【Harmony OS】【JAVA UI】webView 动画加载资源加载动画交互
作者:互联网
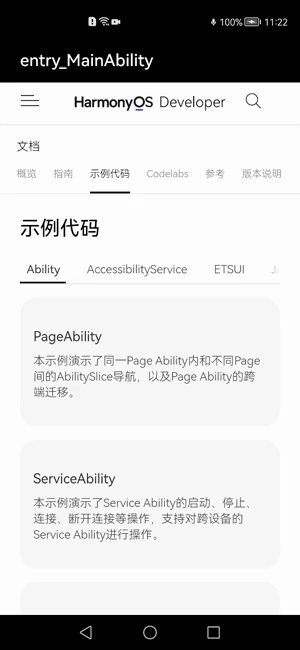
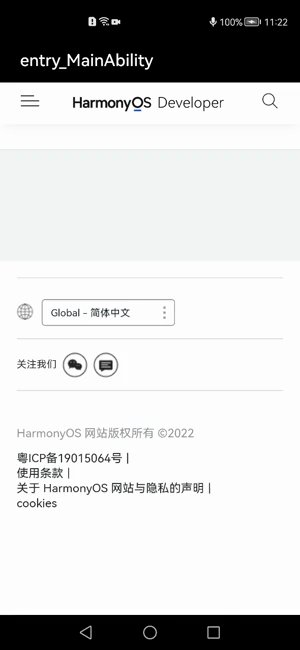
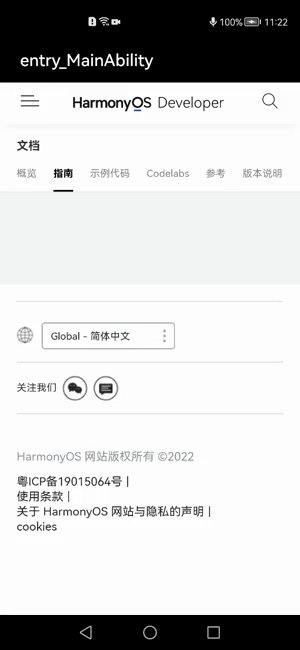
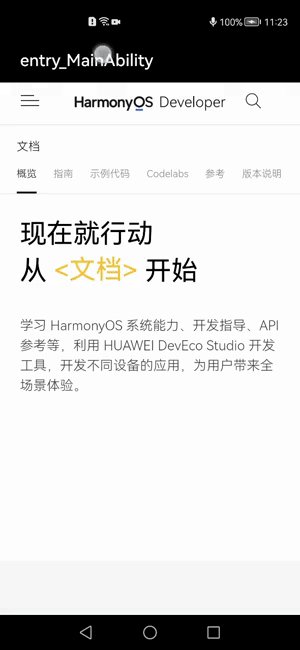
在HarmonyOS中webview加载网页的时候,需要有进度条,或者加载动画进行用户感知的交互,这样可以优化用户体验,因此今天写一篇加载动画(效果如下)用于同学们进行学习,怎么实现?首先我们需要学习“CommonDialog”“ WebView”“动画开发指导”三个知识储备
我们分为“准备阶段”,“自定义CommonDialog实现”,“动画实现”,“webview的实现”,“运行效果”五个步骤进行实现。

1.准备阶段
在resources \base\ media\目录下准备一张loading图片(图片如下)存放位置如下

Loading图片

存放位置
2. 自定义CommonDialog的实现
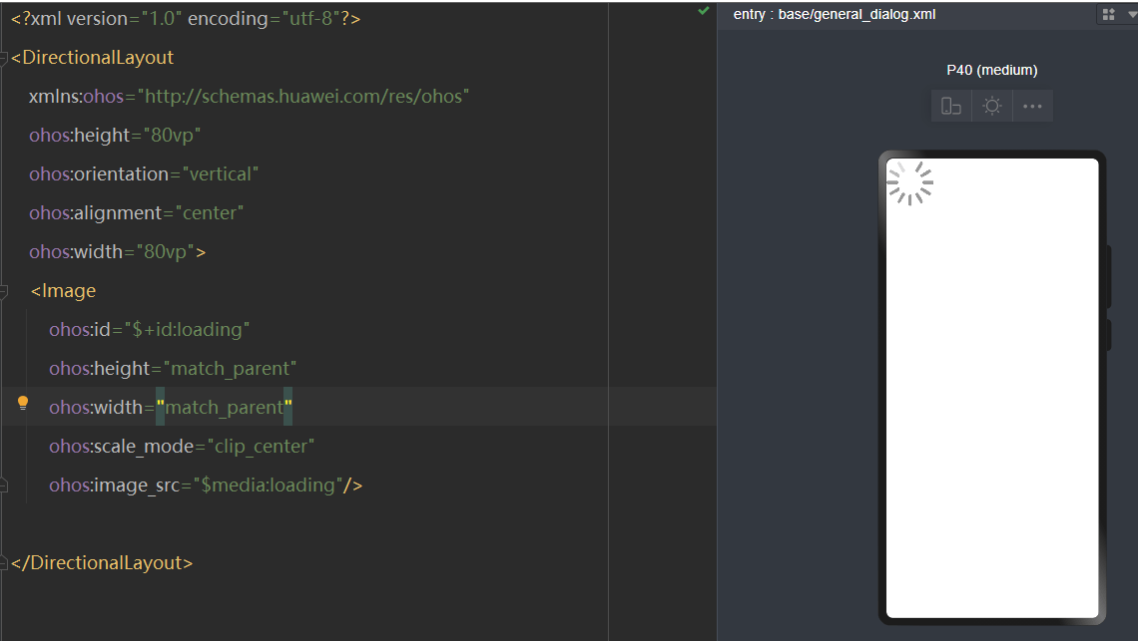
2.1新建xml命名为general_dialog.xml,在该xml文件绘画一张图片(代码如下)
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="80vp"
ohos:orientation="vertical"
ohos:alignment="center"
ohos:width="80vp">
<Image
ohos:id="$+id:loading"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:scale_mode="clip_center"
ohos:image_src="$media:loading"/>
</DirectionalLayout>效果图如下

2.2新建GeneralDialog文件,我们参考HarmonyOS 的自定义CommonDialog场景示例
具体代码如下
package com.harmony.alliance.mydemo.utils;
import java.util.Optional;
import com.harmony.alliance.mydemo.ResourceTable;
import ohos.agp.animation.Animator;
import ohos.agp.animation.AnimatorProperty;
import ohos.agp.animation.AnimatorValue;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.*;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.LayoutAlignment;
import ohos.agp.window.dialog.CommonDialog;
import ohos.agp.window.service.WindowManager;
import ohos.app.Context;
public class GeneralDialog {
private float dim = -1f;
private CommonDialog sDialog;
private Context mContext;
private boolean mOutsideTouchClosable = false;
public GeneralDialog(Context context){
this.mContext=context;
}
public void show() {
if (sDialog != null) {
sDialog.show();
if (dim >= 0) {
changeDialogDim(sDialog, dim);
}
}
}
public void remove() {
if (sDialog != null) {
sDialog.destroy();
}
}
public void create() {
sDialog = new CommonDialog(mContext);
sDialog.setSize(ComponentContainer.LayoutConfig.MATCH_CONTENT, ComponentContainer.LayoutConfig.MATCH_CONTENT);
sDialog.setAlignment(LayoutAlignment.CENTER);
sDialog.setOffset(0,0);
sDialog.setTransparent(true);
sDialog.setContentCustomComponent(initDialog(sDialog));
sDialog.setAutoClosable(mOutsideTouchClosable);
}
private void changeDialogDim(CommonDialog dialog, float dim) {
Optional<WindowManager.LayoutConfig> configOpt = dialog.getWindow().getLayoutConfig();
configOpt.ifPresent(config -> {
config.dim = dim;
dialog.getWindow().setLayoutConfig(config);
});
}
public interface ClickedListener{
void onClick(GeneralDialog dialog);
}
private Component initDialog(CommonDialog sDialog) {
Component dialogLayout = LayoutScatter.getInstance(mContext).parse(ResourceTable.Layout_general_dialog, null, false);
dialogLayout.setBackground(new ShapeElement(){{
setRgbColor(RgbColor.fromArgbInt(ResourceTool.getColor(mContext, ResourceTable.Color_bg_dialog_light, 0xffffff)));
setCornerRadius(ResourceTool.getFloat(mContext, ResourceTable.Float_dialog_corner_radius, 0));
}});
Image image= (Image) dialogLayout.findComponentById(ResourceTable.Id_loading);
return dialogLayout;
}
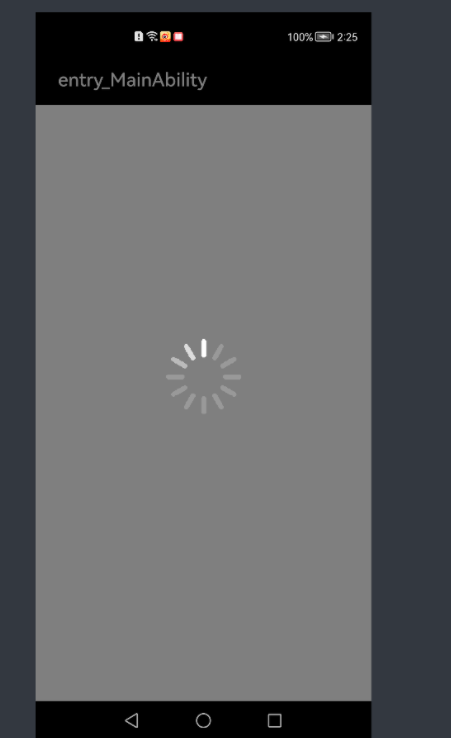
}2.2.3 在 MainAbility的onStart 的方法下调用如下代码
GeneralDialog mGeneralDialog = new GeneralDialog(getContext());
mGeneralDialog.create();
mGeneralDialog.show();效果如下

2.3动画实现
2.3.1动画的功能我们可以参考HarmonyOS动画开发指导的AnimatorProperty的相关知识点,接下来我们initDialog开启image的动画功能代码如下
Image image= (Image) dialogLayout.findComponentById(ResourceTable.Id_loading);
animatorProperty = new AnimatorProperty();
animatorProperty.setTarget(image);
animatorProperty
.rotate(360)
//无限循环
.setLoopedCount(AnimatorValue.INFINITE)
//反弹力效果
.setCurveType(Animator.CurveType.BOUNCE);
if(sDialog!=null) {
sDialog.setDestroyedListener(new CommonDialog.DestroyedListener() {
@Override
public void onDestroy() {
if(animatorProperty.isRunning()) {
animatorProperty.stop();
}
}
});
}2.3.2在GeneralDialog类写一个开启动画方法(代码如下)
public void StartanimatorProperty() {
if(animatorProperty!=null&&animatorProperty.isRunning()) {
animatorProperty.stop();
}
if(animatorProperty!=null&&!animatorProperty.isRunning()) {
if(!animatorProperty.isRunning()) {
animatorProperty.start();
}
}
}2.3.3封一个工具类用于显示和播放和消失loading弹框(代码如下)
package com.harmony.alliance.mydemo.utils;
import ohos.app.Context;
public class LoadingDialogUtils {
private static GeneralDialog mGeneralDialog;
public static GeneralDialog getInstance(Context mContext) {
if(mGeneralDialog==null) {
mGeneralDialog=new GeneralDialog(mContext);
}
return mGeneralDialog;
}
public static void show(Context mContext) {
LoadingDialogUtils.getInstance(mContext);
mGeneralDialog.create();
mGeneralDialog.show();
mGeneralDialog.StartanimatorProperty();
}
public static void dismiss(Context mContext) {
LoadingDialogUtils.getInstance(mContext);
mGeneralDialog.remove();
}
}2.3.4开启动画代码如下
LoadingDialogUtils.show(MainAbility.this);关闭动画代码如下
LoadingDialogUtils.dismiss(MainAbility.this);2.4 webview的实现
webview 加载网页我们可以参考HarmonyOS的WebView的组件
2.4.1我们学观测Web状态的setWebAgent(代码如下)
webView.setWebAgent(new WebAgent() {
@Override
public void onl oadingPage(WebView webview, String url, PixelMap favicon) {
super.onLoadingPage(webview, url, favicon);
//todo 页面开始加载时自定义处理 开启动画
}
@Override
public void onPageLoaded(WebView webview, String url) {
super.onPageLoaded(webview, url);
// todo 页面加载结束后自定义处理 关闭动画
}
@Override
public void onl oadingContent(WebView webview, String url) {
super.onLoadingContent(webview, url);
// 加载资源时自定义处理
}
@Override
public void one rror(WebView webview, ResourceRequest request, ResourceError error) {
super.onError(webview, request, error);
//todo 发生错误时自定义处理 关闭动画
}
});2.4.2我们新建abilitySlice的java类,新建layout布局代码如下
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<ohos.agp.components.webengine.WebView
ohos:id="$+id:my_webView"
ohos:height="match_parent"
ohos:width="match_parent">
</ohos.agp.components.webengine.WebView>
</DirectionalLayout>2.4.3 webview的java类代码如下
package com.harmony.alliance.mydemo.slice;
import com.harmony.alliance.mydemo.ResourceTable;
import com.harmony.alliance.mydemo.utils.LoadingDialogUtils;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.webengine.*;
import ohos.media.image.PixelMap;
public class NewMyWebview extends AbilitySlice {
private WebView mMyWebview;
private static final String EXAMPLE_URL = "https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-apis-fa-calls-pa-examples-0000000000618000";
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
setUIContent(ResourceTable.Layout_new_my_webview);
mMyWebview= (WebView) findComponentById(ResourceTable.Id_my_webView);
WebConfig webConfig = mMyWebview.getWebConfig();
webConfig.setJavaScriptPermit(true);
webConfig.setWebStoragePermit(true);
webConfig.setDataAbilityPermit(true);
webConfig.setLoadsImagesPermit(true);
webConfig.setMediaAutoReplay(true);
webConfig.setLocationPermit(true);
webConfig.setSecurityMode(WebConfig.SECURITY_SELF_ADAPTIVE);
mMyWebview.setWebAgent(new WebAgent() {
@Override
public void onl oadingPage(WebView webview, String url, PixelMap favicon) {
super.onLoadingPage(webview, url, favicon);
//todo 页面开始加载时自定义处理 开启动画
LoadingDialogUtils.show(NewMyWebview.this);
}
@Override
public void onPageLoaded(WebView webview, String url) {
super.onPageLoaded(webview, url);
// todo 页面加载结束后自定义处理 关闭动画
LoadingDialogUtils.dismiss(NewMyWebview.this);
}
@Override
public void onl oadingContent(WebView webview, String url) {
super.onLoadingContent(webview, url);
// 加载资源时自定义处理
}
@Override
public void one rror(WebView webview, ResourceRequest request, ResourceError error) {
super.onError(webview, request, error);
//todo 发生错误时自定义处理 关闭动画
LoadingDialogUtils.dismiss(NewMyWebview.this);
}
});
mMyWebview.load(EXAMPLE_URL);
}
}
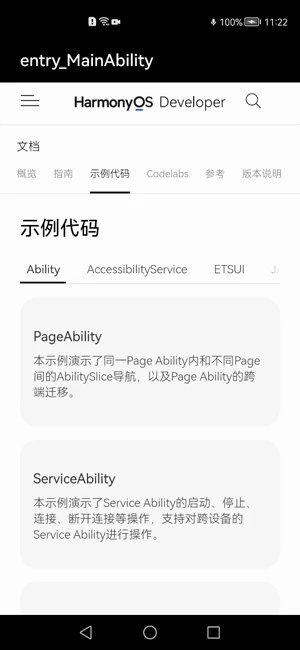
2.5 运行效果如下
全部代码如下
2.5.1general_dialog.xml代码
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="80vp"
ohos:orientation="vertical"
ohos:alignment="center"
ohos:width="80vp">
<Image
ohos:id="$+id:loading"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:scale_mode="clip_center"
ohos:image_src="$media:loading"/>
</DirectionalLayout>2.5.2GeneralDialog的java类
//请根据实际工程/包名引入
package com.harmony.alliance.mydemo.utils;
import java.util.Optional;
import com.harmony.alliance.mydemo.ResourceTable;
import ohos.agp.animation.Animator;
import ohos.agp.animation.AnimatorProperty;
import ohos.agp.animation.AnimatorValue;
import ohos.agp.colors.RgbColor;
import ohos.agp.components.*;
import ohos.agp.components.element.ShapeElement;
import ohos.agp.utils.LayoutAlignment;
import ohos.agp.window.dialog.CommonDialog;
import ohos.agp.window.service.WindowManager;
import ohos.app.Context;
public class GeneralDialog {
private float dim = -1f;
private AnimatorProperty animatorProperty;
private CommonDialog sDialog;
private Context mContext;
private boolean mOutsideTouchClosable = false;
public GeneralDialog(Context context) {
this.mContext=context;
}
public void show() {
if (sDialog != null) {
sDialog.show();
if (dim >= 0) {
changeDialogDim(sDialog, dim);
}
}
}
public void remove() {
if (sDialog != null) {
sDialog.destroy();
}
}
public void create() {
sDialog = new CommonDialog(mContext);
sDialog.setSize(ComponentContainer.LayoutConfig.MATCH_CONTENT, ComponentContainer.LayoutConfig.MATCH_CONTENT);
sDialog.setAlignment(LayoutAlignment.CENTER);
sDialog.setOffset(0,0);
sDialog.setTransparent(true);
sDialog.setContentCustomComponent(initDialog(sDialog));
sDialog.setAutoClosable(mOutsideTouchClosable);
}
public void StartanimatorProperty() {
if(animatorProperty!=null&&animatorProperty.isRunning()) {
animatorProperty.stop();
}
if(animatorProperty!=null&&!animatorProperty.isRunning()) {
if(!animatorProperty.isRunning()) {
animatorProperty.start();
}
}
}
private void changeDialogDim(CommonDialog dialog, float dim) {
Optional<WindowManager.LayoutConfig> configOpt = dialog.getWindow().getLayoutConfig();
configOpt.ifPresent(config -> {
config.dim = dim;
dialog.getWindow().setLayoutConfig(config);
});
}
public interface ClickedListener {
void onClick(GeneralDialog dialog);
}
private Component initDialog(CommonDialog sDialog) {
Component dialogLayout = LayoutScatter.getInstance(mContext).parse(ResourceTable.Layout_general_dialog, null, false);
dialogLayout.setBackground(new ShapeElement() { {
setRgbColor(RgbColor.fromArgbInt(ResourceTool.getColor(mContext, ResourceTable.Color_bg_dialog_light, 0xffffff)));
setCornerRadius(ResourceTool.getFloat(mContext, ResourceTable.Float_dialog_corner_radius, 0));
}});
Image image= (Image) dialogLayout.findComponentById(ResourceTable.Id_loading);
animatorProperty = new AnimatorProperty();
animatorProperty.setTarget(image);
animatorProperty
.rotate(360)
//无限循环
.setLoopedCount(AnimatorValue.INFINITE)
//反弹力效果
.setCurveType(Animator.CurveType.BOUNCE);
if(sDialog!=null) {
sDialog.setDestroyedListener(new CommonDialog.DestroyedListener() {
@Override
public void onDestroy() {
if(animatorProperty.isRunning()) {
animatorProperty.stop();
}
}
});
}
return dialogLayout;
}
}2.5.4webViewAbilitySlice的layout的xml代码如下
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<ohos.agp.components.webengine.WebView
ohos:id="$+id:my_webView"
ohos:height="match_parent"
ohos:width="match_parent">
</ohos.agp.components.webengine.WebView>
</DirectionalLayout>2.5.5 WebViewAbiltySlice的类代码如下
package com.harmony.alliance.mydemo.slice;
import com.harmony.alliance.mydemo.ResourceTable;
import com.harmony.alliance.mydemo.utils.LoadingDialogUtils;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.webengine.*;
import ohos.media.image.PixelMap;
public class NewMyWebview extends AbilitySlice {
private WebView mMyWebview;
private static final String EXAMPLE_URL = "https://developer.harmonyos.com/cn/docs/documentation/doc-references/js-apis-fa-calls-pa-examples-0000000000618000";
@Override
protected void onStart(Intent intent) {
super.onStart(intent);
setUIContent(ResourceTable.Layout_new_my_webview);
mMyWebview= (WebView) findComponentById(ResourceTable.Id_my_webView);
WebConfig webConfig = mMyWebview.getWebConfig();
webConfig.setJavaScriptPermit(true);
webConfig.setWebStoragePermit(true);
webConfig.setDataAbilityPermit(true);
webConfig.setLoadsImagesPermit(true);
webConfig.setMediaAutoReplay(true);
webConfig.setLocationPermit(true);
webConfig.setSecurityMode(WebConfig.SECURITY_SELF_ADAPTIVE);
mMyWebview.setWebAgent(new WebAgent() {
@Override
public void onl oadingPage(WebView webview, String url, PixelMap favicon) {
super.onLoadingPage(webview, url, favicon);
//todo 页面开始加载时自定义处理 开启动画
LoadingDialogUtils.show(NewMyWebview.this);
}
@Override
public void onPageLoaded(WebView webview, String url) {
super.onPageLoaded(webview, url);
// todo 页面加载结束后自定义处理 关闭动画
LoadingDialogUtils.dismiss(NewMyWebview.this);
}
@Override
public void onl oadingContent(WebView webview, String url) {
super.onLoadingContent(webview, url);
// 加载资源时自定义处理
}
@Override
public void one rror(WebView webview, ResourceRequest request, ResourceError error) {
super.onError(webview, request, error);
//todo 发生错误时自定义处理 关闭动画
LoadingDialogUtils.dismiss(NewMyWebview.this);
}
});
mMyWebview.load(EXAMPLE_URL);
}
}效果如下

标签:动画,JAVA,sDialog,void,ohos,import,webview,public,加载 来源: https://www.cnblogs.com/developer-huawei/p/16066626.html