LibGDX重建Flappy Bird——(5) 添加Box2D物理仿真和游戏逻辑
作者:互联网
本章源码链接:http://pan.baidu.com/s/1o6Tt6VS密码:dvsc
首先,我们为三个对象添加一个共同的方法,既然是共同的方法,那么我们就应该添加到三者公用的父类中,然后再子类中重写该方法。
修改AbstractGameObject:
package com.art.zok.flappybird.game.object;
import com.badlogic.gdx.graphics.g2d.SpriteBatch;
import com.badlogic.gdx.math.MathUtils;
import com.badlogic.gdx.math.Vector2;
import com.badlogic.gdx.physics.box2d.Body;
import com.badlogic.gdx.physics.box2d.World;
public abstract class AbstractGameObject {
public Vector2 position;
public Vector2 dimension;
public Vector2 origin;
public Vector2 scale;
public float rotation;
public Body body;
public AbstractGameObject() {
position = new Vector2();
dimension = new Vector2(1, 1);
origin = new Vector2();
scale = new Vector2(1, 1);
rotation = 0;
}
public void beginToSimulate(World world) {
}
public void update(float deltaTime) {
if(body != null) {
position.set(body.getPosition());
rotation = body.getAngle() * MathUtils.radiansToDegrees;
}
}
public abstract void render(SpriteBatch batch);
}为对象创建Body
首先,我们为Bird对象重写beginToSimulate()方法:
@Override
public void beginToSimulate(World world) {
BodyDef bodyDef = new BodyDef();
bodyDef.type = BodyType.DynamicBody; // 必须是动态对象
bodyDef.fixedRotation = true; // 固定角度
bodyDef.position.set(position);
body = world.createBody(bodyDef);
body.setUserData(this);
PolygonShape shape = new PolygonShape();
shape.setAsBox(dimension.x / 2, dimension.y / 2);
shape.setRadius(-0.4f);
FixtureDef fixtureDef = new FixtureDef();
fixtureDef.density = 0.1f;
fixtureDef.friction = 0f;
fixtureDef.shape = shape;
body.createFixture(fixtureDef);
}@Override
public void beginToSimulate(World world) {
BodyDef bodyDef = new BodyDef();
bodyDef.type = BodyType.KinematicBody; // 运动物体
bodyDef.position.set(position); // 初始位置
body = world.createBody(bodyDef);
body.setUserData(this);
PolygonShape shape = new PolygonShape();
shape.setAsBox(dimension.x * 1.5f, dimension.y / 2,
new Vector2(dimension.x * 1.5f, dimension.y / 2), 0); // 矩形边界
shape.setRadius(-0.1f);
FixtureDef fixtureDef = new FixtureDef();
fixtureDef.shape = shape;
body.createFixture(fixtureDef);
body.setLinearVelocity(LAND_VELOCITY, 0);
}为Pipe类重写beginToSimulate()方法:
@Override
public void beginToSimulate(World world) {
// down
BodyDef bodyDef = new BodyDef();
bodyDef.type = BodyType.KinematicBody;
bodyDef.position.set(position);
Body b = world.createBody(bodyDef);
PolygonShape shape = new PolygonShape();
shape.setAsBox(dimension.x / 2, dnPipeHeight / 2,
new Vector2(dimension.x / 2, dnPipeHeight / 2), 0);
shape.setRadius(-0.1f);
FixtureDef fixtureDefDown = new FixtureDef();
fixtureDefDown.shape = shape;
b.createFixture(fixtureDefDown);
b.setLinearVelocity(PIPE_VELOCITY, 0);
body = b;
// up
bodyDef.position.set(position.x, position.y + dnPipeHeight + CHANNEL_HEIGHT);
b = world.createBody(bodyDef);
shape.setAsBox(dimension.x / 2, (dimension.y - dnPipeHeight - CHANNEL_HEIGHT) / 2,
new Vector2(dimension.x / 2, (dimension.y - dnPipeHeight - CHANNEL_HEIGHT) / 2), 0);
shape.setRadius(-0.1f);
FixtureDef fixtureDefUp = new FixtureDef();
fixtureDefUp.shape = shape;
b.setLinearVelocity(PIPE_VELOCITY, 0);
b.createFixture(fixtureDefUp);
}...
public class Pipes extends AbstractGameObject {
....
private World word;
public Pipes(World world) {
...
init(world);
}
public void init(World world) {
this.word = world;
...
}
...
public class Pipe extends AbstractGameObject {
...
public void init() {
...
beginToSimulate(Pipes.this.word);
}
...
}
}使用BOX2D仿真
开始使用BOX2D仿真之前我们还需要准备一下,首先为WorldController维护一个world对象并添加一个isStart成员变量:
...
public class WorldController extends InputAdapter implements Disposable {
private static final String TAG =
WorldController.class.getName();
World world;
boolean isStart;
...
private void init() {
isStart = false;
initWorld();
...
Gdx.input.setInputProcessor(this);
}
private void initWorld() {
if(world != null) world.dispose();
world = new World(new Vector2(0, -9.8f), false);
}
...
public void update(float deltaTime) {
// 如果开始游戏则开始模拟
if(isStart) {
world.step(deltaTime, 8, 3);
}
bird.update(deltaTime);
...
}
@Override
public boolean touchDown(int screenX, int screenY, int pointer, int button) {
if(!isStart) {
isStart = true;
bird.beginToSimulate(world);
land.beginToSimulate(world);
//pipes.beginToSimulate(world);
}
return super.touchDown(screenX, screenY, pointer, button);
}
@Override
public void dispose() {
world.dispose();
}
}首先我们为WorldController添加了一个world成员和一个isStart成员变量,分别表示Box2D的世界和游戏是否开始。接下来我们在初始化方法init()中将isStart初始化为false并调用了initWorld()方法初始化world,在initWorld()中如果world成员变量不为空则销毁他并重新创建新的World对象,World类的构造函数需要两个参数,第一个表示x和y两个方向上的重力加速度,因为在Libgdx中y轴正方向是竖直向上的,所以这里的重力设置为-9.8m/s²。
在update()方法中,我们首先判断isStart是否等于true,如果为true则表示游戏已经开始,我们必须开始进行BOX2D模拟。BOX2D要进行物理仿真则必须在每个更新循环调用World.step()方法,该方法第一个参数是步长,也就是上一帧开始渲染到该帧开始渲染的间隔时间,也称为增量时间,所以直接将deltaTime传入即可,接下来两个整型参数分别表示速度迭代次数和位置迭代次数,理论上是越高越精确,但是设置太高会严重影响物理仿真的性能,所以需要酌情设置。
我们还为WorldController实现了Disposable接口并重写dispose()方法,并在该方法执行了world.dispose()释放内存。既然WorldController实现了Disposable接口,就说明WorldController在不需要的时候需要释放相应的内存资源,事实也正是这样,所以我们也必须在拥有WorldController实例的FlappyBirdMain类的dispose()方法中调用其dispose()方法。
@Override
public void dispose() {
worldRenderer.dispose();
worldController.dispose();
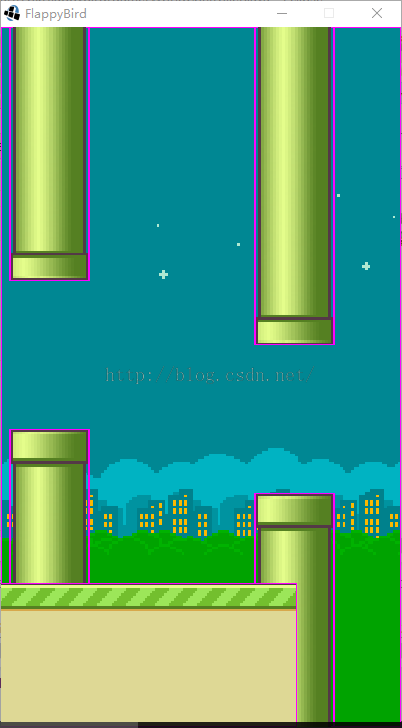
}经过上述分析,我们添加的代码一开始处于未开始状态,当鼠标点击窗口或者手指触摸屏幕则开始游戏。下面测试并应用:
 我们发现没开始之前一切正常,一旦点击鼠标或者触摸屏幕,稍等几秒钟就出现上图的错误。我们发现,Land对象并不能正确的衔接,我们猜测是Land.wrapLand()方法出现了错误。通过排查,的确是wrapLand()出现了错误,因为我们只考虑了没有开始模拟时Land的转换过程,而创建Body之后,body!=null的情况,也是就是现在已经开始模拟的情况我们并没处理或者说没有考虑到。现在打开Land类并将wrapLand()方法修改如下:
我们发现没开始之前一切正常,一旦点击鼠标或者触摸屏幕,稍等几秒钟就出现上图的错误。我们发现,Land对象并不能正确的衔接,我们猜测是Land.wrapLand()方法出现了错误。通过排查,的确是wrapLand()出现了错误,因为我们只考虑了没有开始模拟时Land的转换过程,而创建Body之后,body!=null的情况,也是就是现在已经开始模拟的情况我们并没处理或者说没有考虑到。现在打开Land类并将wrapLand()方法修改如下:
private void wrapLand() {
if (leftMoveDist >= viewWidth) {
position.x += viewWidth;
leftMoveDist = 0;
if(body != null) {
body.setTransform(position, 0);
}
}
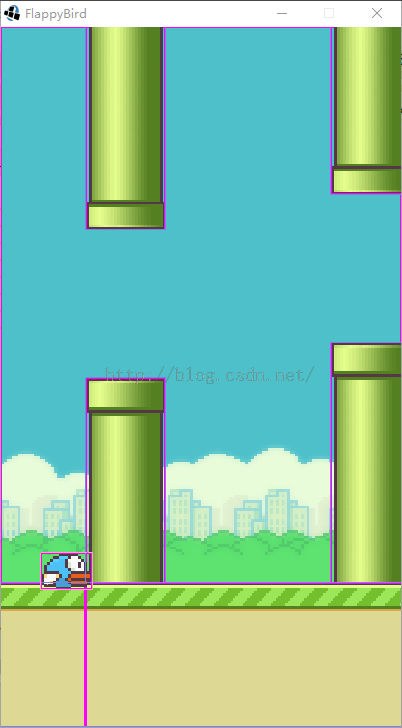
}接下来我们可以重新测试:

现在可以观察到各个对象和背景都能正常工作了,但是如果当你切换到其他窗口等待几秒钟之后在返回到该应用窗口,就会发现另有问题:

上面这个问题是因为当系统切换到其他窗口后,本应用将进入暂停状态,当重新回到应用后又恢复执行,但是恢复后执行第一帧渲染时的增量时间deltaTime由于重新加载资源导致事件变得特别长(大概是0.19秒左右)造成的。解决该问题我们只需要稍微修改一下FlappyBirdMain的render方法即可:
@Override
public void render() {
if(!paused) {
// 增量时间不能大于0.018秒
float deltaTime = Math.min(Gdx.graphics.getDeltaTime(), 0.018f);
worldController.update(deltaTime);
}
...
}...
public class WorldRenderer implements Disposable {
...
private Box2DDebugRenderer debugRenderer;
...
private void init() {
batch = new SpriteBatch();
debugRenderer = new Box2DDebugRenderer();
...
}
public void render() {
//renderWorld(batch);
debugRenderer.render(worldController.world, camera.projection);
}
...
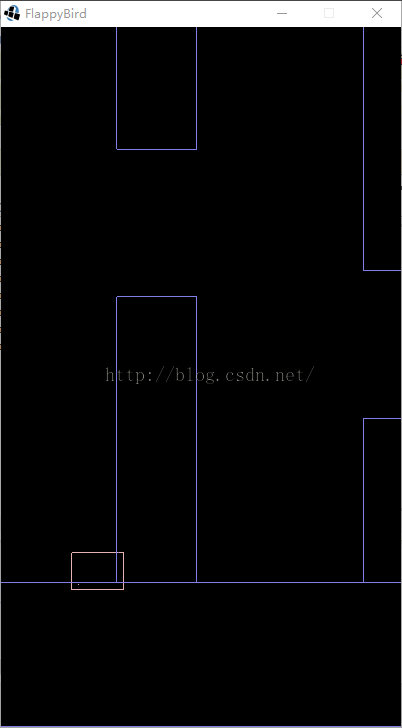
}debugRenderer需要两个参数,第一个是需要渲染的BOX2D世界对象world,第二个是视口的投影矩阵。由于BOX2D的调试渲染只绘制了Body对象的轮廓,所以为了避免游戏对象渲染的纹理干扰调试渲染,所以我们屏蔽renderWorld(batch)方法的调用。为了更清晰可见,我们应该将清屏颜色设置为黑色(0,0,0,1)。完成上述修改后重新运行:

观察截图可以发现Bird对象的位置和Land、Pipe对象均有相交,这就是创建Body时调用shape.setRadius()的结果。调试完成需要将上述添加代码注释掉,如果觉得麻烦你也可以创建一个boolean类型的常量进行条件判断是否调试渲染,这样修改起来则方便许多。
创建Bird对象跳跃逻辑
首先Bird跳跃有两种运动过程,第一是上下快速平移;第二是绕着中心点旋转。因为我们使用的是BOX2D模拟Bird的运动过程,因此第一种运动过程很容易实现:我们只需要在每次点击时为Bird附加一个竖直向上的速度,这时,因为有重力加速度的作用,Bird对象会开始经历一个先减速上升而后加速下降的过程,这正符合我们的预期,至于仿真度的高度那就参数大小问题了。我们仔细观察原游戏的Bird运动过程,我们就可以发现Bird的旋转过程是跟速度有关系的,当速度小于某个值时Bird以较慢的速度顺时针旋转,速度大于某个值时Bird以较快的速度逆时针旋转,并且Bird的旋转角度具有确定的范围,所以我们可以设定一个速度阀值,然后个根据Bird当前的速度分成成两种情况对Bird对象的rotation变量进行持续更新,必须强调一点,更新Bird对象的旋转角度时,我们也必须更新Body对象,否则两者的边界矩形将不能重合,这样碰撞模拟将显得非常不真实。
根据上述分析,我们现在来改造Bird对象,首先我们实现第一种运动状态,为Bird对象添加一个新方法setJumping():
// 触发跳跃
public void setJumping() {
if(body != null) {
body.setLinearVelocity(0, 35f);
}
}public class Bird extends AbstractGameObject {
protected static final float BIRD_MAX_FLAP_ANGLE = 20; // 逆时针旋转最大角度
protected static final float BIRD_MAX_DROP_ANGLE = -90; // 顺时针旋转最大角度
protected static final float FLAP_ANGLE_DRAG = 9.0f; // 逆时针旋转速度
protected static final float BIRD_FLAP_ANGLE_POWER = 6.0f; // 顺时针旋转速度
protected static final float SPEED_THRESHOLD = -20f;// 速度阀值
...
}@Override
public void update(float deltaTime) {
if (body == null) {
if (waveState == WAVE_STATE.WAVE_FALLING)
position.y -= 0.05f;
else if (waveState == WAVE_STATE.WAVE_RISE) {
position.y += 0.05f;
}
if (position.y < min_wave_height) {
waveState = WAVE_STATE.WAVE_RISE;
} else if (position.y > max_wave_height) {
waveState = WAVE_STATE.WAVE_FALLING;
}
} else {
super.update(deltaTime);
// 根据速度计算最新旋转角度
if (body.getLinearVelocity().y < SPEED_THRESHOLD) {
rotation -= BIRD_FLAP_ANGLE_POWER;
} else {
rotation += FLAP_ANGLE_DRAG;
}
// 限制旋轉角度在20到-90度之間
rotation = MathUtils.clamp(rotation, BIRD_MAX_DROP_ANGLE, BIRD_MAX_FLAP_ANGLE);
body.setTransform(position, rotation * MathUtils.degreesToRadians);
}
}@Override
public boolean touchDown(int screenX, int screenY, int pointer, int button) {
if (button == Buttons.LEFT) {
if(!isStart) {
isStart = true;
bird.beginToSimulate(world);
land.beginToSimulate(world);
}
bird.setJumping();
}
return true;
}
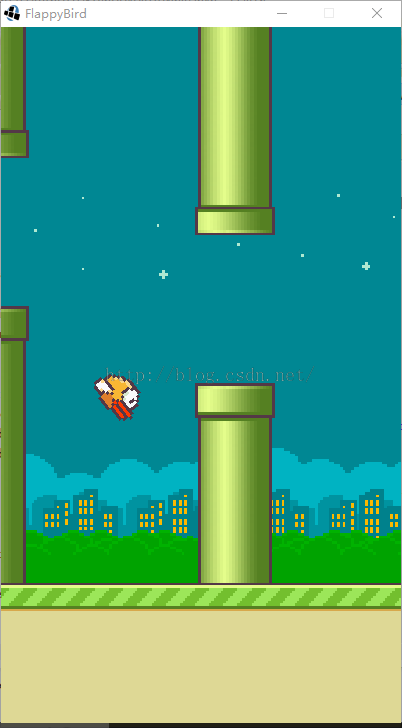
是不是很激动呀,哈哈哈!到现在游戏已经基本成型。上面紫红色的线框太难看了,其实这是TexturePacker类为我们提供的调试功能,我们可以打开desktop项目的main类将drawDebugOutline变量改为false,并将rebuildAtlas改为true重新生成纹理集资源再次运行应用:

现在看起来是不是舒服很多!到现在本章内容就结束了,下一章我们将会完成剩下的游戏逻辑和其他一些内容。
转载于:https://my.oschina.net/u/2432369/blog/610408
标签:body,Body,Flappy,LibGDX,Bird,Box2D,world,我们,public 来源: https://blog.csdn.net/chikeng6133/article/details/100722961