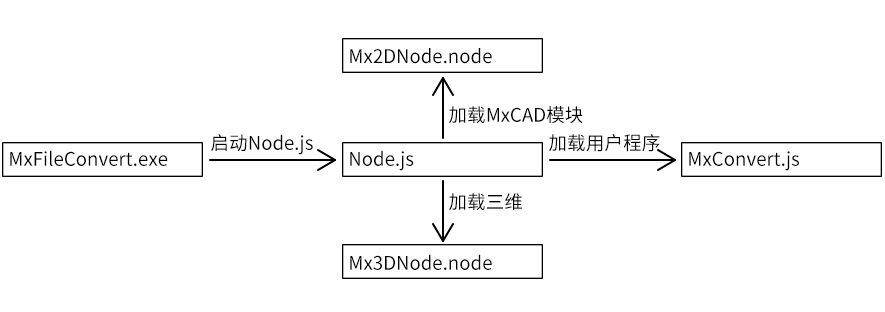
后台如何写JS程序原理说明:MxFileConvert.exe启动Node.js,先加载我们提供的CAD模块,再加载js程序,然后提取CAD图纸数据。

开发步骤:
A.安装vs2019,node.js,TypeScript运行环境
B.打开安装目录下,Bin\MxDrawNode\MxDrawNode.sln工程
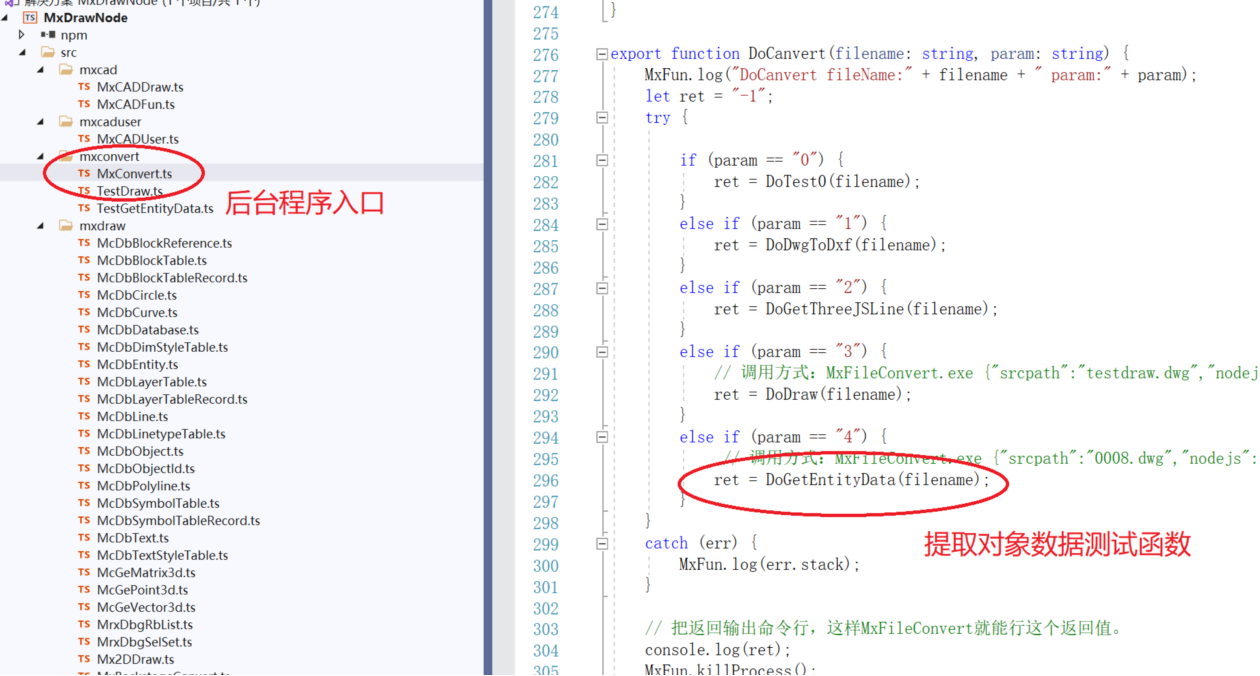
如下图:

例子中用DoGetEntityData得到图纸上对象数据,比如文本数据,然后写到json文件,该文件前台可以使用Get协议获取,然后使用。
得到指定层上的文字代码如下:
export class TestGetEntityData {
private sDwgFileName: string;
private getDataFilePath(): string {
return mxConvert.getConvertPath() + this.sDwgFileName + ".json";
}
// 得到图层"飘檐"上的文本
private getText1() {
// 把得到数据,写到sDataFile.
let sDataFile = this.getDataFilePath();
let ss: Mx.MrxDbgSelSet = new Mx.MrxDbgSelSetClass();
// 创建一个选择过滤条件.
let filter: Mx.MrxDbgRbList = new Mx.MrxDbgRbListClass();
// 只选择文字对象.
filter.addString("TEXT", 5020)
// 图层过滤.
filter.addString("飘檐", 8);
// 得到图上所有文字对象.
ss.allSelect(filter);
let dataObject: any = {};
let iCount = ss.count;
for (let i = 0; i < iCount; i++) {
// 选择集不为空.
let txt: Mx.McDbText = Mx.MxType.MxCast<Mx.McDbText>(ss.item(i), Mx.MxType.TypeString.kMcDbText);
// 得到文字对象,文字内容.
if (txt) {
if (!dataObject[txt.layer]) {
dataObject[txt.layer] = [];
}
// 把文字对象数据返回.
let txtData: any = {};
txtData.txt = txt.textString;
txtData.posx = txt.position.x;
txtData.posy = txt.position.y;
dataObject[txt.layer].push(txtData);
}
}
// 保存数据文件.
MxFun.writeFile(sDataFile, JSON.stringify(dataObject));
}
public Do(filename: string) {
this.sDwgFileName = filename;
this.getText1();
}
}
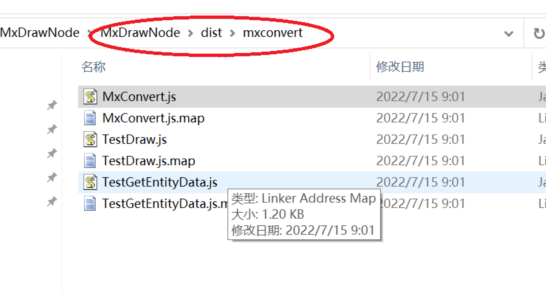
C.编译程序,生成MxConvert.js
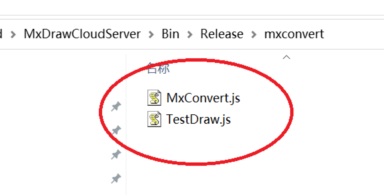
把dist\mxconvert目录下的所有js程序拷到Bin\Release\mxconvert目录下,覆盖原来的文件,如下图:


D.启动程序
命令行入MxDrawCloudServer\Bin\Release目录
执行代码:
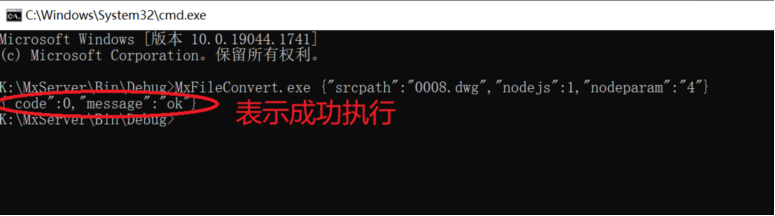
MxFileConvert.exe {"srcpath":"0008.dwg","nodejs":1,"nodeparam":"4"}
运行提取程序,如下图:

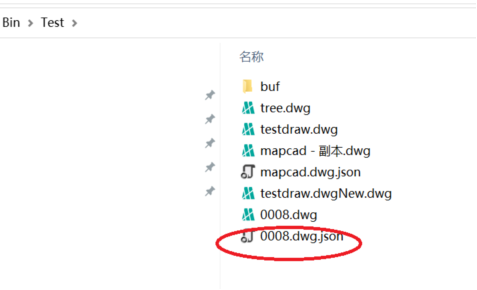
成功执行..\Test目录,生成数据文件,如下图:

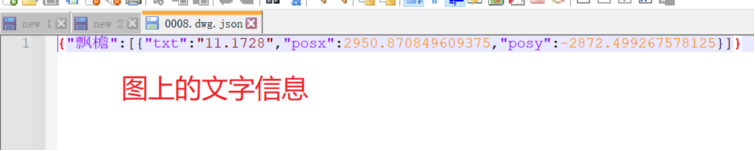
生成的 json文件内容:

E.错误查看,日志文件位置
在程序运行过程,出现错误信息,会自动写到日志文件中,日志文件,默认在如下目录:
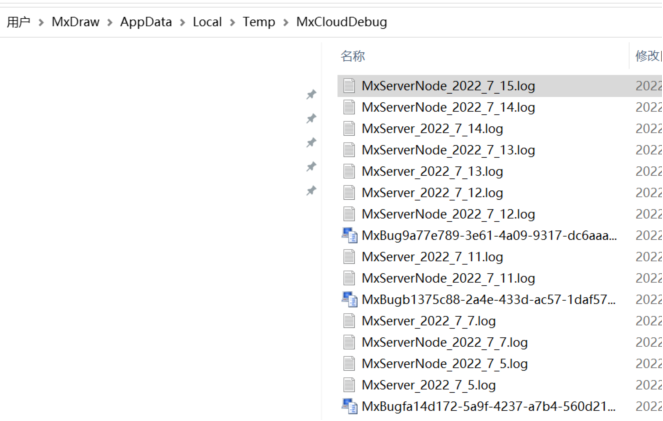
C:\Users\MxDraw\AppData\Local\Temp\MxCloudDebug
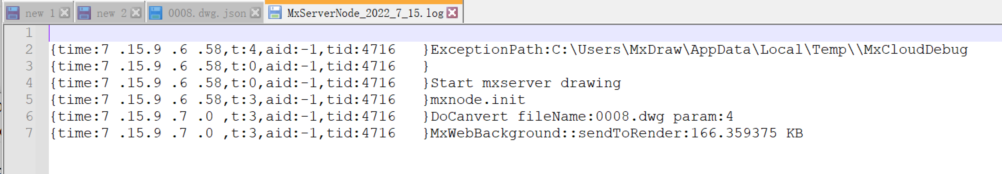
如下截图:

日志文件内容:

标签:文件,网页,H5,let,txtData,txt,Mx,CAD 来源: https://www.cnblogs.com/yzy0224/p/16481412.html