ECMAScript 2020(ES11) 的新特性总结
作者:互联网

快速通道:
老规矩,先纵览下 ES2020 的新功能:
- 动态 import ():按需导入
- 空值合并运算符:表达式在 ?? 的左侧 运算符求值为undefined或null,返回其右侧
- 可选链接:?.用户检测不确定的中间节点
- BigInt:新基本数据类型,表示任意精度的整数
- globalThis:浏览器:window、worker:self、node:global
- Promise.allSettled:返回一个在所有给定的promise已被决议或被拒绝后决议的promise,并带有一个对象数组,每个对象表示对应的promise结果
for-in结构:用于规范for-in语句的遍历顺序
1、动态 import ()
用了实现按需导入,
import()是一个类似函数的语法关键字,类似super(),它接收一个字符串作为模块标识符,并返回一个 promise
在 ES 2015 定义的模块语法中,所有模块导入语法都是静态声明的:
import aExport from "./module"
import * as exportName from "./module"
import { export1, export2 as alias2 } from "./module"
import "./module"
虽然这套语法已经可以满足绝大多数的导入需求,而且还可以支持实现静态分析以及树抖动等一系列重要的功能。但却无法满足一些需要动态导入的需求。例如:
- 需要根据浏览器兼容性有选择地加载一些支持库,
- 在实际需要时才加载某个模块的代码,再
- 只是单纯地希望延迟加载某些模块来以渐进渲染的方式改进加载体验
等等这些,在实际工作中也算是比较常见的需求。若没有动态导入,将难以实现这些需求。虽然我们可以通过创建 script 标签来动态地导入某些脚本,但这是特定于浏览器环境的实现方式,也无法直接和现有的模块语法结合在一起使用,所以只能作为内部实现机制,但不能直接暴露给模块的使用者。
但是动态 import () 解决了这个问题。他可以在任何支持该语法的平台中使用,比如 webpack、node 或 浏览器环境。并且模块标识符的格式则是由各平台自行指定,比如 webpack 及 node 支持使用模块名直接加载 node_modules 中的模块,而浏览器支持使用 url 加载远程模块。
import('lodash').then(_ => {
// other
})
当模块及其所依赖的其它模块都被加载并执行完毕后,promise 将进入fulfilled状态,结果值便是包含该模块所有导出内容的一个对象:具名导出项被放在该对象的同名属性中,而默认导出项则放在名为default的属性中,比如有如下模块 utils,其导入方式如下:
// utils
export default 'hello lxm';
export const x = 11;
export const y = 22;
// 导入
import('a').then(module => {
console.info(module)
})
// 结果:
{
default: 'hello lxm'',
x: 11,
y: 22,
}
如果因为模块不存在或无法访问等问题导致模块加载或执行失败,promise 便会进入rejected状态,你可以在其中执行一些回退处理。
2、空值合并运算符(?? )
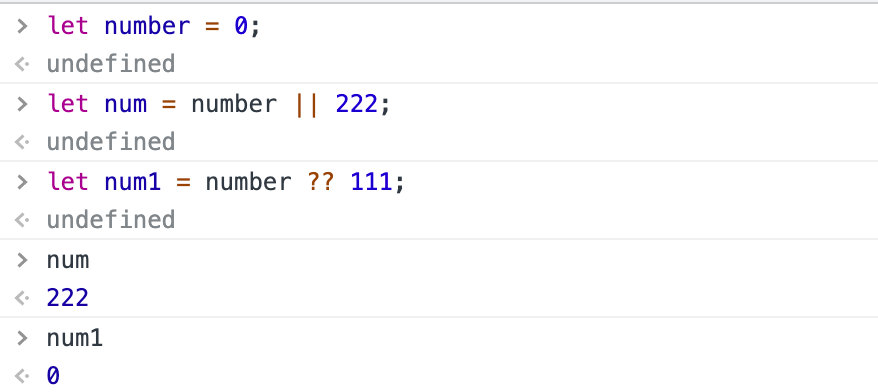
大家可能遇到过,如果一个变量是空,需要给它赋值为一个默认值的情况。通常我们会这样写:
let num = number || 222
但是,以上的代码会有一个 bug。如果realCount的值是0,则会被当作取不到其值,会取到'无法获取'这个字符串。如果想要做到这一点,在这之前就只能使用三元运算符来实现:
let num = (number !== undefined) ? number : 222
但现在可以使用了??运算符了,它只有当操作符左边的值是null或者undefined的时候,才会取操作符右边的值:
let num = number ?? 222

而且该运算符也支持短路特性:
const x = a ?? getDefaultValue()
// 当 `a` 不为 `undefined` 或 `null` 时,`getDefaultValue` 方法不会被执行
但需要注意一点,该运算符不能与 AND 或 OR 运算符共用,否则会抛出语法异常:
a && b ?? "default" // SyntaxError
这种代码的歧义比较严重,在不同人的理解中,可能有的人觉得按(a && b) ?? "default"运行是合理的,而另外一些人却觉得按a && (b ?? "default")运行才对,因此在设计该运算符时就干脆通过语法上的约束来避免了这种情况。如果确实需要在同一个表达式中同时使用它们,那么使用括号加以区分即可:
(a && b) ?? "default"
这个操作符的主要设计目的是为了给可选链操作符提供一个补充运算符,因此通常是和可选链操作符一起使用的:
const x = a?.b ?? 0;
下面介绍下ES11新增的可选链操作符(?.)
3、可选链接
当我们需要尝试访问某个对象中的属性或方法而又不确定该对象是否存在时,该语法可以极大的简化我们的代码,比如下面这种情况:
const el = document.querySelector(".class-a")
const height = el.clientHeight
当我们并不知道页面中是否真的有一个类名为 class-a 的元素,因此在访问clientHeight之前为了防止bug产生需要先进行一些判断:
const height = el ? el.clientHeight : undefined
上面的写法虽然可以实现,但是的确有人会觉得麻烦,而使用「可选链操作符」 ,就可以将代码简化成如下形式:
const height = el?.clientHeight
下面介绍常用的使用场景:
属性访问
需要获取某个对象中的属性,就都可以使用该语法:
a?.b
a?.[x]
上面的代码中,如果 a 为undefined或null,则表达式会立即返回undefined,否则返回所访问属性的值。也就是说,它们与下面这段代码是等价的:
a == null ? undefined : a.b
a == null ? undefined : a[x]
方法调用
在尝试调用某个方法时,也可以使用该语法:
a?.()同样是如果 a 为undefined或null,则返回undefined,否则将调用该方法。不过需要额外注意的是,该操作符并不会判断 a 是否是函数类型,因此如果 a 是一个其它类型的值,那么这段代码依然会在运行时抛出异常。
访问深层次属性
在访问某个对象较深层级的属性时,也可以串联使用该操作符:
a?.b?.[0]?.()?.d
可能有人会懒得先去判断是否真的有必要,就给访问链路中的每个属性都加上该操作符。但类似上面代码中所展示的那样,这种代码可读性比较差。而且若真的有一个应当存在的对象因为某些 bug 导致它没有存在,那么在访问它时就应当是抛出异常,这样可以及时发现问题,而不是使它被隐藏起来。建议只在必要的时候才使用可选链操作符。
4、BigInt
在 ES 中,所有 Number 类型的值都使用 64 位浮点数格式存储,因此 Number 类型可以有效表示的最大整数为 2^53。而使用新的 BigInt 类型,可以操作任意精度的整数。
有两种使用方式:1、在数字字面量的后面添加后缀n;2、使用其构造函数BigInt
const bigInt = 9007199254740993n
const bigInt = BigInt(9007199254740992)
// 在超过 Number 最大整数限制时,我们也可以改为传入一个可能被正确解析的字符串
const bigInt = BigInt(‘9007199254740993’)
和 Number 类似,BigInt 也支持+、-、、**、%运算符:
3n + 2n // => 5n
3n 2n // => 6n
3n 2n // => 9n
3n % 2n // => 1n
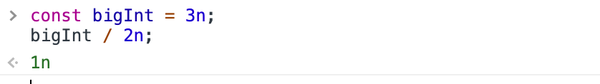
但因为 BigInt 是纯粹的整数类型,无法表示小数位,因此 BigInt 的除法运算(/)的结果值依然还是一个整数,即向下取整:
const bigInt = 3n;
bigInt / 2n; // => 1n,而不是 1.5n

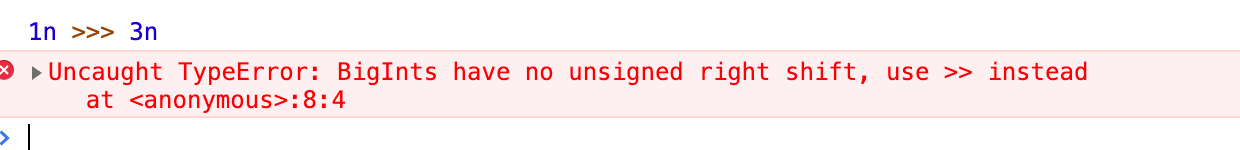
同样也位支持位运算符,除了无符号右移运算符:
1n & 3n // => 1n
1n | 3n // => 3n
1n ^ 3n // => 2n
~1n // => -2n
1n << 3n // => 8n
1n >> 3n // => 0n
1n >>> 3n // Uncaught TypeError: BigInts have no unsigned right shift, use >> instead

BigInt 可以和字符串之间使用+运算符连接
1n + ’ Number’ // => 1 Number
'Number ’ + 2n // => Number 2
下面这些场景不支持使用BigInt:
1、BigInt 无法和 Number 一起运算,会抛出类型异常
1n + 1
// Uncaught TypeError: Cannot mix BigInt and other types, use explicit conversions
2、一些内置模块如 Math 也不支持 BigInt,同样会抛出异常
Math.pow(2n, 64n)
// Uncaught TypeError: Cannot convert a BigInt value to a number
3、BigInt 和 Number 相等,但并不严格相等,但他们之间可以比较大小
1n 1 // => true
1n = 1 // => false
但他们之间是可以比较大小的:
1n < 2 // => true
1n < 1 // => false
2n > 1 // => true
2n > 2 // => false
而且在转换为 Boolean 值时,也和 Number 一样,0n 转为 false,其它值转为 true:
!!0n // => false
!!1n // => true
另外两者之间只能使用对方的构造函数进行转换:
Number(1n) // => 1
BigInt(1) // => 1n

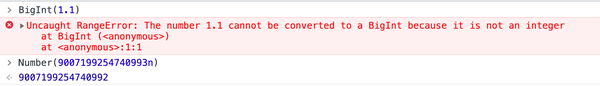
但两者之间的转换也都有一些边界问题:
// 当 BigInt 值的精度超出 Number 类型可表示的范围时,会出现精度丢失的问题
Number(9007199254740993n)
// => 9007199254740992
// 当 Number 值中有小数位时,BigInt 会抛出异常
BigInt(1.1)
// VM4854:1 Uncaught RangeError: The number 1.1 cannot be converted to a BigInt because it is not an integer

配套地,在类型化数组中也提供了与 BigInt 对应的两个数组类型:BigInt64Array和BigUint64Array:
const array = new BigInt64Array(4);
array[0] // => 0n
array[0] = 2n
array[0] // => 2n
但因为每个元素限定只有 64 位,因此即便使用无符号类型,最大也只能表示 2^64 - 1:
const array = new BigUint64Array(4);
array[0] = 2n 64n
array[0] // => 0n
array[0] = 2n ** 64n - 1n
array[0] // => 18446744073709551615n

5、globalThis
浏览器:window、worker:self、node:global
在浏览器环境中,我们可以有多种方式访问到全局对象,最常用到的肯定是 window,但除此之外还有 self,以及在特殊场景下使用的 frames、paraent 以及 top。
我们通常不怎么需要关心 window 和 self 之间的区别,但如果使用 Web Worker,那就应当了解 window 是只在主线程中才有的全局属性,在 Worker 线程中,我们需要改为使用 self。
而在 node.js 环境中,我们需要使用 global,至于像 JSC.js 这种更小众的环境中,则需要使用 this。
在一般的开发工作中,可能很少需要访问全局环境,而且大多时候也只需要基于一种环境进行开发,所以不太需要处理这种麻烦的问题。但是对于 es6-shim 这种需要支持多种环境的基础库来说,它们需要解决这个问题。
早先,我们可以通过下面这段代码较为方便地拿到全局对象:
const globals = (new Function(‘return this;’))()
但受到 Chrome APP 内容安全策略的影响(为缓解跨站脚本攻击的问题,该政策要求禁止使用 eval 及相关的功能),上面这段代码将无法在 Chrome APP 的运行环境中正常执行。
无奈之下,像 es6-shim 这种库就只能穷举所有可能的全局属性:
var getGlobal = function () {
// the only reliable means to get the global object is
// Function('return this')()
// However, this causes CSP violations in Chrome apps.
if (typeof self ! ‘undefined’) { return self; }
if (typeof window ! ‘undefined’) { return window; }
if (typeof global ! ‘undefined’) { return global; }
throw new Error(‘unable to locate global object’);
};
var globals = getGlobal();
if (!globals.Reflect) {
defineProperty(globals, ‘Reflect’, {}, true);
}
这种问题等真的遇到了,每次处理起来也是很麻烦的。所以才有了这次提案中的 globalThis。
通过 globalThis,我们终于可以使用一种标准的方法拿到全局对象,而不用关心代码的运行环境。对于 es6-shim 这种库来说,这是一个极大的便利特性:
if (!globalThis.Reflect) {
defineProperty(globalThis, ‘Reflect’, {}, true);
}
另外,关于 globalThis 还有一些细节的问题,比如为满足 Secure ECMAScript 的要求,globalThis 是可写的。而在浏览器页面中,受到 outer window 特性的影响,globalThis 实际指向的是 WindowProxy,而不是当前页面内真实的全局对象(该对象不能被直接访问)。
6、Promise.allSettled
在Promise上有提供一组组合方法(比如最常用到的Promise.all),它们都是接收多个 promise 对象,并返回一个表示组合结果的新的 promise,依据所传入 promise 的结果状态,组合后的 promise 将切换为不同的状态。
目前为止这类方法一共有如下四个,这四个方法之间仅有判断逻辑上的区别,也都有各自所适用的场景:
Promise.all返回一个组合后的 promise,当所有 promise 全部切换为 fulfilled 状态后,该 promise 切换为 fulfilled 状态;但若有任意一个 promise 切换为 rejected 状态,该 promise 将立即切换为 rejected 状态;Promise.race返回一个组合后的 promise,当 promise 中有任意一个切换为 fulfilled 或 rejected 状态时,该 promise 将立即切换为相同状态;Promise.allSettled返回一个组合后的 promise,当所有 promise 全部切换为 fulfilled 或 rejected 状态时,该 promise 将切换为 fulfilled 状态;Promise.any返回一个组合后的 promise,当 promise 中有任意一个切换为 fulfilled 状态时,该 promise 将立即切换为 fulfilled 状态,但只有所有 promise 全部切换为 rejected 状态时,该 promise 才切换为 rejected 状态。(ECMAScript2021 )
Promise.allSettled用法:
传入一个数组,里面放任意多个 promise 对象,并接受一个表示组合结果的新的 promise。
需要注意的是,组合后的 promise 会等待所有所传入的 promise,当它们全部切换状态后(无论是 fulfilled 状态 还是 rejected 状态),这个组合后的 promise 会切换到 fulfilled 状态并给出所有 promise 的结果信息:
async function a() {
const promiseA = fetch(’/api/a’) // => rejected, <Error: a>
const promiseB = fetch(’/api/B’) // => fulfilled, “b”
const results = await Promise.allSettled([ promiseA, promiseB])
results.length // => 3
results[0] // => { status: “rejected”, reason: <Error: a> }
results[1] // => { status: “fulfilled”, value: “b” }
}
因为结果值是一个数组,所以你可以很容易地过滤出任何你感兴趣的结果信息:
// 获取所有 fulfilled 状态的结果信息
results.filter( result => result.status = “fulfilled” )
// 获取所有 rejected 状态的结果信息
results.filter( result => result.status = “rejected” )
// 获取第一个 rejected 状态的结果信息
results.find( result => result.status = “rejected” )
使用场景如下:
1、有时候在进行一个页面的初始化流程时,需要加载多份初始化数据,或执行一些其它初始化操作,而且通常会希望等待这些初始化操作全部完成之后再执行后续流程:
async function init() {
setInited(false)
setInitError(undefined)
const results = await Promise.allSettled([
loadDetail(),
loadRecommentListFirstPage(),
initSDK(),
])
const errors = results
.filter( result => result.status = “rejected” )
.map( rejectedResult => rejectedResult.reason )
if (errors.length) {
setInitError(errors[0])
$logs.error(errors)
}
setInited(true)}
2、又例如我们有自定义的全局消息中心,那么还可以基于allSettled作一些异步支持的事情。比如在打开登录弹出层并在用户成功登录后,向页面中广播一个login事件,通常页面中其它地方监听到该事件后需要向服务端请求新的数据,此时我们可能需要等待数据全部更新完毕之后再关闭登录弹出层:
async function login() {
// goto login …
const results = messageCenter.login.emit()
const promiseResults = results.filter(isPromise)
if (promiseResults.length) {
await Promise.allSettled(promiseResults)
}
closeLoginModal()
closeLoading()}
7、for-in 结构
用于规范
for-in语句的遍历顺序
在之前的 ES 规范中几乎没有指定 for-in 语句在遍历时的顺序,但各 ES 引擎的实现在大多数情况下都是趋于一致的,只有在一些边界情况时才会有所差别。我们很难能够要求各引擎做到完全一致,主要原因在于 for-in 是 ES 中所有遍历 API 中最复杂的一个,再加上规范的疏漏,导致各大浏览器在实现该 API 时都有很多自己特有的实现逻辑,各引擎的维护人员很难有意愿去重新审查这部分的代码。
因此规范的作者作了大量的工作,去测试了很多现有的 ES 引擎中 for-in 的遍历逻辑。并梳理出了它们之间一致的部分,然后将这部分补充到了 ES 规范 当中。
另外,规范中还提供了一份示例代码,以供各引擎在实现 for-in 逻辑时参考使用,大家可以看一下:
function* EnumerateObjectProperties(obj) {
const visited = new Set();
for (const key of Reflect.ownKeys(obj)) {
if (typeof key = “symbol”) continue;
const desc = Reflect.getOwnPropertyDescriptor(obj, key);
if (desc) {
visited.add(key);
if (desc.enumerable) yield key;
}
}
const proto = Reflect.getPrototypeOf(obj);
if (proto === null) return;
for (const protoKey of EnumerateObjectProperties(proto)) {
if (!visited.has(protoKey)) yield protoKey; }}
本文参考:
标签:const,运算符,BigInt,promise,ECMAScript,2020,ES11,2n,1n 来源: https://blog.csdn.net/ZiChen_Jiang/article/details/121234385