存量用户运营企业微信的“用户端小程序”优化方案
作者:互联网
企业微信端产品“C端用户小程序”,是一款服务于vivo线下代理、门店和导购,帮助导购连接用户,快速与用户进行沟通的工具。基于“C端小程序”的PU/UV量较为庞大,为了更加极致的用户体验,所以提升小程序性能优化是必然。
一、业务现状
1.1 存量用户运营企业微信“用户端小程序”
存量用户运营企业微信“用户端小程序”主要是服务于vivo代理、线下门店和导购,帮助导购连接用户的工具。
- 用户群:vivo线下用户。
- 主要功能:vivo新机预售,新用户注册。
看下“用户端小程序”的“新用户注册”,“新机预售”的页面,如下:

vivo新用户注册

vivo新机预售
1.2 性能数据
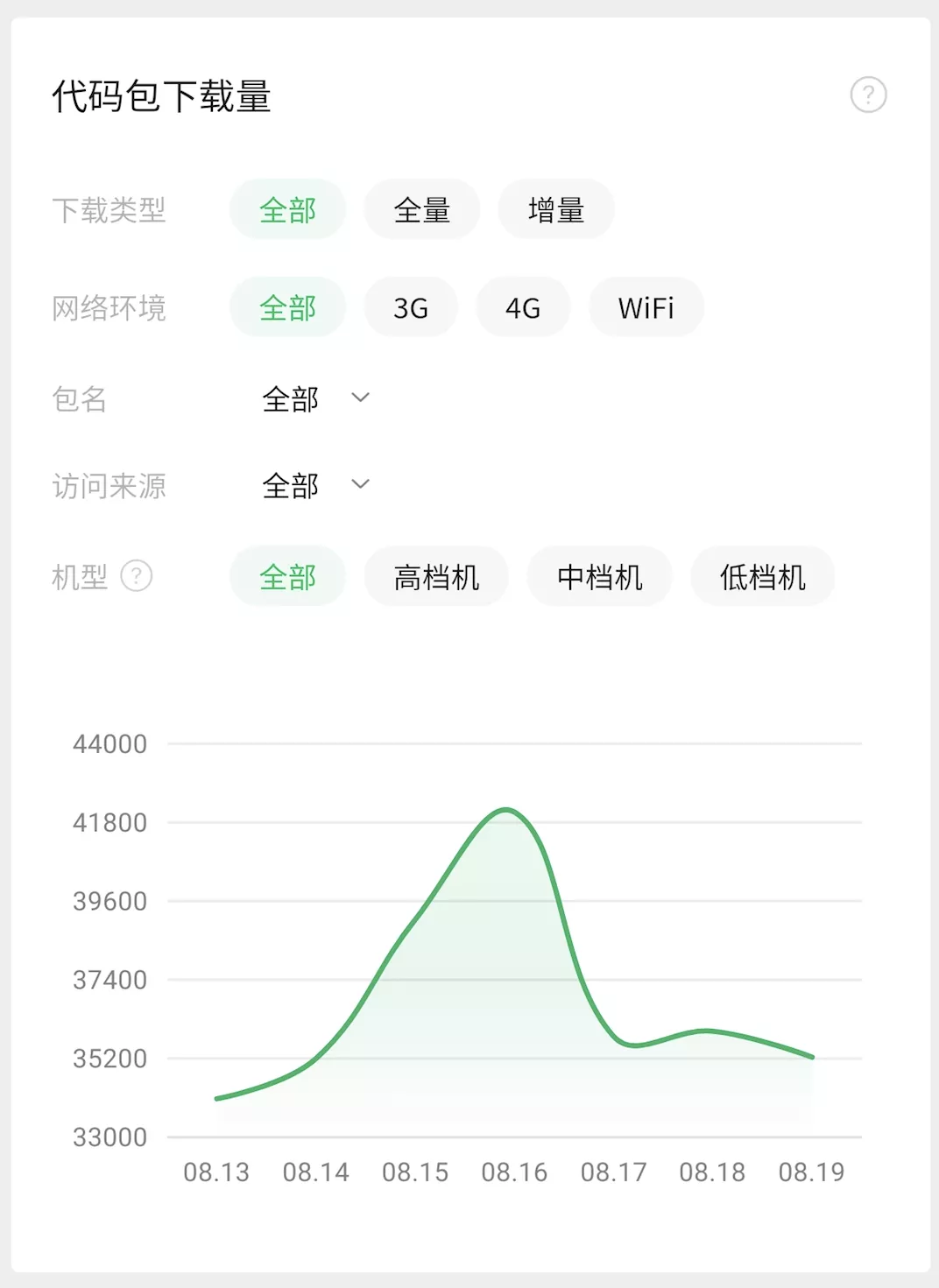
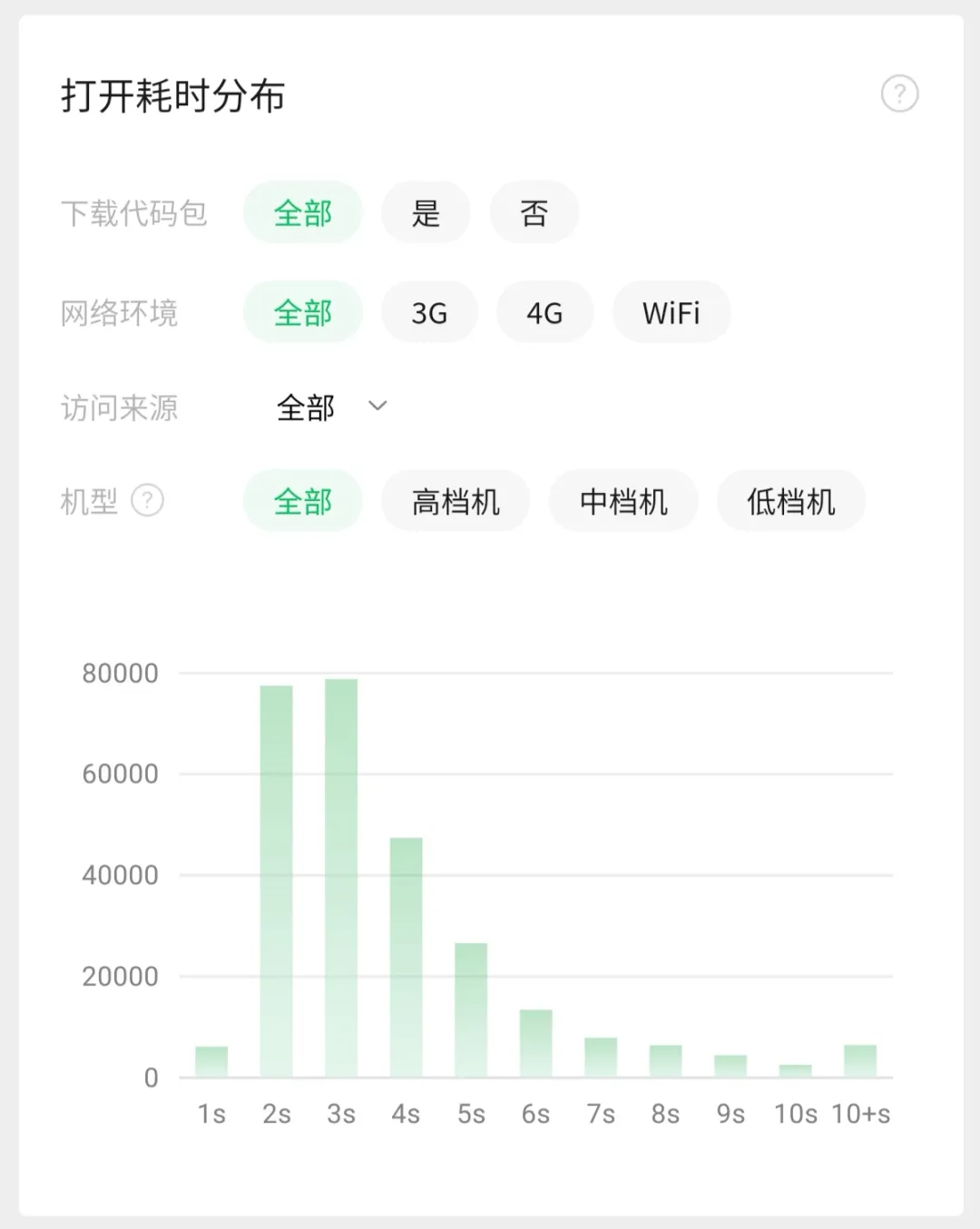
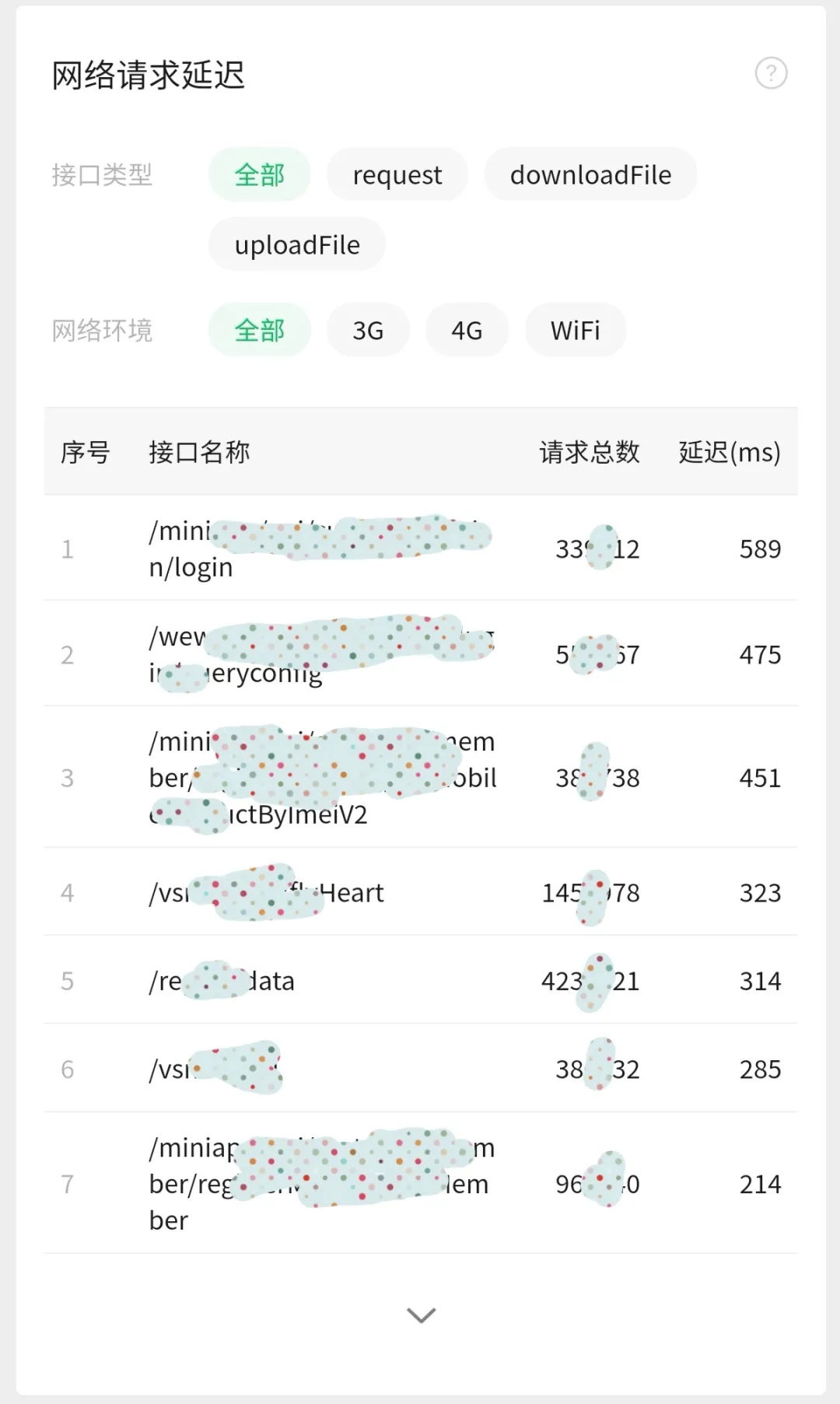
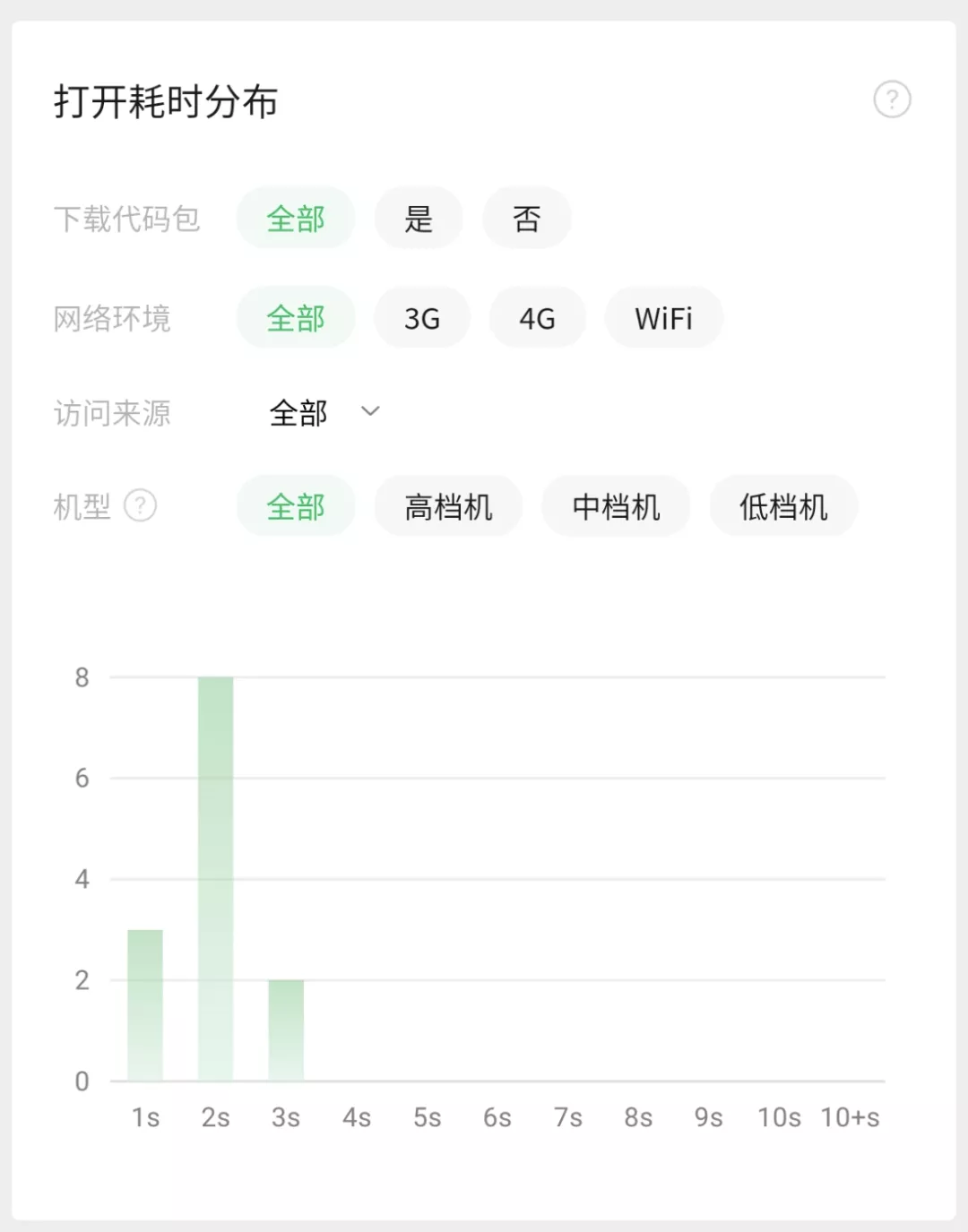
一图胜千言,看下存量用户运营“用户端小程序”在没做优化之前,从“小程序数据助手”中获取到的“代码包下载量,打开耗时分布,网络请求延迟,网络流量消耗”等数据。如下:




从图中我们可以看到,下载小程序代码包主要集中在2-5秒,此外,部分http请求接口的时间延迟很长,会影响到整体页面的渲染效果。由此可见,存量用户运营“用户端小程序”还有很大的优化空间。
二、性能指标
2.1 怎么定义高性能?
单纯的快是不行的。我们不应该单纯考虑速度指标而忽略用户的感知体验,而应该全方位衡量用户在使用过程中能感知到的与应用加载相关的每个节点。
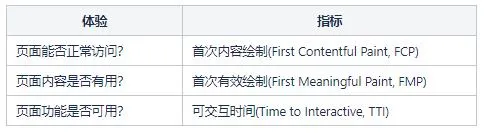
2.2 性能指标关键术语

FCP:白屏加载结束
FMP:首屏渲染完成
TTI:所有内容加载完成
2.3 我们优化需要达到的指标
小程序官方指标:
- 首屏时间不超过 5 秒。
- 渲染时间不超过 500ms。
- 每秒调用 setData 的次数不超过 20 次。
- setData 的数据在 JSON.stringify 后不超过 256kb。
- 页面 WXML 节点少于 1000 个,节点树深度少于 30 层,子节点数不大于 60 个。
- 所有网络请求都在 1 秒内返回结果。
存量用户运营”用户端小程序“需要达到的指标:
- 首屏时间不超过 2.5 秒。
- setData 的数据量不超过 100kb。
- 所有网络请求都在 1 秒内返回结果。
- 组件滑动、长列表滚动无卡顿感。
三、小程序的一些基本概念
3.1 小程序底层框架

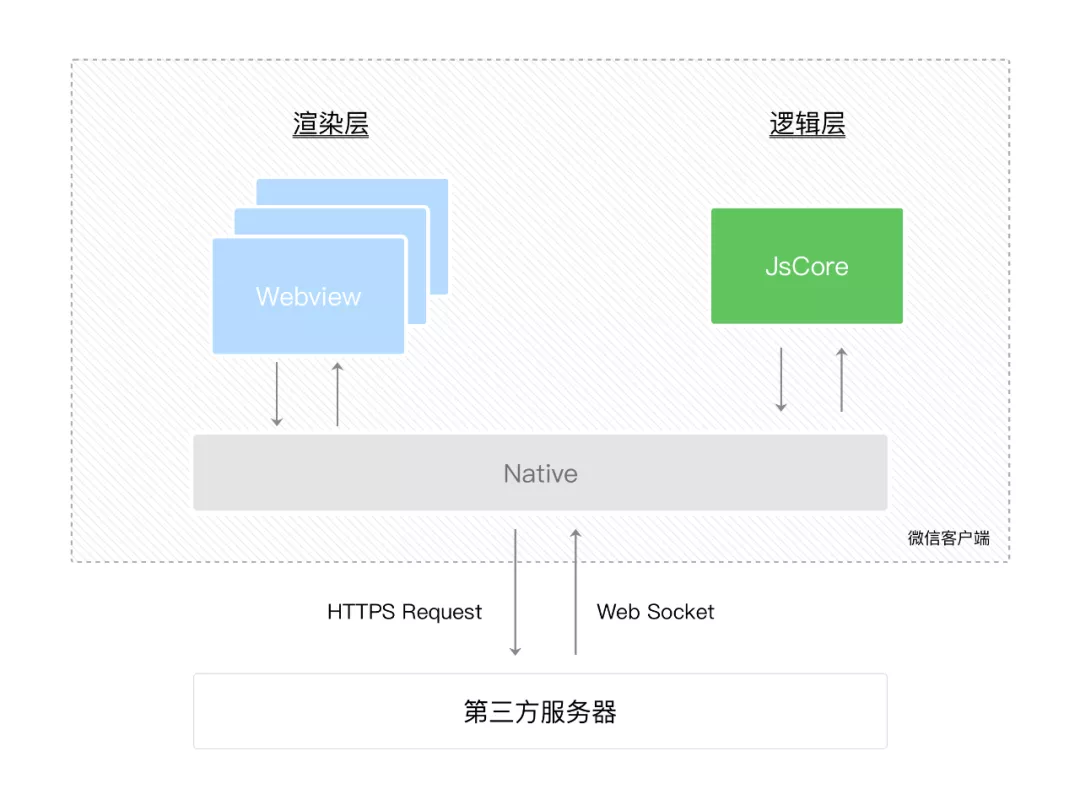
小程序的最终渲染载体依然是浏览器内核,而不是原生客户端。启用了双线程模型:
- 视图层:也就是webview线程,负责启用不同的 webview 来渲染不同的小程序页面。
- 逻辑层:一个单独的线程执行 JS 代码,可以控制视图层的逻辑。
3.2 小程序的启动步骤
1. 准备运行环境。
- 在小程序启动前,微信会先启动双线程环境,并在线程中完成小程序基础库的初始化和预执行。
小程序基础库包括 WebView 基础库和 AppService 基础库,前者注入到视图层中,后者注入到逻辑层中,分别为所在层级提供其运行所需的基础框架能力。
2. 下载小程序代码包。
3. 加载小程序代码包。
- 在此阶段,主包内的所有页面 JS 文件及其依赖文件都会被自动执行。
在页面注册过程中,基础库会调用页面 JS 文件的 Page 构造器方法,来记录页面的基础信息(包括初始数据、方法等)。
4. 初始化小程序首页。
- 在小程序代码包加载完之后,基础库会根据启动路径找到首页,根据首页的基础信息初始化一个页面实例,并把信息传递给视图层,视图层会结合 WXML 结构、WXSS 样式和初始数据来渲染界面。
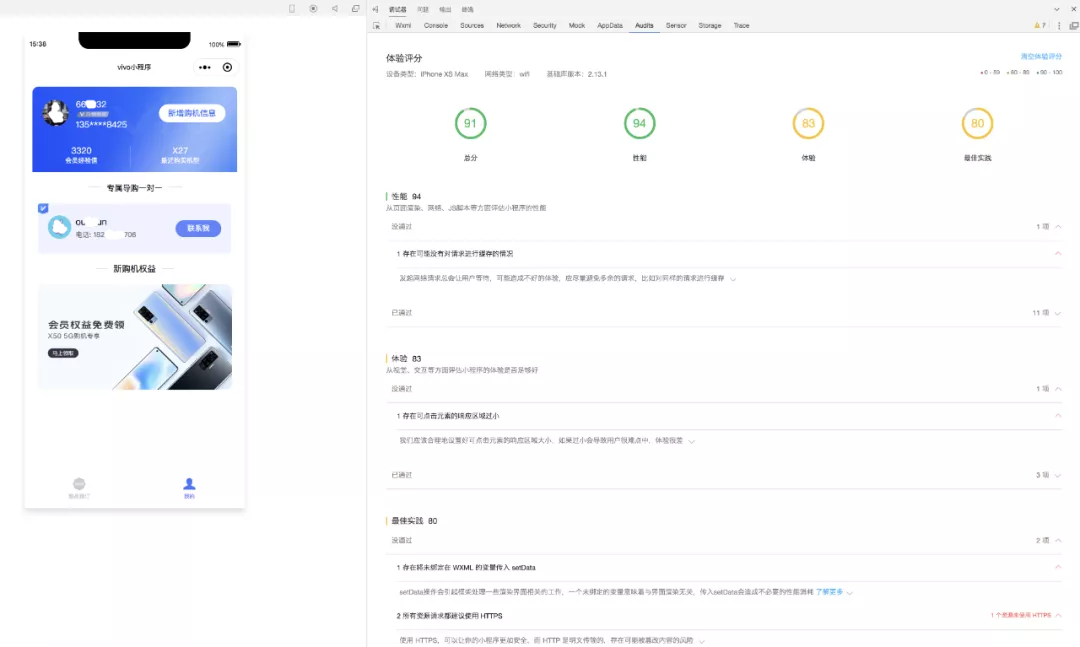
3.3 小程序开发工具——体验评分工具audits

(ps:小程序开发者工具的评分插件audits可以对小程序的性能,使用体验,实践,UI样式,http请求等多个维度进行综合评分,建议小程序开发者在项目开发中使用。)
四、小程序优化技术方案
4.1 针对小程序启动太慢的方案
方案1:无用的文件,函数,wxss样式剔除,不需要的import砍掉。
方案2:减少代码包中的静态资源文件。
除了部分图片必须放在代码包(譬如网络异常提示)之外,建议开发者把图片、视频等静态资源都放在 CDN 上。
方案3:逻辑后移,精简业务逻辑。
尽量把业务逻辑写在后端,如果一旦出现线上问题,小程序发版需要腾讯审核,而后端可以及时发布代码。
方案4:分包加载与分包预下载。
方案5:部分页面h5化。
-
小程序提供了 web-view 组件,支持在小程序内访问h5。如果小程序源码太大从而影响下载时间,可以考虑降级处理,把部分页面 h5 化。
- 具体可参考web-view文档。
4.2 针对小程序白屏时间过长的方案
小程序的白屏阶段:小程序代码包下载完(也就是启动界面结束)之后,页面完成首屏渲染的这一阶段,也就是 FMP (首次有效绘制)。
影响白屏的两个因素:
- 网络资源加载时间。
- 渲染时间。
方案1:启用本地缓存。
- 将请求接口中获取到的数据存储在storage里面,部分数据不需要每次发送http请求获取。
方案2:跳转页面时预拉取。
- 一般是在页面onload的时候去获取接口数据。
- 可以在调用wx.navigateTo之前先调用下一个页面的http接口,将数据存储在全局的promise里面,下一个页面onload的时候,直接从promise获取数据。
(ps:在A页面onHide或者onUnload的时候通过promise请求下一个页面B页面的http接口,在B页面onload或者onShow的时候从promise中获取数据。)
方案3:非关键渲染数据延迟请求。
- 将页面分为主体模块(骨架,列表数据)和非主体模块(弹窗等)。
- 非主体模块的数据请求可以延迟加载,使用setTimeout来请求接口。
方案4:分屏渲染。
- 将非主体模块分屏渲染。
- 如下图,我们将A模块设置为主体屏,B,C模块设置为非主体屏,等A模块渲染完成后在渲染B,C模块。

方案5:骨架屏。
- 可以使用尺寸稳定的骨架屏,来辅助实现真实模块占位和瞬间加载。
方案6:限制http请求数量。
- wx.request (HTTP 连接)的最大并发限制是 10 个。
- wx.connectSocket (WebSocket 连接)的最大并发限制是 5 个。
方案7:图片资源优化。
- 使用WebP格式。
- 图片裁剪,压缩,雪碧图
- 图片懒加载
4.3 提升渲染性能
概念:当调用 wx.navigateTo 打开一个新页面时,小程序框架会完成以下几步:
- 准备新的 webview 线程环境,包括基础库的初始化。
- 从逻辑层到视图层的初始数据通信。
- 视图层根据逻辑层的数据,结合 WXML 片段构建出节点树(包括节点属性、事件绑定等信息),最终与 WXSS 结合完成页面渲染。
小程序的渲染损耗主要在数据通信和节点树创建及更新的流程中,提升渲染性能优化的方向:
- 降低线程间通信频次。
- 减少线程间通信的数据量。
- 减少 WXML 节点数量。
方案1:合并setData调用。
尽可能地把多次setData调用合并成一次。
只把与界面渲染相关的数据放在Data中。
方案2:去掉不必要的事件绑定。
不必要的click、touch、onPageScroll不要被触发。
方案3:去掉不必要的节点属性。
组件节点支持附加自定义数据 dataset,当用户事件被触发时,视图层会把事件 target 和 dataset 数据传输给逻辑层。如下例:
<view class="tabbar-item" wx:for="{{list}}" wx:key="index" item="item">
<view @tap="tabFn" data-index="{{item}}">
</view>
</view>
methods = {
tabFn (e) {
const item = e.currentTarget.dataset['item'];
console.log(item);
}
};
自定义数据量越大,事件通信的耗时就会越长,所以尽量减少自定义数据量,或者不用自定义数据。
4.4 解决小程序内存占用过高的问题
当小程序占用系统资源过高,就有可能会被系统销毁或被微信客户端主动回收,导致小程序挂掉。

方案1:回收页面的setTimeout和setInterval计时器。
小程序每一个页面都会独立一个 webview 线程,但逻辑层是单线程的,也就是所有的 webview 线程共享一个 JS 线程,以至于跳转页面,计时器还在跑。
onHide或者onUnload的时候清除计时器。
方案2:避免频发事件中的重度内存操作。
- onPageScroll 事件回调使用节流。
- 避免 CPU 密集型操作,譬如复杂的计算。
- 避免调用 setData,或减小 setData 的数据量。
五、优化后的结果
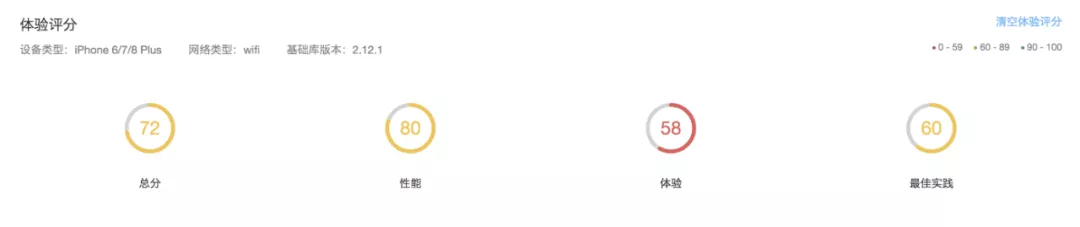
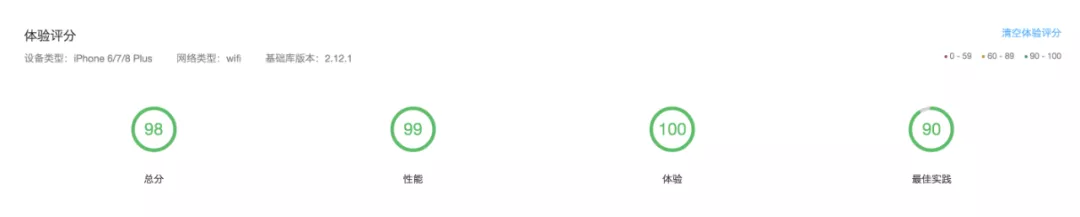
5.1 看下audis下的得分
优化之前得分如下:

优化之后得分如下:

由此可见,按照以上步骤做小程序性能优化之后,audis的综合评分是有一个明显的进步的。
5.2 优化之后,“小程序数据助手”中的性能数据


六、总结
小程序性能优化和H5优化一样,是一个根据多样性用户场景做持续迭代的过程,也是我们日常做web开发挥之不去的原则和主题。本文探讨了小程序优化的各种场景和方案,希望在以后的项目开发过程中,能够持续优化,打造出更好的产品。
作者:vivo-Fu Weilang
标签:用户端,方案,存量,渲染,微信,程序,用户,优化,页面 来源: https://blog.51cto.com/14291117/2661138