fullpage.js最后一屏不满一屏时,滚动方式
作者:互联网
这两天公司网页改版用到fullpage.js这个滚屏插件,页面内容整屏的滚动,不成问题,各种设置在网上也都有文档。
而我遇到的问题就是,页面内容不满屏的时候,和上面的内容放一块就太挤,单独放一屏就太空,好尴尬的说
底部的footer部分就是我要单独处理的部分,从网上搜了各种资料,总结了一下,个人觉着最简单的方法,写一篇文章以便以后查阅。
<!--footer及倒数第二屏的HTML-->
<body data-spy="scroll">
<div id="dowebok" class="container-fluid">
<div class="section" id="nextS">
<div class="sect ">
<div class="sectcenter4"></div>
</div>
<div class="sect sectbg2">
<div class="container">
<div class="sectcenter5"></div>
</div>
</div>
</div>
<div class="section footerss"><footer class="footer" id="footer"></footer></div>
</div>
</body> //初始化滚屏的一些内容,最重要的是设置好锚点,这里重点是最后一屏(footer)的锚点footerl
$('#dowebok').fullpage({
verticalCentered: false,
resize: true,
navigation: true,
anchors: ['section-1', 'section-2', 'lastScreen','footerl'],
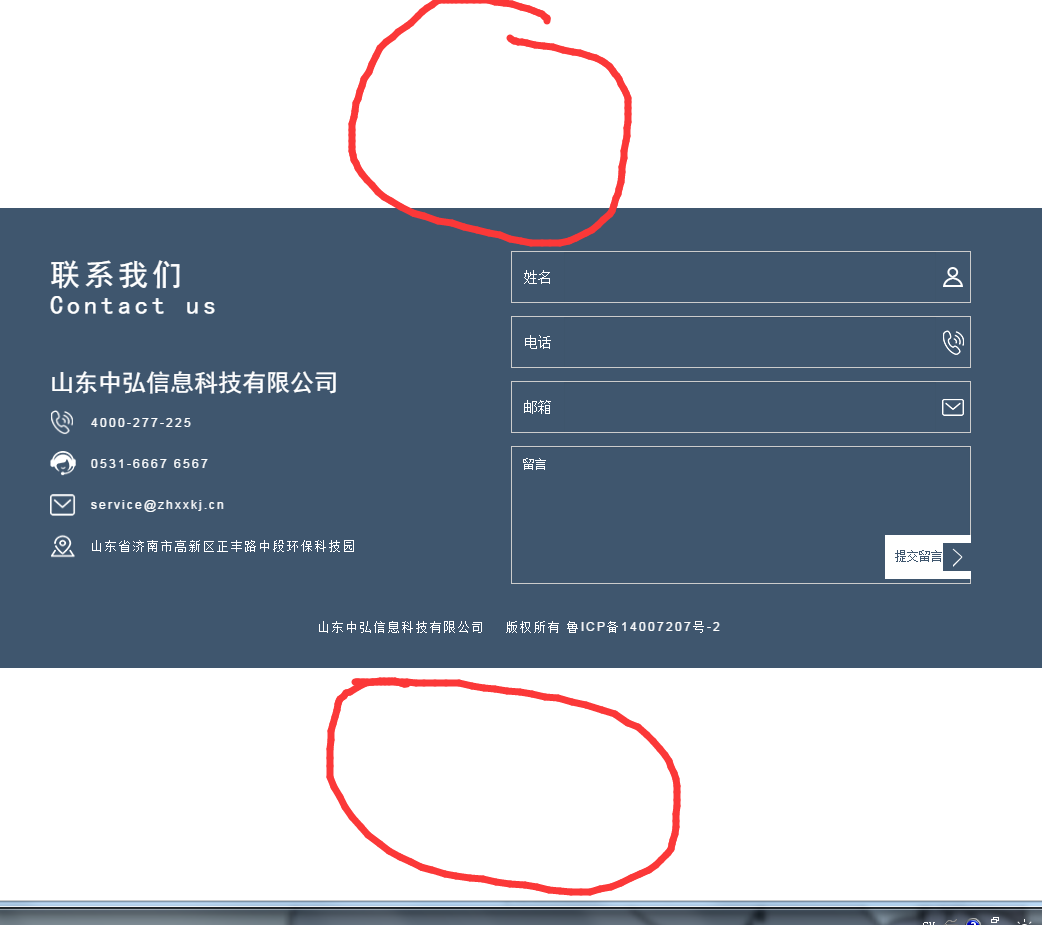
});写完这些,实现的就是下面如图的效果,整个footer占了一屏,并且是垂直居中显示的。
根据要实现的效果,要做的就是让footer紧挨着#nextS这一屏(不垂直居中)+到#nextS这一屏的时候,再往下的滚动距离就不能是一屏了(必须是footer的高度)。
按着整个思路,先解决css的问题
.section.footerss .fp-tableCell{//修改最后一屏display属性
display: block!important;
}
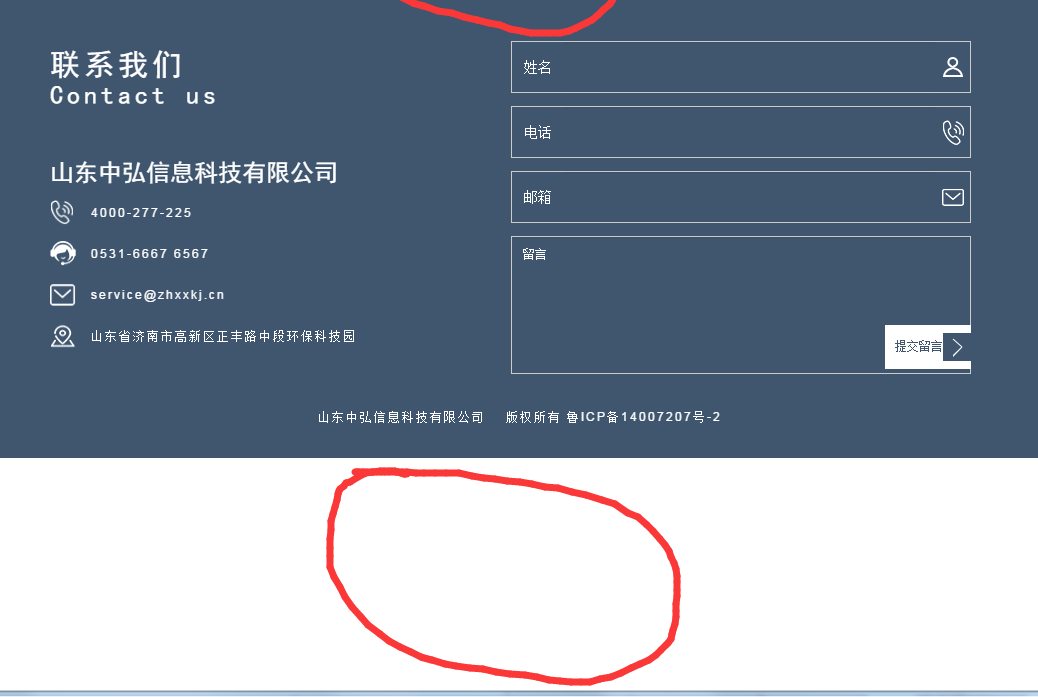
//实现footer紧挨着#nextS这一屏显示,底部出现
下面修改fullpage.js的问题,在引用的fullpage.js文件中找到performMovement这个方法,按照如下方法,修改一下,就可以达到想要的效果(footer紧挨着上一屏,并且滚动的高度是footer的height)
function performMovement(v){
// using CSS3 translate functionality
if (options.css3 && options.autoScrolling && !options.scrollBar) {
if (v.anchorLink == 'footerl'){ //当滚屏到最后一屏时间
footer_a = $('#nextS').height();//倒数第二屏的高度
footer_h = $('#footer').height(); //footer的高度
var translate3d = 'translate3d(0px, -' + (v.dtop - footer_a + footer_h) + 'px, 0px)';
}else{
var translate3d = 'translate3d(0px, -' + v.dtop + 'px, 0px)';
}
transformContainer(translate3d, true);
setTimeout(function () {
afterSectionLoads(v);
}, options.scrollingSpeed);
}
// using jQuery animate
else{
var scrollSettings = getScrollSettings(v);
$(scrollSettings.element).animate(
scrollSettings.options
, options.scrollingSpeed, options.easing).promise().done(function () { //only one single callback in case of animating `html, body`
afterSectionLoads(v);
});
}
} 这样修改了之后,就不用担心最后一屏不满屏的问题了。
标签:translate3d,footer,fullpage,一屏,js,nextS,options 来源: https://www.cnblogs.com/jlfw/p/12034677.html