手把手教你实战开发黑白棋实时对战游戏
作者:互联网
摘要:本次实践可以体验到全程在云上创建弹性云服务器ECS,配置云服务器环境,在DevCloud平台上一站式进行项目管理、代码托管、代码检查、流水线、编译、构建、部署、测试、发布的流程。
本文分享自华为云社区《基于DevCloud进行黑白棋实时对战游戏开发实践【华为云至简致远】》,作者:gentle_zhou 。
本文基于DevCloud进行黑白棋实时对战游戏开发,沙箱实验链接:https://lab.huaweicloud.com/testdetail_411?ticket=ST-268164-dDRCJMPvZkgrnaXgZyUvLCn7-sso
本次实验实践的目标与基本要求:
- 学会使用软件开发服务DevCloud实现代码仓库管理
- 学会使用软件开发服务DevCloud实现编译、构建、部署
本文会分为:
1.创建弹性云服务器ECS
2.云服务器环境配置
3.创建项目及构建部署
1.创建弹性云服务器ECS
在沙箱实验桌面,点击chrome浏览器,首次会自动登录并进入华为云控制台页面。
1.1 创建安全组、VPC
在华为云控制台页面左侧,点击“服务列表”->“网络”->“虚拟私有云VPC”进入网络控制台:

在网络控制台左侧菜单栏中点击“访问控制”->“安全组”->“创建安全组”,填写安全组名称与模板信息:

创建完成如下图展示:

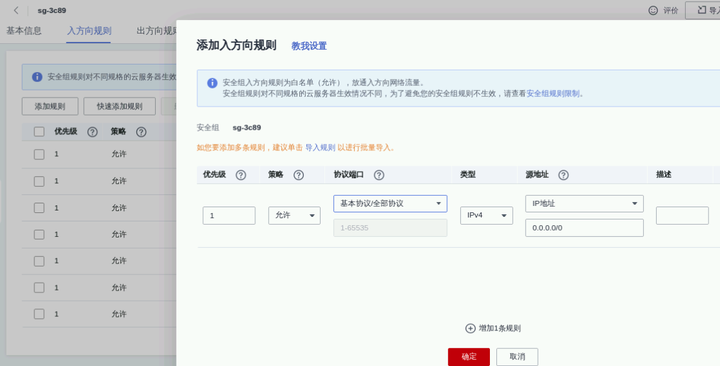
点击新建的自定义安全组名称,进入该安全组的设置页面,点击“入方向规则”,点击下面的“添加规则”,添加一条规则:

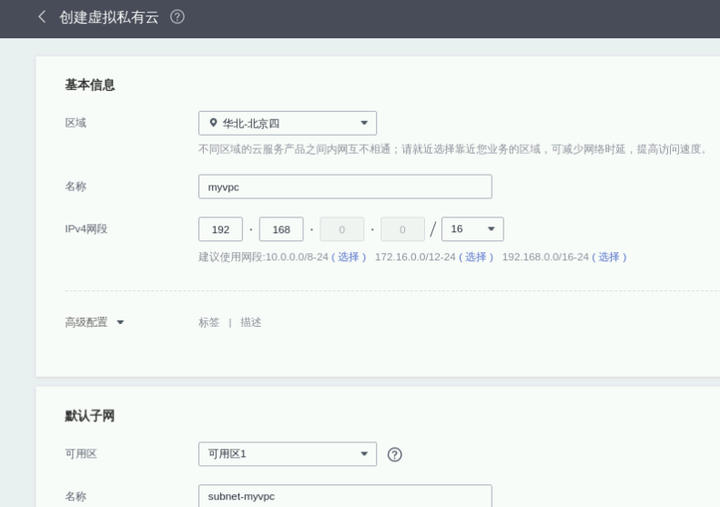
设置安全组规则完成,返回安全组列表,在网络控制台左侧菜单栏中点击“虚拟私有云”-“我的VPC”,点击“创建虚拟私有云”进入创建界面(具体参数如当前区域、网段等,实验里都有提供具体信息):

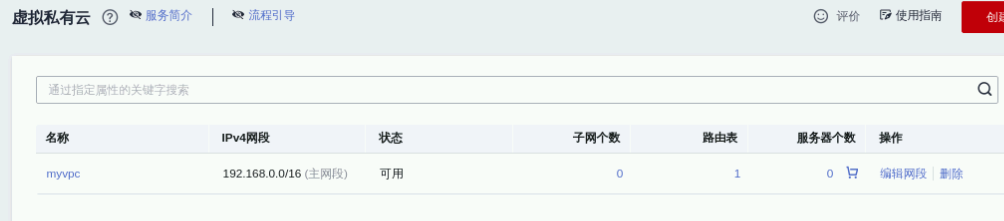
创建完之后的页面:

1.2 创建弹性云服务器ECS
在云桌面浏览器页面中的左侧菜单栏,点击“服务列表”->“计算”->“弹性云服务器ECS”进入网云服务器控制台:

点击“购买弹性云服务器”并设置云服务器参数(计费模式、CPU架构、规格、镜像、系统盘、网络配置、用户名密码等高级配置):

勾选同意《华为镜像免责声明》,点击“立即购买”,就开始创建ECS了:

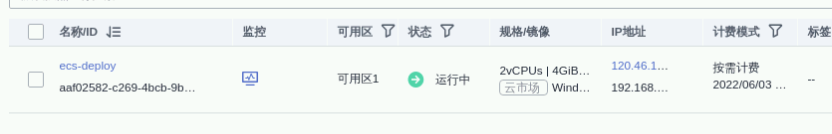
新建的ECS显示正在运行中了:

2.云服务器环境配置
2.1.安装IIS服务
找到1.2步骤创建的弹性云服务器ECS“ecs-deploy”,单击右侧的“远程登录”,在新弹出的登录页面,点击“立即登录”:

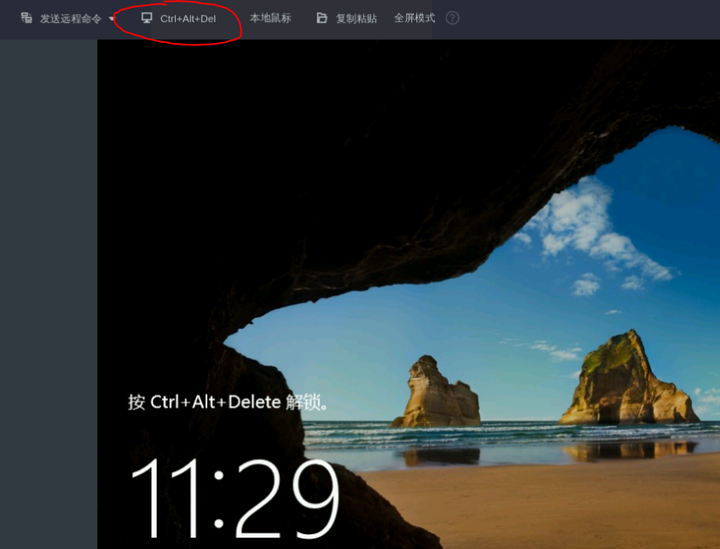
等待开机后,单击页面上方“Ctrl+Alt+Del”进行解锁:

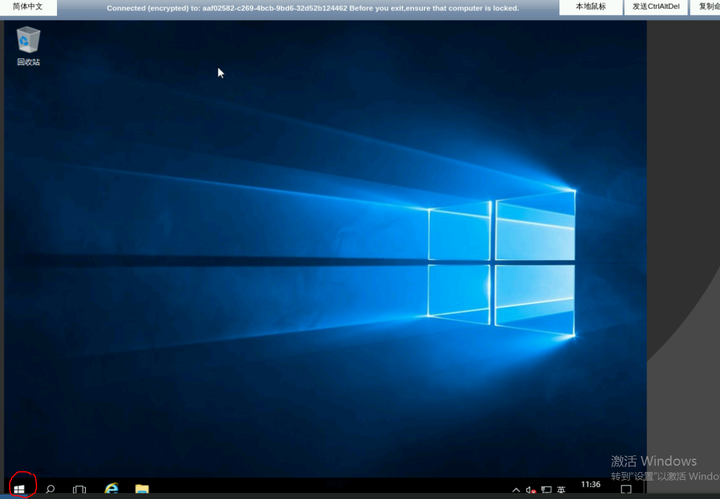
输入创建弹性云服务器ECS时设置的密码(默认密码是7fbAt97#vg)进行登录;进入桌面之后,单击开始栏,单击“服务器管理器”(这里有个坑,需要我们点击页面上方的进入全屏模式,否则页面上显示不出开始栏)

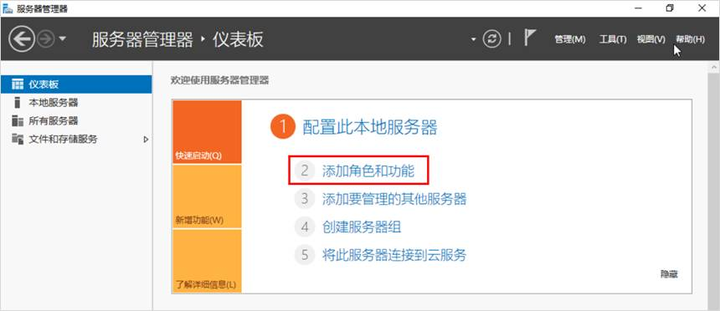
在“服务器管理器”,单击“添加角色和功能”:

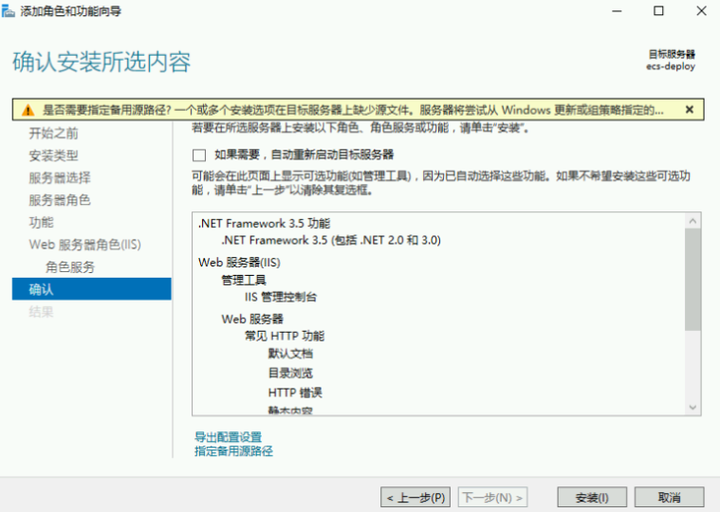
在左侧导航栏,选择“安装类型”,单击“基于角色或基于功能的安装”,并单击“下一步”;单击“从服务器池中选择服务器”,并在“服务器池”中选中本服务器的计算机名,单击“下一步”;在角色列表内找到“Web服务器(IIS)”并勾选,在弹窗“添加角色和功能向导”中,单击“添加功能”,单击“下一步”;勾选“.Net Framework 3.5功能”,单击“下一步”;单击“下一步”到最后一页,单击“安装”:

等待IIS服务在弹性云服务器ECS上安装成功。
2.2 安装Node.js
在云服务器中打开浏览器,在地址栏手动输入Node.js下载网址:http://nodejs.cn/download/,进入Node.js下载网站,单击Windows安装包“64位”,单击“运行”,运行Windows安装包:

进入Node.js安装向导,安装nodejs,查看安装成功,单击“Finish”:

2.3
安装Express、Socket.io、Forever
简单介绍下
Express是目前最流行的基于Node.js的Web开发框架。
Socket.io是一个面向实时web应用的JavaScript库。
Forever是一个简单的命令式的node.js的守护进程。
言归正传,我们继续安装步骤。
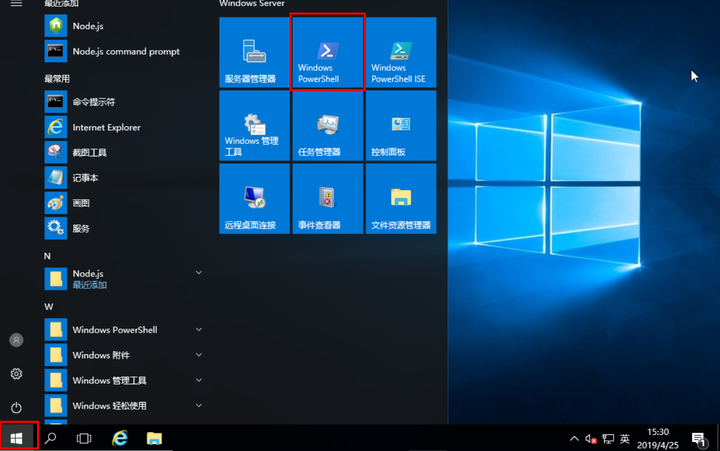
单击开始栏,单击“Windows PowerShell”:

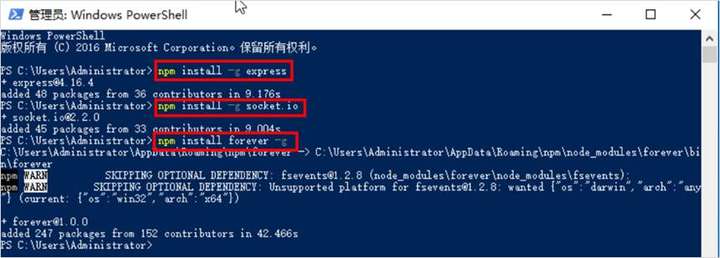
在PowerShell中依次运行如下三条命令(等待命令执行成功进行下一条执行):
npm install -g express npm install -g socket.io npm install forever -g
执行成功如下图所示:

2.4.配置主机的授信
在云服务器中打开浏览器,在地址栏输入以下网址:https://sandbox-experiment-resource-north-4.obs.cn-north-4.myhuaweicloud.com/reversi-play-online/windows2016.zip点击“保存”:

进入windows2016.zip所在目录,鼠标选中文件,点击右键选择“全部解压缩…”解压“windows2016.zip”,得到“windows2016.ps1”脚本,如下图所示:

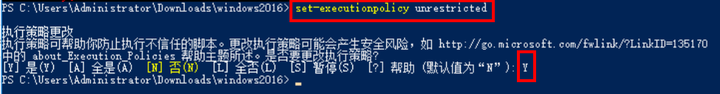
在PowerShel中输入cd .\Downloads\windows2016\,切换到“windows2016.ps1”脚本所在目录,命令行继续输入set-executionpolicy unrestricted,回车执行后,再输入“Y”执行:

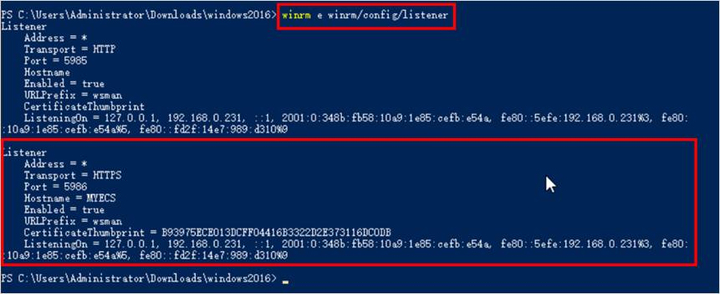
命令行继续输入.\windows2016.ps1,回车执行后再输入“R”执行;命令行输入winrm e winrm/config/listener,若出现HTTPS表示监听成功,即windows2016部署环境自动化配置成功:

2.5 关闭弹性云服务器ECS防火墙
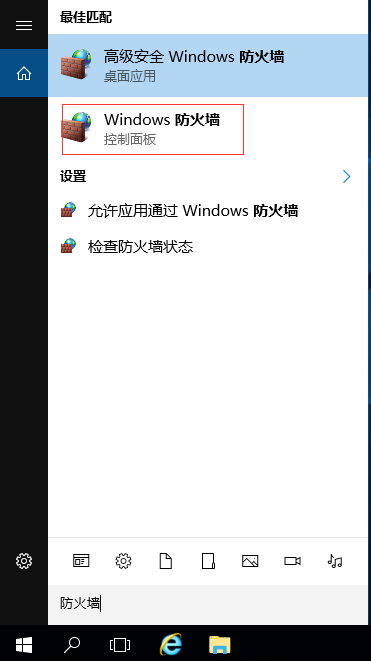
点击开始按钮,直接输入搜索“防火墙”打开防火墙设置:

关闭防火墙,如下图所示:

2.6.开放服务器端口
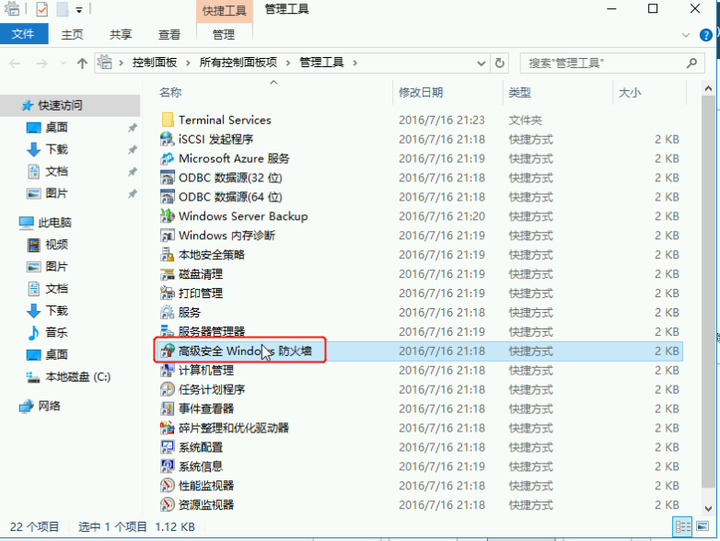
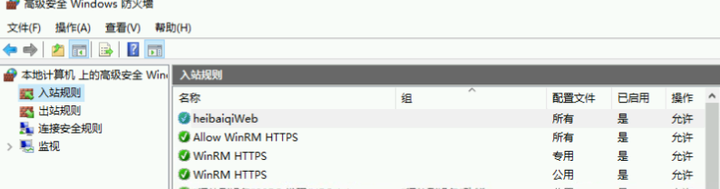
打开windows开始标志,点击“Windos管理工具”, 双击“高级安全Windows防火墙”如下图所示:

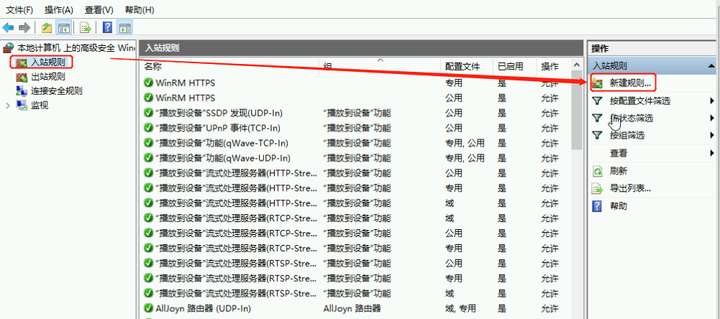
打开后,点击“入站规则”->“新建规则”如下图所示:

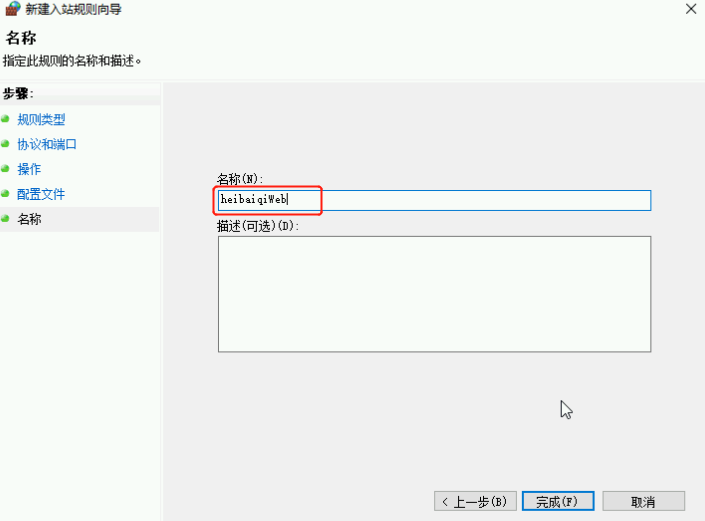
选择“端口”点击“下一步”,输入端口“12001”点击“下一步”,点击“下一步”->“下一步”,参数默认;输入名称“heibaiqiWeb”点击“完成”如下图所示:


3.创建项目及构建部署
3.1.创建项目
简单介绍
什么是DevCloud?华为云软件开发服务(DevCloud)是一站式云端DevOps平台,面向开发者提供的云服务,即开即用,随时随地在云端进行项目管理、代码托管、代码检查、流水线、编译、构建、部署、测试、发布等,让开发者快速而又轻松地开启云端开发之旅。
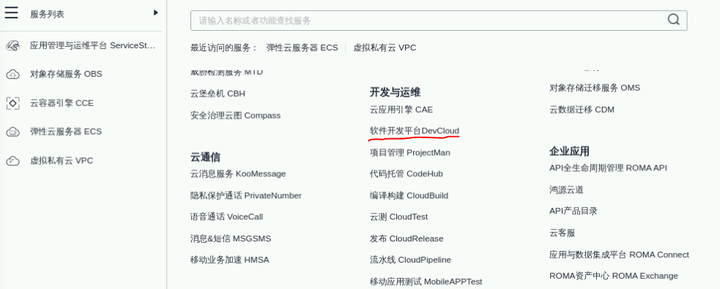
实验桌面中的浏览器切换回华为云页面,鼠标移动到云桌面浏览器页面中左侧菜单栏,点击“服务列表”->“软件开发平台DevCloud”;进入平台页面后,选择“项目管理”进入项目列表页面,点击“立即使用”,进入项目创建页面,如下图所示:

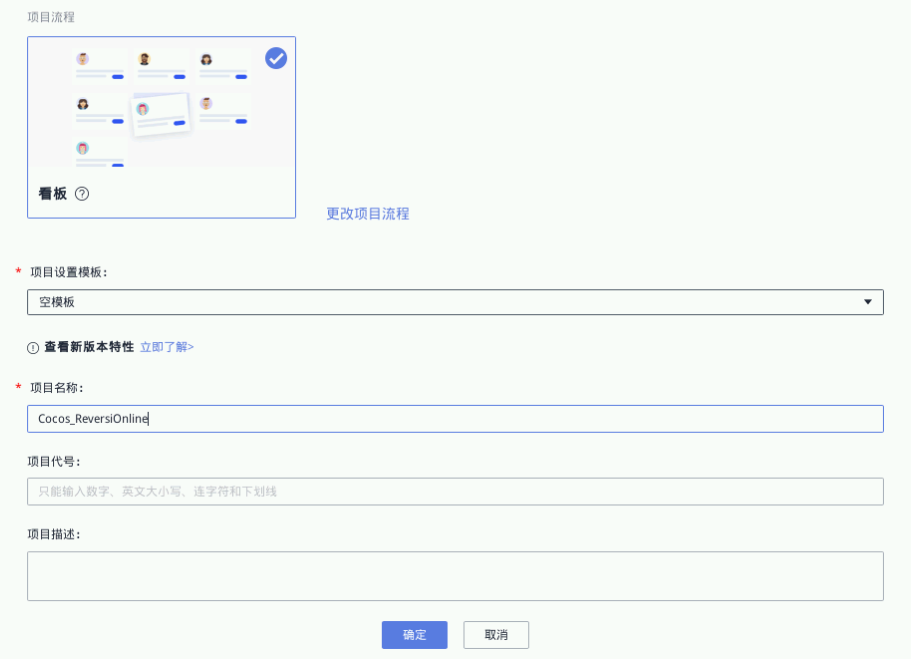
点击“新建项目”,选择“看板”,在新建项目弹窗中,设置项目名称为“Cocos_ReversiOnline”,输入项目信息,点击“确定”,如下图所示:

创建完成即跳转如下图页面:

3.2 下载源码及创建代码仓库
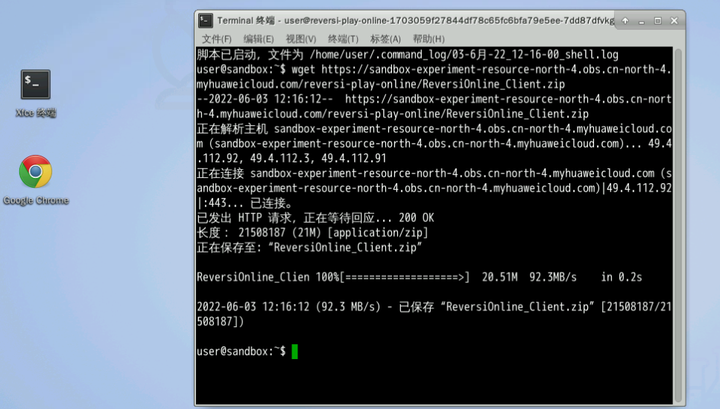
切换到实验桌面,打开“Xfce 终端”,复制以下代码到终端回车执行,下载客户端和服务端的源码文件:
wget https://sandbox-experiment-resource-north-4.obs.cn-north-4.myhuaweicloud.com/reversi-play-online/ReversiOnline_Client.zip
wget https://sandbox-experiment-resource-north-4.obs.cn-north-4.myhuaweicloud.com/reversi-play-online/ReversiOnline_Server.zip

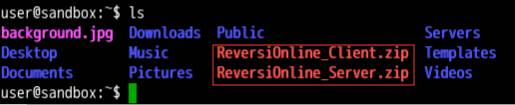
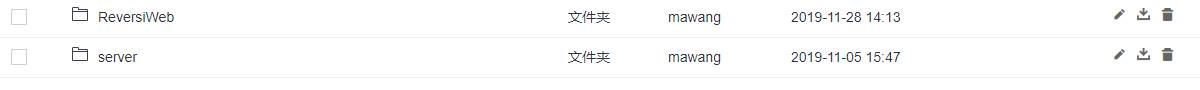
下载完之后,输入命令ls查看下载文件:

执行以下代码配置用户名和邮箱:
git config --global user.name "您的用户名" git config --global user.email "您的邮箱"
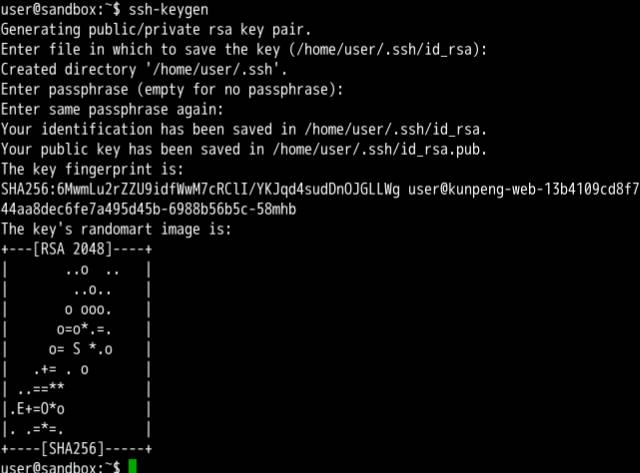
执行以下代码ssh-keygen -t rsa -C "您的邮箱",生成ssh密钥(一直回车至下图出现),执行成功如下图所示:

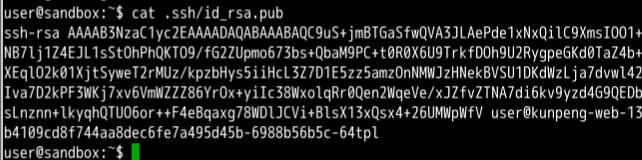
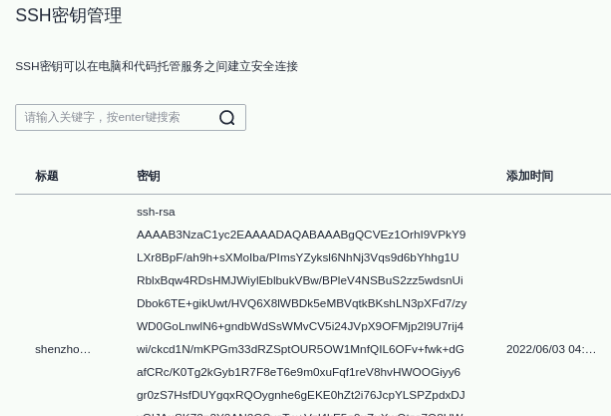
执行以下代码cat .ssh/id_rsa.pub,查看并【复制】密钥:

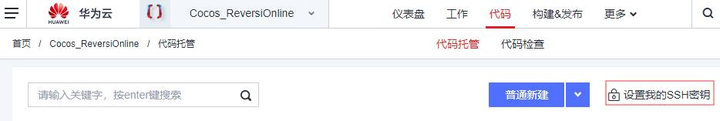
切换至浏览器,在3.1步骤创建好的项目中,单击上方菜单“代码”->“代码托管”进入代码托管界面,点击“设置我的SSH密钥”,如下图所示:

进入密钥设置页面,点击“添加SSH密钥”填写复制的密钥。
① 标题:输入秘钥后自动生成
② 密钥:粘贴已复制密钥

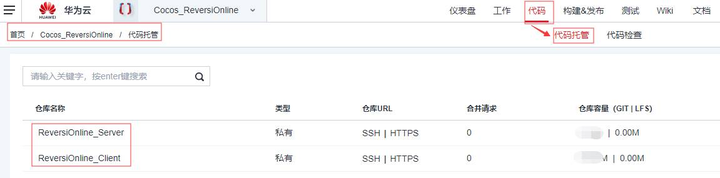
返回上一级“代码托管”管理页面,点击“普通新建”,新建仓库:
① 代码仓库名称:ReversiOnline_Client
② 归属项目:3.1步骤创建的项目名称,如:Cocos_ReversiOnline
参照上述步骤,创建仓库名称为【“ReversiOnline_Server”】代码仓库。

3.3.推送代码到代码仓库
点击仓库名称【“ReversiOnline_Client”】,进入代码仓,点击“克隆/下载” ,查看SSH克隆地址:

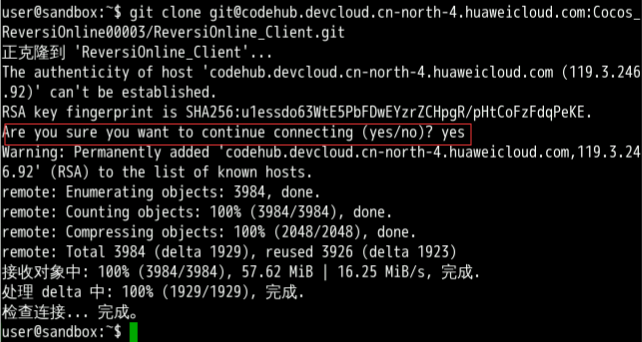
切换到“Xfec 终端”,执行以下代码git clone gitaddr下载。【复制】SSH克隆地址,将下方代码中的“gitaddr”替换为复制的克隆地址,执行时选择接收密钥输入“yes”:

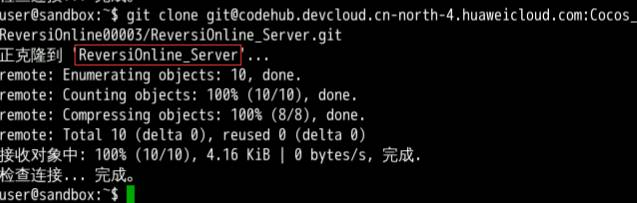
【参照上述步骤】,点击名为【“ReversiOnline_Server”】代码仓,克隆下载代码仓库。第二次执行不需要接收密钥:

执行以下代码设置Git:git config --global user.email "dev@cloud.com" && git config --global user.name "devcloud"
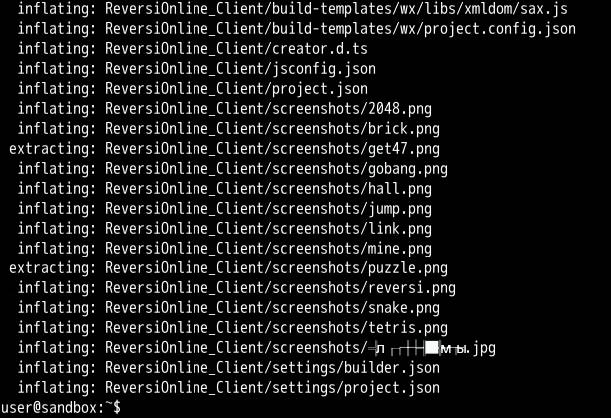
执行以下命令,解压源码“ReversiOnline_Client. Zip”到 “ReversiOnline_Client” 仓库。解压过程中可能遇到同名文件覆盖提示,根据提示输入“A”,回车全部覆盖即可:

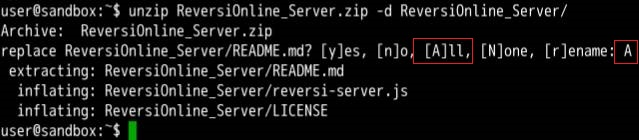
执行以下命令unzip ReversiOnline_Server.zip -d ReversiOnline_Server/,解压源码“ReversiOnline_Server. zip”到 “ReversiOnline_Server” 仓库:

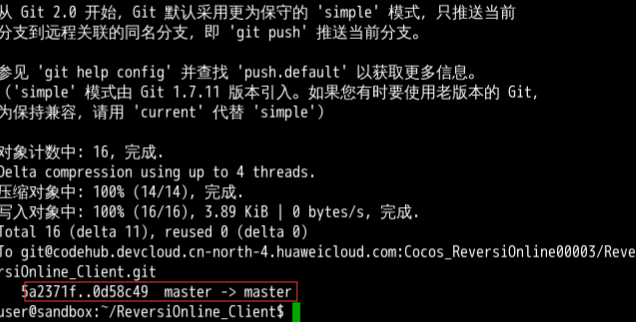
执行以下命令cd ReversiOnline_Client/,切换到ReversiOnline_Client代码仓库;执行以下命令git add .添加源码到仓库;执行以下命令git commit -m "init"提交源码;执行以下命令git push推送源码到远程仓库。执行成功如下图所示:

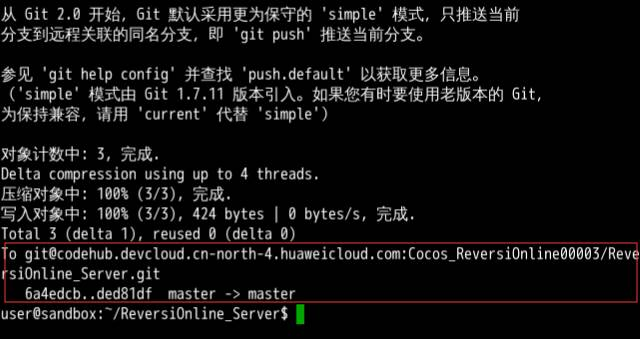
执行以下命令cd ../ReversiOnline_Server/切换到“ReversiOnline_Server”仓库;执行以下命令git add .添加源码到仓库;执行以下命令git commit -m "init"添加源码到仓库;执行以下命令git push推送源码到远程仓库。执行成功如下图所示:

3.4 修改源码配置文件
源码上传完成,切换至浏览器,点击 “ReversiOnline_Client”仓库,进入仓库对“ServerIP”配置进行修改。
3.5.构建应用
完成服务器端和客户端源码的编译构建,生成可用于应用部署的构建包。

客户端:

服务端:

3.6.执行构建任务
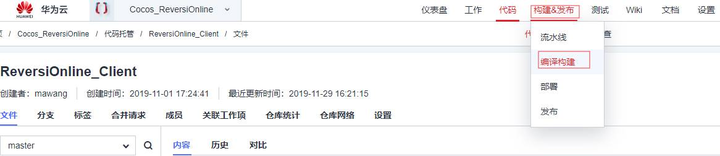
单击“构建&发布”- > “编译构建”重新进入构建编译列表。依次单击执行“开始构建”,进行代码包的编译构建,等待编译构建成功:

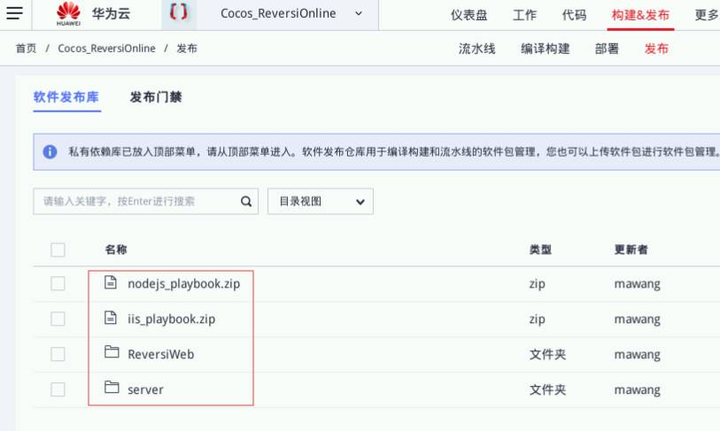
之后点击“发布”,查看到两个构建包,说明构建包发布成功。


3.7 获取并上传playbook
playbook可以帮助我们把项目部署到windows主机上,通常的playbook都是启动IIS服务,用来运行web网站。
切换至“Xfce 终端”,执行以下命令cd /home/user/Desktop && wget https://sandbox-experiment-resource-north-4.obs.cn-north-4.myhuaweicloud.com/reversi-play-online/nodejs_playbook.zip,下载nodejs_playbook.
执行以下命令wget https://sandbox-experiment-resource-north-4.obs.cn-north-4.myhuaweicloud.com/reversi-play-online/iis_playbook.zip下载iis_playbook.
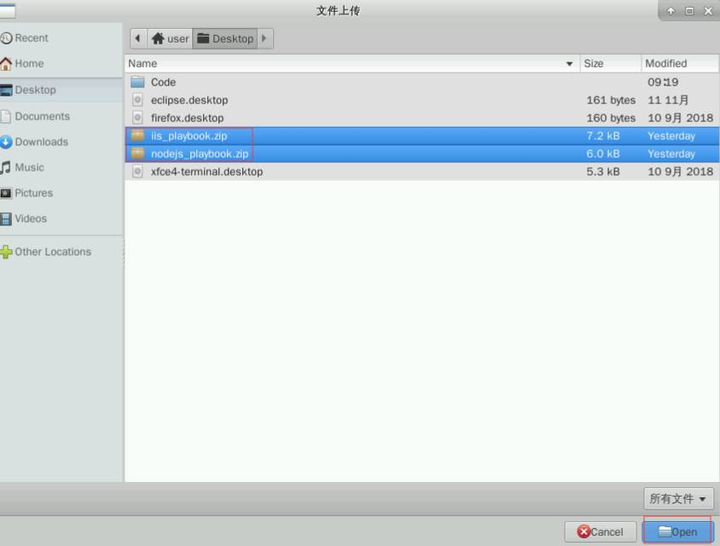
切换至浏览器,在发布页面,点击“上传”,选中刚刚下载的文件,点击“open”进行上传。

上传完成后最终发布页面如下图所示:

3.8.配置主机组
点击“更多”->“设置”->“通用设置”进入页面后,点击左侧栏“主机组管理”。进入主机组管理页面后,点击“新建主机组”,点击“添加主机”:

3.9.服务器端部署
点击“构建&发布”->”部署”进入部署页面,单击“新建任务”。
部署过程可能需要较长时间,点击“部署”回到任务列表,可查看到任务的部署状态,如下图所示:

3.10.客户端部署
仿照3.9步骤,新建一个客户端的部署任务“ReversiOnline_Web_Deploy”,并依次添加四个部署步骤。配置“选择部署来源”。
3.11.结果验证
在实验桌面的浏览器里新打开一个浏览器窗口,在地址栏输入“EIP:12001”,如:49.4.26.181:12001,访问成功如下图所示。注 - EIP替换为1.2步骤弹性云服务器ECS的弹性IP:

实践总结
本次实践让我体验到了全程在云上创建弹性云服务器ECS,配置云服务器环境,在DevCloud平台上一站式进行项目管理、代码托管、代码检查、流水线、编译、构建、部署、测试、发布的流程。基本做到了面向开发者提供云服务,即开即用,随时随地。当然还有如下几点是本次实践个人觉得还值得改进的:
1.弹性云服务器ECS时设置的密码(默认密码是7fbAt97#vg)尽量设置简单点,默认密码还是有点复杂;在登录云服务器环境的时候密码不能复制,需要自己手动输入
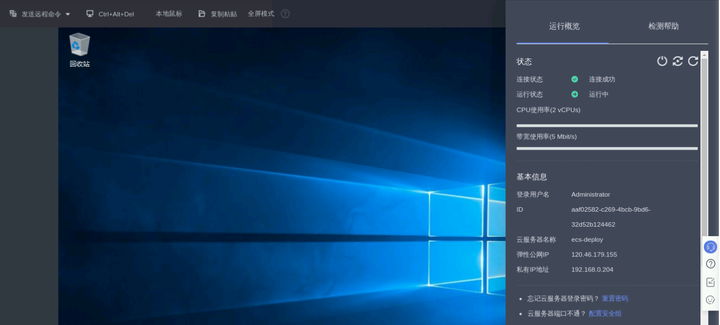
2.云服务器环境右边的运行概览这一栏不能隐藏掉,说实在有点影响使用体验,很占位置:

3.进入云服务器环境之后,估计因为页面大小缘故,是看不到开始菜单栏的;需要我们点击进入全屏模式之后,才可以看到左下角的开始菜单栏(这里其实如果有个提示,也会让用户觉得更友好点)
4.云服务器环境还是不流畅的,鼠标能明显感觉到迟滞;在“服务器管理器”单击“添加角色和功能”这个步骤就会导致系统卡住:

5.整个实验给的时间还是偏短了点,要是可以再多个半小时到1小时,就可以体验的更舒服了
活动链接
标签:黑白棋,单击,手把手,代码,ReversiOnline,对战,点击,服务器,页面 来源: https://www.cnblogs.com/huaweiyun/p/16351802.html