那些年被"62.5%"欺骗过的rem
作者:互联网
前言
有过移动端开发经验的人都知道,ios跟android页面的 像素(px)密度 不一样。这就有点尴尬了,因为在android这边一个div 180px刚刚好,但是去了ios那边可能就不一样了,可能会造成页面变得扭曲。
为了解决这个问题,救星——rem出现了。它的值默认是1rem == 16px,这样子的话计算起来就不是很方便了。所以很多人喜欢把它设置成1rem == 10px。10/16就是 0.625。我们的主角出现了!
怎么设置rem
很多人知道在根节点设置,也就是 html{font-size:62.5%;} 就可以了。我不知道是谁一开始就这么说的。但我知道这个人也太不负责任了。为什么呢?因为谷歌只允许font-size最小是12px.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试rem</title>
<style>
html{font-size: 62.5%;}
.px{width: 100px;height: 10px;background-color: red;}
.rem{width: 10rem;height: 10px;background-color: blue;}
</style>
</head>
<body>
<div class="px"></div>
<div class="rem"></div>
</body>
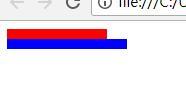
</html>按网上那些人的道理,两个div本应该一样宽的。但是呢,现实是这个样子的......(实际上你用谷歌是跟下图,但用万恶的IE打开是蓝色比较短,火狐是一样长。)各个浏览器还不一样,这很是尬尴啊!
如何正确设置rem的大小
还是在根节点设置,但代码就要改成这样了。
html{font-size: 625%;}或者
html{font-size:100px;}不过现在的1rem 是等于 100px,但是整的倍数比较容易计算啊。而且IE、火狐、谷歌等等浏览器都兼容的。不会说在各个浏览器还长短不一样,这种情况不存在的!
标签:欺骗,62.5%,html,1rem,rem,font,size 来源: https://www.cnblogs.com/baimeishaoxia/p/12469829.html