QSS -- QSS入门1
作者:互联网
QSS的概念
QSS的全程是Qt Style Sheets,顾名思义Qt样式表。Qt样式表是一种强大的机制,除了通过子类化QStyle已经可以实现的功能外,还允许您自定义窗口小部件的外观。 Qt样式表的概念,术语和语法受到HTML级联样式表(CSS)的启发,但适用于小部件世界。
样式表是文本规范,可以使用QApplication.setStyleSheet()在整个应用程序上设置,也可以使用QWidget.setStyleSheet()在特定的窗口小部件(及其子窗口)上设置。 如果在不同级别设置了多个样式表,Qt将从所有设置的样式表中获取有效样式表。 这称为级联。
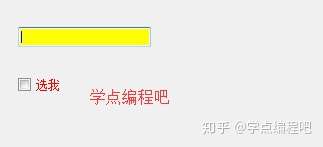
例如,以下样式表指定所有QLineEdits都应使用黄色作为其背景颜色,并且所有QCheckBox都应使用红色作为文本颜色:
QLineEdit { background: yellow }
QCheckBox { color: red }
效果如下图:

当使用样式表的时候能够最大限度的保证应用程序样式的统一。
QSS语法简介
Qt样式表术语和句法规则几乎与HTML CSS相同,功能上要弱些。CSS的语法可以参见:
https://www.w3school.com.cn/css/index.asp
样式表由一系列样式规则组成。样式规则由选择器和声明组成。选择器指定哪些小部件受规则影响;声明指定应在窗口小部件上设置哪些属性。例如:
QPushButton { color: red }
在上面的样式规则中,QPushButton是选择器,{ color: red }是声明。该规则指定QPushButton及其子类(例如,MyPushButton)应使用红色作为其前景色。
Qt样式表通常不区分大小写(即color, Color, COLOR, and cOloR指的是相同的属性)。唯一的例外是类名,对象名和Qt属性名,它们区分大小写。
可以为同一声明指定多个选择器,使用逗号(,)分隔选择器。例如,规则
QPushButton, QLineEdit, QComboBox { color: red }
相当于这三个规则的顺序:
QPushButton { color: red }
QLineEdit { color: red }
QComboBox { color: red }
样式规则的声明部分是属性列表:值对,用大括号({})括起来并用分号分隔。例如:
QPushButton { color: red; background-color: white }
选择器类型
Qt样式表支持CSS2中定义的所有选择器。下表总结了最有用的选择器类型。

子控件
为了设置复杂小部件的样式,有必要访问小部件的子控件,例如QComboBox的下拉按钮或QSpinBox的向上和向下箭头。选择器可能包含子控件,可以将规则的应用限制为特定的窗口小部件子控件。例如:
QComboBox::drop-down { image: url(dropdown.png) }
上面的规则设置了所有QComboBox的下拉按钮的样式。尽管双冒号(::)语法让人联想到CSS3伪元素,但Qt子控件在概念上与这些不同,并且具有不同的级联语义。
上面语句的效果如下:

子控件始终相对于另一个元素 - 参考元素定位。此引用元素可以是窗口小部件或其他子控件。例如,默认情况下,QComboBox的::下拉列表位于QComboBox的Padding矩形的右上角。默认情况下,::drop-down放置在::drop-down子控件的Contents矩形的Center中。
可以使用subcontrol-origin属性更改要使用的原始矩形。例如,如果我们想要将下拉列表放在QComboBox的边距矩形而不是默认的Padding矩形中,我们可以指定:
QComboBox {
margin-right: 20px;
}
QComboBox::drop-down {
subcontrol-origin: margin;
}
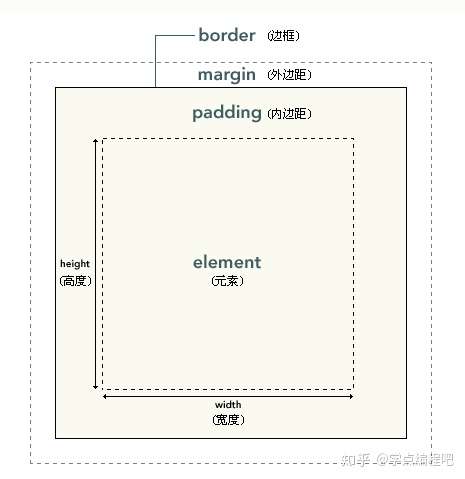
关于margin、Padding的概念可以参考下图(来源:w3school):

上面的效果图如下:

使用subcontrol-position属性更改Margin矩形内下拉列表的对齐方式。
width和height属性可用于控制子控件的大小。请注意,设置图像会隐式设置子控件的大小。
相对定位方案(位置:相对)允许子控件的位置偏离其初始位置。例如,当按下QComboBox的下拉按钮时,我们可能希望偏移内部的箭头以产生“按下”效果。为此,我们可以指定:
QComboBox::down-arrow {
image: url(down_arrow.png);
}
QComboBox::down-arrow:pressed {
position: relative;
top: 1px; left: 1px;
}
效果如下:

绝对定位方案(位置:绝对)允许相对于参考元件改变子控制的位置和大小。
定位后,它们将被视为与小部件相同,并且可以使用框模型进行样式设置。
注意:对于复杂的小部件(如QComboBox和QScrollBar),如果自定义了一个属性或子控件,则还必须自定义所有其他属性或子控件。
伪状态
- 选择器可能包含伪状态,表示根据窗口小部件的状态限制规则的应用。伪状态出现在选择器的末尾,中间有冒号(:)。例如,当鼠标悬停在QPushButton上时,以下规则适用:
QPushButton:hover { color: white }
效果如下:

- 使用感叹号运算符可以否定伪状态。例如,当鼠标(不)悬停在QRadioButton上时,以下规则适用:
QRadioButton:!hover { color: red }
QRadioButton:hover { color: blue }
效果如下(注意颜色对比观察):

- 可以链接伪状态,在这种情况下暗示逻辑AND。例如,以下规则适用于鼠标悬停在已检查的QCheckBox上的情况:
QCheckBox:hover:checked { color: red }
效果如下:

- 否定的伪状态可能出现在伪状态链中。例如,当鼠标悬停在未按下的QPushButton上时,以下规则适用:
效果如下:

- 否定的伪状态可能出现在伪状态链中。例如,当鼠标悬停在未按下的QPushButton上时,以下规则适用:
QPushButton:hover:!pressed { color: blue }
效果如下(注意按下和鼠标移上去颜色的变化):

- 如果需要,可以使用逗号运算符表示逻辑OR:
QCheckBox:hover, QCheckBox:checked { color: red }
效果如下:

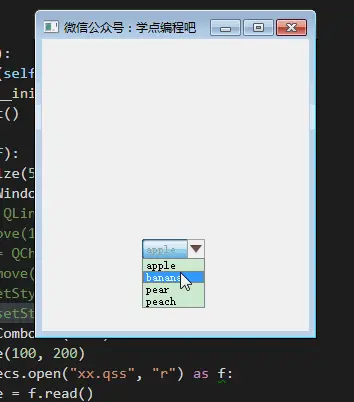
- 伪状态可以与子控制一起出现。例如:
QComboBox::drop-down:hover { image: url(dropdown_bright.png) }
效果如下:

级联
可以在QApplication,父窗口小部件和子窗口小部件上设置样式表。任意窗口小部件的有效样式表是通过合并窗口小部件的祖先(父级,祖父级等)上设置的样式表以及QApplication上设置的任何样式表来获得的。
当出现冲突时,无论冲突规则的特殊性如何,小部件自己的样式表始终优先于任何继承的样式表。同样,父窗口小部件的样式表优先于祖父母的样式表等。
这样做的一个结果是,在窗口小部件上设置样式规则会使其优先于祖先窗口小部件样式表或QApplication样式表中指定的其他规则。
我们在QPushButton对象上设置样式表:
myPushButton.setStyleSheet("* { color: blue }")
QPushButton上的样式表强制QPushButton(及其子类)具有蓝色文本。
还可以这样写:
myPushButton.setStyleSheet("color: blue");
继承
在经典CSS中,当未明确设置项的字体和颜色时,它会自动从父项继承。使用Qt样式表时,窗口小部件不会自动从其父窗口小部件继承其字体和颜色设置。
例如,考虑QGroupBox中的QPushButton:
qApp.setStyleSheet("QGroupBox { color: red; } ")
效果如下:

QPushButton没有明确的颜色集。因此,它不具有继承其父QGroupBox的颜色,而是具有系统颜色。如果我们想在QGroupBox及其子节点上设置颜色,我们可以写:
qApp.setStyleSheet("QGroupBox, QGroupBox * { color: red; }")
效果如下:

相反,使用QWidget.setFont()和QWidget.setPalette()设置字体和传播会传播到它们的子部件。
转自:https://zhuanlan.zhihu.com/p/47046560
标签:控件,入门,--,部件,QComboBox,QSS,color,样式表,QPushButton 来源: https://www.cnblogs.com/zzzsj/p/14592922.html