学习小结 | Vue+TweenMax做一个温度计
作者:互联网
前言
所谓站在巨人的肩膀上学习,是因为这个例子是来自于一个来自于国外的“每周插件”的栏目的教程,所以我很严肃的说清楚这点!这篇文章是自己通过这个例子的学习后,的一些碎碎叨和笔记,请大家多支持原作者忽略我哈哈哈。
原教程地址:Building an Animated Slider — WotW。
原作者:Eder Diaz
效果
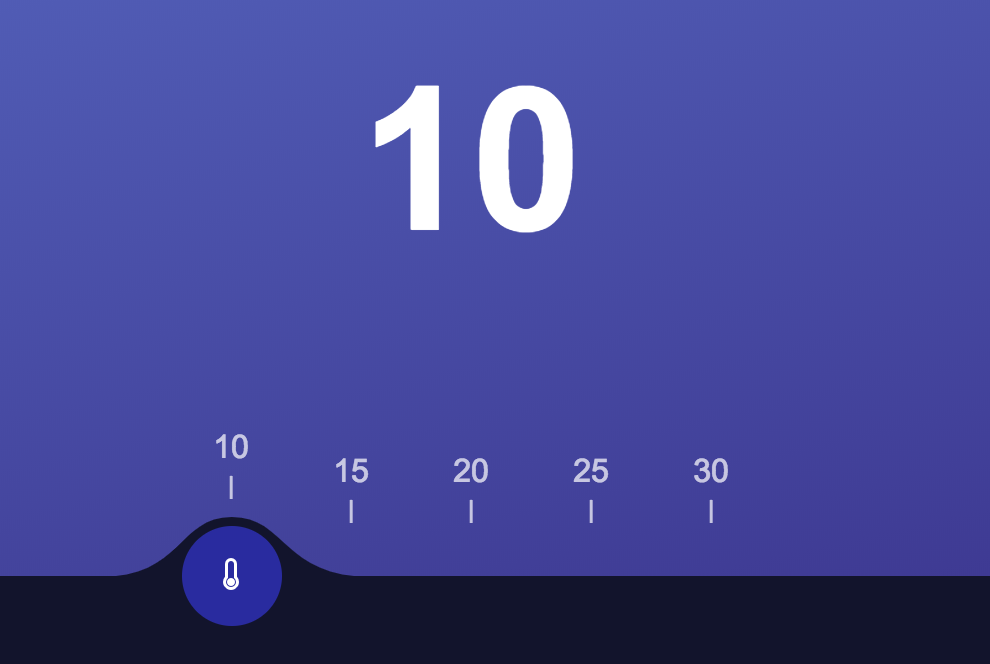
内容是一个温度显示“仪器”,上方一个当前温度显示,下方还有一个温度刻线。拖动下面带有温度计图标的按钮,就可以改变当前的温度,而背景的颜色也会随着温度的改变发生相应的提示改变。
模仿敲完的效果:https://codepen.io/mochilee/p...
布局思路
基础布局
整体上说它可以分为上和下两个部分,所以我们用一个upper-container和lower-container来作为基础。
原教程使用了Grid布局,给整个容器加上了100vh的高度,让div在没有内容的时候也能被沾满。Grid设置上部分占高度的3/4,下部分为1/4。
display: grid;
grid-template-columns: 1fr;
grid-template-rows: 3fr 1fr;
height: 100vh;
upper-container部分就是普通的文字居中,lower-container部分的刻度线是一个ul列表,除了数据外每个数字还要再对应一个竖线。温度的数据要从Vue的实例中获取,然后进行一个v-for输出。
波浪的绘制
波浪实质上是一个SVG图像:
<svg width="150" height="30" viewBox="0 0 150 30" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M74.3132 0C47.0043 2.44032e-05 50.175 30 7.9179 30H144.27C99.4571 30 101.622 -2.44032e-05 74.3132 0Z" transform="translate(-7.38794 0.5)" fill="#12132C"/>
而这里波浪能跟着按钮一起移动,其实就是把它们所在的整个div进行了一个translate平移,就给人感觉好像是它在变形。
动作解析
整个效果最核心的就是随着鼠标对按钮的移动,有几个地方会发生改变:
- 按钮和波浪的位置发生了改变
- 当前温度发生了改变
- 背景颜色发生了改变
拖拽效果应该很多人都做过啦,我们要通过在刻度线上偏移的量,对应到颜色和当前温度,所以我们应该要有以下几个数据来记录:
- dragging:是否正在拖拽
- initialMouseX: 拖拽开始鼠标的X位移
- sliderX: 按钮和波浪当前的X位移
- initialSliderX: 按钮和波浪初始的X位移
- gradientStart: 渐变开始的颜色
- gradientEnd: 渐变结束的颜色
TweenMax
是一个JS动画库,官网在这里:
https://greensock.com/tweenmax
https://greensock.com/tweenlite
TweenMax extends TweenLite, adding many useful (but non-essential)
features like repeat(), repeatDelay(), yoyo(), updateTo(), and more.
TweenMax包含了TweenLite的内容,整个效果达成的话这里只用到了一个:
TweenLite.to(this, 0.7, {
'gradientStart': targetGradient.start,
'gradientEnd': targetGradient.end
})
动画在0.7秒内对颜色进行渐变。
标签:Vue,container,波浪,TweenMax,按钮,颜色,小结,温度 来源: https://www.cnblogs.com/jishufashaoyou/p/13027411.html