【网易云信】H5 容器技术方案
作者:互联网
Native 开发原生应用是手机操作系统厂商(目前主要是苹果的 iOS 和 Google 的 Android)对外界提供的标准化的开发模式,他们对于 Native 开发提供了一套标准化实现和优化方案。但是他们存在一些硬伤,比如 App 的发版周期偏长、有时无法跟上产品的更新节奏;灵活性差,如果有较大的方案变更,需要发版才能解决;如果存在 bug,在当前版本修复的难度比较大(iOS 的 JSPatch 方案和 Android 的 Dex 修复方案);需要根据不同的平台写不同的代码,iOS 主要为 Object-C 和 Swift,Android 为 Java。
APP端的迭代过程中的最后一步,需要提交版本到应用市场(App Store 或安卓各市场)。App 端的需求中有一部分会有更新频繁、业务需求动态等特点,需要用户能够及时更新。该场景下,H5 能够满足此类特性的需求(更快、更简便的服务,代码可高度重用,服务发布方便等优点),能够做到快速承载业务的更新,多端开发统一。因此现在越来越多的公司使用 H5+Native 的 Hybrid 模式来开发 App。
本文通过设计一种 H5 容器,在完成 H5 页面的远端载入之外,提供对 H5 页面访问加速、提高安全性的支持。同时设计 H5 的模版化,离线化完成 H5 页面访问加速;还有 Native 与 H5 的请求委托,将鉴权信息等部分接口委托至 App端,增加安全性。
方案概述
- H5 页面模版化、离线化
H5 页面分为静态、动态数据部分;目的是可以通过在 App 端预先加载模版(静态资源通过脚本自动打包到应用,首次安装解压处理),只请求动态数据部分,减少并发的请求数量,提高速度。
- 模版打包
H5 页面除了动态数据部分,其他内容包括 js、css、img 等静态资源预先被打包成模版包,同时 App 端在合适的时机进行下载并缓存在本地。如果模版更新频繁、全包的尺寸较大,应将公共资源单独抽离,并采用增量包更新方式。
- 模版更新策略
更新时机:推送通知(客户端静默更新)、App 启动、App 回到 前台、定时周期性检测更新、添加对象作为资源更新的监听器更新模版,提供多维度的更新策略。(后期考虑基于长连接的消息推送更新模版)
更新策略:远程模版配置和本地模版配置在模版版本和模版有效期上的比较。同时增加对模版的 md5 校验,防止资源的篡改。
- 资源拦截
H5 容器加载模版,会加载引用的 js、css、img 等文件,H5 容器需要对该类文件进行拦截,返回资源包中对应的文件;为了找到资源包中对应的文件,需要提供一份静态资源的映射配置表。
- JsBridge 通道
实现 Native 与 H5 页面的交互:业务协议接口的定义,管理页面切换,与服务器的数据交互,App 端通用功能等。Native 与 H5 的请求委托,将鉴权信息等部分接口委托至 App 端,增加安全性。
- 日志统计
包括 H5 性能指标,模版包的更新成功率,以及本地模版和远程页面访问的占比,和一些异常日志的收集,然后统计上报,提供完善的日志统计。
详细方案
- 1、主流程
H5容器方案包括两个主流程:
- 模版更新流程:包括后端 cms 上传及 App 同步
- 模版访问流程:设计 App 识别并访问模版,H5 与 JS 交互的流程
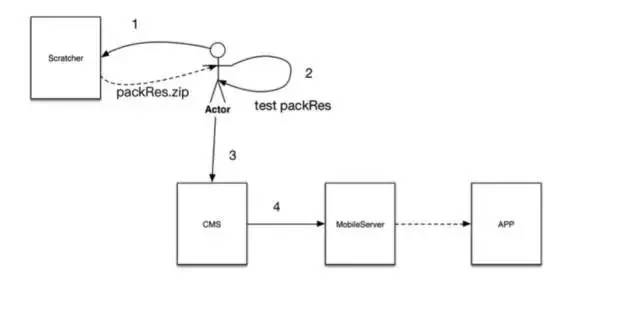
发布流程
模版发布流程如下图所示:
- 确定模版更新,并通知到 QA
- QA 测试模版包,确认无误
- 提交发布测试人,上传 CMS(上传模版包至阿里云)
- CMS 调用 MobileServer 接口,存入系统
- 等待 App 端同步到本地
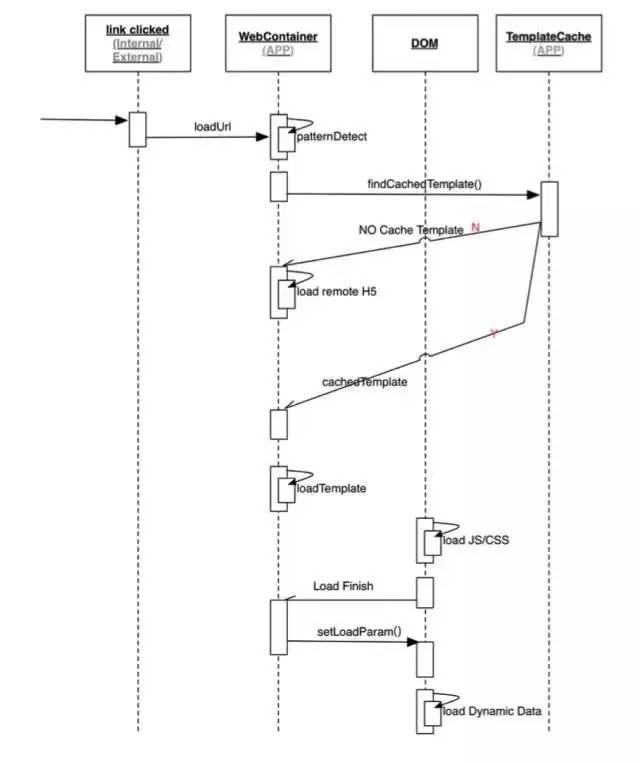
模版加载时序图:
- 2、模版分类及识别
模版分类通过业务场景设定,并且可以通过 wap url 的特定字符串设别,例如:http://host/yougouPages/Cart?...
其中 yougouPages/Cart 即模版识别串(detectKey),容器加载到该 url 后,通过 detectKey 确定是否加载已经存在的对应的模版。
- 3、配置信息管理
所有模版在 MobileServer 上维护一份信息(templateInfo),包括全量包和增量包下载地址,模版包的版本,识别字符串,模版
id,模版更新时间戳,模版有效截止时间戳,模版状态(用于下线模版识别,解决突发问题)
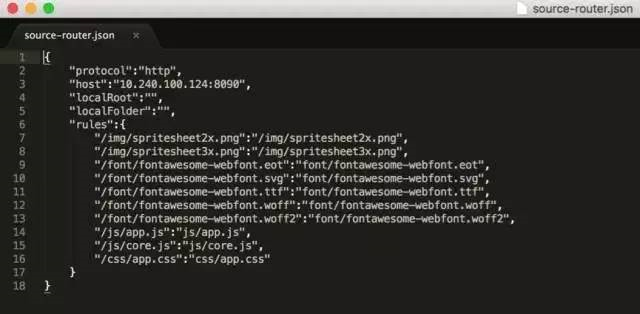
- 4、App 端 H5 容器对离线资源的重定位
模版资源打包时,需要形成一份 url->localPath 的映射表:
后续考虑对资源映射进行加密处理,防止被篡改。
- 5、H5 与 App 交互
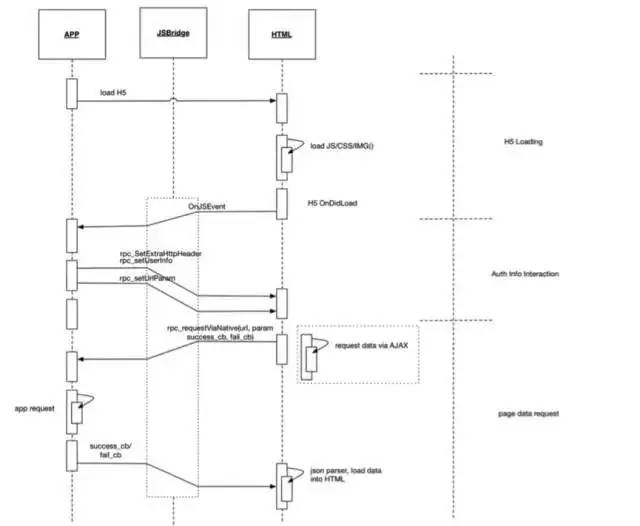
考虑到 H5 对 App 端的硬件信息、鉴权信息,请求信息等的依赖,H5Container 需要为 H5 提供接口,提供对应的信息。所有通过模版加载的 url,带上额外参数 http://host/subpath?&ish5cont...,H5 页面可根据该参数确定相应的初始化工作。
时序图:
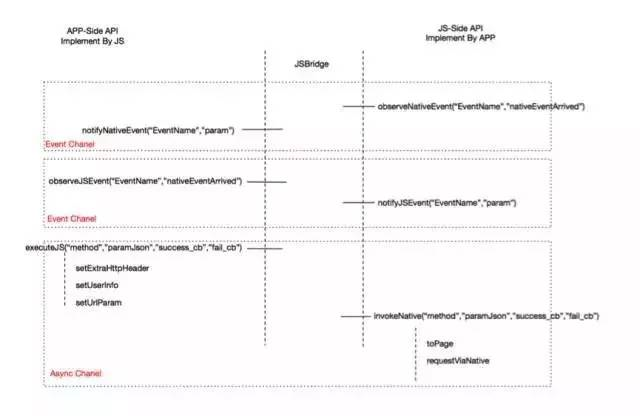
- 6、JsBridge 接口描述
JsBridge 作为 Native 与 js 的信息交互的通道,提供最基本的方法调用的接口。App 需要进行业务维度的封装,暴露出接口。
- 7、模版使用策略
模版的使用过程,在某些情况下不适合使用模版,或为了解决模版在特定场景有问题,决定停止使用。因此需要定义模版的使用条件。模版配置信息增加:vaildTs,offine,exception。
随着音频处理和压缩技术的不断发展,效果更好、适用范围更广、性能更高的算法和新的技术必将不断涌现,如果你有好的技术或者分享,欢迎关注网易 MC 官方博客以及微信公众号:
关注更多技术干货内容:网易云信博客
欢迎关注网易云信 GitHub
欢迎关注网易云信官网官网微信公众号:
本文转载于:猿2048→https://www.mk2048.com/blog/blog.php?id=h1cbkikki0j
标签:网易,模版,App,更新,H5,云信,Native,页面 来源: https://www.cnblogs.com/10manongit/p/12871833.html