JS动画之缓动函数分析及动画库
作者:互联网
上一篇讲了JS动画定时器相关知识,这一篇介绍下缓动函数及流行的动画库。
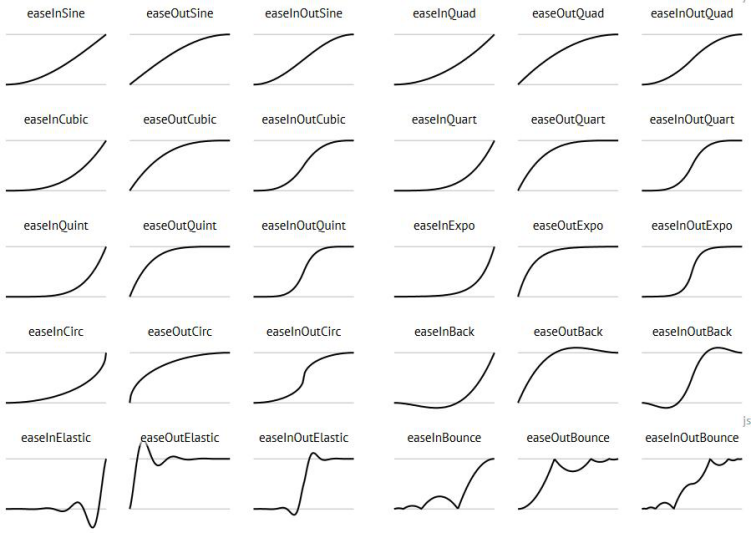
熟悉的图
实际使用
jquery animate()+jquery.easing插件的使用:
$(selector).animate(styles,speed,easing,callback)原生js使用:
张鑫旭同学的文章
缓动函数知识
什么是缓动函数?我的理解是动画参数与数学公式结合的函数。
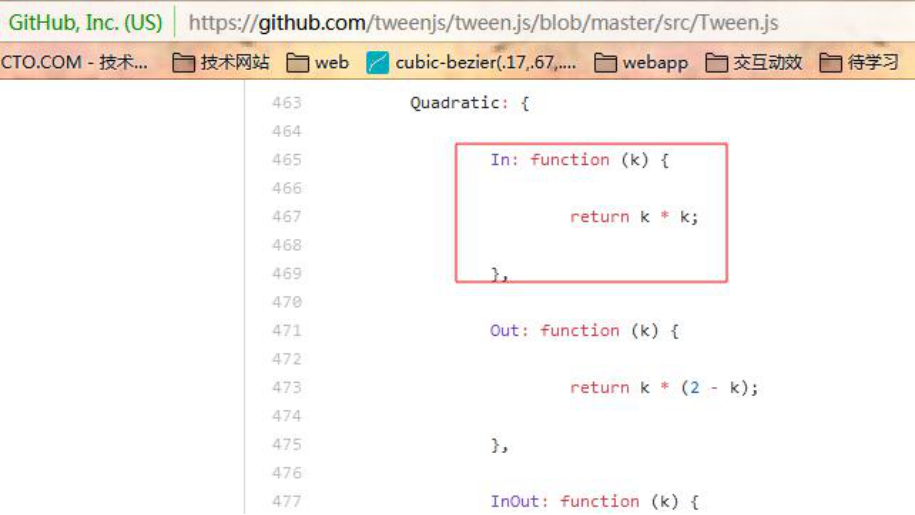
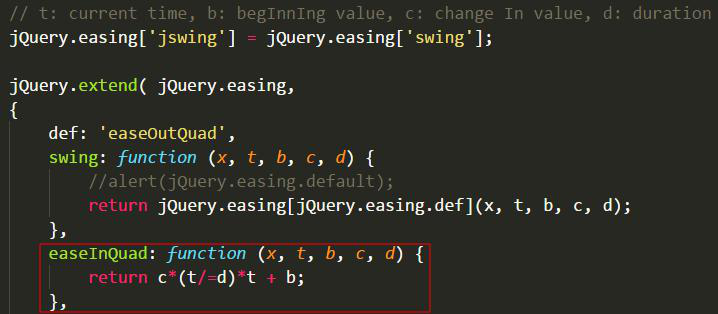
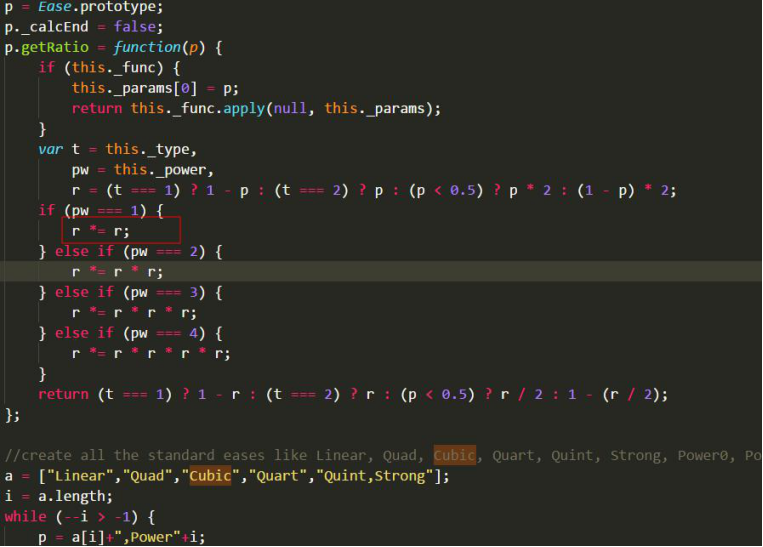
各流行库缓动函数对比,以easeInQuad为例,如图:
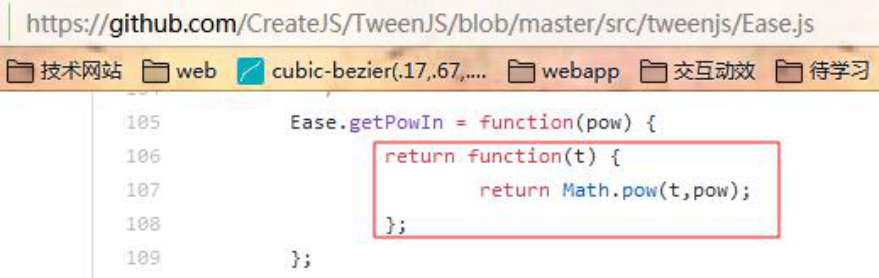
easingFn.easingQuadraticIn = function (t) { return t*t; };分析对比结果
基本数学公式是一样的,都是2次方;
缓动函数是独立的,与平台载体无关;
缓动函数反应的是动画进程与数值变化量的对应关系,具体分析如下:
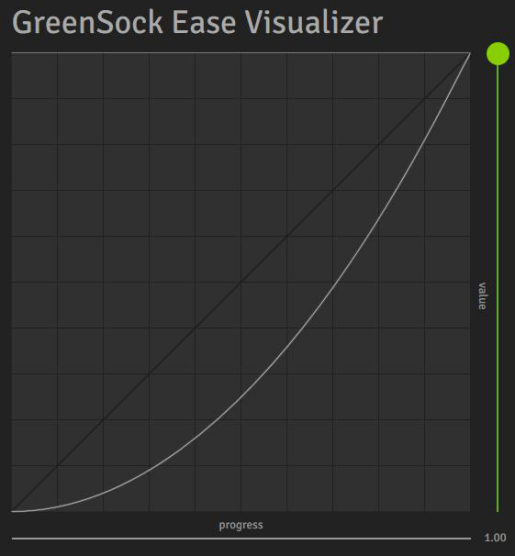
GSAP Ease在线示例,动画进程每增加一格,数值变化量是增加量是越来越大的,效果就是由慢到快。
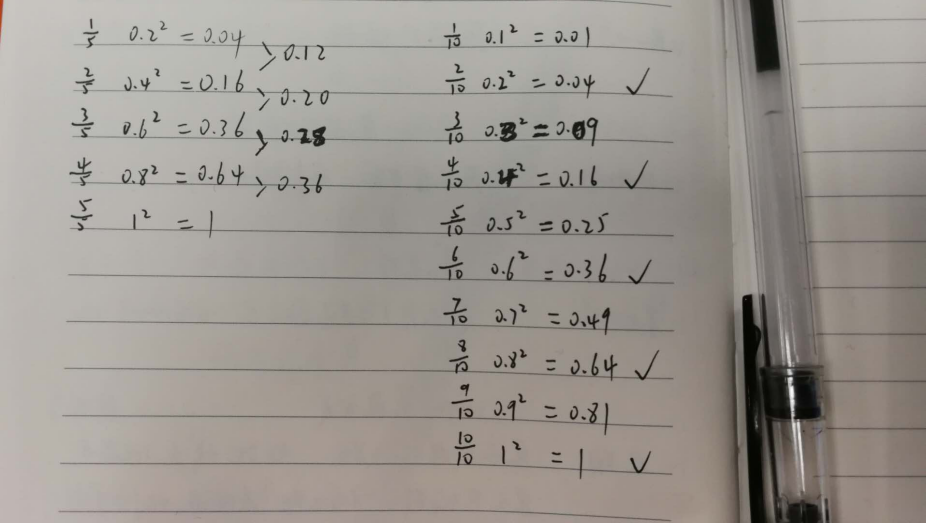
与定时器无关,具体演变代码分析如下:
左侧演示的是,由于算法二次方,进程每次等量增加1/5,但是变化量却越来越大;右侧演示的是,虽然定时器改变了(间隔减小一倍,由“滴答”执行五次改成十次),但是变化量的趋势是一样的,相同的进程增量,对应的变化量也是相同。
动画库
动画库做的事基本就是一下四点:1,定时器;2,各种属性变量处理的封装;3,过程控制;4,缓动函数。
实际运用中还是推荐大家用动画库,不满足业务需求的可以自己整合,当然学习的时候可以找个简单的读下源码,试着自己写下核心功能,深入理解动画库的本质,入门我推荐Kute.js。
动画库推荐(各自优劣势及区别下次再详述)
jquery animate(插件jquery.easing.js)
Tween.js
GSAP
CreateJS
Kute.js
标签:jquery,动画,函数,js,缓动,easing,JS 来源: https://www.cnblogs.com/baimeishaoxia/p/11965091.html