第一步
pycharm索引到vue项目的根目录,打开
第二步
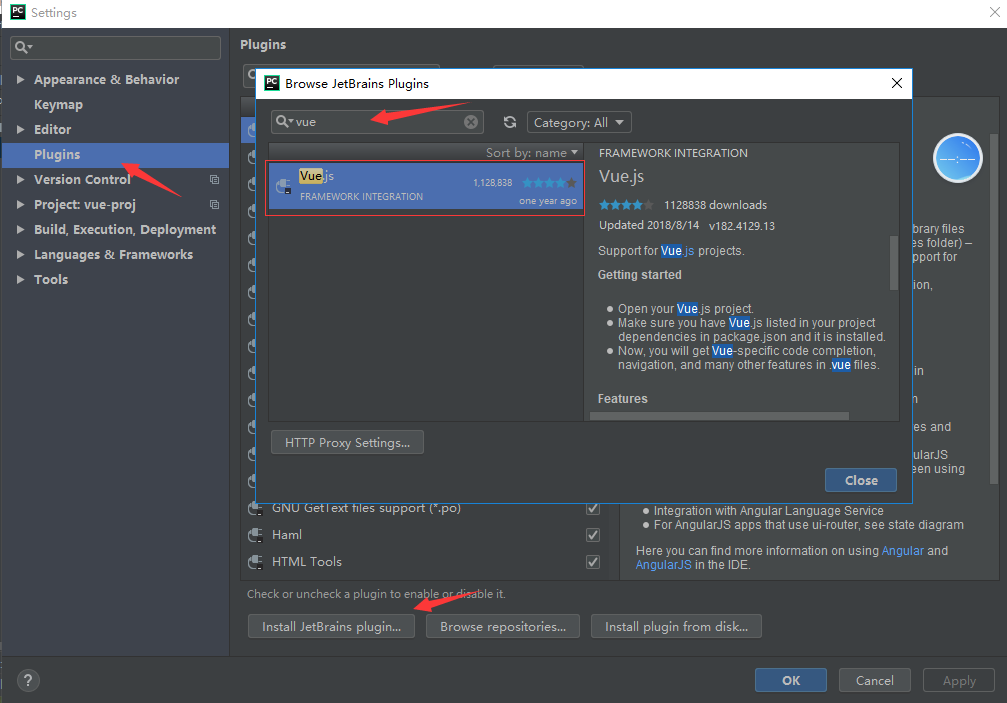
安装vue.js插件来高亮 .vue 文件代码(见插图)

第三步

第四步
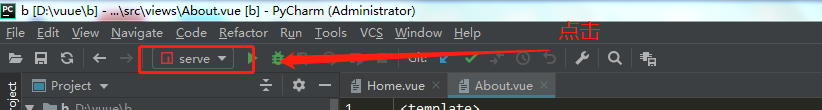
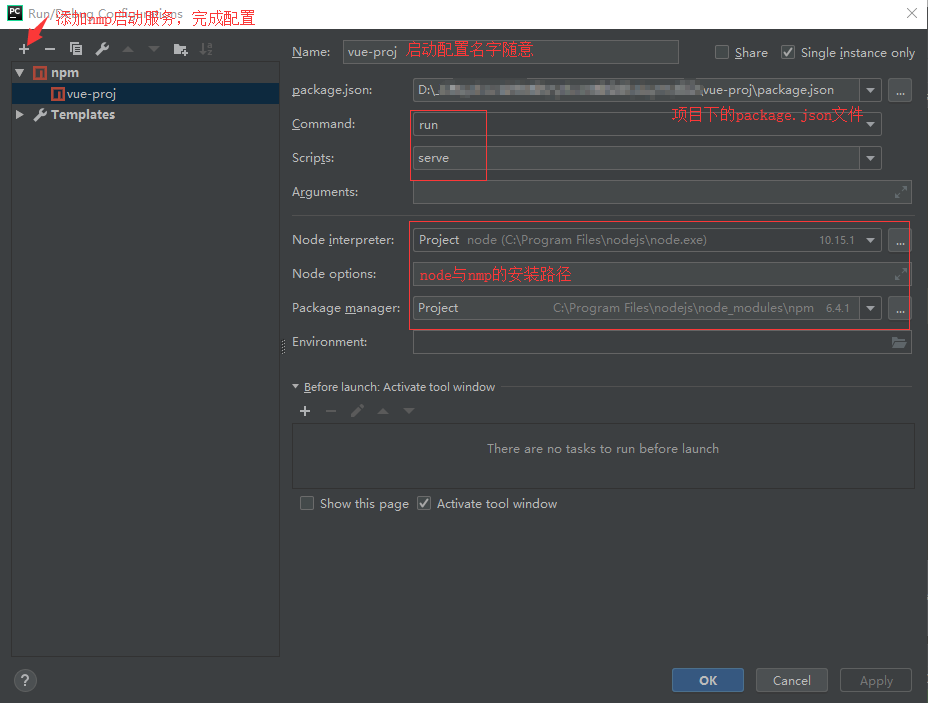
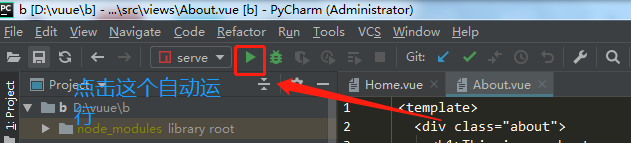
配置npm启动服务启动vue项目(见插图)

第五步

也可参考: https://www.cnblogs.com/fxyadela/p/11852945.html(手把手教你创建Vue项目)
标签:Vue,CLI,项目,插图,Day61,vue,根目录,pycharm
来源: https://www.cnblogs.com/fxyadela/p/11885665.html