CSS 基础4
作者:互联网
精灵图 (Sprites)
使用精灵图目的
减少服务器接收和发送请求的次数, 提高页面加载速度
使用精灵图
- 精灵技术主要针对于背景图片使用。就是把多个小背景图片整合到一张大图片中。
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 移动背景图片位置,此时可以使用 background-position。
- 移动的距离就是这个目标图片的 x 和 y 坐标。注意网页中的坐标有所不同
- 因为一般情况下都是往上往左移动,所以数值是负值。
- 使用精灵图的时候需要精确测量每个小背景图片的大小和位置。
字体图标
字体图标的产生
使用场景: 网页中的一些小图标
精灵图的缺点:
- 图片文件还是比较大的。
- 图片本身放大和缩小会失真。
- 一旦图片制作完毕想要更换非常复杂。
字体图标的优点
- 轻量级: 比精灵图小
- 灵活性: 可以轻易修改大小, 颜色, 阴影, 透明效果, 旋转等等
- 兼容性
字体图标的下载
- icomoon 字库 https://icomoon.io
- 阿里 iconfont 字库 https://www.iconfont.cn/
字体图标的引入和使用
-
引入: 复制字体图标压缩包中 style.css
@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?5v7e60'); src: url('fonts/icomoon.eot?5v7e60#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?5v7e60') format('truetype'), url('fonts/icomoon.woff?5v7e60') format('woff'), url('fonts/icomoon.svg?5v7e60#icomoon') format('svg'); font-weight: normal; font-style: normal; font-display: block; } -
使用: 设定字体, 在 demo.html 中复制特殊字符

CSS 三角
其实就是边框, 将盒子大小设为零, 其他三个方向边框设为透明, 剩下的边框就成了三角形
可以调整盒子宽高来实现各种各样的三角形
CSS 用户界面样式
CSS 鼠标样式
\[\begin{align} \begin{array}{|l|l|} \hline \text { 属性值 } & \text { 描述 } \\ \hline \text { default } & \text { 小白 默认 } \\ \hline \text { pointer } & \text { 小手 } \\ \hline \text { move } & \text { 移动} \\ \hline \text { text } & \text { 文本 } \\ \hline \text { not-allowed } & \text { 禁止 } \\ \hline \end{array} \end{align} \]取消表单轮廓线
outline: none;
防止拖拽文本域resize: none;
resize: none;
vertical-align 属性
适用于行内块元素, 实现垂直居中
语法:
vertical-align: baseline | top | middle | bottom
| 值 | 描述 |
|---|---|
| baseline | 默认. 元素放置在父元素的基线上 |
| top | 把元素的顶端与最高元素的顶端对齐 |
| middle | 居中 |
| bottom | 元素的顶端与最低元素的顶端对齐 |
可以用来解决图片下方空隙
溢出的文字省略号显示
单行文字
{
white-space: nowrap;/*强制一行显示*/
overflow: hidden;/*溢出隐藏*/
text-overflow: ellipsis;/*用省略号代替超出的部分*/
}
多行文字溢出显示省略号(以两行为例)
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webhit-line-clamp: 2;
-webhit-box-orient: vertical;
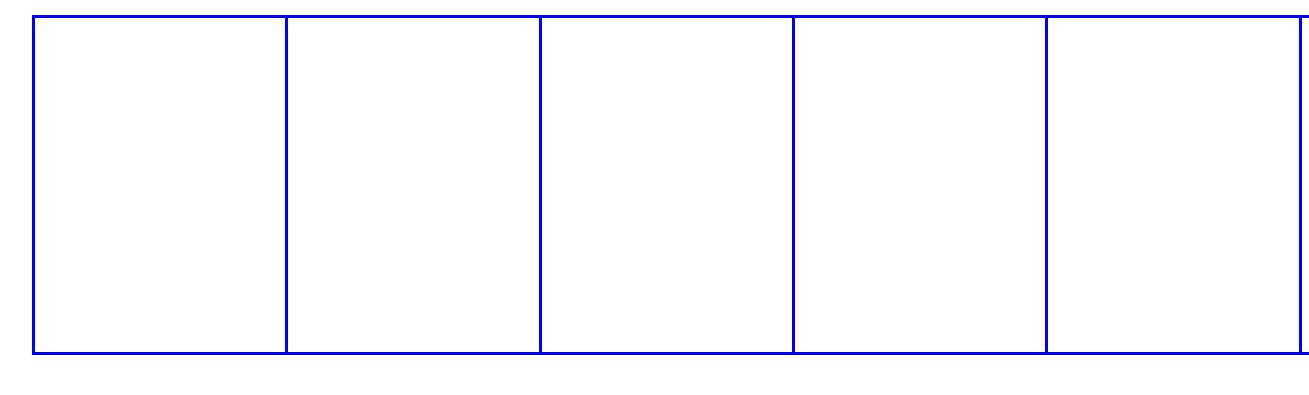
常见布局技巧
margin 负值的运用

可以让相邻的盒子的边框重叠, margin 设为负值
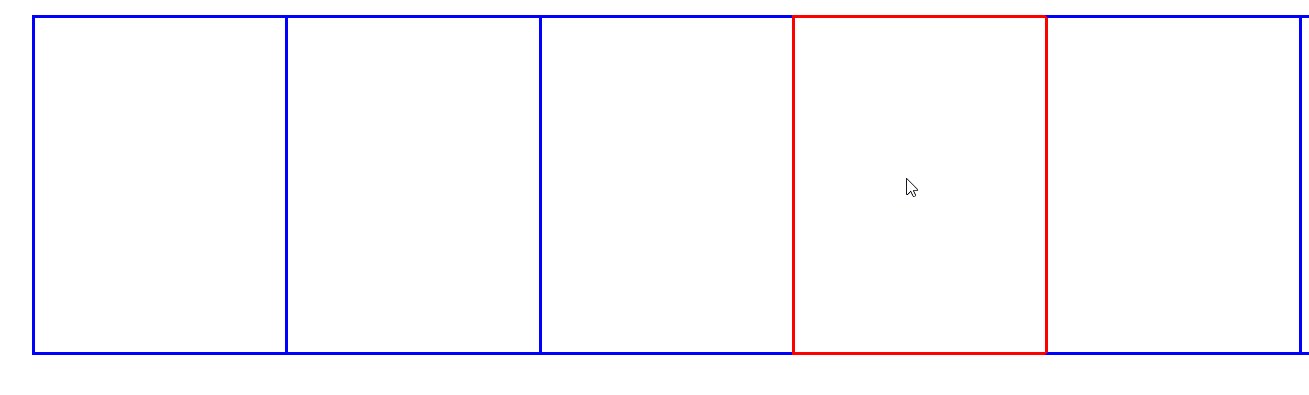
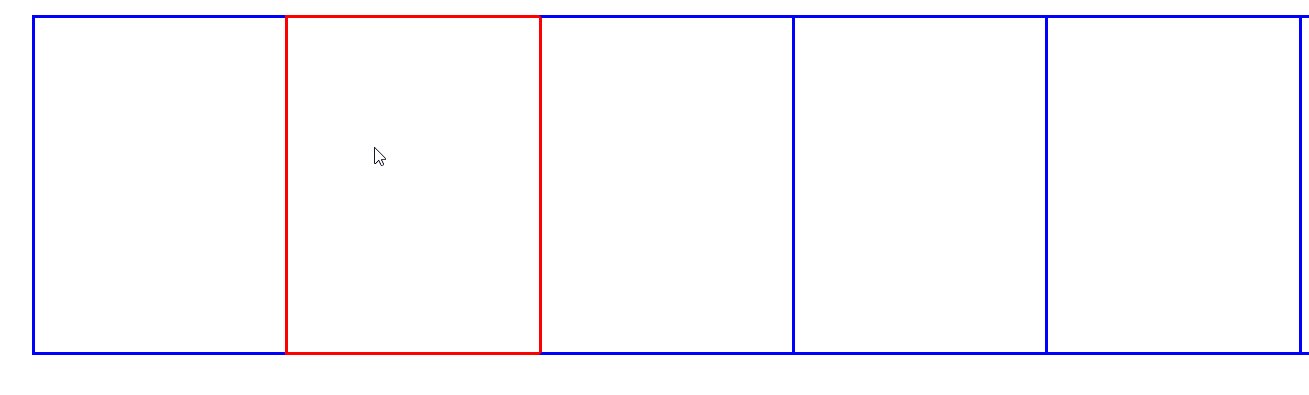
鼠标经过盒子, 提高这个盒子的层级
- 无定位时: 加相对定位
- 有定位时: 设置
z-index
或者用
li {
width: 150px;
height: 200px;
border: 2px solid blue;
border-right:none ;
float: left;
list-style: none;
}
li:hover {
border: 2px solid red;
border-right: none;
}
li:hover+li{
border-left: 2px solid red;
}
li:last-child {
border-right: 2px solid blue;
}
li:last-child:hover{
border-right: 2px solid red;
}
文字环绕浮动元素应用

左侧 div 中装有 img, 只需将图片设置 float:left; 文字就会自动到右边
行内块的运用

每个按钮都是一个 a, 可以用行内块实现,结构
<div>
<ul>
<li><a>1</a></li>
<li><a>2</a></li>
<li><a>3</a></li>
<li><a>4</a></li>
...
</ul>
</div>
将 a 添加 display: inline-block;, 再设置边距等等
标签:icomoon,text,基础,精灵,li,hline,border,CSS 来源: https://www.cnblogs.com/Jyaoushingan/p/14535266.html