Babylon.js 构建 地球,支持切片地图 (三)
作者:互联网
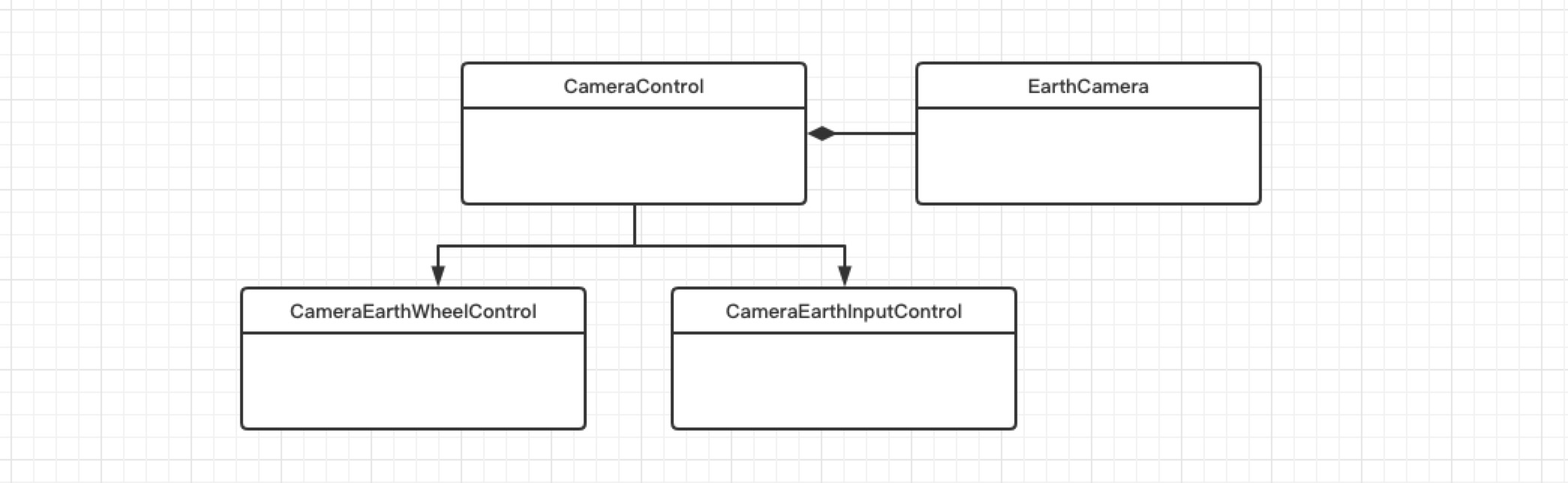
继续上一篇camera 的类

针对CameraEarthWheelControl
```javascript
const BABYLON = require('babylonjs');
import {EarthTool} from './EarthTool';
export class CameraEarthWheelControl {
constructor(camera) {
this.camera = camera;
this.wheelPrecision = 3,
this.wheelDeltaPercentage = 0,
this._maxRadius = 150,
this._minRadius = 50
}
getTypeName() {
return null
}
getClassName() {
return "CameraEarthWheelControl"
}
getSimpleName() {
return "earthmousewheel"
}
computeDeltaFromMouseWheelLegacyEvent(e, t) {
let i = 0;
const n = .01 * e * this.wheelDeltaPercentage * t;
return i = e > 0 ? n / (1 + this.wheelDeltaPercentage) : n * (1 + this.wheelDeltaPercentage),
i
}
attachControl(e, t) {
const i = BABYLON.Vector2.Zero();
this._wheel = (e,i)=>{
if (e.type !== BABYLON.PointerEventTypes.POINTERWHEEL)
return;
const n = e.event;
let r = 0
, o = 0;
if (o = n.wheelDelta ? n.wheelDelta : 60 * -(n.deltaY || n.detail),
this.wheelDeltaPercentage) {
if (r = this.computeDeltaFromMouseWheelLegacyEvent(o, this.camera.radius),
r > 0) {
let e = this.camera.radius
, t = this.camera.inertialRadiusOffset + r;
for (let i = 0; i < 20 && Math.abs(t) > .001; i++)
e -= t,
t *= this.camera.inertia;
e = BABYLON.Scalar.Clamp(e, 0, Number.MAX_VALUE),
r = this.computeDeltaFromMouseWheelLegacyEvent(o, e)
}
} else {
r = o > 0 ? EarthTool.MapNumberToInterval(this.camera.radius, 220, 50, 10, 1e-4) : -EarthTool.MapNumberToInterval(this.camera.radius, 220, 50, 10, 1e-4);
let e = EarthTool.MapNumberToInterval(this.camera.radius, 220, 50, .9, .2);
e > .9 ? e = .9 : e < 0 && (e = 0), this.camera.inertia = e } r && (this.camera.inertialRadiusOffset += r), n.preventDefault && (t || n.preventDefault()) } , this._observer = this.camera.getScene().onPointerObservable.add(this._wheel, BABYLON.PointerEventTypes.POINTERWHEEL), this.camera.getScene(), this._pointer = ()=>{
const e = (this.camera.latLonAtmouse.x - i.x) * Math.PI / 180
, t = (this.camera.latLonAtmouse.y - i.y) * Math.PI / 180;
this.camera.distance && (this.camera.inertialAlphaOffset += t / 5,
标签:return,js,切片,wheelDeltaPercentage,camera,radius,._,let,Babylon 来源: https://www.cnblogs.com/haibalai/p/15828994.html