css双飞 翼布局
作者:互联网
引言
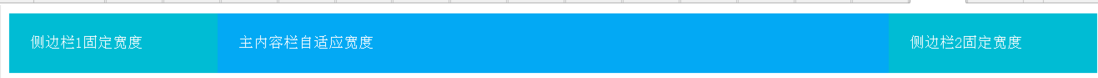
曾经在江湖上盛传的双飞翼布局,无人不知,无人不晓。大概的意思就是左右两边盒子固定宽度,剩下中间部分自由缩放,考虑到一般网站的主体部分在中间,用户首先需要看到的是中间部分。所以将中间的div放在最上方,如下图所示。
双飞翼布局经典实现
// HTML部分
<div class="container">
<div class="main">
<p>主内容栏自适应宽度</p>
</div>
<div class="aside-1">
<p>侧边栏1固定宽度</p>
</div>
<div class="aside-2">
<p>侧边栏2固定宽度</p>
</div>
</div>
//css部分
.container {
position: relative;
width: 100%;
}
.container > div {
position: absolute;
}
.main {
width: 100%;
padding: 0 200px;
box-sizing: border-box;
}
.aside-1 {
width: 200px;
top: 0;
left: 0;
}
.aside-2 {
width: 200px;
top: 0;
right: 0;
}
双飞翼布局是IE6横行时期,人们不得已采用的方法,不好理解,写起来也很麻烦。今天我运用两种现在浏览器支持的css属性,简化一下代码。
双飞翼布局之我的实现
// html
<div class="container">
<div class="main">
<div class="middle">
主内容栏自适应宽度
</div>
</div>
<div class="aside-1">
<p>侧边栏1固定宽度</p>
</div>
<div class="aside-2">
<p>侧边栏2固定宽度</p>
</div>
</div>
第一种:
// 利用flex布局的order属性,轻松实现。
.container {
display: flex;
width: 100%;
}
.main {
flex: 1;
order: 2;
}
.aside-1 {
flex: 0 0 200px;
order: 1;
}
.aside-2 {
flex: 0 0 200px;
order: 3;
}
//利用绝对定位,加上box-sizing,也能实现的效果。
.container {
width: 100%;
}
.container > div {
float: left;
}
.main {
width: 100%;
}
.middle {
margin: 0 200px;
}
.aside-1 {
width: 200px;
margin-left: -100%;
}
.aside-2 {
width: 200px;
margin-left: -200px;
}
如上可知,随着前端发展的滚滚大潮所谓的双飞翼、圣杯布局中间会被历史淘汰,迎来新的时期。
标签:flex,双飞翼,100%,布局,aside,width,双飞,css,200px 来源: https://www.cnblogs.com/jlfw/p/12221456.html