嘿!老铁!听说你要设爆z-index ?!!
作者:互联网

前两天,我在某乎上看到一篇文章:

这个场景有点似曾相识......
总之,这番言论.....突然激起了我的创作欲,于是本美少女为你们准备了一篇z-index的正确使用指南。快拿来笔和纸做个小笔记吧!!

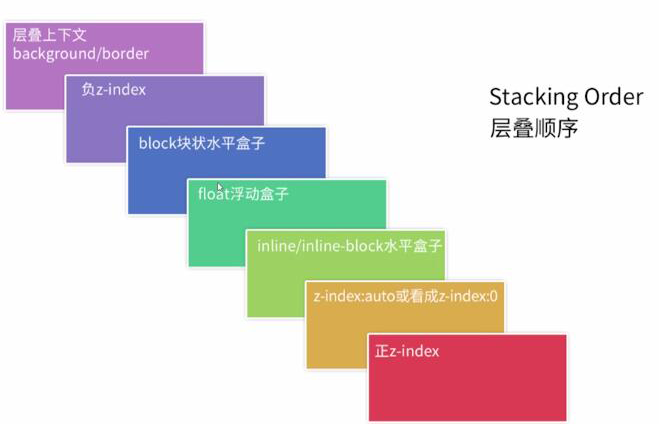
层级图镇楼!!!
常见问题

emmm.....那么产生这些常见问题的原因是什么呢?
.
.
.
.
.
.
.
.
.

.
.
.
.
.

如下图:

好了,我们的第一个知识点来了。
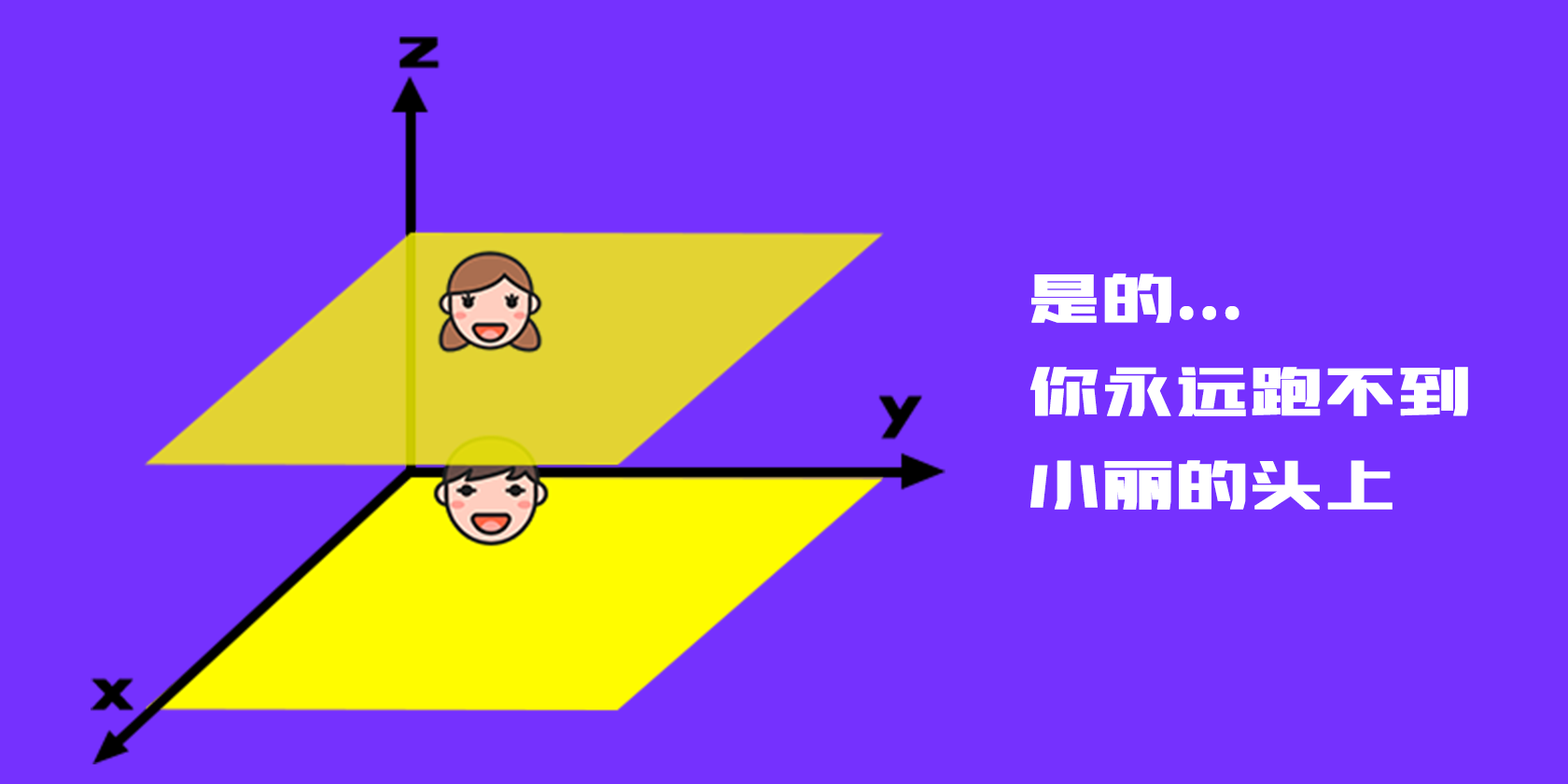
父级和子级
我们把每层楼的房间比作父元素,把你和小丽比作子元素。父元素的z-index决定z轴的范围,子元素的z-index决定范围内的层级。
.second {
z-index: 2; /*二楼小丽家*/
.xiaoli {
z-index: 1; /*小丽的层级*/
}
}
.first {
z-index: 1; /*一楼你家*/
.you {
z-index: 1000; /*你的层级*/
}
}
虽然你的层级是1000,但是层级范围限制在一楼。所以即使小丽的层级是1,小丽也会在你的上面。

所以,我们未来在样式代码里敲完z-index冒号准备写数字的时候,
想想当前元素的父元素是谁?
它的范围是什么?
设了之后可以针对于谁生效?
(嗯.......说到了针对谁生效)让我们继续看图片吧:
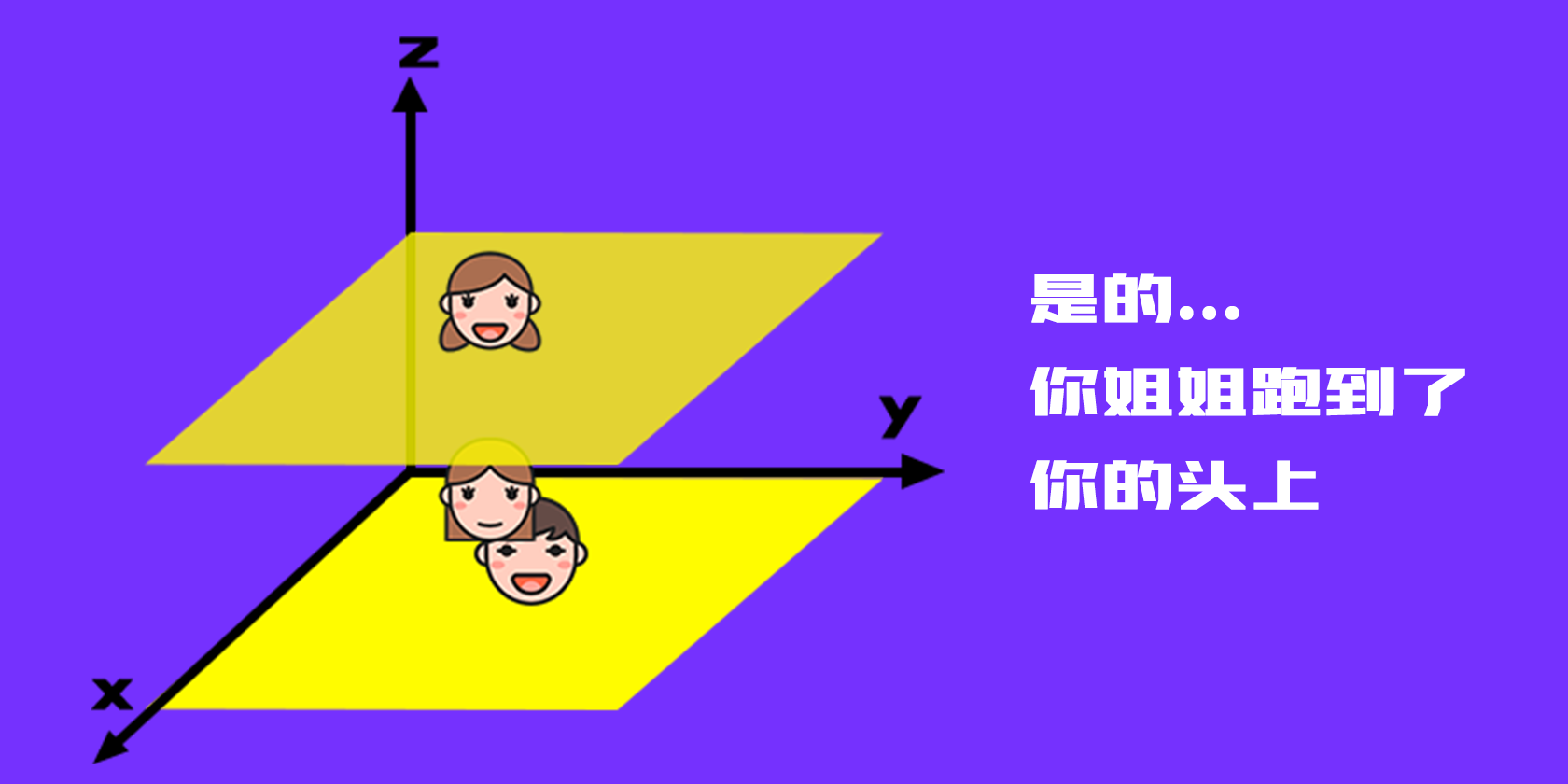
请出我们的女二号小美,你的亲姐姐。由于你们在同一个屋檐下(同一个父级里),所以你们是可以用z-index进行层级排列的。

.second {
z-index: 2; /*二楼小丽家*/
.xiaoli {
z-index: 1; /*小丽的层级*/
}
}
.first {
z-index: 1; /*一楼你家*/
.you {
z-index: 1; /*你的层级*/
}
.xiaomei {
z-index: 2; /*小美的层级*/
}
}
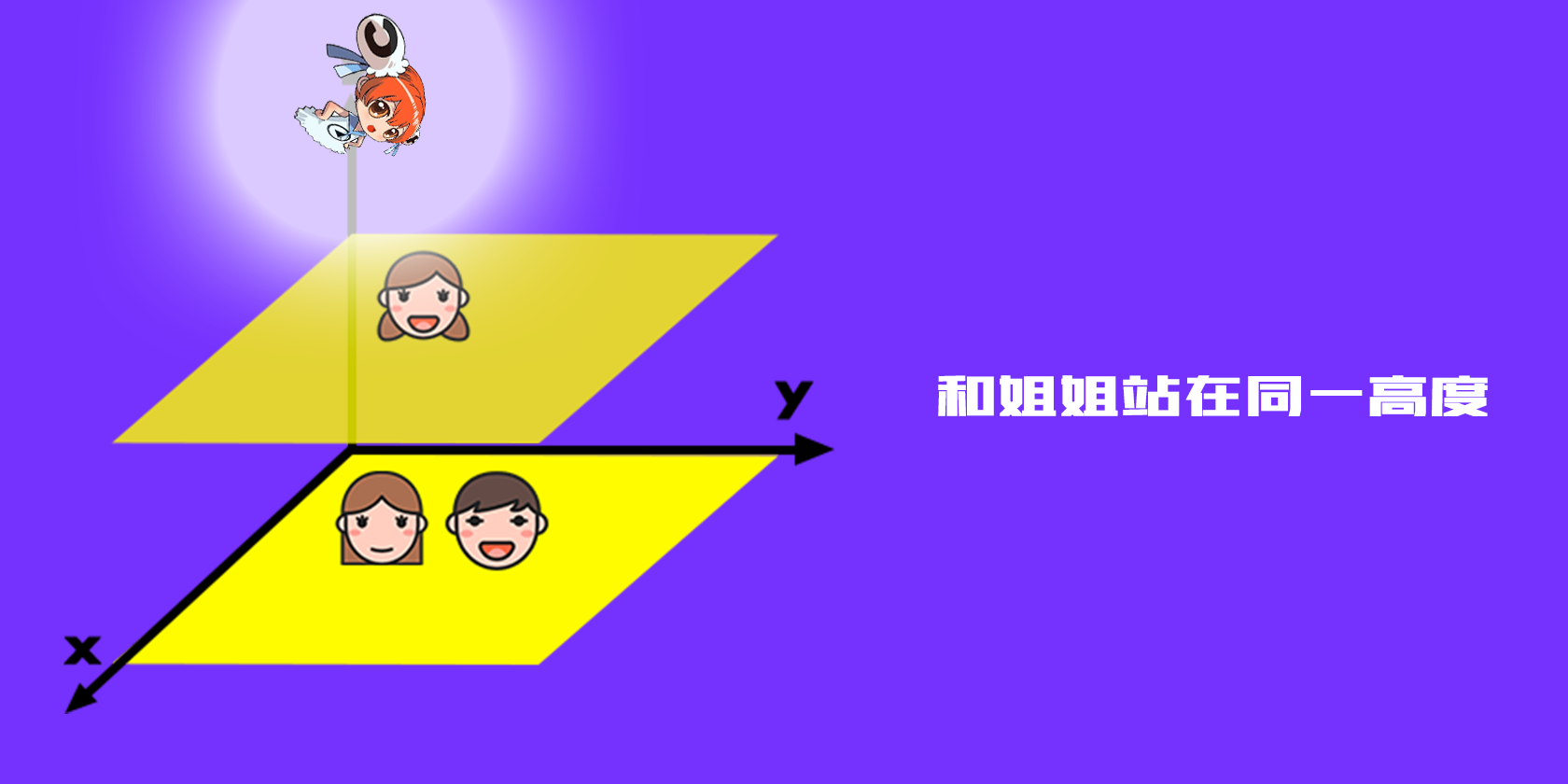
当然,你也可以和你姐姐站在同一高度(各位老铁注意,z轴的上方飘来了一位画风迥异的观众,我们暂且叫它小天使,小天使的视角就是我们用户看页面的视角)。

还可以和你的同学们站在同等高度:

大家仔细看上面这张图,有很多人物元素都存在于同一个层里。其实我们做的前端页面也是这样的,大部分元素其实都可以在同一个层级里,只有一些个别的元素(四楼小丽,类比页面中的弹框)会在一些特殊的层里。
我们现在假设每个人的xy坐标值不变,只有z的坐标变,每个人独占一个楼层,但是小丽始终保持在最高层。想一下从上往下看会是什么样子?
是不是发现,其实小天使看到的效果会和很多人在一楼的效果是一样的?不管项目的大小,我们并不需要那么多的z-index层。
但是如果大家光写z-index一个属性的话,层级可能是不生效的。
z-index要配合position(值为非static)一起使用,设了position后,会自动形成三维的z轴。
取值方法
这里有一些管理z-index的建议是:
1、z-index从0开始设起(非常老实巴交朴实无华但最实用好维护的写法)
.a {
z-index: 0;
}
.b {
z-index: 1;
}
.c {
z-index: 2;
}
......
为什么我不建议老铁们不要把z-index写得太大呢?首先,老铁们可以分析一下自己曾经做过的小项目,然后去全局搜一下 "z-index"。如果发现搜出来了非常多的"z-index",尝试着去简化它:
第一步:删掉一些冗余的z-index(那些可加可不加的都删掉)。
第二步:合并一些不同的数值(例如你有一个z-index为7,两个z-index为6,你发现那个7改成了6之后依然正常生效,那就把7改成6)。
第三步:把不同数值由小到大排列,并用0,1,2,3……的个位数替换。
这三步做完之后,你会发现,你的z-index层级根本不需要那么多。再大的项目,10以内是完全够用的,高质量的网页绝对不是榴莲千层,真的不会有那么多层。并且,这样写有利于后期维护,因为数字就是从0开始的那么几个。如果z-index依然很多,就需要去考虑DOM结构是否要再优化下。
当然,这方面我们可以灵活运用,如果老铁们引入了第三方的组件,组件某个元素的层级是1000,那我们也可以在1000的基础上加(减)1,2,3……

2、设置变量(大型项目中管理z-index的方法)
$zindex-dropdown: 1000; $zindex-sticky: 1020; $zindex-fixed: 1030; $zindex-modal-backdrop: 1040; $zindex-modal: 1050; $zindex-popover: 1060; $zindex-tooltip: 1070;
如上,在现代的大型项目中,很多开发者会这样使用z-index。
但是,这种方法的难点在于:
(1)需要做好前期预测:我们都需要给哪些组件设置z-index?组件类似下拉框、弹框、遮罩等我们是否都能想到都能顾及到,它们之间的层级顺序是怎样的,相邻层级之间的数值差要定成10还是20?如果在做项目的过程中两个相邻层级之间出现了新的层级需要如何处理?后期是否好维护?如果用了第三方的组件库,组件的z-index值为10000的时候要怎么批量改上面这些变量?
(2)如何记住每个变量是干什么的:显而易见,这段代码是要提取到一个专门的样式文件里的,而不是分散在各个选择器的样式里。让我们沉下心来想一下,我们是否需要每次写到z-index的时候都去查询这个文件,并去找应该设置哪个变量?还有开发者的英文水平其实是参差不齐的,是否会导致一部分人单词拼错而找三个小时bug的情况?开发者忘记使用自己已定义好的变量是比较常见的事,如果z-index的形式各式各样(既有变量又有数字),到最后要如何整合?
3、设置动态值
无论z-index玩出什么花,其实它的本质还是一样地朴素,就是在z轴上控制那几个层级。
动态设置z-index值指的就是用户触发某个操作,然后z-index的层级发生变化。这种方法在写的时候要注意触发操作后z-index变成的结果值。
控制层级的办法
z-index只是控制层级的方法之一。那么除了设置z-index,我们还可以用什么方法去控制层级呢?
我们还可以用float、position、flex、opacity、transform、filter、clip-path(css区域类属性)、网页媒体属性、后来者居上等方法去实现层级的排列。(后来者居上:在HTML里,后面的元素可以配合 “margin-top: 负数” 覆盖前面的元素)
原因是:具有以上这些属性的元素必须依靠其他层级才可以证明自己的存在,从而页面会产生多个层,就会有层级的概念。
其实现在市面上有很多大网站都是有一些肉眼可见的层级问题的。所以这类属性要控制好,能少则少,用比较安全的办法去替代比较冒险的属性。
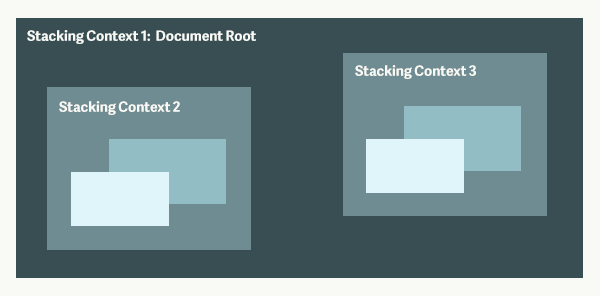
那么传说中的层叠上下文(stacking-context)是什么呢?如果要形象地解释的话,就是刚刚上面例子里面的楼层。你住的一楼不管里面有多少人,都是一个层叠上下文;小丽住的二楼,自己一个人住也是一个层叠上下文。感受一下下面的两幅图:


另外,父元素是flex布局,子元素可以直接用z-index来控制层级。

那么z-index: 0和z-index: auto又有什么区别呢?
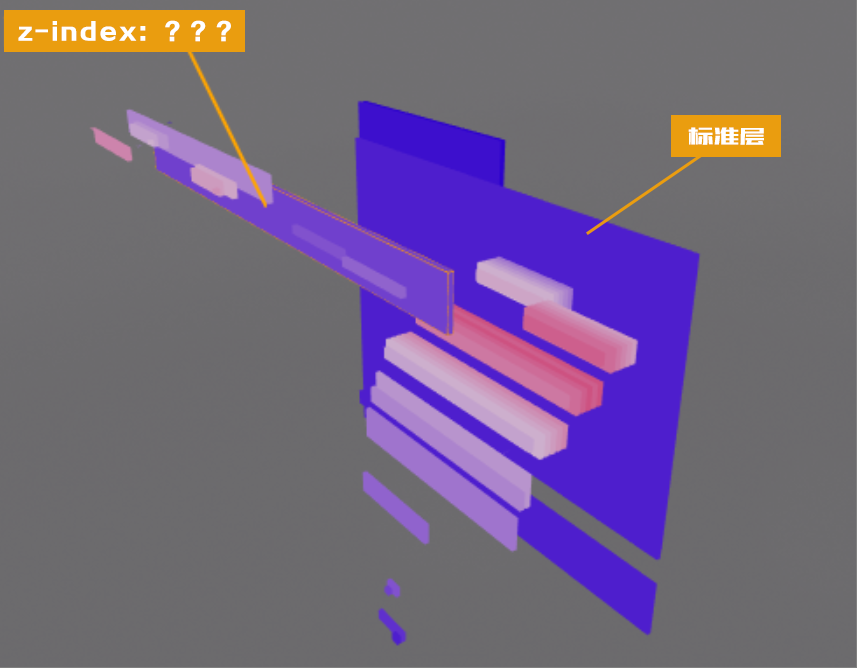
z-index: 0所在的元素是层叠上下文元素,而z-index: auto所在的元素是一个标准层上的普通元素。
前端人员要学习的东西非常多,范围很广,但是页面展示其实是最贴近用户的一个部分。我们如果可以稍微克服浮躁,耐心去研究几分钟CSS的问题,并做总结,反复打磨自己的项目。整个页面的质量就会飞快提升好几个档次,用户也可以最直接地感受到整个页面的温度。
好了,说了这么多,其实阅读文章之后,真正的掌握还是要靠每个人在项目中一点一点地实践!
老铁们加油鸭!
如果有老铁可以结合实际项目给我一些建设性建议,我会感激不尽!
另外,如果本文出现一些敏感词或者逻辑上的错误望大家提醒指教!我一定会粗来及时更正的!呜呜~

————————————————————————————————————————————————
参考文献:
https://www.smashingmagazine.com/2021/02/css-z-index-large-projects/
https://ishadeed.com/article/understanding-z-index/
标签:老铁,index,层级,元素,zindex,小丽,设爆,页面 来源: https://www.cnblogs.com/miling7055/p/14498322.html