iOS绘制字符串和图片
作者:互联网
原文链接:https://my.oschina.net/zyboy/blog/617423
绘制文字可以用 drawAtPoint,drawInRect方法
这两个方法的调用一定写在drawRect方法内,因为方法内部使用 CGContextRef
- (void)drawRect:(CGRect)rect
{
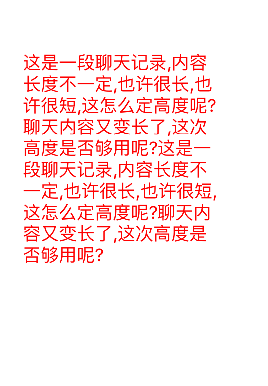
NSString *str = @"这是一段聊天记录,内容长度不一定,也许很长,也许很短,这怎么定高度呢?聊天内容又变长了,这次高度是否够用呢?这是一段聊天记录,内容长度不一定,也许很长,也许很短,这怎么定高度呢?聊天内容又变长了,这次高度是否够用呢?";
NSMutableDictionary *attrs = [NSMutableDictionary dictionary];
attrs[NSFontAttributeName] = [UIFont systemFontOfSize:18];
attrs[NSForegroundColorAttributeName] = [UIColor redColor];
//[str drawAtPoint:CGPointMake(30, 100) withAttributes:attrs];
// 能够根据字符串的内容,在指定宽度的情况下,算出文字宽高
// 刚好能够装下所有文字的高度
CGRect strRect = [str boundingRectWithSize:CGSizeMake(200, 998) options:NSStringDrawingUsesLineFragmentOrigin attributes:attrs context:nil];
// 画在指定的矩形区域内
[str drawInRect:CGRectMake(30, 100,strRect.size.width,strRect.size.height) withAttributes:attrs];
}
绘制聊天气泡
- (void)drawRect:(CGRect)rect
{
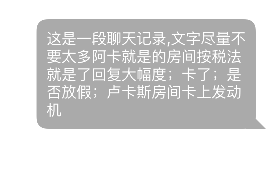
self.message = @"这是一段聊天记录,文字尽量不要太多阿卡就是的房间按税法就是了回复大幅度;卡了;是否放假;卢卡斯房间卡上发动机";
NSMutableDictionary *attrs = [NSMutableDictionary dictionary];
attrs[NSFontAttributeName] = [UIFont systemFontOfSize:15];
attrs[NSForegroundColorAttributeName] = [UIColor whiteColor];
// 1.计算出文字的宽高
CGSize textSize = [self.message boundingRectWithSize:CGSizeMake(200, 998) options:NSStringDrawingUsesLineFragmentOrigin attributes:attrs context:nil].size;
// 2.画底色--灰色的气泡
CGRect popRect = CGRectZero;
popRect.origin.x = self.bounds.size.width - 40 - textSize.width;
popRect.origin.y = 10;
popRect.size.width = textSize.width + 20;
popRect.size.height = textSize.height + 20;
UIBezierPath *rectPath = [UIBezierPath bezierPathWithRoundedRect:popRect cornerRadius:10];
[[UIColor lightGrayColor] setFill];
[rectPath fill];
// 3.绘制三角形
CGPoint startP = CGPointMake(self.bounds.size.width - 20, popRect.size.height);
UIBezierPath *triPath = [UIBezierPath bezierPath];
[triPath moveToPoint:startP];
[triPath addLineToPoint:CGPointMake(startP.x+10, startP.y+10)];
[triPath addLineToPoint:CGPointMake(startP.x-10, startP.y+10)];
[triPath closePath];
[triPath fill];
// 4.绘制字符串
[self.message drawInRect:CGRectMake(popRect.origin.x+10, popRect.origin.y+10, textSize.width, textSize.height) withAttributes:attrs];
}
绘制图片
- (void)drawRect:(CGRect)rect
{
// 记录一个圆形的位置
UIBezierPath *path = [UIBezierPath bezierPathWithOvalInRect:CGRectMake(100, 100, 120, 120)];
// 沿着此路径,设置圆之外的部分为绘图无效区
[path addClip];
UIImage *image = [UIImage imageNamed:@"aaa"];
[image drawAtPoint:CGPointMake(100, 100)];
// 打水印
NSString *s = @"X";
NSMutableDictionary *attrs = [NSMutableDictionary dictionary];
attrs[NSForegroundColorAttributeName] = [UIColor redColor];
attrs[NSFontAttributeName] = [UIFont boldSystemFontOfSize:35];
[s drawAtPoint:CGPointMake(147, 158) withAttributes:attrs];
//UIImage *image2 = [UIImage imageNamed:@"icon60"];
//[image2 drawAtPoint:CGPointMake(100, 220)];
//[image2 drawInRect:CGRectMake(50, 50, 300, 100)];
}
转载于:https://my.oschina.net/zyboy/blog/617423
标签:10,CGPointMake,iOS,popRect,attrs,字符串,100,绘制,size 来源: https://blog.csdn.net/chunbo4007/article/details/100677711