EL表达式
作者:互联网
El表达式(用到新的再补充)
一、EL表达式的简介
EL全名Expression Language。EL主要作用:
-
获取数据
用于替换jsp页面的脚本表达式,从web域中检索java对象、获取数据。通俗的讲就是获取某个web域中的对象以及其value,访问javabean的属性,访问List集合,Map集合,访问数组。
-
执行运算
利用EL表达式可以在JSP页面中执行一些基本的关系运算、逻辑运算和算术运算,以在JSP页面中完成一些简单的逻辑运算。${user==null}
-
获取web开发中常见的对象
EL 表达式可以通过pageContext获取JSP内置对象,从而获得这些对象的数据。
-
调用java方法
EL表达式允许用户开发自定义EL函数,以在JSP页面中通过EL表达式调用Java类的方法。
1.1获取数据
Servlet向通过setAttritube(),将数据发送到Jsp页面,前台Jsp通过El表达式拿到数据,语法为:${标识符}
EL表达式语句在执行时,会调用pageContext.findAttribute方法,用标识符为关键字,分别从page、request、session、application四个域中查找相应的对象,找到则返回相应对象,找不到则返回”” (注意,不是null,而是空字符串)。
@WebServlet(name = "ElServlet", value = "/ElServlet")
public class ElServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
Student student = new Student();
student.setSnum (1);
student.setSname("zs");
Address address = new Address();
address.setSchoolAddress("zz");
address.setHomeAddress("ah");
student.setAddress(address);
String[] hobbies = new String[]{"football","basketball","baseball"};
request.setAttribute("student",student);
request.setAttribute("hobbies",hobbies);
request.getRequestDispatcher("index.jsp").forward(request,response);
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}
<head>
<title>El表达式测试</title>
</head>
<body>
<br>----Servlet向jsp页面传递值----<br>
${requestScope.student.snum}<br>
${requestScope.student.sname}<br>
${requestScope.student.address["schoolAddress"]}<br>
${requestScope.student.address["homeAddress"]}<br>
<br>------使用EL遍历数组中的值--------<br>
${requestScope.hobbies[0]}<br>
${requestScope.hobbies[1]}<br>
${requestScope.hobbies[2]}<br>
<%
request.setAttribute("name","张三");
%>
<%
String name = (String) request.getAttribute("name");
out.print(name);
%>
<br>------使用EL获取变量值-------<br>
${name}
<br>----在jsp页面,使用el表达式来获取map集合中的数据----<br>
<%
Map<String,String> map = new HashMap<String, String>();
map.put("snum","1");
map.put("sname","张三");
map.put("sage","12");
request.setAttribute("map",map);
%>
${map.snum}
${map.sname}
${map.sage}
</body>
1.2使用EL表达式实现逻辑运算
<html>
<head>
<title>EL实现运算</title>
</head>
<body>
<h3>关系运算符测试</h3>
${5==3} ${5 eq 5}<br>
${5!=3} ${5 ne 3}<br>
${5<3} ${5 lt 3}<br>
${5>3} ${5 gt 3}<br>
${5<=3} ${5 le 3}<br>
${5>=3} ${5 ge 3}<br>
<h3>el表达式进行四则运算:</h3>
加法运算:${365+24}<br/>
减法运算:${365-24}<br/>
乘法运算:${365*24}<br/>
除法运算:${365/24}<br/>
<h3>el表达式进行关系运算:</h3>
<%--${user == null}和 ${user eq null}两种写法等价--%>
${user == null}<br/>
${user eq null}<br/>
<h3>el表达式使用empty运算符检查对象是否为null(空)</h3>
<%
List<String> list = new ArrayList<String>();
list.add("123");
list.add("zs");
request.setAttribute("list",list);
%>
${requestScope.list[0]}
${requestScope.list[1]}
${!empty(list)}
<h3>EL表达式中使用二元表达式</h3>
<%
Student student = null;
session.setAttribute("student",new Student("张三"));
%>
${student==null?"没有相关信息":student.sname}
<br>
<h3>EL表达式数据回显</h3>
<%
Student sd = new Student();
sd.setGender("female");
request.setAttribute("sd",sd);
%>
<input type="radio" name="gender" value="male" ${sd.gender=="male"?'checked':''}>男
<input type="radio" name="gender" value="female" ${sd.gender=="female"?'checked':''}>女
</body>
</html>
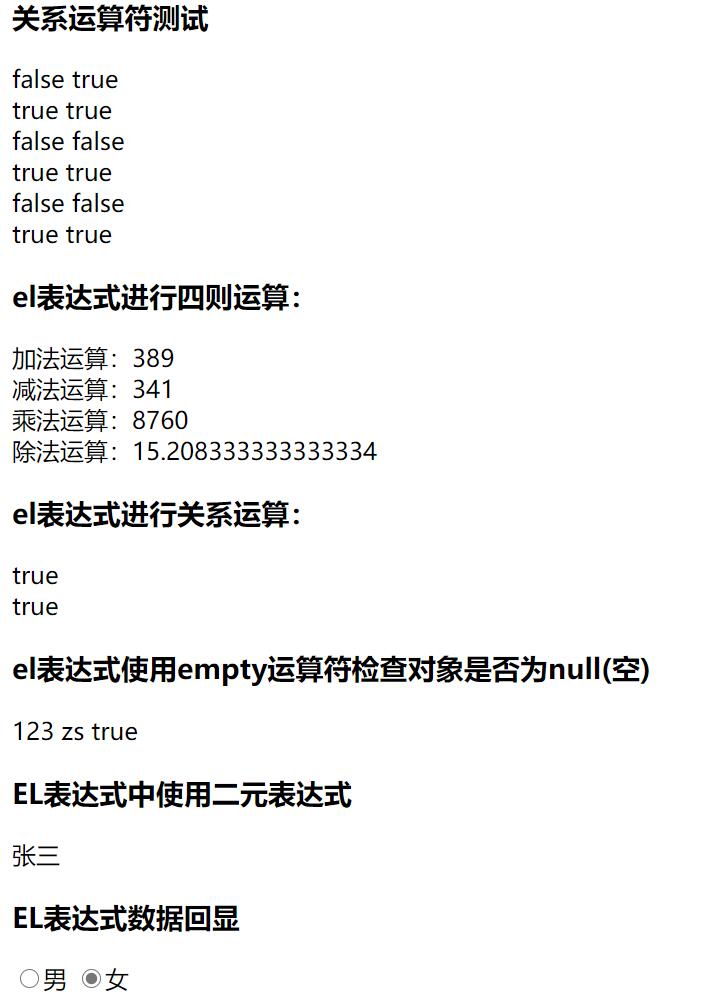
运行结果如下:
标签:EL,map,requestScope,request,student,表达式 来源: https://www.cnblogs.com/aishimin/p/14394526.html