SCSS学习手册
作者:互联网
scss
目录
基本用法
vscode配置运行环境
-
安装
Live Sass Compiler -
在settings.json中添加代码:
"editor.codeActionsOnSave": {}, /* 是否生成对应的map */ "liveSassCompile.settings.generateMap": false, /* 是否添加兼容前缀 例如:-webkit- -moz- ...等 */ "liveSassCompile.settings.autoprefix": [ "> 1%", "last 2 versions"], /* 排除目录 */ "liveSassCompile.settings.excludeList": ["**/node_modules/**", ".vscode/**"], /* :nested -嵌套格式 :expanded -展开格式 :compact -紧凑格式 :compressed -压缩格式 */ "liveSassCompile.settings.formats": [ { "format": "expanded", //可定制的出口css样式 "extensionName": ".min.css", "savePath": "~/../css/" //为null 表示当前目录 } ]
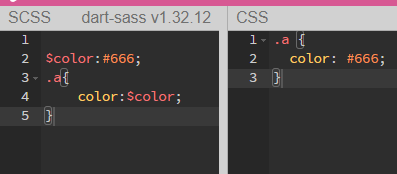
1.使用变量$
css定义变量的写法
:root {
--color: #F00;
}
body {
--border-color: #f2f2f2;
}
.header {
--background-color: #f8f8f8;
}
p {
color: var(--color);
border-color: var(--border-color);
}
.header {
background-color: var(--background-color);
}
scss定义变量的写法

定义规则
-
变量以美元符号($)开头,后面跟变量名;
-
变量名是不以数字开头的可包含字母、数字、下划线、横线(连接符);
-
写法同css,即变量名和值之间用冒号(:)分隔;
-
变量一定要先定义,后使用;
注意: 在定义变量时,$font-B和 $font_B是一样的含义,写在后面的会覆盖前面的变量。
①用于配置颜色、字体等

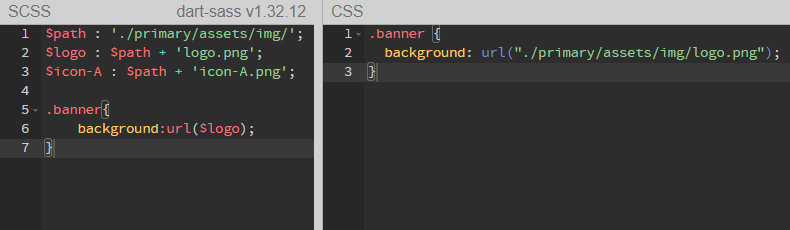
②用于全局配置图片路径

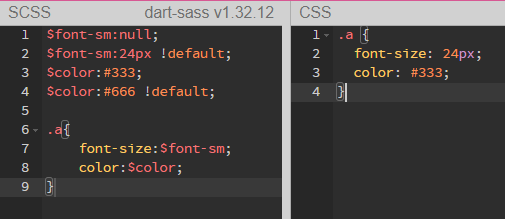
2.默认变量值 !default
!default可以给变量赋予默认值。该变量如果已经赋值,那么它不会被重新赋值,但是,如果它尚未赋值,那么它会被赋予新的给定值。

变量$color已经被赋值为#333;所以给它赋默认值时不会影响原来的赋值,仍然是#333;
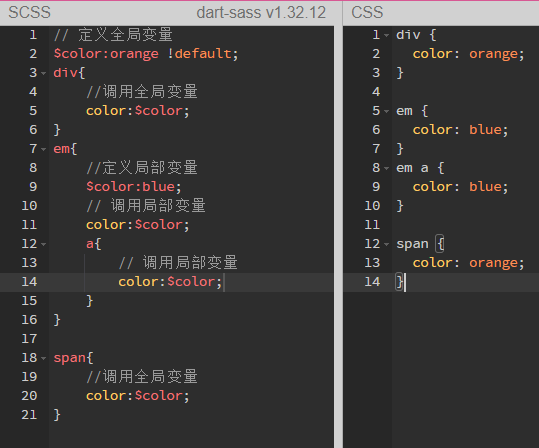
3.局部变量和全局变量
局部变量:在选择器内容定义的变量,只能在选择器范围内使用
全局变量:定义后能全局使用的变量,①在选择器外面的最前面定义的变量;②使用 !global 标志定义全局变量。

4.变量值类型
变量值的类型可以有很多种
SASS支持 7 种主要的数据类型
-
数字,1, 2, 13, 10px,30%
-
字符串,有引号字符串与无引号字符串,"foo", 'bar', baz
-
颜色,blue, #04a3f9, rgba(255,0,0,0.5)
-
布尔型,true, false
-
空值,null
-
数组 (list),用空格或逗号作分隔符,1.5em 1em 0 2em, Helvetica, Arial, sans-serif
-
maps, 相当于 JavaScript 的 object,(key1: value1, key2: value2)
$layer-index:10;
$border-width:3px;
$font-base-family:'Open Sans', Helvetica, Sans-Serif;
$top-bg-color:rgba(255,147,29,0.6);
$block-base-padding:6px 10px 6px 10px;
$blank-mode:true;
$var:null; // 值null是其类型的唯一值。它表示缺少值,通常由函数返回以指示缺少结果。
$color-map: (color1: #fa0000, color2: #fbe200, color3: #95d7eb);
$fonts: (serif: "Helvetica Neue",monospace: "Consolas");
5.语法嵌套规则
①选择器嵌套
例如有这么一段css,正常CSS的写法
.container{width:1200px; margin: 0 auto;}
.container .header{height: 90px; line-height: 90px;}
.container .header .log{width:100px; height:60px;}
.container .center{height: 600px; background-color: #F00;}
.container .footer{font-size: 16px;text-align: center;}
改成写SCSS的方法
.container {
width: 1200px;
margin: 0 auto;
.header {
height: 90px;
line-height: 90px;
.log {
width: 100px;
height: 60px;
}
}
.center {
height: 600px;
background-color: #F00;
}
.footer {
font-size: 16px;
text-align: center;
}
}
避免了重复输入父选择器,复杂的 CSS 结构更易于管理
②父选择器 &
在嵌套 CSS 规则时,有时也需要直接使用嵌套外层的父选择器,例如,当给某个元素设定 hover 样式时,或者当 body 元素有某个 classname 时,可以用 & 代表嵌套规则外层的父选择器。
例如有这么一段样式:
.container{width: 1200px;margin: 0 auto;}
.container a{color: #333;}
.container a:hover{text-decoration: underline;color: #F00;}
.container .top{border:1px #f2f2f2 solid;}
.container .top-left{float: left; width: 200px;}
用sass编写
.container {
width: 1200px;
margin: 0 auto;
a {
color: #333;
&:hover {
text-decoration: underline;
color: #F00;
}
}
.top {
border: 1px #f2f2f2 solid;
&-left {
float: left;
width: 200px;
}
}
}
③属性嵌套
有些 CSS 属性遵循相同的命名空间 (namespace),比如 font-family, font-size, font-weight 都以 font 作为属性的命名空间。为了便于管理这样的属性,同时也为了避免了重复输入,Sass 允许将属性嵌套在命名空间中
例如:
.container a {
color: #333;
font-size: 14px;
font-family: sans-serif;
font-weight: bold;
}
用SASS的方式写
.container {
a {
color: #333;
font: {
size: 14px;
family: sans-serif;
weight: bold;
}
}
}
注意font:后面要加一个空格
④占位符选择器 %xxx
有时,需要定义一套样式并不是给某个元素用,而是只通过 @extend 指令使用,尤其是在制作 Sass 样式库的时候,希望 Sass 能够忽略用不到的样式。
例如:
.button%base {
display: inline-block;
margin-bottom: 0;
font-weight: normal;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
background-image: none;
border: 1px solid transparent;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
border-radius: 4px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
如果没有通过@extend指令使用这个样式,这个样式在编译成css时是会被忽略的。
如果通过 @extend 指令使用,
.btn-default {
@extend %base;
color: #333;
background-color: #fff;
border-color: #ccc;
}
.btn-success {
@extend %base;
color: #fff;
background-color: #5cb85c;
border-color: #4cae4c;
}
.btn-danger {
@extend %base;
color: #fff;
background-color: #d9534f;
border-color: #d43f3a;
}
在编译时会变成这样:
.button.btn-danger, .button.btn-success, .button.btn-default {
display: inline-block;
margin-bottom: 0;
font-weight: normal;
text-align: center;
white-space: nowrap;
vertical-align: middle;
-ms-touch-action: manipulation;
touch-action: manipulation;
cursor: pointer;
background-image: none;
border: 1px solid transparent;
padding: 6px 12px;
font-size: 14px;
line-height: 1.42857143;
border-radius: 4px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.btn-default {
color: #333;
background-color: #fff;
border-color: #ccc;
}
.btn-success {
color: #fff;
background-color: #5cb85c;
border-color: #4cae4c;
}
.btn-danger {
color: #fff;
background-color: #d9534f;
border-color: #d43f3a;
}
6.注释
Sass支持两种注释
-
标准的css多行注释 /* ... */ 会编译到.css文件中
-
单行注释 // 不会编译到.css文件
7.SASS 导入@import
@import
Sass 拓展了 @import 的功能,允许其导入 SCSS 或 Sass 文件。被导入的文件将合并编译到同一个 CSS 文件中,另外,被导入的文件中所包含的变量或者混合指令 (mixin) 都可以在导入的文件中使用。
例如
public.scss
$font-base-color:#333;
在index.scss里面使用
@import "public";
$color:#666;
.container {
border-color: $color;
color: $font-base-color;
}
如下几种方式,都将作为普通的 CSS 语句,不会导入任何 Sass 文件
-
文件拓展名是 .css;
-
文件名以 http:// 开头;
-
文件名是 url();
-
@import 包含 media queries。
@import "public.css";
@import url(public);
@import "http://xxx.com/xxx";
@import 'landscape' screen and (orientation:landscape);
局部文件
Sass源文件中可以通过@import指令导入其他Sass源文件,被导入的文件就是局部文件,局部文件让Sass模块化编写更加容易。
如果一个目录正在被Sass程序监测,目录下的所有scss/sass源文件都会被编译,但通常不希望局部文件被编译,因为局部文件是用来被导入到其他文件的。如果不想局部文件被编译,文件名可以以下划线 (_)开头
例如:
_theme.scss
$border-color:#999;
$background-color:#f2f2f2;
使用
@import "theme";
.container {
border-color: $border-color;
background-color: $background-color;
}
嵌套 @import
大多数情况下,一般在文件的最外层(不在嵌套规则内)使用 @import,其实,也可以将 @import 嵌套进 CSS 样式或者 @media 中,与平时的用法效果相同,只是这样导入的样式只能出现在嵌套的层中。
例如
_base.scss
.main-color {
color: #F00;
}
使用
.container{
@import 'base';
color: $color;
}
注意:@import不能使用在控制指令或混入中。
混合指令(@mixin)
混合指令(@mixin)用于定义可重复使用的样式。混合指令可以包含所有的 CSS 规则,绝大部分 Sass 规则,甚至通过参数功能引入变量,输出多样化的样式。
定义与使用
@mixin mixin-name() {
/* css 声明 */
}
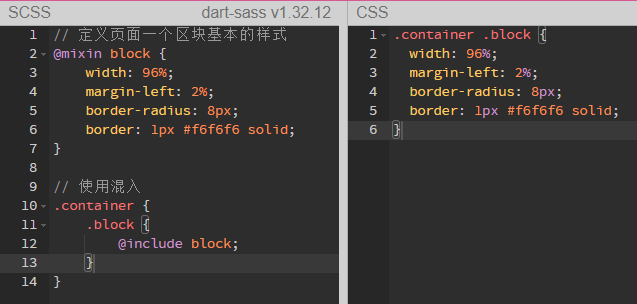
例1:标准形式

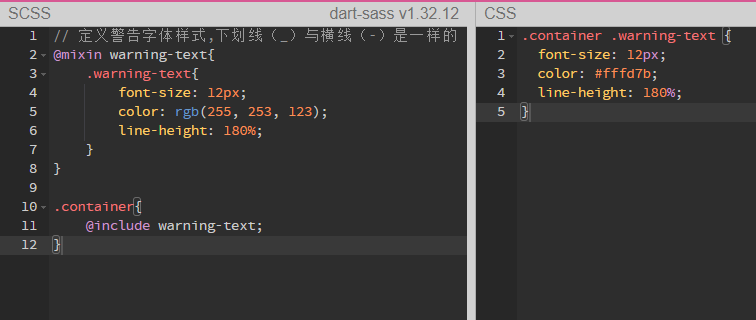
例2:嵌入选择器

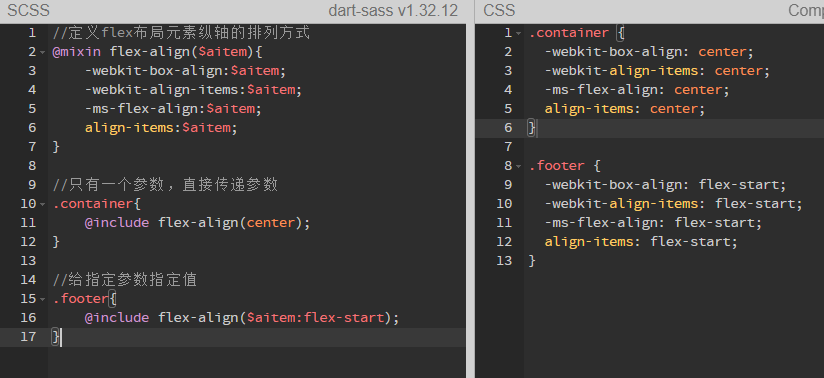
例3:使用变量(单参数)

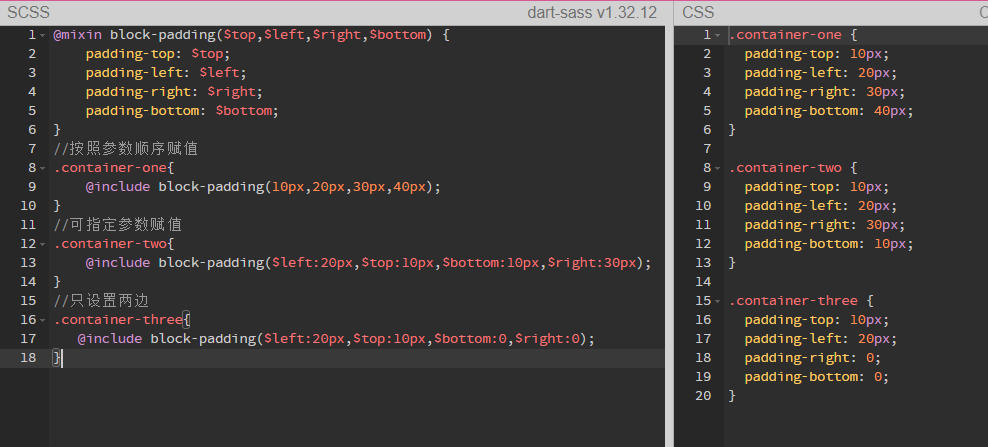
例4:使用变量(多参数)

注意: 使用多参数变量时,若没有指定变量的默认值,则每次使用需要指定相同数量的参数值。
例5:指定默认值
// 定义块元素内边距,参数指定默认值
@mixin block-padding($top:0, $right:0, $bottom:0, $left:0) {
padding-top: $top;
padding-right: $right;
padding-bottom: $bottom;
padding-left: $left;
}
// 可指定参数赋值
.container {
// 不带参数
//@include block-padding;
//按顺序指定参数值
//@include block-padding(10px,20px);
//给指定参数指定值
@include block-padding($left: 10px, $top: 20px)
}
例6:可变参数
<iframe allowfullscreen="true" allowtransparency="true" frameborder="no" height="300" loading="lazy" scrolling="no" src="https://codepen.io/small-windmill/embed/poaXyoP?default-tab=html%2Cresult" style="width: 100%" title="混合指令(可变参数)"> See the Pen 混合指令(可变参数) by Small-Windmill (@small-windmill) on CodePen. </iframe>总结
-
mixin是可以重复使用的一组CSS声明
-
mixin有助于减少重复代码,只需声明一次,就可在文件中引用
-
混合指令可以包含所有的 CSS 规则,绝大部分 Sass 规则,甚至通过参数功能引入变量,输出多样化的样式。
-
使用参数时建议加上默认值
继承指令(@extend)
以警告框为例
| 标记 | 说明 |
|---|---|
| info | 信息!请注意这个信息。 |
| success | 成功!很好地完成了提交。 |
| warning | 警告!请不要提交。 |
| danger | 错误!请进行一些更改。 |
在没有使用继承指令前,通常会在 HTML 中给元素定义两个 class,一个通用样式,一个特殊样式。
<iframe allowfullscreen="true" allowtransparency="true" frameborder="no" height="300" loading="lazy" scrolling="no" src="https://codepen.io/small-windmill/embed/rNJEeMv?default-tab=html%2Cresult" style="width: 100%" title="common-alert"> See the Pen common-alert by Small-Windmill (@small-windmill) on CodePen. </iframe>使用继承@extend改进
可以使用@extend继承通用样式,使用时就不须要再写基本类了
.alert-info {
@extend .alert;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-success {
@extend .alert;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-warning {
@extend .alert;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-danger {
@extend .alert;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
使用多个@extend
.alert{
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
font-size: 12px;
}
.important{
font-weight: bold;
font-size: 14px;
}
.alert-danger{
@extend .alert;
@extend .important;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
@extend多层继承
第一层继承
.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
font-size: 12px;
}
.important {
@extend .alert;
font-weight: bold;
font-size: 14px;
}
再继承
.alert-danger {
@extend .important;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
占位符%
被继承的css父类并没有被实际应用,对于该类,可能不希望被编译输出到最终的css文件中,它只会增加CSS文件的大小,永远不会被使用。
这时候可以使用占位符%,在Sass文件中使用占位符选择器时,它可以用于扩展其他选择器,但不会被编译成最终的CSS。
%alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
font-size: 12px;
}
.alert-info {
@extend %alert;
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-success {
@extend %alert;
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-warning {
@extend %alert;
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-danger {
@extend %alert;
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
SASS 运算 (Operations)符的基本使用
等号操作符
所有数据类型都支持等号运算符:
| 符号 | 说明 |
|---|---|
| == | 等于 |
| != | 不等于 |
例1:数字比较
$theme:1;
.container {
@if $theme==1 {
background-color: red;
}
@else {
background-color: blue;
}
}
例2:字符串比较
$theme:"blue";
.container {
@if $theme !="blue" {
background-color: red;
}
@else {
background-color: blue;
}
}
关系(比较)运算符
关系运算符只能用于整数比较。
| 符号 | 说明 |
|---|---|
| < (lt) | 小于 |
| > (gt) | 大于 |
| <= (lte) | 小于等于 |
| >= (gte) | 大于等于 |
$theme:3;
.container {
@if $theme >= 5 {
background-color: red;
}
@else {
background-color: blue;
}
}
逻辑运行符
| 符号 | 说明 |
|---|---|
| and | 逻辑与 |
| or | 逻辑或 |
| not | 逻辑非 |

+运算符
width: 50 + 20; // 70
width: 50 + 20%; // 70%
width: 50% + 20%; // 70%
width: 20 + 10px; // 30px
width: 10px + 20px; // 30px
width: 10px + 10pt; // 23.3333333333px
// width: 20% + 10px; // Error have incompatible units.
// width: 10px * 2pt; // Error 20px*pt isn't a valid CSS value.
- 运算符
width: 50 - 30; // 20
width: 50 - 30%; // 20%
width: 60% - 30%; // 30%
width: 20px - 10px; // 10px
width: 50px - 20pt; // 23.3333333333px
width: 50px - 20; // 30px
// width: 50px - 20%; // Error have incompatible units.
* 运算符
width: 20 * 10; // 200
width: 5 * 20%; // 100
// width: 10% * 20%; //Error 出现了两个百分号
// width: 10px * 20px //Error 出现了两个单位
width: 10px * 2; // 20px
/ 运算符
/在 CSS 中通常起到分隔数字的用途,SassScript 作为 CSS 语言的拓展当然也支持这个功能,同时也赋予了 /除法运算的功能。也就是说,如果/在 SassScript 中把两个数字分隔,编译后的 CSS 文件中也是同样的作用。
width: 10 / 5; // 此时的/没有被当作运算符,原样输出 10 / 5
width: (10 / 5); // 2
以下三种情况 / 将被视为除法运算符号:
-
如果值或值的一部分,是变量或者函数的返回值
-
如果值被圆括号包裹
-
如果值是算数表达式的一部分
$width: 1000px;
div {
width: ($width/2); // 使用变量与括号
z-index: round(10)/2; // 使用了函数
height: (500px/2); // 使用了括号
margin-left: 5px + 8px/2px; // 使用了+表达式
}
% 运算符
width: 10 % 3; // 1
width: 50 % 3px; // 2px
width: 50px % 3px; // 2px
width: 50% % 7; // 1%
width: 50px % 7; // 1px
width: 50% % 9%; // 5%
// width: 50% % 2px; // Error have incompatible units.
width: 50px % 10pt; // 10pt == 13.33333px 50px % 10pt=> 10px
字符串运算
+ 可用于连接字符串
注意:如果有引号字符串(位于 + 左侧)连接无引号字符串,运算结果是有引号的,相反,无引号字符串(位于 + 左侧)连接有引号字符串,运算结果则没有引号。(如果有一个值是函数返回的,情况可能不一样)
.container {
content: "Foo" + Bar; // "FooBar"
content: Foo + Bar; // FooBar
content: "Foo" + "Bar"; // "FooBar"
font-family: sans- + "serif"; // sans-serif
}
插值语句#{}
p{
font: 16px/30px Arial, Helvetica, sans-serif;
}
使用插值语句#{},可以确保 / 不做除法运算而是完整地编译到 CSS 文件中
p {
$font-size: 12px;
$line-height: 30px;
font: #{$font-size}/#{$line-height} Helvetica,
sans-serif;
}
通过 #{} 插值语句可以在选择器、属性名、注释中使用变量:
$class-name:danger;
$attr:color;
$author:"zzz";
/*
这是文件说明部分
@author:#{$author}
*/
a .#{$class-name} {
border-#{$attr}: #F00;
}
常见函数的基本使用
常见函数简介,更多函数列表可看:https://sass-lang.com/documentation/modules
Color(颜色函数)
sass包含很多操作颜色的函数。例如:lighten() 与 darken()函数可用于调亮或调暗颜色,opacify()函数使颜色透明度减少,transparent()函数使颜色透明度增加,mix()函数可用来混合两种颜色。
<iframe allowfullscreen="true" allowtransparency="true" frameborder="no" height="300" loading="lazy" scrolling="no" src="https://codepen.io/small-windmill/embed/ZErdprL?default-tab=html%2Cresult" style="width: 100%" title="Color(颜色函数)"> See the Pen Color(颜色函数) by Small-Windmill (@small-windmill) on CodePen. </iframe>String(字符串函数)
Sass有许多处理字符串的函数,比如向字符串添加引号的quote()、获取字符串长度的string-length()和将内容插入字符串给定位置的string-insert()。
p{
&:after{
content: quote(这是里面的内容);
content: str-insert($string: "abce", $insert:"d" , $index: 4);
}
background-color: unquote($string: "#f00");
z-index: str-length("sass学习");
}
Math(数值函数)
数值函数处理数值计算,例如:percentage()将无单元的数值转换为百分比,round()将数字四舍五入为最接近的整数,min()和max()获取几个数字中的最小值或最大值,random()返回一个随机数。
p {
z-index: abs($number: -15); // 15
z-index: ceil(5.8); //6
z-index: max(5, 1, 6, 8, 3); //8
opacity: random(); // 随机 0-1
}
List函数
List函数操作List,length()返回列表长度,nth()返回列表中的特定项,join()将两个列表连接在一起,append()在列表末尾添加一个值。
p {
z-index: length(12px); //1
z-index: length(12px 5px 8px); //3
z-index: index(a b c d, c); //3
padding: append(10px 20px, 30px); // 10px 20px 30px
color: nth($list: red blue green, $n: 2); // blue
}
Map函数
Map函数操作Map,map-get()根据键值获取map中的对应值,map-merge()来将两个map合并成一个新的map,map-values()映射中的所有值。
$font-sizes:("small":12px,"normal":18px,"large":24px);
$padding:(top:10px,right:20px,bottom:10px,left:30px);
p{
font-size: map-get($map: $font-sizes, $key: "normal"); // 18px
@if map-has-key($padding, "right"){
padding-right: map-get($padding, "right"); // 20px
}
&:after{
// '"small", "normal", "large" 10px, 20px, 10px, 30px';
content: map-keys($font-sizes) + " "+ map-values($padding) + "";
}
}
selector选择器函数
选择符相关函数可对CSS选择进行一些相应的操作,例如:selector-append()可以把一个选择符附加到另一个选择符,selector-unify()将两组选择器合成一个复合选择器。
.header{
background-color: #000;
content: selector-append(".a",".b",".c") + ''; // ".a.b.c"
content: selector-unify("a",".diasbled") + ''; // "a.diasbled"
}
自检函数
自检相关函数,例如:feature-exists()检查当前Sass版本是否存在某个特性,variable-exists()检查当前作用域中是否存在某个变量,mixin-exists()检查某个mixin是否存在。
$color:#F00;
@mixin padding($left:0, $top:0, $right:0, $bottom:0) {
padding: $top $right $bottom $left;
}
.container {
@if variable-exists(color) {
color: $color;
}
@else {
content: "$color不存在";
}
@if mixin-exists(padding) {
@include padding($left: 10px, $right: 10px);
}
}
流程控制指令@if、@for、@each、@while
@if控制指令
@if()函数允许您根据条件进行分支,并仅返回两种可能结果中的一种。
语法方式同js的if....else if ...else
例1
$theme:"green";
.container {
@if $theme=="red" {
color: red;
}
@else if $theme=="blue" {
color: blue;
}
@else if $theme=="green" {
color: green;
}
@else {
color: darkgray;
}
}
例2
定义一个css的三角形@mixin声明
<iframe allowfullscreen="true" allowtransparency="true" frameborder="no" height="300" loading="lazy" scrolling="no" src="https://codepen.io/small-windmill/embed/GRQbNoR?default-tab=html%2Cresult" style="width: 100%" title="三角形"> See the Pen 三角形 by Small-Windmill (@small-windmill) on CodePen. </iframe>@for指令
@for 指令可以在限制的范围内重复输出格式,每次按要求(变量的值)对输出结果做出变动。这个指令包含两种格式:@for $ var from through ,或者 @for $var from to
区别在于 through 与 to 的含义:
-
当使用
through时,条件范围包含<start>与<end>的值。 -
而使用
to时条件范围只包含<start>的值不包含<end>的值。 -
另外,$ var 可以是任何变量,比如 $i;
<start>和<end>必须是整数值。
例1
@for $i from 1 to 4 {
.p#{$i} {
width: 10px * $i;
height: 30px;
background-color: red;
}
}
@for $i from 1 through 3 {
.p#{$i} {
width: 10px * $i;
height: 30px;
background-color: red;
}
}
例2 加载动画
<iframe allowfullscreen="true" allowtransparency="true" frameborder="no" height="300" loading="lazy" scrolling="no" src="https://codepen.io/small-windmill/embed/bGLPBWg?default-tab=html%2Cresult" style="width: 100%" title="加载动画"> See the Pen 加载动画 by Small-Windmill (@small-windmill) on CodePen. </iframe>@each指令
有这样一个例子,普通CSS写法
<iframe allowfullscreen="true" allowtransparency="true" frameborder="no" height="300" loading="lazy" scrolling="no" src="https://codepen.io/small-windmill/embed/abqgKgr?default-tab=html%2Cresult" style="width: 100%" title="css-normal"> See the Pen css-normal by Small-Windmill (@small-windmill) on CodePen. </iframe>使用@each指令改写,@each 指令的格式是 $ var in <list> , $var 可以是任何变量名,比如 $ length 或者 $name,而<list>是一连串的值,也就是值列表。
p{
width:10px;
height:10px;
margin:10px;
display:inline-block;
}
$color-list:red green blue orange pink;
@each $color in $color-list{
/*使用index()获取当前颜色在列表的所属位置*/
$index:index($color-list,$color);
p:nth-child(#{$index}){
background:$color;
}
}
@while 指令
@while 指令重复输出格式直到表达式返回结果为 false。这样可以实现比 @for 更复杂的循环。
用sass实现bootstrap中css的这么一段代码
.col-sm-12 {
width: 100%;
}
.col-sm-11 {
width: 91.66666667%;
}
.col-sm-10 {
width: 83.33333333%;
}
.col-sm-9 {
width: 75%;
}
.col-sm-8 {
width: 66.66666667%;
}
.col-sm-7 {
width: 58.33333333%;
}
.col-sm-6 {
width: 50%;
}
.col-sm-5 {
width: 41.66666667%;
}
.col-sm-4 {
width: 33.33333333%;
}
.col-sm-3 {
width: 25%;
}
.col-sm-2 {
width: 16.66666667%;
}
.col-sm-1 {
width: 8.33333333%;
}
用@while改写
$column:12;
@while $column > 0 {
.col-sm-#{$column}{
// width:$column / 12*100%;
// width: calc($column / 12) * 100%;
width: unquote($string: $column / 12 * 100 + '%');
}
$column:$column - 1;
}
@use指令
@use可以从其他Sass样式表加载mixin,function和变量,并将来自多个样式表的CSS组合在一起。
通过 @use "module" 使用模块时,可以不需要写扩展名,程序会自动查找。
语法:
@use “Address” as spacename;
Adress: scss文件路径
spacename: 命名空间(防止加载多个文件导致引用混淆
@use '_base.scss' as base;
.button{
@include base.borderColor;
color: base.$color;
}
通过 @use 加载的模块不管被引用了多少次,都只会在编译后输出一次到 css 中。但是使用 @import 多次引入同一模块,会反复输出到 css 中。
注意:@use 的前面只能出现 @forward 或 变量声明,其他的所有代码只能出现在 @use 之后。
@forward指令
当使用 @use 加载一个文件时, 这个文件中可以使用 @forward 来使另一个文件中的 mixin、函数和变量可以暴露出去。通常用于跨多个文件组织 Sass 库。
@forward 的作用是转发模块成员,而不是引入成员到当前文件使用,也就是说,通过 @forward 加载一个模块的成员,这些成员并不能在当前文件内访问,而仅仅是将这些成员当作自己的成员对外暴露出去。
举个例子:
a.scss中定义了一个变量$red,在b.scss中使用@forward "a.scss",但是在b中无法访问a.$red,但是在另一个文件c.scss中使用@use "b.scss"后,可以通过b.$red访问到a中定义的变量。
//a.scss
$color:red;
.a{
color: $color;
font-size: 16px;
}
//b.scss
@forward 'a.scss'; // 转发a中的变量,并引入普通样式代码
.b{
// 虽然没有使用 @use 不能访问模块 a.scss 的变量,但可以继承它的样式
@extend .a;
// 如果写 color: a.$red 会报错,因为没有使用 @use "a.scss"
}
//css.scss
@use 'b.scss';
.index{
@extend .a;
background-color: b.$color;
}
通过 @forward "module" as xxx-* 可以给同一个模块中的成员统一添加前缀。
假设有 a.scss, b.scss, c.scss 三个模块中都有一个名叫 $color 的变量:
// bus.scss
@forward 'a.scss' as a-*;
@forward 'b.scss' as b-*;
@forward 'c.scss' as c-*;
// index.scss
@use 'bus.scss';
.index {
background-color: bus.$a-color;
color: bus.$b-color;
border: 1px solid bus.$c-color;
}
在转发其他模块的成员时,可以对成员进行配置,修改默认值,或者指定一个确定的值均可。
// a.scss
$red: #f00 !default;
$black: #000 !default;
$green: #0f0 !default;
// b.scss
// 转发成员时进行配置,修改默认值,或修改为固定的值
@forward 'a.scss' with (
$red: #f55 !default,
$black: #333,
);
// index.scss
@use 'b.scss' with (
$red: #f11,
);
.div {
color: b.$red; // #f11
background-color: b.$black; // #333
border-color: b.$green; // #0f0
}
默认情况下,@forward 会将一个模块中所有成员都转发,如果只想转发某些成员,或不想转发某些成员,可以这样书写:
-
@forward "module" hide $var, mixinName, fnName禁止转发某些成员 -
@forward "module" show $var, mixinName, fnName只转发某些成员
各个成员通过逗号 , 分隔开,如果成员是变量,不能省略 $ 符号。
私有成员
如果不想将模块中的成员暴露给其他文件访问,将模块成员以 - 或 _ 开头即可。
// a.scss
$color:red;
@mixin _borderColor {
border-color: $color;
}
// index.scss
@use 'a';
.index{
color: a.$color;
@include a._borderColor;
}
标签:SCSS,scss,color,手册,学习,width,background,font,border 来源: https://www.cnblogs.com/Small-Windmill/p/16463319.html