响应式UI部件DevExtreme 20.2全新升级甘特图控件
作者:互联网
DevExpress技术交流群3:700924826 欢迎一起进群讨论
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme v20.2提前全新发布,新版本包含对图表、甘特图控件等功能的进行增强,欢迎下载最新版体验!
DevExtreme v20.2完整版下载图表
部分更新
现在ASP.NET Core的图表可以部分更新其UI,以响应对其数据源的外部更改,数据编辑将不再需要对数据更改进行完全重新加载。
增强数据绑定
新的nodes.customDataExpr和edges.customDataExpr选项使您可以将其他数据源字段链接到Diagram元素,链接的数据将复制到关系图的更改历史记录中,这样Diagram控件可以撤消/重做对其他数据字段所做的更改。
工具箱自定义选项
- toolbox.width - 指定工具箱宽度。
- toolbox.shapeIconsPerRow - 指定工具箱行中的形状数量。
- toolbox.showSearch - 显示/隐藏Diagram工具箱的搜索框。
- toolboxWidthToHeightRatio - 指定工具箱形状项目的纵横比。
工具箱形状模板
新的图表模板包括:
- customShapeToolboxTemplate - 工具箱中所有形状的通用模板;
- toolboxTemplate - 工具箱中单个形状的模板。
自动调整形状
在数据绑定模式下使用时,Diagram控件现在可以自动调整形状大小以适合形状文本。
启用新的keepRatioOnAutoSize选项,以在调整大小操作后为自定义形状保留高宽比。
为防止自动调整大小操作,请禁用autoSizeEnabled选项。
用户限制
新的Diagram选项允许您控制对Diagram形状和连接器所做的修改,这些新选项包括:
- Add Shape
- Change Connection
- Change Connector Points
- Change Connector Text
- Change Shape Text
- Delete Connector
- Delete Shape
- Resize Shape
我们创建了一个新的requestEditOperation事件,以促进自定义实现,处理此事件根据需要限制用户操作。
改进的连接器路由
改进了用于计算正交连接器路由(以防止交叉形状)的算法。
甘特图
上下文菜单自定义API
Gantt API允许您创建和自定义其上下文菜单,您可以根据需要添加预定义菜单项或创建自定义项。
自定义任务工具提示
此版本包括一个新的taskTooltipContentTemplate选项,使用此选项可在任务工具提示中显示自定义内容。
自定义任务编辑对话框
在显示Task Edit对话框之前,将触发新的TaskEditDialogShowing事件,处理此事件可隐藏或将所需字段设置为只读。
新的客户端API
此版本实现了20多个新的客户端事件(dependencyDeleting,focusedTaskChanging,focusedTaskChanged,taskMoving,resourceInserting / Deleting / Updating等)和超过15种新方法(insertDependency,insertTask等)。
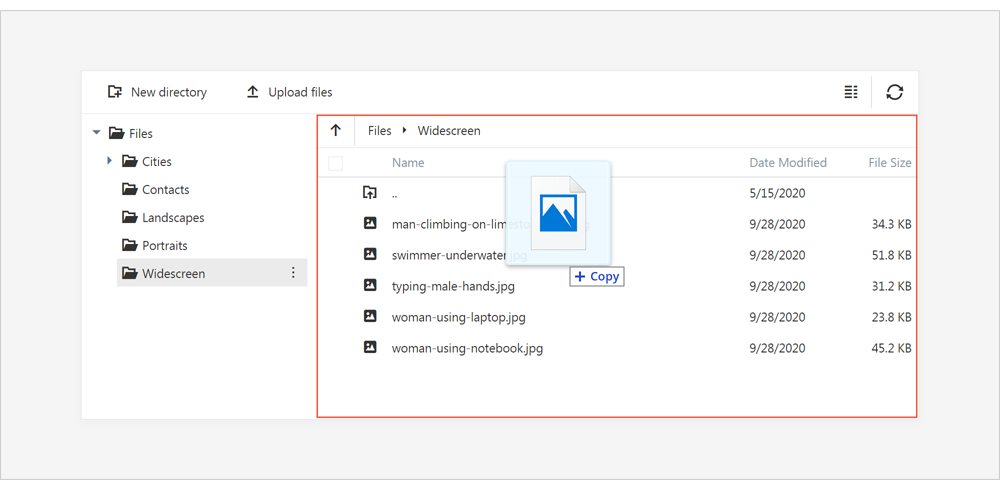
文件管理器
通过拖放上传文件
DevExtreme File Manager小部件支持使用拖放操作进行文件上传操作。

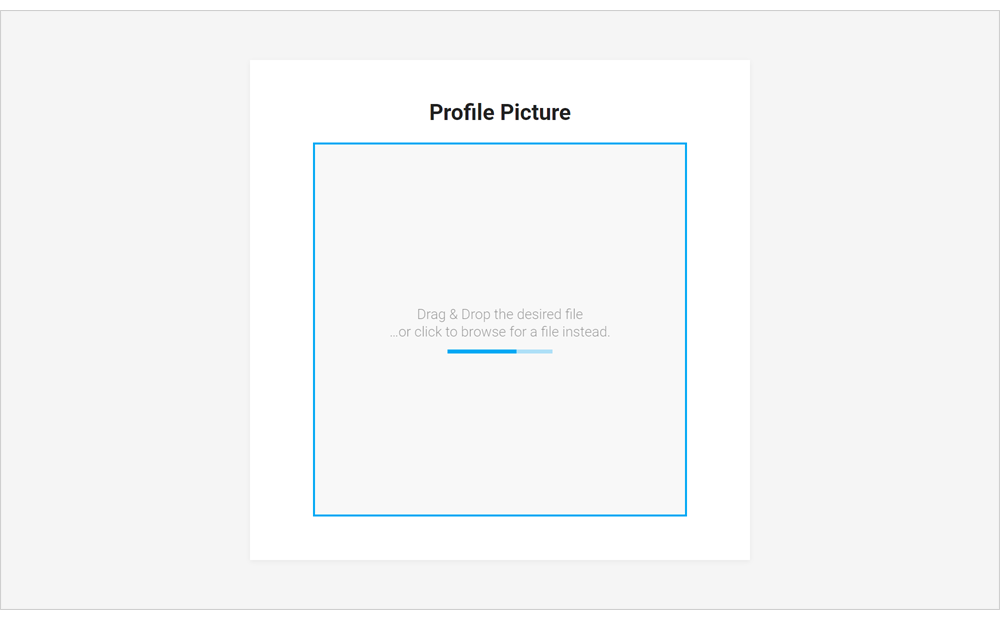
文件上传 - 自定义放置区
新的dropZone选项允许您指定自定义放置区域。

API增强功能
- dialogTrigger - 指定调用文件上传对话框的HTML元素。
- upload - 上传文件。
- abortUpload - 取消文件上传。
- removeFile - 删除文件。
标签:选项,控件,20.2,自定义,Diagram,DevExtreme,形状,工具箱 来源: https://www.cnblogs.com/AABBbaby/p/14595627.html