LibGDX重建Flappy Bird——(4) 创建游戏对象
作者:互联网
原文链接:https://my.oschina.net/u/2432369/blog/610412
在本章,我们将为Flappy Bird项目创建一个真正的场景。该游戏场景由几个具有共同属性和功能的游戏对象组成。但是,这些对象被渲染的方式和行为却各有不同,
简单的
对象直接渲染其所分配的纹理,复杂的对象可能需要多个纹理组合渲染。
创建游戏对象
首先创建AbstractGameObject类,并添加下面代码:
修改WorldRenderer类:
还有,我们在resize()方法中添加了两行代码,首先计算camera.viewportWidth的最新值,然后再更新camera的投影矩阵。这里其实就是我们之前遗留下来的那个视口单位长度不统一的解决地方。首先想象一下,无论窗口尺寸怎么变,我们始终保持视口的高度为50米,当窗口尺寸发生改变时,我们通过竖直方向上每像素等于几米来计算视口的最新宽度即就是width*(Constants.VIEWPORT_HEIGHT/height)。
最后我们在dispose方法中释放了SpriteBatch对象。 现在可以启动桌面应用测试代码是否正常工作了,下面是一张截图:
因为不能传视频,所以只能看截图了,真实的窗口应该是小鸟可以挥动翅膀并上下波动。 创建Land对象 根据创建Bird时的分析,Land在没有开始模拟时与开始模拟的状态是一样的,都是水平向左以固定的速度移动。但是因为在开始游戏之后,我们需要将整个物理模拟(仿真)过程交给BOX2D处理,但是在没有开始之前我们需要手动处理,所以尽管Land在两种状态相同,但是还是需要分情况处理。首先Land只有一张纹理,其次我们让Land移动基础原理是,从某个固定x轴坐标处向右将Land纹理无缝衔接的绘制三次,每次绘制的宽度和当前屏幕的宽度相同;记录Land向左移动的距离,当移动距离大于等于一个屏幕宽度时,将Land的位置重置于初始x轴位置。
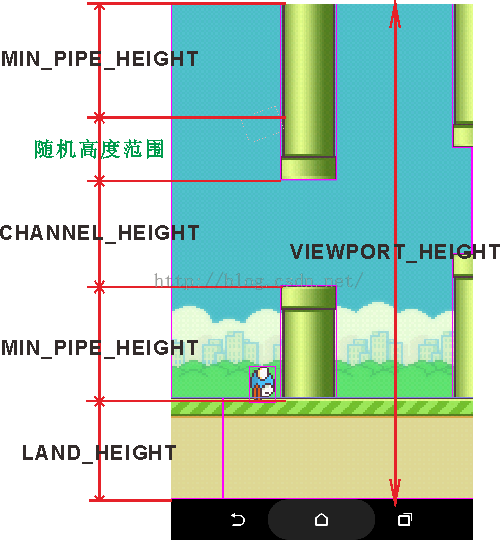
我们可以看到如我们所期,小鸟和地面都正常运行。 创建Pipes和Pipe对象 上面图中只是举了一个极端的场景,当下面管子取得最小高度,上面管子则是最小高度加上最大随机高度。从上图中我们就能得出Pipe对象的dnPipeHeight随机高度计算方法了。 getScore()方法很容易理解,如果没有被收集则返回1分,表示通过了一个Pipe对象,如果收集了则返回0。
分析原始游戏的Pipe对象,在没有开始仿真前,Pipe对象是不会移动的,所以我们这里就先不需要重写父类的update()方法了。
render()方法绘制了上下两个管子。大部分都很简单,需要解释一点,因为pipe纹理资源只有一个,所以我们必须将纹理绘制的高度和宽度统一起来,看起来才能一致,所以,这里我们将其绘制的高度设定为Constants.VIEWPORT_HEIGHT/1.5f。
接下来我们需要分析一下Pipes类,如果你搞清楚了Pipe类的原理,Pipes非常容易理解。他只是管理一组Pipe对象,在构造函数计算viewWidth,然后再init()中创建一个Pipe对象的列表对象,并添加第一个对象。wrap()方法的原理是如果最后创建的那个Pipe对象向左移动了PIPE_DISTANCE距离,我们就在x轴等于viewWidth处创建一个新的Pipe对象,因为viewWith处已经超出了相机的视口范围,所以一开始我们是看不到,只有当游戏真正开始时才能观察到。至于testPipeNumberIsTooLarge()方法是为了及时释放超出范围的Pipe对象所占用的内存。update()和render()分别对管理的Pipe对象进行了更新和渲染。
测试Pipes和Pipe对象
因为我们还没有添加BOX2D模拟,所以暂时Pipe对象是看不到的,所以为了能测试Pipe对象的代码是否正常工作,我们重写一下Pipe内部类的update()方法:
上面图中只是举了一个极端的场景,当下面管子取得最小高度,上面管子则是最小高度加上最大随机高度。从上图中我们就能得出Pipe对象的dnPipeHeight随机高度计算方法了。 getScore()方法很容易理解,如果没有被收集则返回1分,表示通过了一个Pipe对象,如果收集了则返回0。
分析原始游戏的Pipe对象,在没有开始仿真前,Pipe对象是不会移动的,所以我们这里就先不需要重写父类的update()方法了。
render()方法绘制了上下两个管子。大部分都很简单,需要解释一点,因为pipe纹理资源只有一个,所以我们必须将纹理绘制的高度和宽度统一起来,看起来才能一致,所以,这里我们将其绘制的高度设定为Constants.VIEWPORT_HEIGHT/1.5f。
接下来我们需要分析一下Pipes类,如果你搞清楚了Pipe类的原理,Pipes非常容易理解。他只是管理一组Pipe对象,在构造函数计算viewWidth,然后再init()中创建一个Pipe对象的列表对象,并添加第一个对象。wrap()方法的原理是如果最后创建的那个Pipe对象向左移动了PIPE_DISTANCE距离,我们就在x轴等于viewWidth处创建一个新的Pipe对象,因为viewWith处已经超出了相机的视口范围,所以一开始我们是看不到,只有当游戏真正开始时才能观察到。至于testPipeNumberIsTooLarge()方法是为了及时释放超出范围的Pipe对象所占用的内存。update()和render()分别对管理的Pipe对象进行了更新和渲染。
测试Pipes和Pipe对象
因为我们还没有添加BOX2D模拟,所以暂时Pipe对象是看不到的,所以为了能测试Pipe对象的代码是否正常工作,我们重写一下Pipe内部类的update()方法:
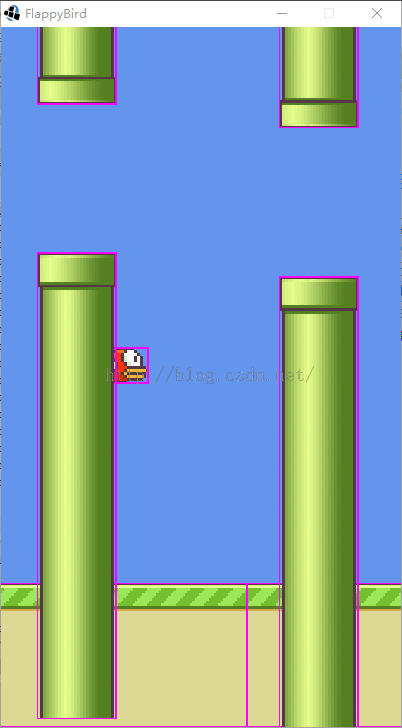
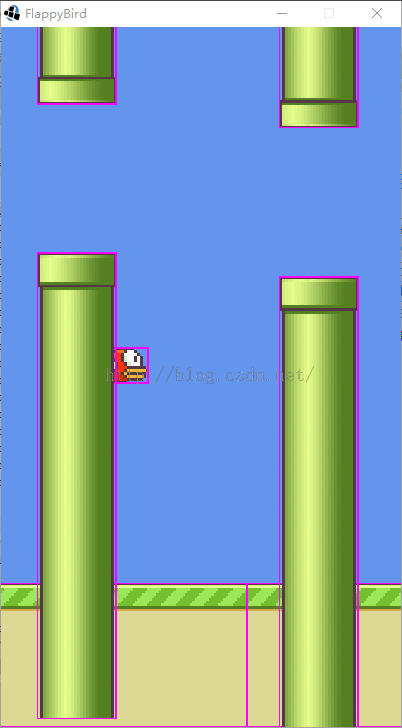
 在上图中可以看到Pipe对象覆盖了Land和Bird对象。很明显,这里我们将渲染的顺序搞错了,首先应该渲染Pipes对象,然后是Land,最后是Bird,所以修改WorldRenderer.renderWorld()方法如下:
在上图中可以看到Pipe对象覆盖了Land和Bird对象。很明显,这里我们将渲染的顺序搞错了,首先应该渲染Pipes对象,然后是Land,最后是Bird,所以修改WorldRenderer.renderWorld()方法如下:
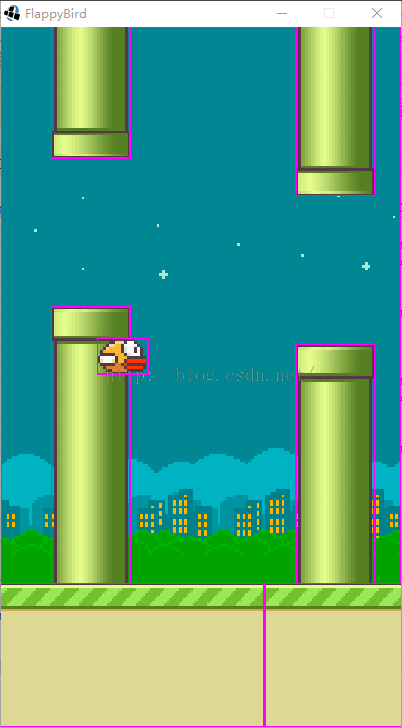
 现在看起来不错哦,所有对象都能正确渲染了,但是上述Pipe的update()方法只是为测试修改的,所以测试完成后应该删除。
添加背景
我们有两张可用的纹理背景,所以每次开始都需要随机选取一张然后满屏显示在整个窗口最里面。
为了统一起见,我们还是应该将背景纹理作为一个对象放在WorldController中进行管理。所以修改WorldController类获得背景资源然后再次修改WorldRenderer.renderWorld()方法添加背景渲染代码:
现在看起来不错哦,所有对象都能正确渲染了,但是上述Pipe的update()方法只是为测试修改的,所以测试完成后应该删除。
添加背景
我们有两张可用的纹理背景,所以每次开始都需要随机选取一张然后满屏显示在整个窗口最里面。
为了统一起见,我们还是应该将背景纹理作为一个对象放在WorldController中进行管理。所以修改WorldController类获得背景资源然后再次修改WorldRenderer.renderWorld()方法添加背景渲染代码:
 本章内容到现在就全部介绍完了,我们成功的创建了三个对象,并成功的将三个对象和背景渲染到场景内,下一章我们将详细介绍BOX2D的物理仿真和碰撞检测过程。
本章内容到现在就全部介绍完了,我们成功的创建了三个对象,并成功的将三个对象和背景渲染到场景内,下一章我们将详细介绍BOX2D的物理仿真和碰撞检测过程。
package com.art.zok.flappybird.game.object;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.math.MathUtils;
import com.badlogic.gdx.math.Vector2;
import com.badlogic.gdx.physics.box2d.Body;
public abstract class AbstractGameObject {
public Vector2 position;
public Vector2 dimension;
public Vector2 origin;
public Vector2 scale;
public float rotation;
public Body body;
public AbstractGameObject() {
position = new Vector2();
dimension = new Vector2(1, 1);
origin = new Vector2();
scale = new Vector2(1, 1);
rotation = 0;
}
public void update(float deltaTime) {
if(body != null) {
position.set(body.getPosition());
rotation = body.getAngle() * MathUtils.radiansToDegrees;
}
}
public abstract void render(SpriteBatch batch);
}- 将gdx-box2d.jar拷贝到FlappyBird项目(libs文件中)。
- 将gdx-box2d-native.jar拷贝到FlappyBird-desktop项目。
- 将armeabi、armeabi-v7a和x86三个文件夹下的libgdx-box2d.so拷贝到FlappyBird-android项目的相应文件夹中。
- 将各项目新添加的库文件加入构建路径中。
package com.art.zok.flappybird.game.object;
import com.art.zok.flappybird.game.Assets;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.g2d.Animation;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureAtlas.AtlasRegion;
import com.badlogic.gdx.graphics.g2d.TextureRegion;
import com.badlogic.gdx.physics.box2d.World;
import com.badlogic.gdx.utils.Array;
public class Bird extends AbstractGameObject {
protected enum WAVE_STATE {
WAVE_FALLING, WAVE_RISE
}
private Array<AtlasRegion> birds;
private float animDuration;
private Animation birdAnimation;
private TextureRegion currentFrame;
private float max_wave_height;
private float min_wave_height;
private WAVE_STATE waveState = WAVE_STATE.WAVE_RISE;
public Bird() {
init((int) (Math.random() * 3));
}
// 初始化
public void init(int selected) {
if (selected == 1) {
birds = Assets.instance.bird.bird0;
} else if (selected == 2) {
birds = Assets.instance.bird.bird1;
} else {
birds = Assets.instance.bird.bird2;
}
birdAnimation = new Animation(0.1f, birds);
birdAnimation.setPlayMode(Animation.PlayMode.LOOP);
dimension.set(3.72f, 2.64f);
position.set(-dimension.x * 1.5f, dimension.y / 2);
max_wave_height = position.y + 0.7f;
min_wave_height = position.y - 0.7f;
}
@Override
public void update(float deltaTime) {
super.update(deltaTime);
if (body == null) {
if (waveState == WAVE_STATE.WAVE_FALLING)
position.y -= 0.05f;
else if (waveState == WAVE_STATE.WAVE_RISE) {
position.y += 0.05f;
}
if (position.y < min_wave_height) {
waveState = WAVE_STATE.WAVE_RISE;
} else if (position.y > max_wave_height) {
waveState = WAVE_STATE.WAVE_FALLING;
}
}
}
@Override
public void render(SpriteBatch batch) {
animDuration += Gdx.graphics.getDeltaTime();
currentFrame = birdAnimation.getKeyFrame(animDuration);
batch.draw(currentFrame.getTexture(), position.x - dimension.x / 2, position.y - dimension.y / 2,
dimension.x / 2, dimension.y / 2, dimension.x, dimension.y, scale.x, scale.y, rotation,
currentFrame.getRegionX(), currentFrame.getRegionY(), currentFrame.getRegionWidth(),
currentFrame.getRegionHeight(), false, false);
}
}package com.art.zok.flappybird.game;
import com.art.zok.flappybird.game.object.Bird;
public class WorldController {
private static final String TAG =
WorldController.class.getName();
public Bird bird;
public WorldController() {
init();
}
private void init() {
initBird();
}
private void initBird() {
if(bird == null) {
bird = new Bird();
} else {
bird.init((int) (Math.random() * 3));
}
}
public void update(float deltaTime) {
bird.update(deltaTime);
}
}修改WorldRenderer类:
package com.art.zok.flappybird.game;
import com.art.zok.flappybird.util.Constants;
import com.badlogic.gdx.graphics.OrthographicCamera;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.utils.Disposable;
public class WorldRenderer implements Disposable {
private OrthographicCamera camera;
private SpriteBatch batch;
private WorldController worldController;
public WorldRenderer(WorldController worldController) {
this.worldController = worldController;
init();
}
private void init() {
batch = new SpriteBatch();
camera = new OrthographicCamera(Constants.VIEWPORT_WIDTH, Constants.VIEWPORT_HEIGHT);
camera.position.set(0, 0, 0);
camera.update();
}
public void render() {
renderWorld(batch);
}
private void renderWorld (SpriteBatch batch) {
batch.setProjectionMatrix(camera.combined);
batch.begin();
worldController.bird.render(batch);
batch.end();
}
public void resize(int width, int height) {
// 更新camera视口尺寸
camera.viewportWidth = Constants.VIEWPORT_HEIGHT * width / height;
camera.update();
}
@Override
public void dispose() {
batch.dispose();
}
}还有,我们在resize()方法中添加了两行代码,首先计算camera.viewportWidth的最新值,然后再更新camera的投影矩阵。这里其实就是我们之前遗留下来的那个视口单位长度不统一的解决地方。首先想象一下,无论窗口尺寸怎么变,我们始终保持视口的高度为50米,当窗口尺寸发生改变时,我们通过竖直方向上每像素等于几米来计算视口的最新宽度即就是width*(Constants.VIEWPORT_HEIGHT/height)。
最后我们在dispose方法中释放了SpriteBatch对象。 现在可以启动桌面应用测试代码是否正常工作了,下面是一张截图:

因为不能传视频,所以只能看截图了,真实的窗口应该是小鸟可以挥动翅膀并上下波动。 创建Land对象 根据创建Bird时的分析,Land在没有开始模拟时与开始模拟的状态是一样的,都是水平向左以固定的速度移动。但是因为在开始游戏之后,我们需要将整个物理模拟(仿真)过程交给BOX2D处理,但是在没有开始之前我们需要手动处理,所以尽管Land在两种状态相同,但是还是需要分情况处理。首先Land只有一张纹理,其次我们让Land移动基础原理是,从某个固定x轴坐标处向右将Land纹理无缝衔接的绘制三次,每次绘制的宽度和当前屏幕的宽度相同;记录Land向左移动的距离,当移动距离大于等于一个屏幕宽度时,将Land的位置重置于初始x轴位置。
package com.art.zok.flappybird.game.object;
import com.art.zok.flappybird.game.Assets;
import com.art.zok.flappybird.util.Constants;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureAtlas.AtlasRegion;
public class Land extends AbstractGameObject {
private static final float LAND_VELOCITY = -15f; // 恒定向左以15m/s的速度移动
public static final float LAND_HEIGHT = 10.3f;
private AtlasRegion land;
private float leftMoveDist;
private float viewWidth;
public Land() {
land = Assets.instance.land.land;
viewWidth = Constants.VIEWPORT_HEIGHT *
Gdx.graphics.getWidth() / Gdx.graphics.getHeight();
init();
}
public void init() {
float startPosX = -viewWidth / 2;
dimension.set(viewWidth, LAND_HEIGHT);
position.set(startPosX, -Constants.VIEWPORT_HEIGHT / 2);
}
private void wrapLand() {
if (leftMoveDist >= viewWidth) {
if (body == null) {
position.x += leftMoveDist;
}
leftMoveDist = 0;
}
}
@Override
public void update(float deltaTime) {
wrapLand(); // 转换land
super.update(deltaTime); // 更新应用body对象
if (body == null) { // 如果没有body对象自动更新
position.x += LAND_VELOCITY * deltaTime;
}
leftMoveDist += Math.abs(LAND_VELOCITY * deltaTime);
}
@Override
public void render(SpriteBatch batch) {
batch.draw(land.getTexture(), position.x, position.y, origin.x, origin.y, dimension.x, dimension.y, scale.x,
scale.y, rotation, land.getRegionX(), land.getRegionY(), land.getRegionWidth(), land.getRegionHeight(),
false, false);
batch.draw(land.getTexture(), position.x + viewWidth, position.y, origin.x, origin.y, dimension.x, dimension.y, scale.x,
scale.y, rotation, land.getRegionX(), land.getRegionY(), land.getRegionWidth(), land.getRegionHeight(),
false, false);
batch.draw(land.getTexture(), position.x + 2 * viewWidth, position.y, origin.x, origin.y, dimension.x, dimension.y, scale.x,
scale.y, rotation, land.getRegionX(), land.getRegionY(), land.getRegionWidth(), land.getRegionHeight(),
false, false);
}
}package com.art.zok.flappybird.game;
import com.art.zok.flappybird.game.object.Bird;
import com.art.zok.flappybird.game.object.Land;
public class WorldController {
private static final String TAG =
WorldController.class.getName();
public Bird bird;
public Land land;
public WorldController() {
init();
}
private void init() {
initBird();
initLand();
}
private void initBird() {
if(bird == null) {
bird = new Bird();
} else {
bird.init((int) (Math.random() * 3));
}
}
private void initLand() {
if(land == null) {
land = new Land();
} else {
land.init();
}
}
public void update(float deltaTime) {
bird.update(deltaTime);
land.update(deltaTime);
}
}private void renderWorld (SpriteBatch batch) {
batch.setProjectionMatrix(camera.combined);
batch.begin();
worldController.bird.render(batch);
worldController.land.render(batch);
batch.end();
}
我们可以看到如我们所期,小鸟和地面都正常运行。 创建Pipes和Pipe对象
package com.art.zok.flappybird.game.object;
import com.art.zok.flappybird.game.Assets;
import com.art.zok.flappybird.util.Constants;
import com.badlogic.gdx.Gdx;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.graphics.g2d.TextureAtlas.AtlasRegion;
import com.badlogic.gdx.math.MathUtils;
import com.badlogic.gdx.utils.Array;
public class Pipes extends AbstractGameObject {
public static final float PIPE_DISTANCE = 17.24f;
Pipe curPipe;
Array<Pipe> pipes;
private float viewWidth;
public Pipes() {
viewWidth = Constants.VIEWPORT_HEIGHT *
Gdx.graphics.getWidth() / Gdx.graphics.getHeight();
pipes = new Array<Pipes.Pipe>();
init();
}
public void init() {
pipes.clear();
pipes.add(curPipe = new Pipe());
}
private void testPipeNumberIsTooLarge(int amount) {
if (pipes != null && pipes.size > amount) {
pipes.removeIndex(0);
}
}
private void wrapPipe() {
if (curPipe.position.x <= viewWidth - PIPE_DISTANCE) {
pipes.add(curPipe = new Pipe());
}
}
@Override
public void update(float deltaTime) {
wrapPipe();
for(Pipe pipe : pipes)
pipe.update(deltaTime);
testPipeNumberIsTooLarge(8);
}
@Override
public void render(SpriteBatch batch) {
for(Pipe pipe : pipes) {
pipe.render(batch);
}
}
public class Pipe extends AbstractGameObject {
private static final float PIPE_WIDTH = 5.72f;
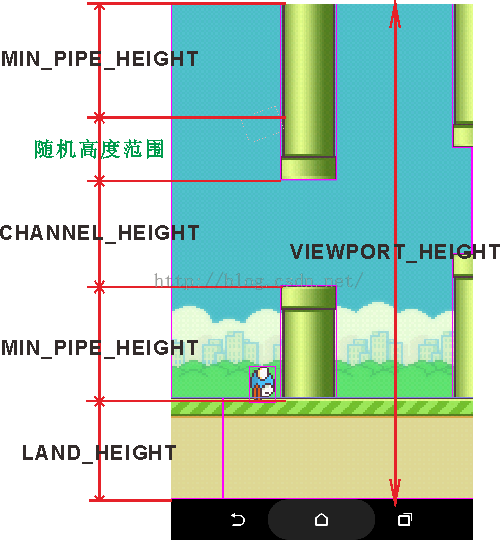
private static final float CHANNEL_HEIGHT = 10.56f;
public static final float MIN_PIPE_HEIGHT = 5.27f;
private static final float PIPE_VELOCITY = -15f; // 恒定向左以15m/s的速度移动
private AtlasRegion pipe;
private float dnPipeHeight;
private boolean isCollected;
public Pipe() {
pipe = Assets.instance.pipe.pipeDownGreen;
init();
}
public void init() {
isCollected = false;
position.set(viewWidth, Land.LAND_HEIGHT - Constants.VIEWPORT_HEIGHT / 2);
dimension.set(PIPE_WIDTH, Constants.VIEWPORT_HEIGHT - Land.LAND_HEIGHT);
dnPipeHeight = MathUtils.random(dimension.y -
2 * MIN_PIPE_HEIGHT - CHANNEL_HEIGHT) + MIN_PIPE_HEIGHT;
}
public int getScore() {
if(isCollected) return 0;
else {
isCollected = true;
return 1;
}
}
@Override
public void render(SpriteBatch batch) {
// down
batch.draw(pipe.getTexture(), position.x, position.y + dnPipeHeight - Constants.VIEWPORT_HEIGHT/1.5f,
origin.x, origin.y, dimension.x, Constants.VIEWPORT_HEIGHT/1.5f, scale.x, scale.y,
rotation, pipe.getRegionX(), pipe.getRegionY(), pipe.getRegionWidth(),
pipe.getRegionHeight(), false, true);
// up
batch.draw(pipe.getTexture(), position.x, position.y + dnPipeHeight + CHANNEL_HEIGHT,
origin.x, origin.y, dimension.x, dimension.y/1.5f,
scale.x, scale.y, rotation, pipe.getRegionX(), pipe.getRegionY(),
pipe.getRegionWidth(), pipe.getRegionHeight(), false, false);
}
}
} 上面图中只是举了一个极端的场景,当下面管子取得最小高度,上面管子则是最小高度加上最大随机高度。从上图中我们就能得出Pipe对象的dnPipeHeight随机高度计算方法了。 getScore()方法很容易理解,如果没有被收集则返回1分,表示通过了一个Pipe对象,如果收集了则返回0。
分析原始游戏的Pipe对象,在没有开始仿真前,Pipe对象是不会移动的,所以我们这里就先不需要重写父类的update()方法了。
render()方法绘制了上下两个管子。大部分都很简单,需要解释一点,因为pipe纹理资源只有一个,所以我们必须将纹理绘制的高度和宽度统一起来,看起来才能一致,所以,这里我们将其绘制的高度设定为Constants.VIEWPORT_HEIGHT/1.5f。
接下来我们需要分析一下Pipes类,如果你搞清楚了Pipe类的原理,Pipes非常容易理解。他只是管理一组Pipe对象,在构造函数计算viewWidth,然后再init()中创建一个Pipe对象的列表对象,并添加第一个对象。wrap()方法的原理是如果最后创建的那个Pipe对象向左移动了PIPE_DISTANCE距离,我们就在x轴等于viewWidth处创建一个新的Pipe对象,因为viewWith处已经超出了相机的视口范围,所以一开始我们是看不到,只有当游戏真正开始时才能观察到。至于testPipeNumberIsTooLarge()方法是为了及时释放超出范围的Pipe对象所占用的内存。update()和render()分别对管理的Pipe对象进行了更新和渲染。
测试Pipes和Pipe对象
因为我们还没有添加BOX2D模拟,所以暂时Pipe对象是看不到的,所以为了能测试Pipe对象的代码是否正常工作,我们重写一下Pipe内部类的update()方法:
上面图中只是举了一个极端的场景,当下面管子取得最小高度,上面管子则是最小高度加上最大随机高度。从上图中我们就能得出Pipe对象的dnPipeHeight随机高度计算方法了。 getScore()方法很容易理解,如果没有被收集则返回1分,表示通过了一个Pipe对象,如果收集了则返回0。
分析原始游戏的Pipe对象,在没有开始仿真前,Pipe对象是不会移动的,所以我们这里就先不需要重写父类的update()方法了。
render()方法绘制了上下两个管子。大部分都很简单,需要解释一点,因为pipe纹理资源只有一个,所以我们必须将纹理绘制的高度和宽度统一起来,看起来才能一致,所以,这里我们将其绘制的高度设定为Constants.VIEWPORT_HEIGHT/1.5f。
接下来我们需要分析一下Pipes类,如果你搞清楚了Pipe类的原理,Pipes非常容易理解。他只是管理一组Pipe对象,在构造函数计算viewWidth,然后再init()中创建一个Pipe对象的列表对象,并添加第一个对象。wrap()方法的原理是如果最后创建的那个Pipe对象向左移动了PIPE_DISTANCE距离,我们就在x轴等于viewWidth处创建一个新的Pipe对象,因为viewWith处已经超出了相机的视口范围,所以一开始我们是看不到,只有当游戏真正开始时才能观察到。至于testPipeNumberIsTooLarge()方法是为了及时释放超出范围的Pipe对象所占用的内存。update()和render()分别对管理的Pipe对象进行了更新和渲染。
测试Pipes和Pipe对象
因为我们还没有添加BOX2D模拟,所以暂时Pipe对象是看不到的,所以为了能测试Pipe对象的代码是否正常工作,我们重写一下Pipe内部类的update()方法:
@Override
public void update(float deltaTime) {
super.update(deltaTime);
if(body == null) {
position.x += PIPE_VELOCITY * deltaTime;
}
}package com.art.zok.flappybird.game;
import com.art.zok.flappybird.game.object.Bird;
import com.art.zok.flappybird.game.object.Land;
import com.art.zok.flappybird.game.object.Pipes;
public class WorldController {
private static final String TAG =
WorldController.class.getName();
public Bird bird;
public Land land;
public Pipes pipes;
public WorldController() {
init();
}
private void init() {
initBird();
initLand();
initPipes();
}
private void initBird() {
if(bird == null) {
bird = new Bird();
} else {
bird.init((int) (Math.random() * 3));
}
}
private void initLand() {
if(land == null) {
land = new Land();
} else {
land.init();
}
}
private void initPipes() {
if(pipes == null) {
pipes = new Pipes();
} else {
pipes.init();
}
}
public void update(float deltaTime) {
bird.update(deltaTime);
land.update(deltaTime);
pipes.update(deltaTime);
}
}private void renderWorld (SpriteBatch batch) {
batch.setProjectionMatrix(camera.combined);
batch.begin();
worldController.bird.render(batch);
worldController.land.render(batch);
worldController.pipes.render(batch);
batch.end();
} 在上图中可以看到Pipe对象覆盖了Land和Bird对象。很明显,这里我们将渲染的顺序搞错了,首先应该渲染Pipes对象,然后是Land,最后是Bird,所以修改WorldRenderer.renderWorld()方法如下:
在上图中可以看到Pipe对象覆盖了Land和Bird对象。很明显,这里我们将渲染的顺序搞错了,首先应该渲染Pipes对象,然后是Land,最后是Bird,所以修改WorldRenderer.renderWorld()方法如下:
private void renderWorld (SpriteBatch batch) {
batch.setProjectionMatrix(camera.combined);
batch.begin();
worldController.pipes.render(batch);
worldController.land.render(batch);
worldController.bird.render(batch);
batch.end();
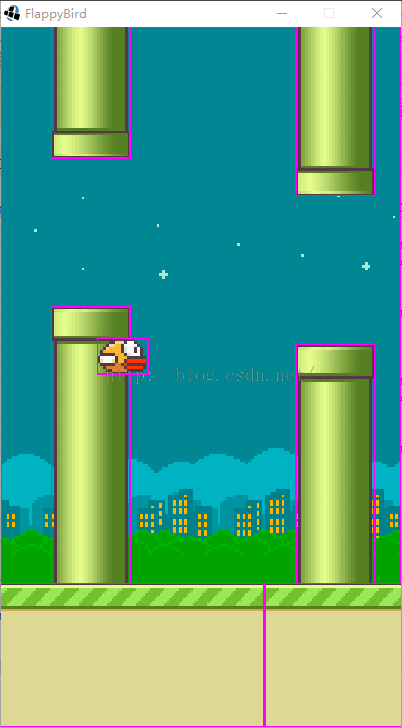
} 现在看起来不错哦,所有对象都能正确渲染了,但是上述Pipe的update()方法只是为测试修改的,所以测试完成后应该删除。
添加背景
我们有两张可用的纹理背景,所以每次开始都需要随机选取一张然后满屏显示在整个窗口最里面。
为了统一起见,我们还是应该将背景纹理作为一个对象放在WorldController中进行管理。所以修改WorldController类获得背景资源然后再次修改WorldRenderer.renderWorld()方法添加背景渲染代码:
现在看起来不错哦,所有对象都能正确渲染了,但是上述Pipe的update()方法只是为测试修改的,所以测试完成后应该删除。
添加背景
我们有两张可用的纹理背景,所以每次开始都需要随机选取一张然后满屏显示在整个窗口最里面。
为了统一起见,我们还是应该将背景纹理作为一个对象放在WorldController中进行管理。所以修改WorldController类获得背景资源然后再次修改WorldRenderer.renderWorld()方法添加背景渲染代码:
public Bird bird;
public Land land;
public Pipes pipes;
public AtlasRegion background;
private void init() {
background = Assets.instance.decoration.bg.random();
initBird();
initLand();
initPipes();
}private void renderWorld (SpriteBatch batch) {
batch.setProjectionMatrix(camera.combined);
batch.begin();
batch.draw(worldController.background,
-camera.viewportWidth / 2, -camera.viewportHeight / 2,
camera.viewportWidth, camera.viewportHeight);
worldController.pipes.render(batch);
worldController.land.render(batch);
worldController.bird.render(batch);
batch.end();
} 本章内容到现在就全部介绍完了,我们成功的创建了三个对象,并成功的将三个对象和背景渲染到场景内,下一章我们将详细介绍BOX2D的物理仿真和碰撞检测过程。
本章内容到现在就全部介绍完了,我们成功的创建了三个对象,并成功的将三个对象和背景渲染到场景内,下一章我们将详细介绍BOX2D的物理仿真和碰撞检测过程。转载于:https://my.oschina.net/u/2432369/blog/610412
标签:land,Flappy,对象,LibGDX,batch,public,void,com,Bird 来源: https://blog.csdn.net/chikeng6133/article/details/100722960