EasyCVR添加WebRTC播放协议实现过程分享
作者:互联网
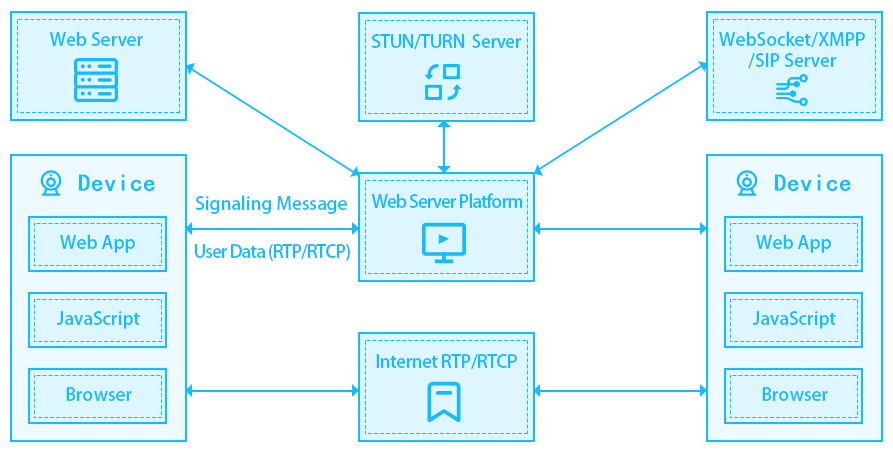
自2020年浏览器的发展和兼容性发生了变化,WebRTC的延时性、安全性得到了提升和保护,尤其是疫情爆发后,实时视频的需求比之前增长了30倍,这更刺激了WebRTC产品的持续快速发展。因此我们也在EasyGBS、EasyDSS等平台内实现了WebRTC协议的播放。

有些EasyCVR客户需要低延迟的云台方案,所以我们也在EasyCVR中添加了WebRTC的播放协议。分析该需求后,我们了解到只要在请求播放的时候返回WebRTC的播放地址即可实现该功能。

添加如下代码,根据请求的播放协议,返回对应的播放地址,当前端传递WebRTC的时候,后端返回webrtc://开头的播放地址,然后在前端请求播放的时候,将视频流数据直接返回出去。
VideoCode = 0xae
ack.EasyDarwin.Body["ChannelName"] = gbschannels[0].ID
ack.EasyDarwin.Body["DeviceType"] = "GB"
ack.EasyDarwin.Body["DeviceID"] = dev
ack.EasyDarwin.Body["ChannelID"] = gbschannels[0].Index
ack.EasyDarwin.Body["RealTimeRecord"] = realtimeRecord
ack.EasyDarwin.Body["Codec"] = VideoCode
ack.EasyDarwin.Body["SnapURL"] = value.SnapURL()
//添加分析,iframe,二维码 token,客户可手动刷新 更新token
shareAuth := utils.Conf().Section("base_config").Key("share_auth").MustBool(false)
if shareAuth {
if value.Token != token {
ack.EasyDarwin.Body["URL"] = ""
ack.EasyDarwin.Body["Token"] = ""
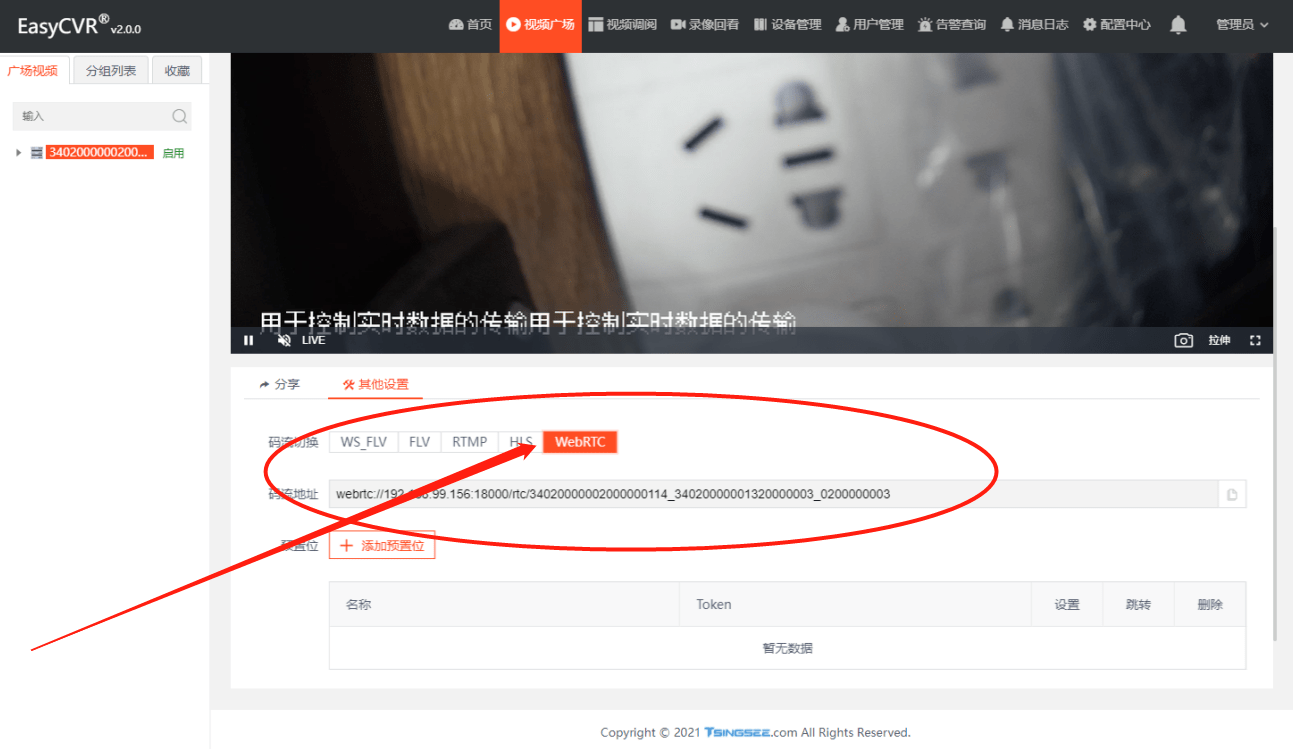
前端再次请求播放WebRTC,能够正常播放:

标签:Body,ack,EasyCVR,token,EasyDarwin,播放,WebRTC 来源: https://www.cnblogs.com/easycvr/p/15603544.html