VSCode 插件之 - GitLens
作者:互联网
Visual Studio Code 因为相对小巧和扩展性,使用的人越来越多。
很多聪明的孩子总是不安于现状,Git 代码管理目前已经几乎是标准配置了,但是 VSCode 针对 Git 部分的配置总是感觉很弱鸡。
现隆重介绍下GitLens 插件,超过 8百万的下载量,可见欢迎程度。
安装
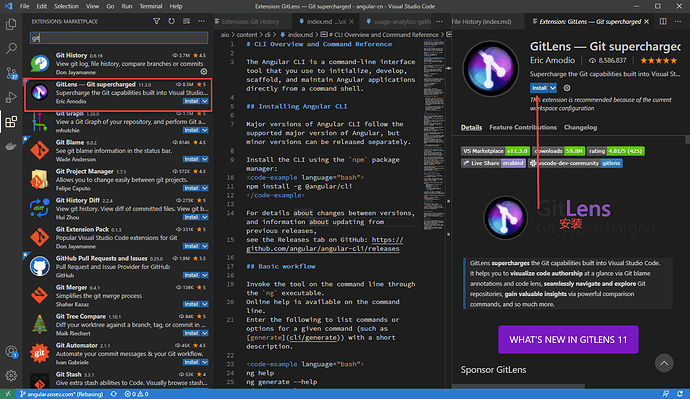
在市场中,直接搜索 git,出现的前面几个就是你需要的。

在弹出的界面中进行安装即可。
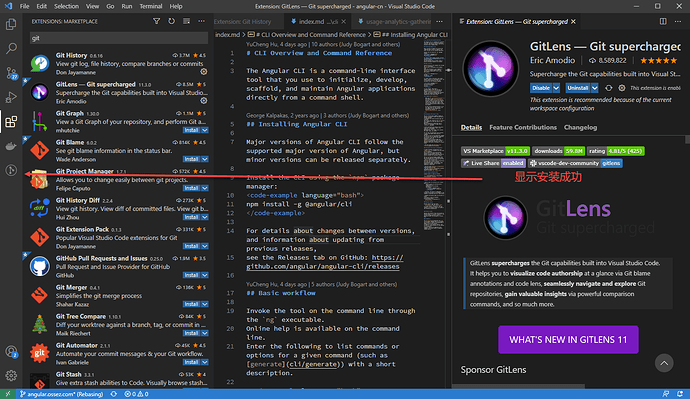
当你的 VSCode 左侧出现有上面显示的图标后,显示 GitLens 已经安装成功了。

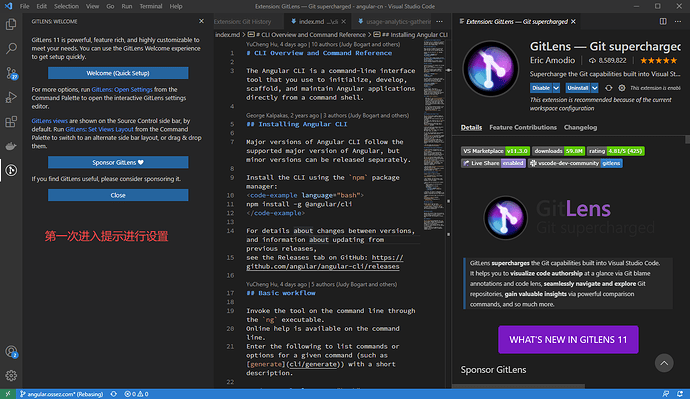
当你第一次进入的时候,将会提示进行设置。
这个时候,你使用默认设置即可。

边栏丢失问题
有时候你可能会遇到左侧边栏丢失的情况。
这是因为设置中默认使用了 VSCode 的代码视图。
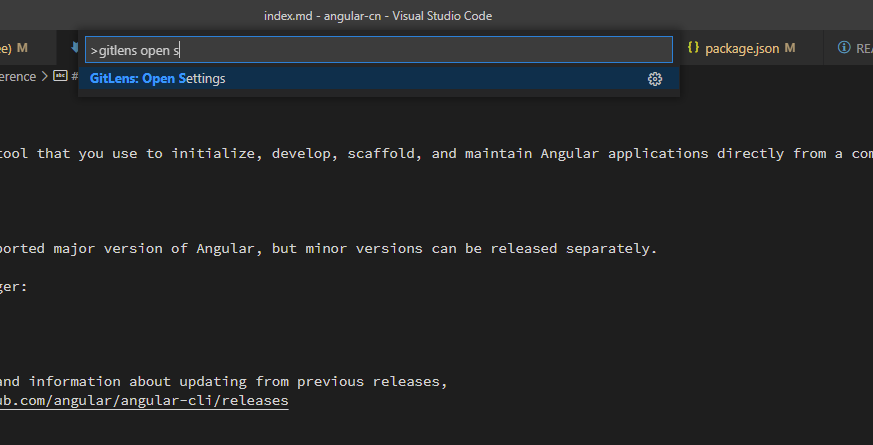
可以进行下面的修改,输入,打开 GitLens 的设置。

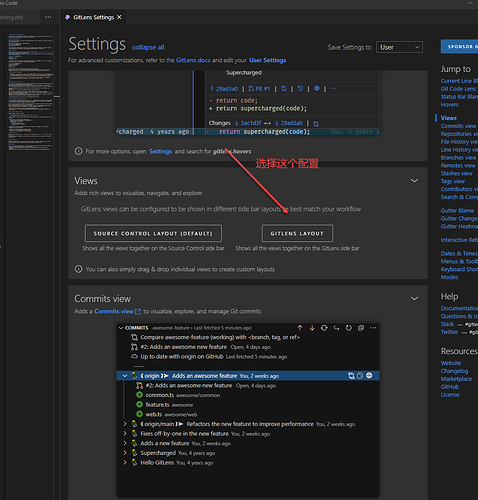
然后找到视图,在视图中选择 GITLENS LAYOUT 的配置。
在完成上面的配置后,你就可以重新在左侧看到 GitLens 的边栏了。

上面的配置选择后,将会在左侧边栏下面添加一个 GitLens 的快捷使用对话框。
https://www.ossez.com/t/vscode-gitlens/13423
标签:插件,边栏,VSCode,视图,GitLens,左侧 来源: https://www.cnblogs.com/huyuchengus/p/14629997.html