如何集成华为AGC性能分析-ReactNative
作者:互联网
简介
AppGallery Connect(简称AGC)性能管理(APM,App Performance Management)服务提供分钟级应用性能监控能力,您可以在AGC查看和分析APM收集到的应用性能数据,实时全面掌握应用在线的性能表现,帮助您快速闭环应用的性能问题,持续提升应用的用户体验。
开通服务和集成SDK
1、登录AppGallery Connect网站,点击“我的项目”。
2、在项目列表中找到您的项目,在项目下的应用列表中选择需要开通性能管理服务的应用。

3、进入“质量 > 性能管理”,如果APM服务未开通,请点击“立即开通”,开通APM服务。

4、选择常规页签下的“应用”区域,下载agconnect-services配置文件。
Android:下载agconnect-services.json文件。
iOS:下载agconnect-services.plist文件。
5、在React Native开发项目中添加配置文件。
Android:将配置文件agconnect-services.json添加到React Native项目的android/app目录下。
iOS:用Xcode打开React Native项目的iOS模块,将配置文件agconnect-services.plist添加进项目。
6、进入项目工程目录下,使用如下命令安装性能管理服务插件。
npm i @react-native-agconnect/apm
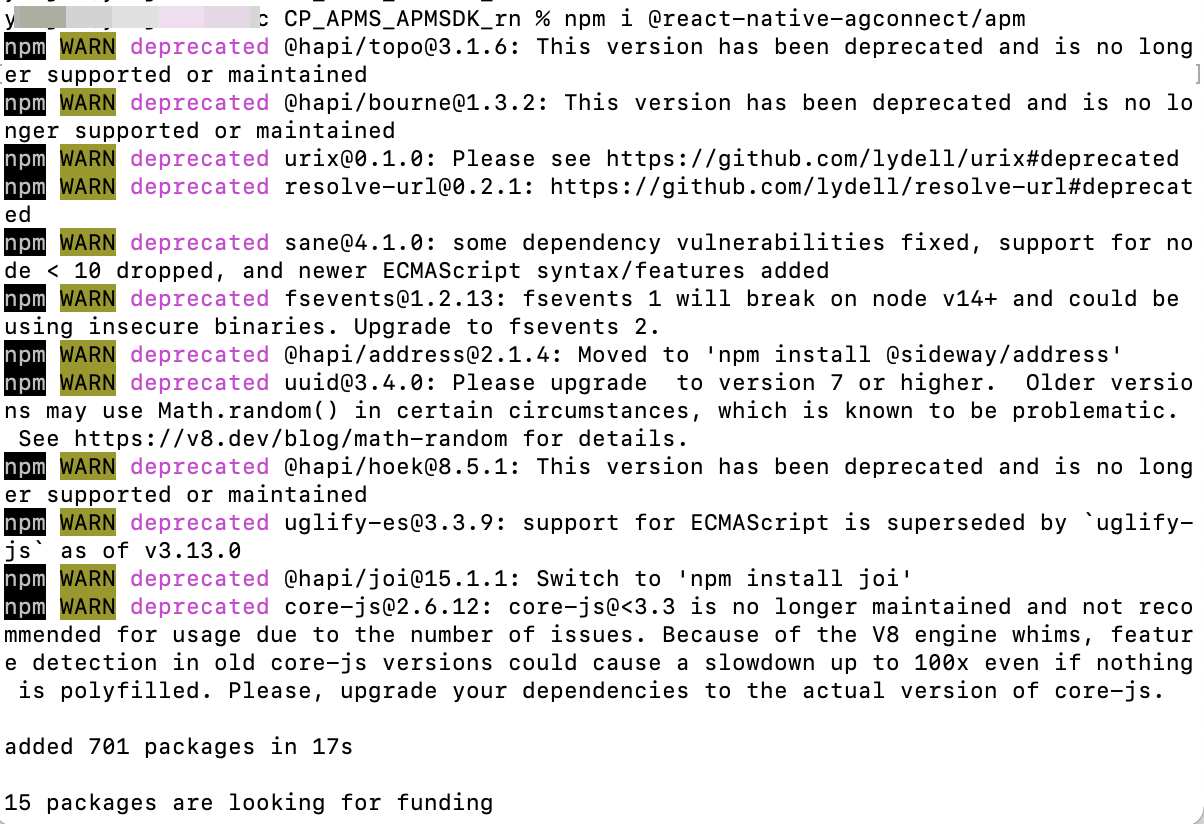
7、安装成功效果如下图。

界面设计
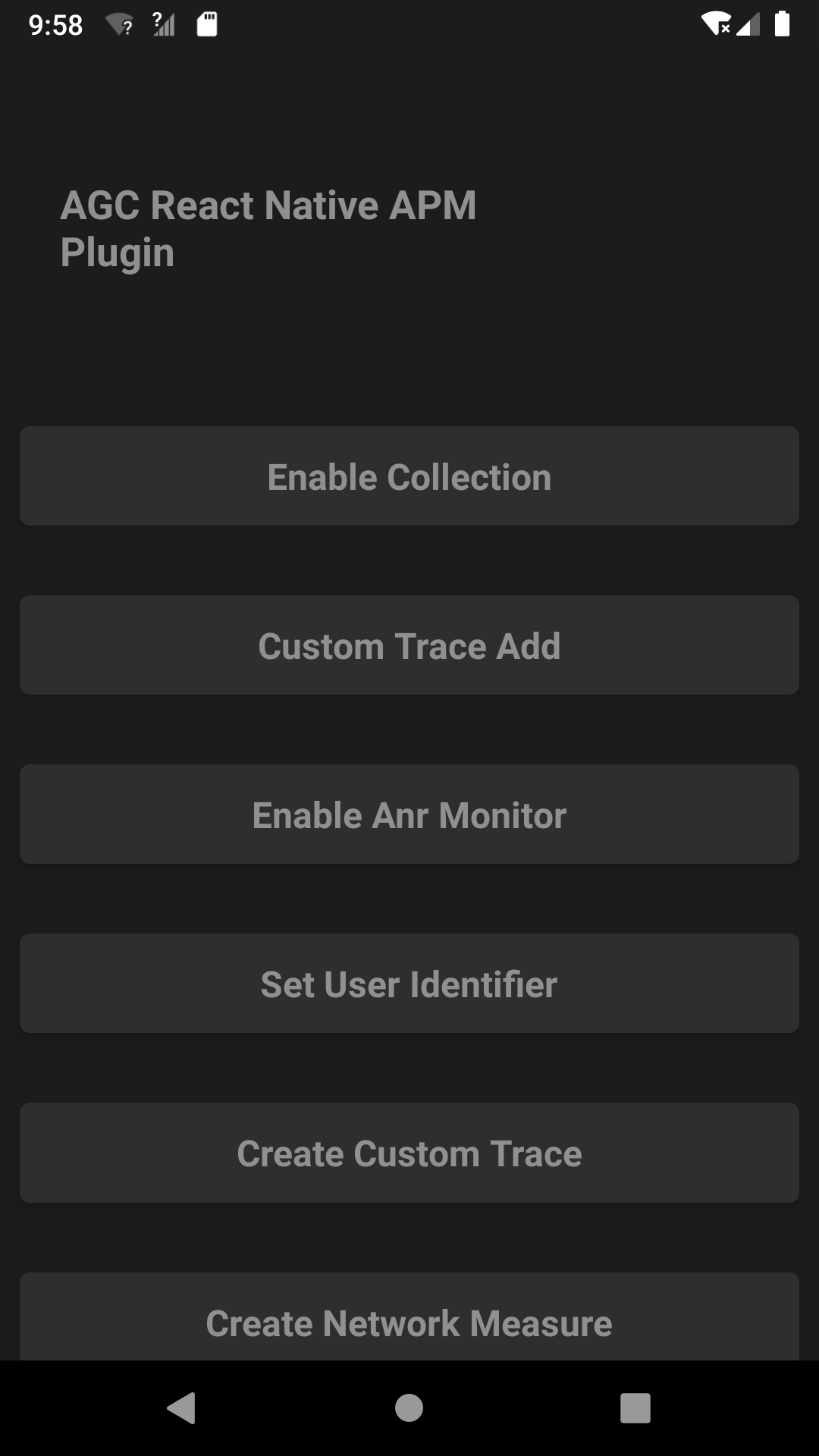
您可以在React Native项目中创建一个布局页面,参照下图进行设计。

功能按钮从上至下描述如下:
- 开启收集性能监控数据按钮
- 查询已有参数追踪按钮
- 启用ANR监控功能按钮
- 将用户ID与报告的数据绑定按钮
- 参数追踪按钮
- 创建网络请求示例按钮
功能开发
1、初始化APMS实例。
constructor() {
this.instance = AGCApmModule.getInstance()
}
static getInstance() {
if (!this.instance) {
return new APMS()
}
}
2、设置是否启用APM来收集性能监控数据。如果此参数设置为false,APM将停止收集应用性能数据,默认值为true。
enableCollection(enable = true) {
return AGCApmModule.enableCollection(enable)
}
3、设置是否启用ANR监控功能。默认值为true,表示启用了ANR 监控并报告了数据。要禁用ANR监控,将此参数设置为false。
enableAnrMonitor(enable = true) {
return AGCApmModule.enableAnrMonitor(enable)
}
4、将用户ID与报告的数据绑定。报告性能数据时,可以同时报告用户 ID 以方便故障定位。
setUserIdentifier(userIdentifier) {
if (Platform.OS === 'ios' ) {
throw new Error('This function does not support IOS platform.')
}
return AGCApmModule.setUserIdentifier(userIdentifier)
}
5、您可以通过添加自定义指标来监控该记录相关的性能事件,性能管理插件根据输入参数在应用中创建特定场景的自定义跟踪。
createCustomTrace(traceName) {
if (Platform.OS === 'ios' ) {
throw new Error('This function does not support IOS platform.')
}
let id = Math.random().toString(36).substr(2, 9);
return AGCApmModule.createCustomTrace(traceName, id)
.then( () => {
return new CustomTrace(traceName, id)
})
.catch(error => {
throw error
})
}
6、为收集网络性能数据的每个网络请求,创建一个网络请求示例。
createNetworkMeasure(url, httpMethod) {
if (Platform.OS === 'ios' ) {
throw new Error('This function does not support IOS platform.')
}
let id = Math.random().toString(36).substr(2, 9);
return AGCApmModule.createNetworkMeasure(url, httpMethod, id)
.then( () => {
return new NetworkMeasure(url, httpMethod, id);
})
.catch(error => {
throw error
})
}
查看和分析性能数据
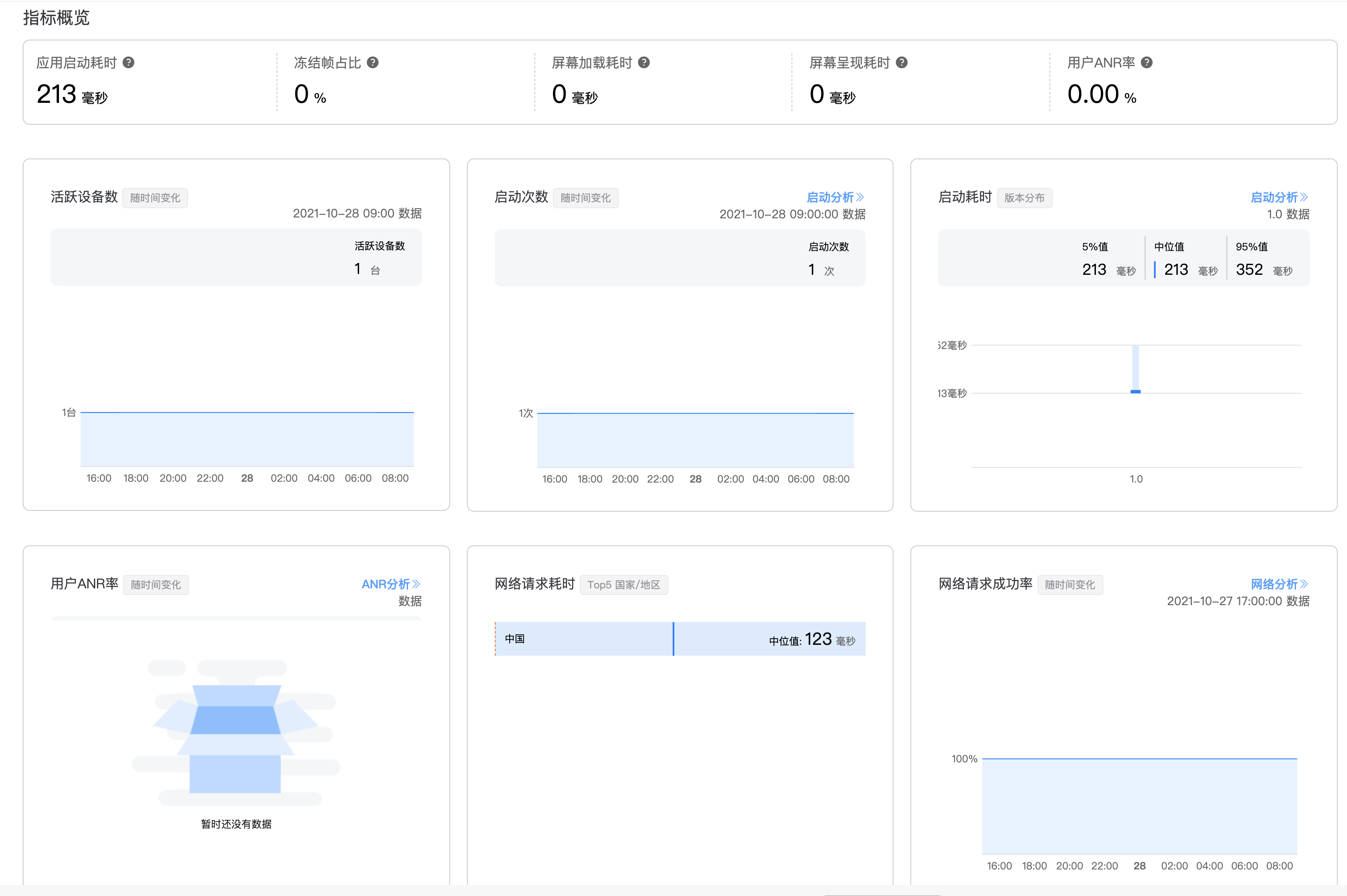
1、选择“质量 > 性能管理”,进入“应用性能管理”页面。点击“概览",进入概览。指标概览包括“活跃设备数”、“启动次数”、“启动耗时”、“用户ANR率”和“网络请求耗时”、“网络请求成功率”。

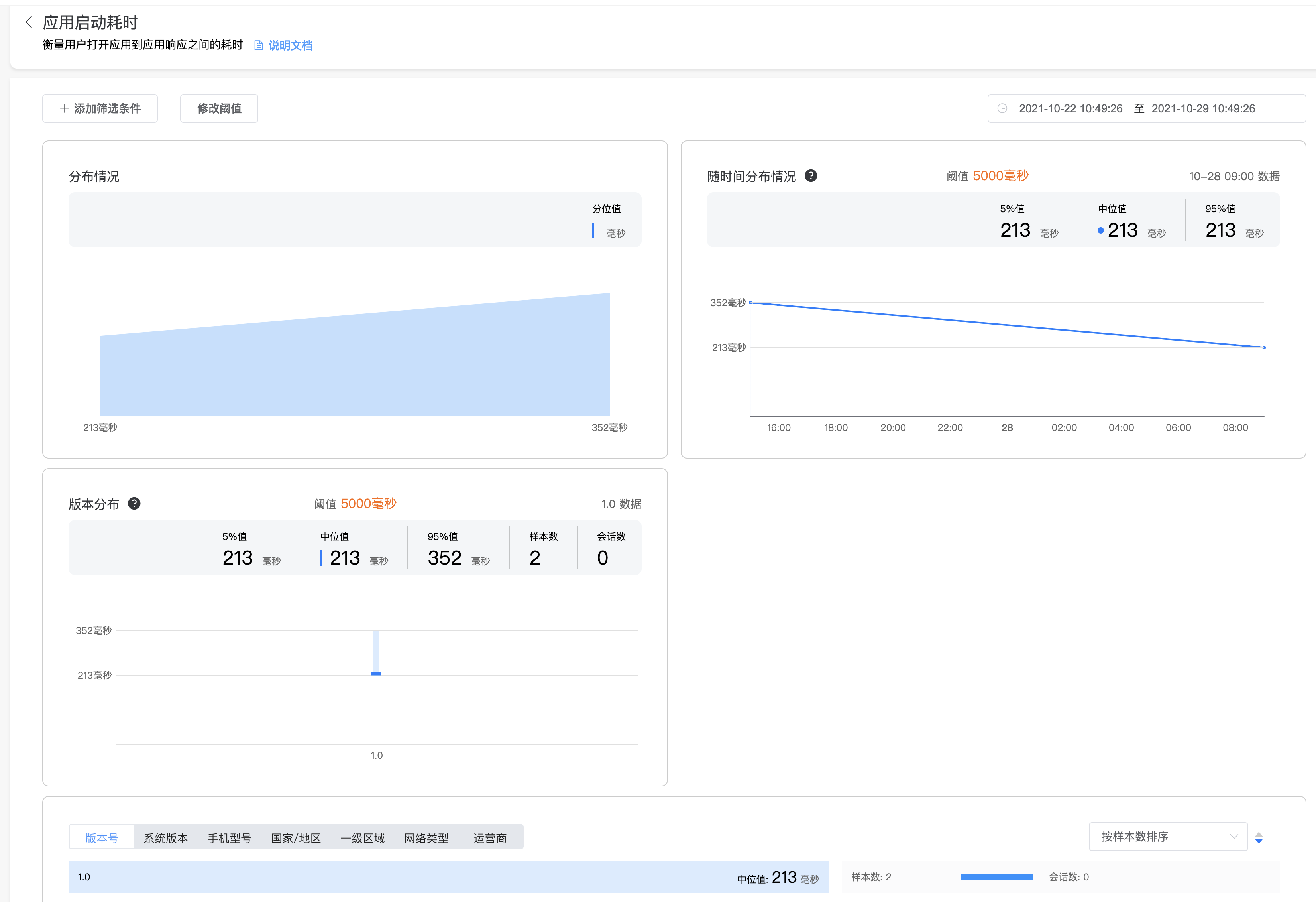
2、点击“启动分析 ",就进入了“应用启动耗时”页面,可以看到启动耗时随时间变化的分布情况,以及启动耗时的版本分布。

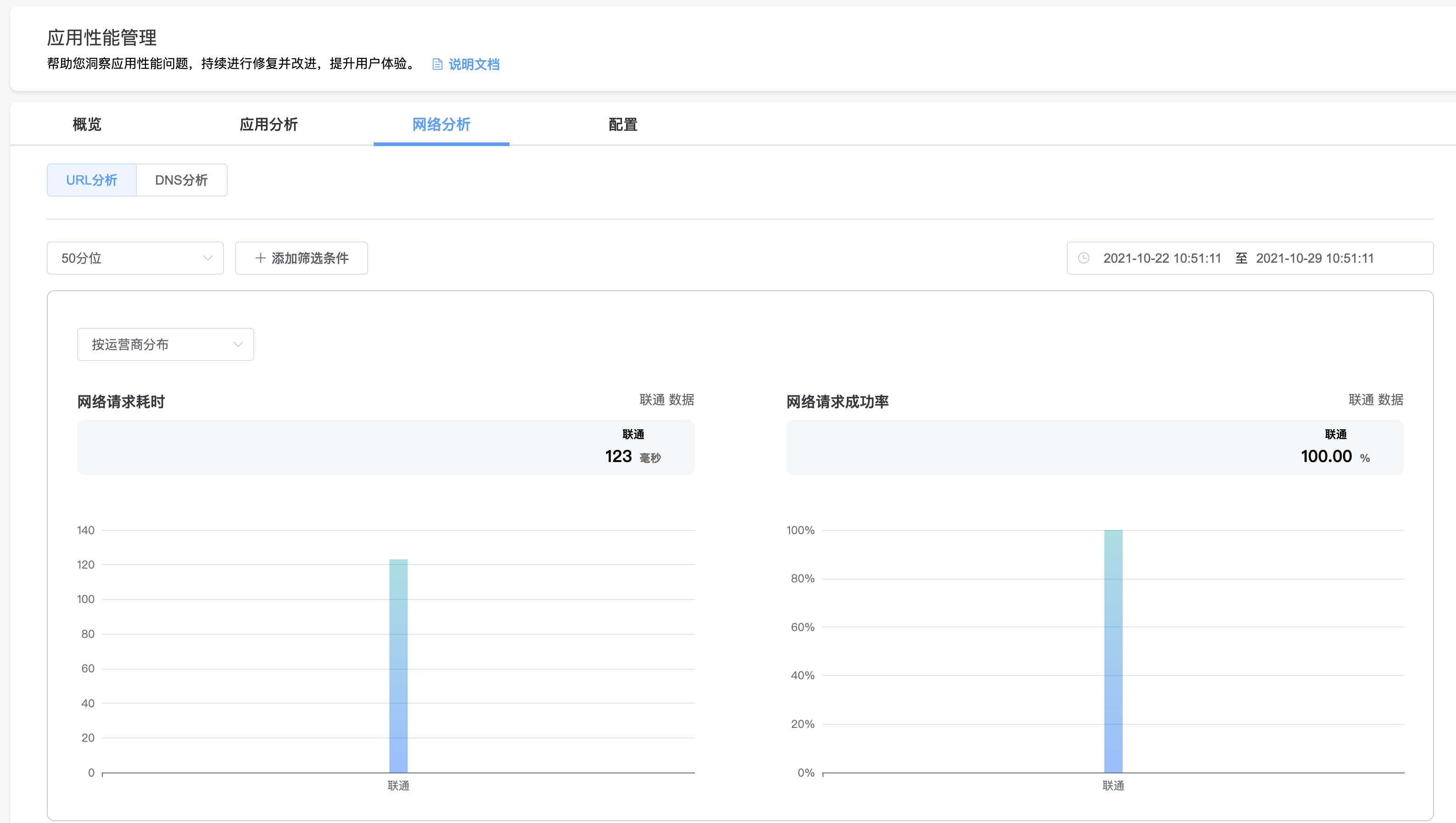
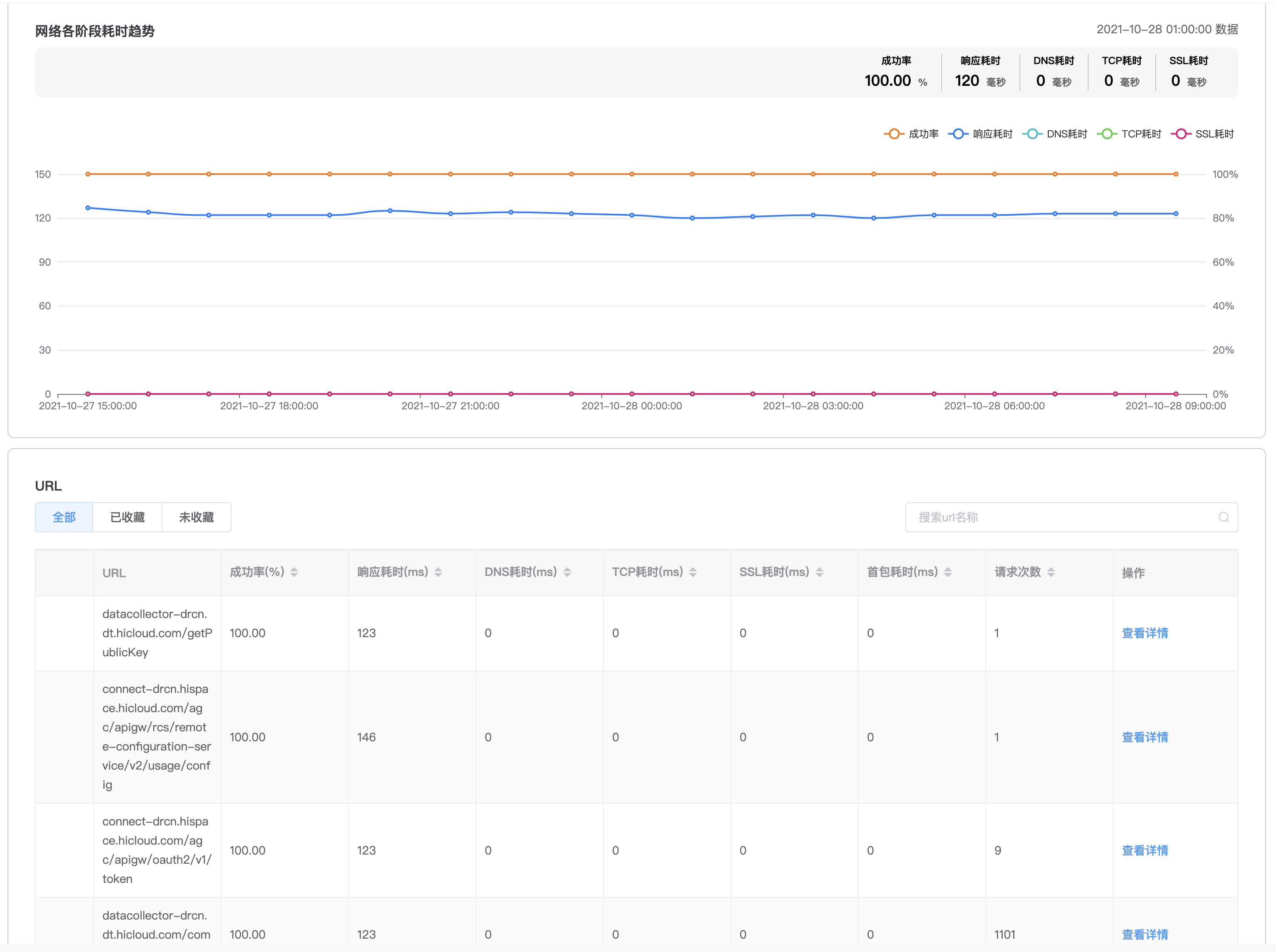
3、点击“网络分析”,进入网络分析详情页面。可以看到网络请求耗时、网络请求成功率等数据,还有网络各阶段耗时趋势图表、以及URL详情。

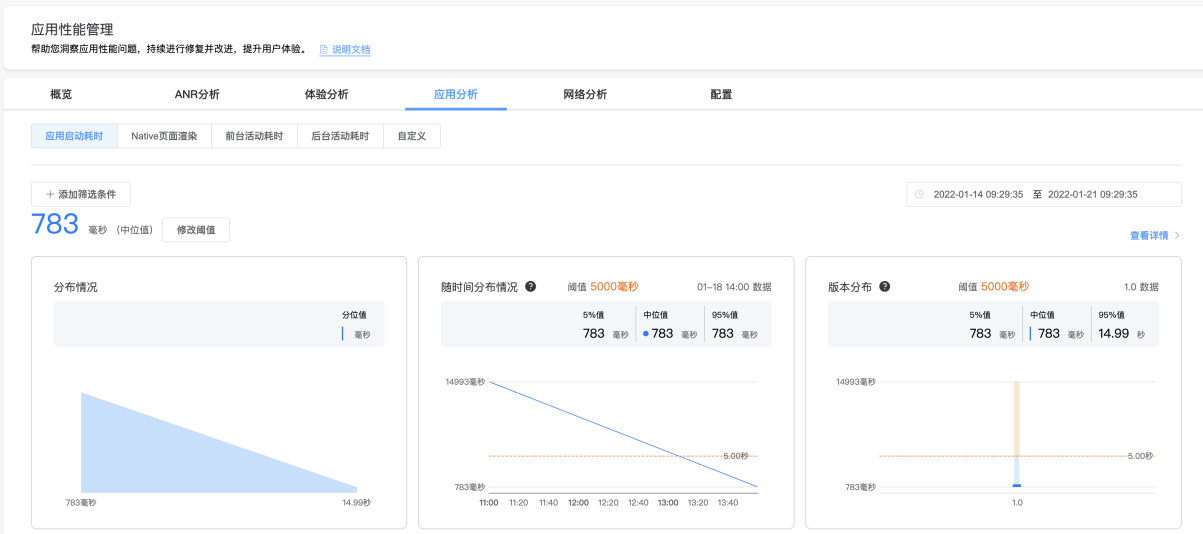
4、点击“应用分析>应用启动耗时”,可以看到应用启动时长的分布情况。


恭喜您
祝贺您,您已经成功地构建了您的第一个集成AGC性能管理服务的应用程序,并学到了如何在AGC控制台查看应用性能数据。
参考文档
欲了解更多更全技术文章,欢迎访问https://developer.huawei.com/consumer/cn/forum/?ha_source=zzh
标签:return,性能,AGC,耗时,华为,应用,APM,new,ReactNative 来源: https://www.cnblogs.com/developer-huawei/p/16456954.html