001-Build-A-Technical-Web-Site-Immediately
作者:互联网
title: 从零开始构建一个技术博客站点
category: 网站运维
date: 2019-03-29 11:30:00
---

阅读导览:
- 使用
Git+Node.JS+Hexo快速搭建技术博客站点 - “脚本小子”的博客站点配置详细步骤
Markdown技巧简明攻略- 安利一个趁手好用的Markdown创作工具:
Typora - 使用
GitHub图床彻底解决Markdown插入图片困难的烦恼
马上开吃!
初始化环境
使用Git+Node.JS+Hexo作为搭建博客站点的基础环境
特点:轻量、使用静态页面、占用更少的系统资源(相比WordPress)
Windows10x64安装必要的环境
第一步:安装Git
https://git-scm.com/download/win
下载后请手动安装
安装后打开“开始--所有程序--Git--Git Bash”
验证当前安装的Git版本
$ git --versiongit version 2.21.0.windows.1
第二步:安装Node.JS
下载 Node.JS 10.15.3LTS Windows Installer 64-bit
https://nodejs.org/dist/v10.15.3/node-v10.15.3-x64.msi
下载后请手动安装
安装后打开“开始--所有程序--Git--Git Bash”
验证当前安装的node版本
$ node --versionv10.15.3
第三步:安装Hexo
打开“开始--所有程序--Git--Git Bash”
使用命令方式在线安装
$ npm install -g hexo-cli验证当前安装的hexo工具集版本
$ hexo --versionhexo-cli: 1.1.0
os: Windows_NT 10.0.17763 win32 x64
http_parser: 2.8.0
node: 10.15.3
v8: 6.8.275.32-node.51
uv: 1.23.2
zlib: 1.2.11
ares: 1.15.0
modules: 64
nghttp2: 1.34.0
napi: 3
openssl: 1.1.0j
icu: 62.1
unicode: 11.0
cldr: 33.1
tz: 2018e
CentOS7.4x64安装必要的环境
第一步:安装附加工具
需要先安装wget下载工具
$ yum install wget -y第二步:安装Git
使用CentOS 7.4 DVD自带的Git版本
$ yum install git-core -y验证当前的git版本
$ git --versiongit version 1.8.3.1
第三步:安装Node.JS
下载Node.JS 10.15.3LTS Linux Binaries x64
$ wget https://nodejs.org/dist/v10.15.3/node-v10.15.3-linux-x64.tar.xz解压缩和部署,需要手动创建软链接
$ tar xvf node-v10.15.3-linux-x64.tar.xz
$ mkdir -pv /opt/tools
$ mv node-v10.15.3-linux-x64 /opt/tools/
$ ln -s /opt/tools/node-v10.15.3-linux-x64/bin/node /usr/bin/node
$ ln -s /opt/tools/node-v10.15.3-linux-x64/bin/npm /usr/bin/npm验证安装是否成功
$ ls -ld /usr/bin/{node,npm}lrwxrwxrwx. 1 root root 43 Mar 29 21:23 /usr/bin/node -> /opt/tools/node-v10.15.3-linux-x64/bin/node
lrwxrwxrwx. 1 root root 42 Mar 29 21:23 /usr/bin/npm -> /opt/tools/node-v10.15.3-linux-x64/bin/npm
验证当前的node版本
$ node --versionv10.15.3
第四步:安装Hexo
使用命令方式在线安装,需要手动创建软链接
$ npm install -g hexo-cli
$ ln -s /opt/tools/node-v10.15.3-linux-x64/bin/hexo /usr/bin/hexo验证安装是否成功
$ ls -ld /usr/bin/hexolrwxrwxrwx. 1 root root 43 Mar 29 21:35 /usr/bin/hexo -> /opt/tools/node-v10.15.3-linux-x64/bin/hexo
验证当前安装的hexo工具集版本
$ hexo --versionhexo-cli: 1.1.0
os: Linux 3.10.0-693.el7.x86_64 linux x64
http_parser: 2.8.0
node: 10.15.3
v8: 6.8.275.32-node.51
uv: 1.23.2
zlib: 1.2.11
ares: 1.15.0
modules: 64
nghttp2: 1.34.0
napi: 3
openssl: 1.1.0j
icu: 62.1
unicode: 11.0
cldr: 33.1
tz: 2018e
开始建站
下面步骤以Windows10x64平台为例,CentOS7.4x64平台同样适用
Windows10x64平台下的命令行操作全部在Git Bash环境下进行,下面不再赘述!
初始化站点
第一步:创建你的博客站点目录
$ mkdir -pv /f/Blog && cd /f/Blog/ && pwd/f/Blog
第二步:下载站点所需文件
$ hexo init第三步:下载Next主题
$ git clone https://github.com/theme-next/hexo-theme-next.git themes/next第四步:删除默认主题
$ rm -rf themes/landscape第五步:修改站点配置文件
站点配置文件:博客站点根目录下的_config.yml文本文件,路径:./_config.yml
将站点配置文件的theme: landscape替换为theme: next
$ sed -ri 's/(theme: )landscape/\1next/' ./_config.yml
$ grep 'theme:' ./_config.ymltheme: next
修改成功!
第六步:测试站点配置
$ hexo clean && hexo generate && hexo serverINFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
看到上面的信息时,请手动打开Google Chrome浏览器,在浏览器地址栏输入下面地址并回车
看到下面的页面,证明站点初始化成功,恭喜!

必要的站点配置
声明:
站点配置文件:博客站点根目录下的_config.yml文本文件,路径:./_config.yml主题配置文件:Next主题目录下的_config.yml文本文件,路径:./themes/next/_config.yml- 建议使用
Sublime Text 3打开站点配置文件和主题配置文件进行查看 Sublime Text 3常用快捷键如下
| 快捷键 | 操作说明 |
|---|---|
Ctrl+f |
打开搜索窗格 |
Ctrl+e |
使用鼠标选中的字符串作为搜索关键词 |
F3 |
查找下一个 |
Shift+F3 |
查找上一个 |
Ctrl+h |
打开替换窗格 |
Ctrl+Shift+e |
使用鼠标选中的字符串作为替换关键词 |
Ctrl+Shift+h |
替换下一个 |
第一步:确认当前工作目录
切换到博客站点根目录下
$ cd /f/Blog/ && pwd/f/Blog
第二步:修改站点语言与时区
修改站点配置文件:
- 设置站点语言为
zh-CN - 设置站点时区为
Asia/Shanghai
$ # 设置站点语言为 zh-CN
$ sed -ri 's/(language:)/\1 zh-CN/' ./_config.yml
$ # 设置站点时区为 Asia/Shanghai
$ sed -ri 's/(timezone:)/\1 Asia\/Shanghai/' ./_config.yml
$ # 查询修改结果
$ grep -E 'language:|timezone:' ./_config.ymllanguage: zh-CN
timezone: Asia/Shanghai
修改成功!
第三步:更换Scheme
修改主题配置文件:
- 启用
Gemini的Scheme - 需同时禁用其他的Scheme
$ # 禁用 Muse
$ sed -ri 's/(scheme: Muse)/#\1/' ./themes/next/_config.yml
$ # 启用 Gemini
$ sed -ri 's/#(scheme: Gemini)/\1/' ./themes/next/_config.yml
$ # 查询修改结果
$ grep -E 'scheme: Muse|scheme: Gemini' ./themes/next/_config.ymlscheme: Muse
scheme: Gemini
修改成功!
第四步:修改站点个人信息
修改站点配置文件:
站点标题
title设置为攻城狮博客站点描述
subtitle设置为攻城狮打怪升级之路作者
author设置为攻城狮站点链接
url设置为http://blog.uman-tech.cn
$ # 站点标题设置为 攻城狮博客
$ sed -ri 's/(title:).*/\1 攻城狮博客/' ./_config.yml
$ # 站点描述设置为 攻城狮打怪升级之路
$ sed -ri 's/(subtitle:).*/\1 攻城狮打怪升级之路/' ./_config.yml
$ # 作者设置为 攻城狮
$ sed -ri 's/(author:).*/\1 攻城狮/' ./_config.yml
$ # 站点链接设置为 http://blog.uman-tech.cn
$ sed -ri 's/(url:).*/\1 http:\/\/blog.uman-tech.cn/' ./_config.yml
$ # 查询修改结果
$ grep -E 'title:|subtitle:|author:|url:' ./_config.ymltitle: 攻城狮博客
subtitle: 攻城狮打怪升级之路
author: 攻城狮
url: http://blog.uman-tech.cn
修改成功!
第五步:修改站点主菜单
修改主题配置文件:
- 启用
about关于页面 - 启用
categories分类页 - 手动创建
about关于页面 - 手动创建
categories分类页
$ # 启用 about
$ sed -ri 's/(.*)#(about:.*)/\1\2/' ./themes/next/_config.yml
$ # 启用 categories
$ sed -ri 's/(.*)#(categories:.*)/\1\2/' ./themes/next/_config.yml
$ # 手动创建 about
$ hexo new page about > /dev/null
$ # 手动创建 categories
$ hexo new page categories > /dev/null
$ # 查询修改结果
$ grep -E 'about:|categories:|home:|archives:' ./themes/next/_config.ymlhome: / || home
about: /about/ || user
categories: /categories/ || th
archives: /archives/ || archive
categories: true
display_in_home: false
home: true
修改成功!
第六步:更改侧边栏展示位置
修改主题配置文件:
- 启用
position: right,将侧边栏移到页面右侧 - 需同时禁用
position: left
$ # 禁用 position: left
$ sed -ri 's/(.*)(position: left)/\1#\2/' ./themes/next/_config.yml
$ # 启用 position: right
$ sed -ri 's/(.*)#(position: right)/\1\2/' ./themes/next/_config.yml
$ # 查询修改结果
$ grep -E 'position: left|position: right' ./themes/next/_config.yml#position: left
position: right
修改成功!
第七步:站点底部添加备案信息
修改主题配置文件:
- 禁用
由Hexo强力驱动展示模块 - 禁用
主题-NexT.Gemini展示模块 - 启用
备案信息展示模块 - 添加备案号
粤ICP备19027521号,注意:该备案号所属信息归本站点管理员所有
$ # 禁用“由Hexo强力驱动”展示模块
$ sed -ri '/Powered by Hexo/{n;s/(.*enable: )true/\1false/}' ./themes/next/_config.yml
$ # 禁用“主题-NexT.Gemini”展示模块
$ sed -ri '/NexT.scheme/{n;s/(.*enable: )true/\1false/}' ./themes/next/_config.yml
$ # 启用“备案信息”展示模块
$ sed -ri '/beian:/{n;s/(.*enable: )false/\1true/}' ./themes/next/_config.yml
$ # 添加备案号“粤ICP备19027521号”,注意:该备案号所属信息归本站点管理员所有
$ sed -ri 's/(.*icp:)/\1 粤ICP备19027521号/' ./themes/next/_config.yml
$ # 查询修改结果
$ sed -n '/powered:/,/icp:/p' ./themes/next/_config.yml输出信息如下所示:
powered:
# Hexo link (Powered by Hexo).
enable: false
# Version info of Hexo after Hexo link (vX.X.X).
version: true
theme:
# Theme & scheme info link (Theme - NexT.scheme).
enable: false
# Version info of NexT after scheme info (vX.X.X).
version: true
# Beian icp information for Chinese users. In China, every legal website should have a beian icp in website footer.
# http://www.miitbeian.gov.cn
beian:
enable: true
icp: 粤ICP备19027521号修改成功!
第八步:文章底部添加版权说明
修改主题配置文件:
- 启用
版权声明展示模块 - 设置
版权声明支持的语言为deed.zh
$ # 启用“版权声明”展示模块
$ sed -ri 's/(.*post: )false/\1true/' ./themes/next/_config.yml
$ # 设置“版权声明”支持的语言为 deed.zh
$ sed -ri '/post: true/{n;s/(.*language:)/\1 deed.zh/}' ./themes/next/_config.yml
$ # 查询修改结果
$ sed -n '/creative_commons:/,/language: deed.zh/p' ./themes/next/_config.ymllicense: by-nc-sa
sidebar: false
post: true
language: deed.zh
修改成功!
网页效果展示如下:
本文作者: 攻城狮
本文链接: http://blog.uman-tech.cn/2019/03/29/hello-world/
版权声明: 本博客所有文章除特别声明外,均采用 cc BY-NC-SA 许可协议。转载请注明出处!
第九步:添加站内搜索
1、在站点配置文件文件末尾处追加以下新行:
$ # 在“站点配置文件”文件末尾处追加以下新行
$ cat >> ./_config.yml << EOF
# 启用本地搜索功能
search:
path: search.xml
field: post
format: html
limit: 10000
EOF
$ # 查询修改结果
$ tail -12 ./_config.yml输出信息如下所示:
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:
# 启用本地搜索功能
search:
path: search.xml
field: post
format: html
limit: 100002、修改主题配置文件,启用本地搜索功能
$ # 启用本地搜索功能
$ sed -ri '/local_search:/{n;s/(.*enable: )false/\1true/}' ./themes/next/_config.yml
$ # 查询修改结果
$ sed -n '/local_search:/{n;p}' ./themes/next/_config.ymlenable: true
3、博客站点根目录下安装hexo-generator-search
$ npm install hexo-generator-search --save输出信息如下所示:(警告信息请忽略)
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ hexo-generator-search@2.4.0
added 1 package from 1 contributor and audited 6852 packages in 8.577s
found 2 low severity vulnerabilities
run `npm audit fix` to fix them, or `npm audit` for details4、博客站点根目录下安装hexo-generator-searchdb
$ npm install hexo-generator-searchdb --save输出信息如下所示:(警告信息请忽略)
npm WARN deprecated ejs@1.0.0: Critical security bugs fixed in 2.5.5
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fsevents@1.2.7 (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.2.7: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ hexo-generator-searchdb@1.0.8
added 3 packages from 3 contributors and audited 4701 packages in 8.708s
found 2 low severity vulnerabilities
run `npm audit fix` to fix them, or `npm audit` for details5、安装完成!
第十步:刷新博客站点
$ hexo clean && hexo generate && hexo serverINFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
一切准备就绪!
使用Google Chrome浏览器访问http://localhost:4000查看修改后的展示效果
开始创作
只需掌握少许的Markdown语法技巧,配合Typora所见即所得的实时渲染和GitHub强大持久的图床,即可快速高效地创作出简洁优雅的博客文档,熟练掌握后能够体验到完全摆脱Word格式束缚的畅快感!
Markdown语法
技巧一:添加标题
| 关键字 | 范例 |
|---|---|
| # | # 一级标题 |
| ## | ## 二级标题 |
| ### | ### 三级标题 |
技巧二:代码块
`行内代码`
行内代码
```bash
多行代码
多行代码
多行代码
```
多行代码
多行代码
多行代码技巧三:文本引用
> 一级引用
>
> > 二级嵌套引用
> >
> > (这是空行)
> >
> > 二级嵌套引用
>
> 一级引用一级引用
二级嵌套引用
(这是空行)
二级嵌套引用
一级引用
技巧四:创建列表
有序列表:(数字与点号之间不能有空格;点号后面有且仅有一个空格)
1. 第一项
2. 第二项
3. 第三项有序列表:(数字与点号之间不能有空格;点号后面有且仅有一个空格)
- 第一项
- 第二项
- 第三项
无序列表:(减号后面有且仅有一个空格)
- 一级项目(行首不添加空格)
- 二级项目(行首添加两个空格)
- 三级项目(行首添加四个空格)无序列表:(减号后面有且仅有一个空格)
- 一级项目(行首不添加空格)
- 二级项目(行首添加两个空格)
- 三级项目(行首添加四个空格)
技巧五:插入表格
| 第一列标题,左对齐 | 第二列标题,居中 | 第三列标题,右对齐 |
| :----------------- | :--------------: | -----------------: |
| 第一行,第一列 | 第一行,第二列 | 第一行,第三列 |
| 第二行,第一列 | 第二行,第二列 | 第二行,第三列 |
| 第三行,第一列 | 第三行,第二列 | 第三行,第三列 || 第一列标题,左对齐 | 第二列标题,居中 | 第三列标题,右对齐 |
|---|---|---|
| 第一行,第一列 | 第一行,第二列 | 第一行,第三列 |
| 第二行,第一列 | 第二行,第二列 | 第二行,第三列 |
| 第三行,第一列 | 第三行,第二列 | 第三行,第三列 |
技巧六:链接跳转
带文字描述的链接:
[攻城狮博客](http://blog.uman-tech.cn/)带文字描述的链接:
裸链接:
<http://blog.uman-tech.cn/>裸链接:
技巧七:图片引用
网络图片引用(推荐)
网络图片引用(推荐)
技巧八:斜体/加粗/删除线
| 书写格式 | 效果演示 |
|---|---|
*斜体* |
斜体 |
**加粗** |
加粗 |
***斜体加粗*** |
斜体加粗 |
~~删除线~~ |
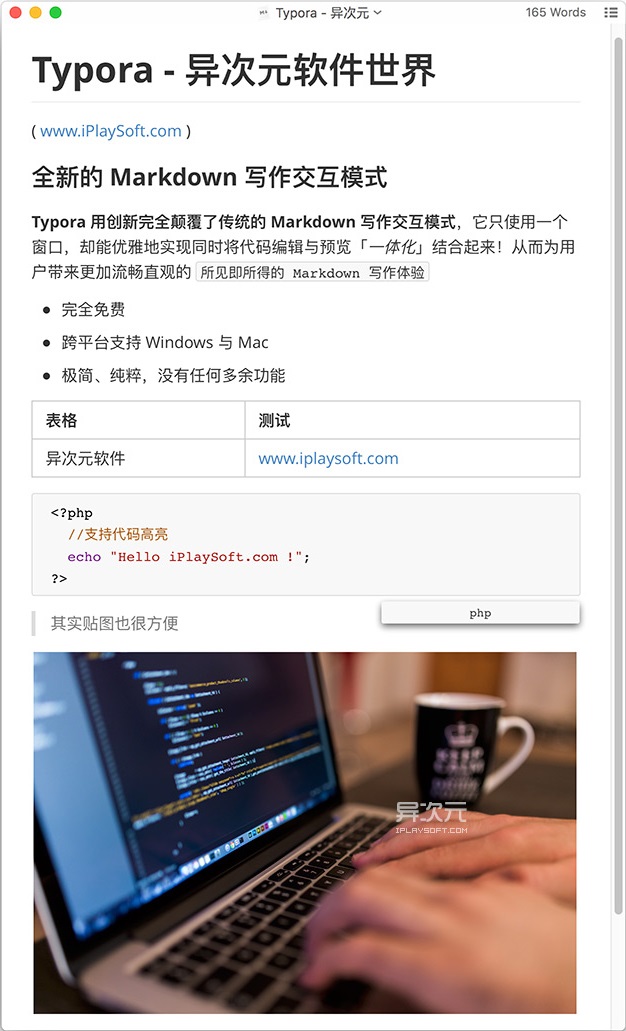
Typora实时渲染:“所见即所得”
简洁优雅的Markdown
Markdown是一种纯文本标记语言,语法简单易懂,页面渲染效果类似于HTML,是纯文本型创作的最佳,选择适合小白极速上手!
由于Markdown文档是纯文本格式,文档体积小、文档内容完全透明,所以不存在像Word文档的文件体积庞大、容易感染宏病毒、格式排版繁琐复杂等痛点。通过熟练运用Markdown,可以轻松摆脱Word文档格式的束缚!

“金无足赤、人无完人”,Markdown也存在以下的缺点:
- 无法像Word一样随意插入图片
- 使用“记事本”阅读Markdown文档的体验非常糟糕
- 使用“记事本”创作Markdown文档的体验非常痛苦

专业的事要交给专业的人做!
Markdown创作方式,必须找专业的Markdown编辑器,而不是“记事本”之类的纯文本编辑工具
众多Markdown编辑器的痛点!
我用过很多Markdown编辑器(平台):网易云笔记、印象笔记、博客园、CSDN、简书。
我发现这些Markdown编辑器有一个共同的特点:写字和预览是分离的!两种状态各占据窗口的左右两侧,对于我这种“屏幕空间小”的笔记本用户来说简直是灾难!这样的创作体验远不如Word文档编辑时来的直观爽快!
以上的Markdown编辑器,通通抛弃!
Typora是如何解决这个痛点的?
无意中发现了 Typora 这款 Markdown 编辑器。第一眼看上去它就像任何一款 Markdown 编辑器的同类,但再看一眼,你就发现,它是如此的不同!

因为它将「写字」和「预览」这两件事情合并了,你输入的地方,也是输出的地方,即现在很流行的 WYSIWYG(What You See Is What You Get)。其实转念一想,这不就是回到了 Office Word 嘛,只不过编辑文本时不用再去工具栏上点选,一切的格式都能通过符号来控制。

用 Typora 官方的介绍视频,你就懂这一切是多么的自然。没错,所有的行内元素(如加粗、斜体)都会根据当前是否在编辑态而智能地在编辑态和预览态切换,而区块级元素(如标题、列表)则会在按下 Enter 后即时渲染,不能再次编辑。
一切都变得如此干净、纯粹!

选择对的Markdown编辑器,认准Typora没错!
我使用的是Typora For Windows10x64
官方下载链接:Typora For Windows — a markdown editor, markdown reader.

GitHub图床:摆脱图片托管的烦恼
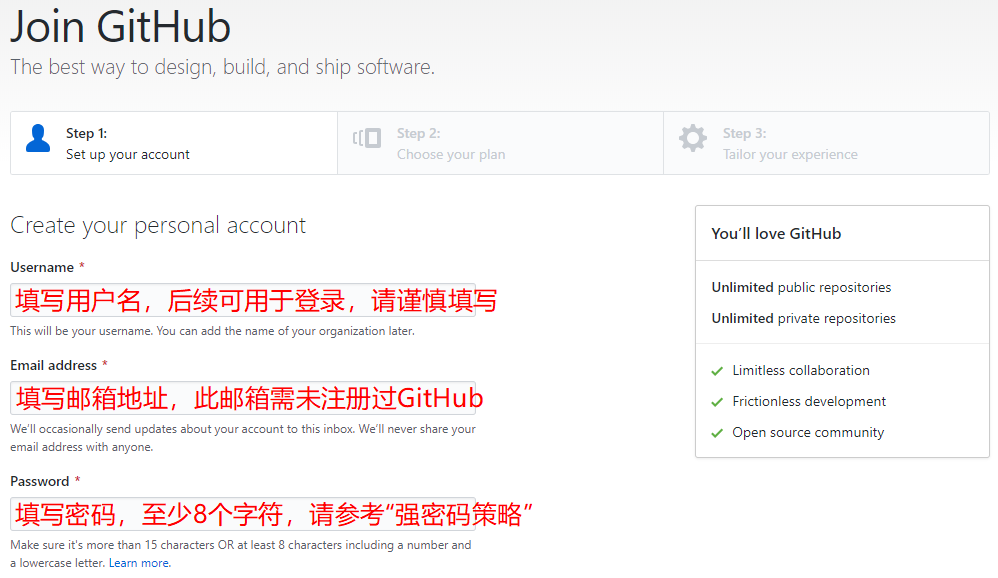
第一步:注册GitHub账户
点击此链接打开注册页面:https://github.com/join?source=login
1、填写用户名、邮箱地址、密码

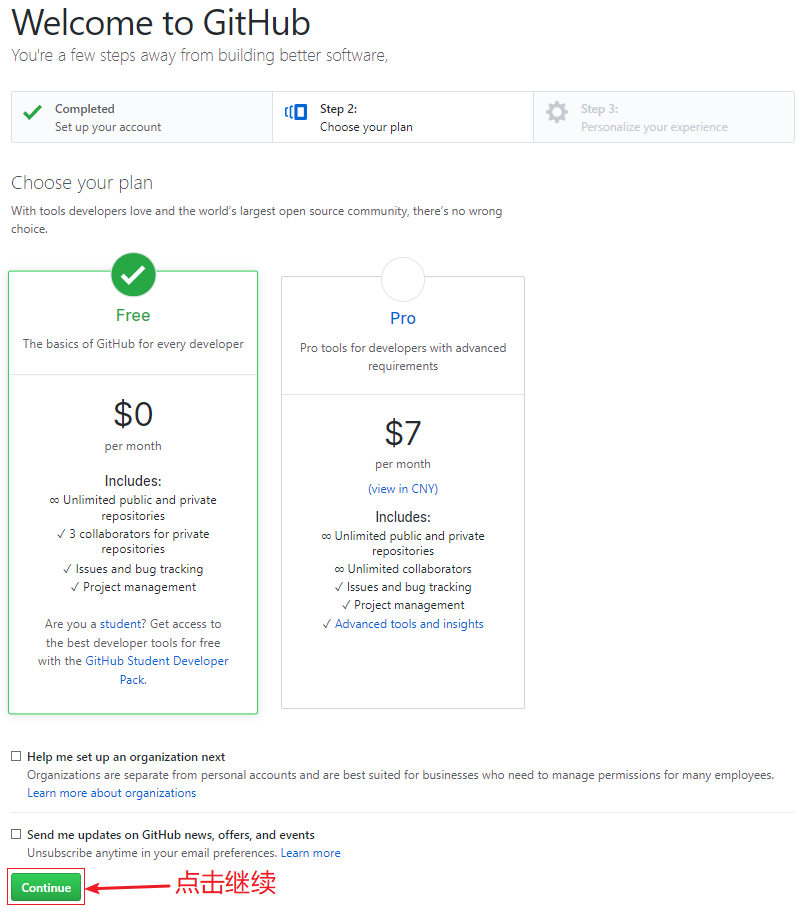
2、选择“免费”账户类型

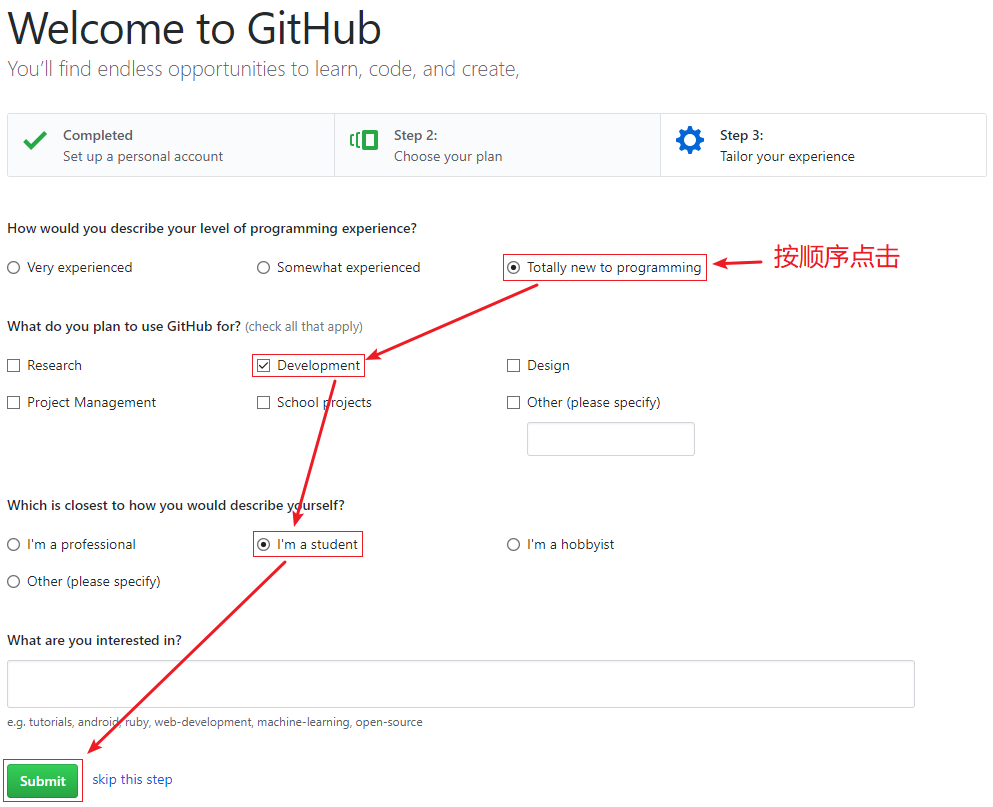
3、GitHub的用户背景调查问卷

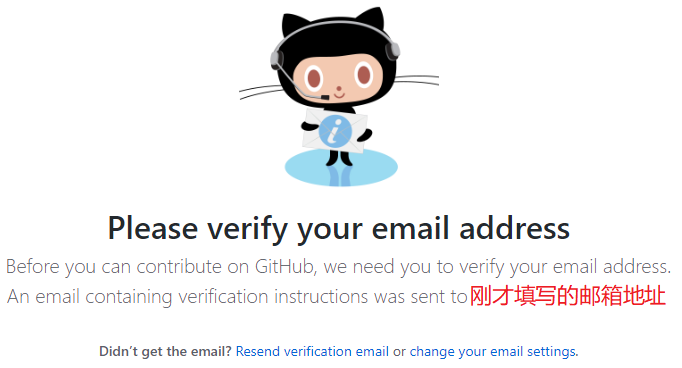
4、提示需要验证邮箱(不验证则无法使用该账户)

5、查看收件箱的最新一封邮件

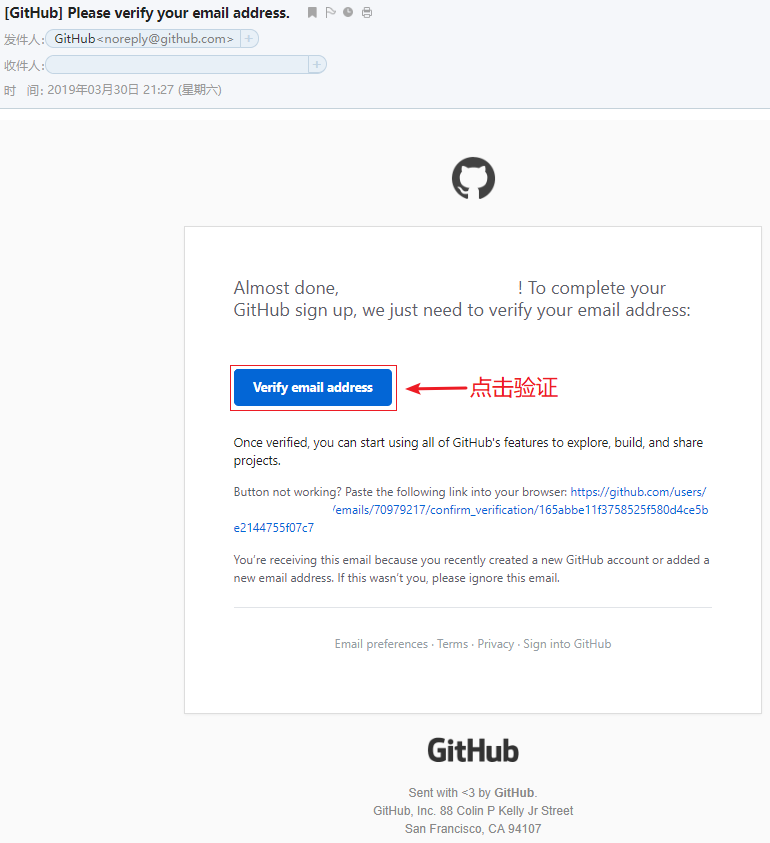
6、点击“验证”按钮

7、请忽略邮箱的瞎几把“贴心”提醒

第二步:下载GitHub Desktop应用
1、下载GitHub Desktop for Windows (64bit)
https://desktop.githubusercontent.com/releases/1.6.5-b8b05c40/GitHubDesktopSetup.exe
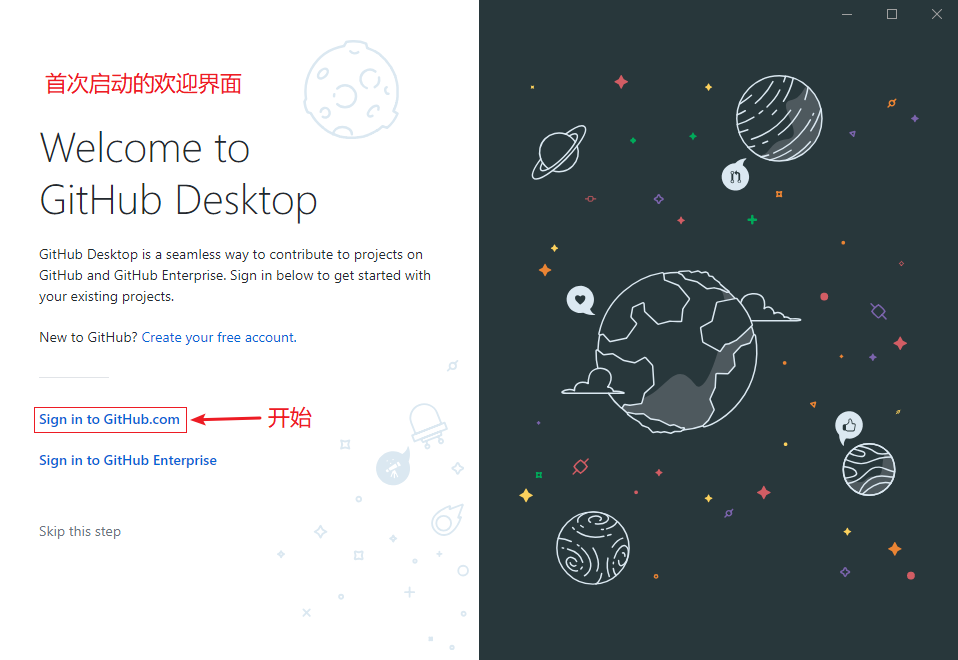
2、手动安装并首次启动,出现欢迎界面,点击第一个登录入口,以免费账户身份登录到GitHub上

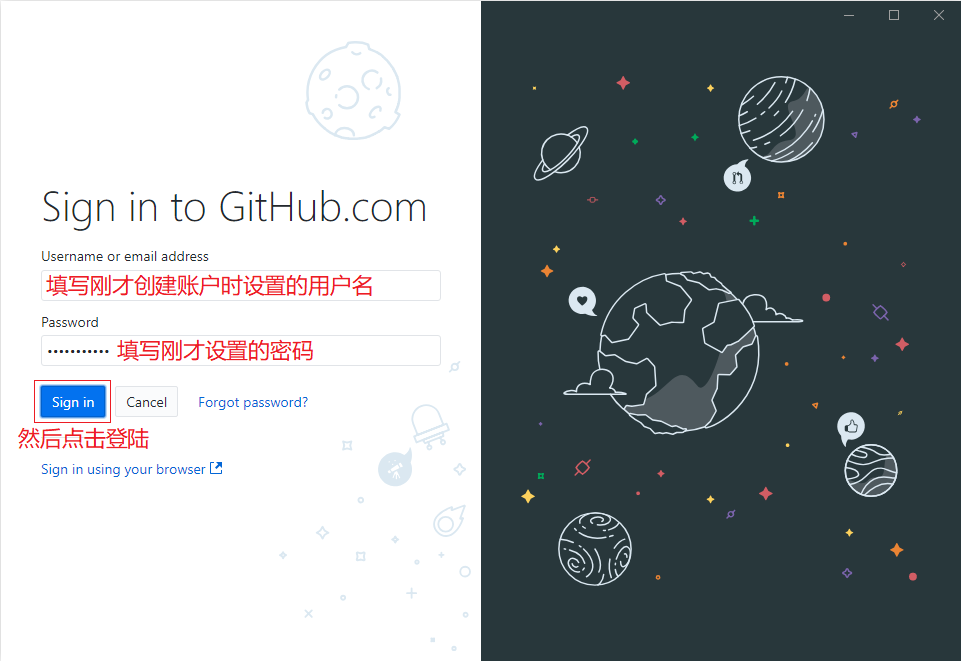
3、在GitHubDesktop上登录刚才注册的GitHub账号,注意不要写错用户名、密码

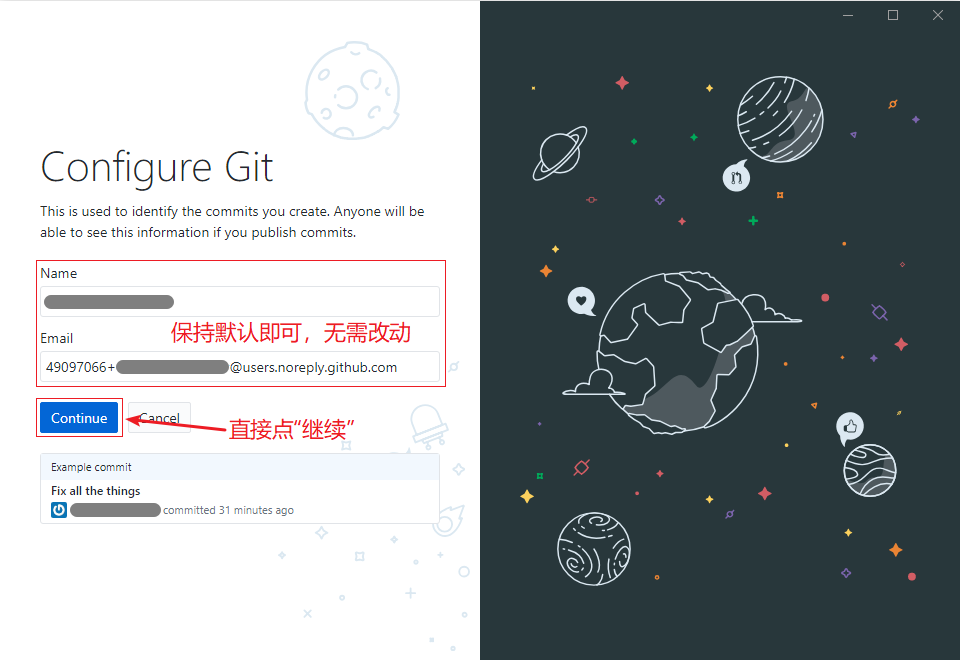
4、保持默认的Name和Email作为Git的初始配置,直接点击“继续”

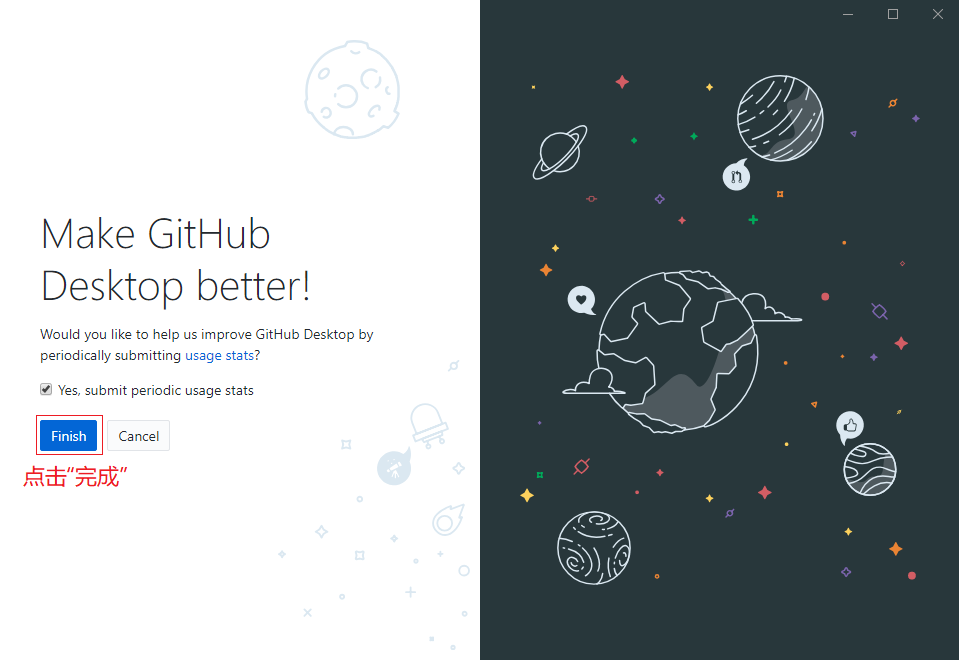
5、点击“完成”

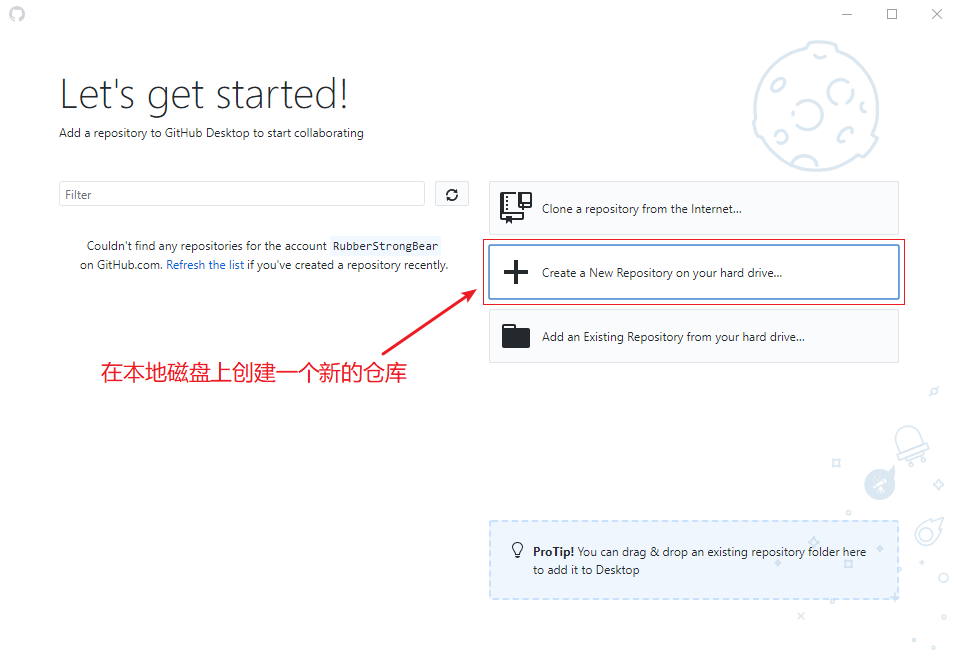
第三步:创建本地仓库
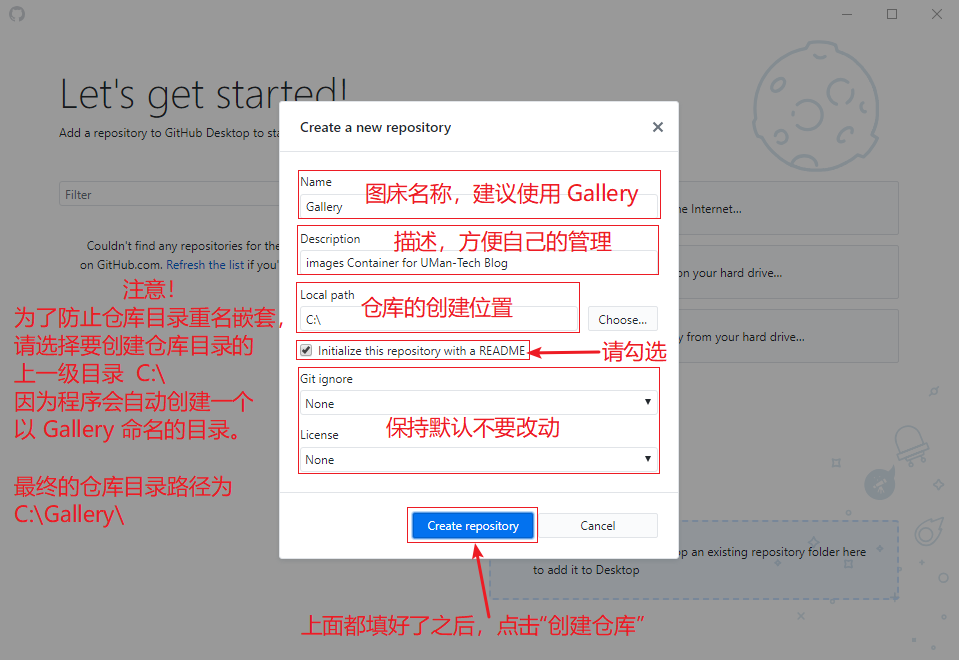
1、选择“在本地磁盘上创建一个新的仓库”选项

2、填写仓库名称(即“图床名称”)、描述、仓库的创建位置

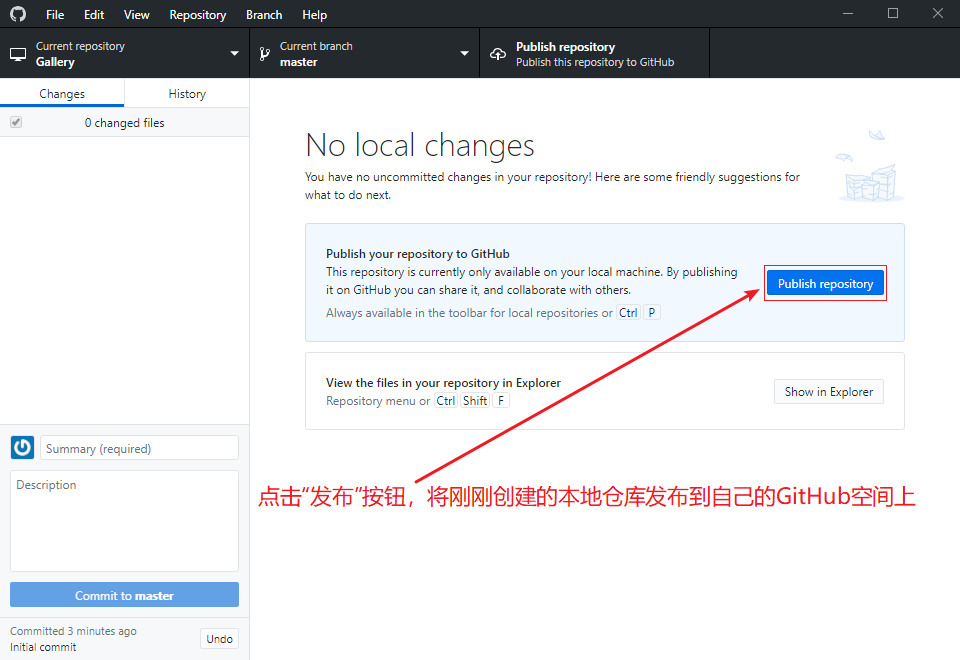
3、点击“发布”按钮,将刚刚创建的本地仓库发布到自己的GitHub空间上

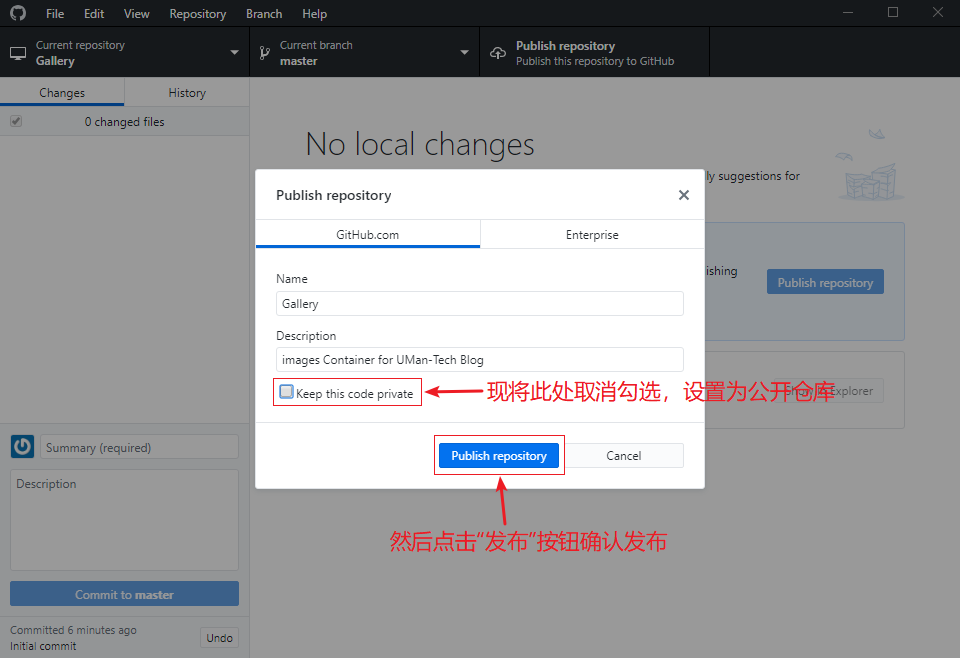
4、将“保持私有”取消勾选,设置为公开仓库,这样做才能方便后续的图片链接无限制地被访问到

5、本地仓库创建成功,并且已经发布到自己的GitHub空间上了

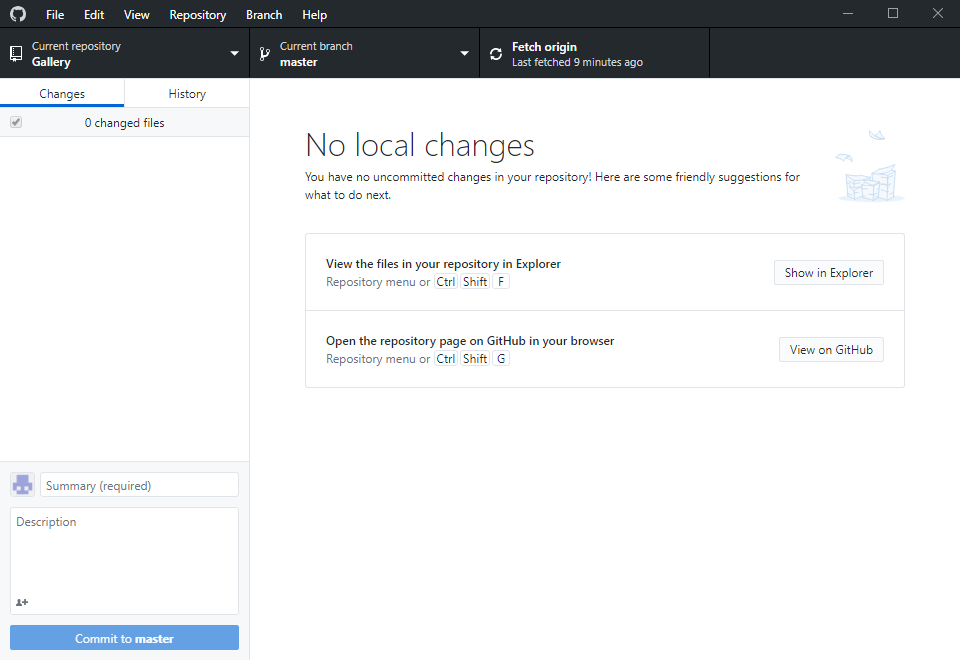
第四步:上传第一张图片
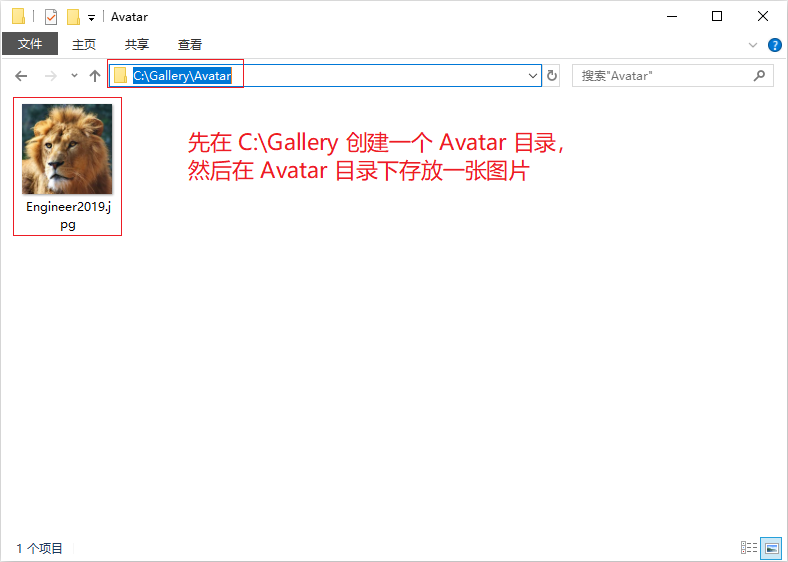
1、打开资源管理器,先在C:\Gallery目录下创建一个新目录Avatar,然后在Avatar目录下存放第一张照片

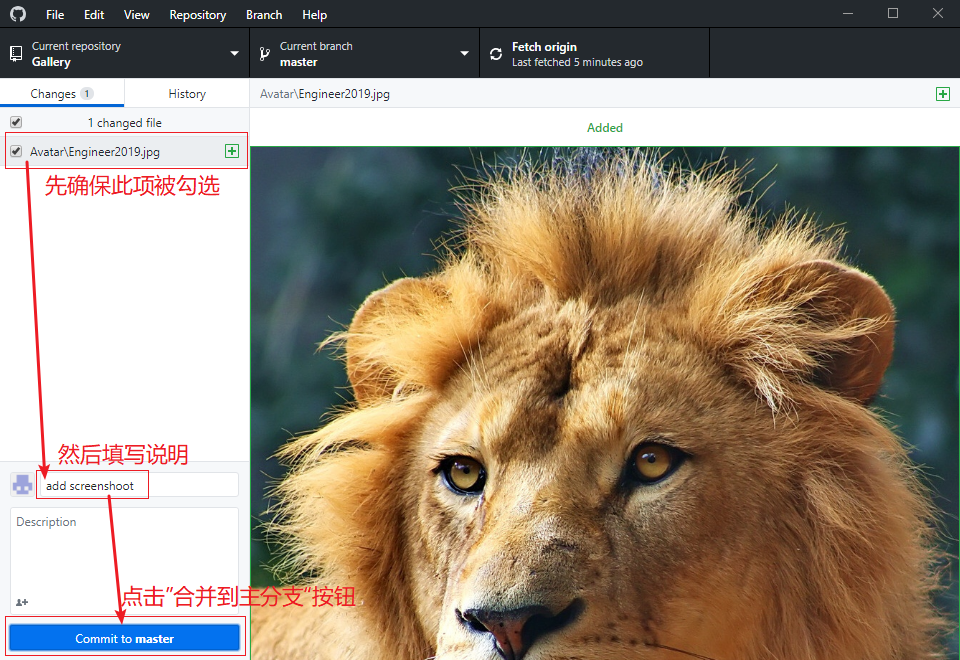
2、回到GitHubDesktop应用中,先确保刚才存放的第一张照片被选中,然后填写说明,最后点击Commit to master“合并到主分支”按钮

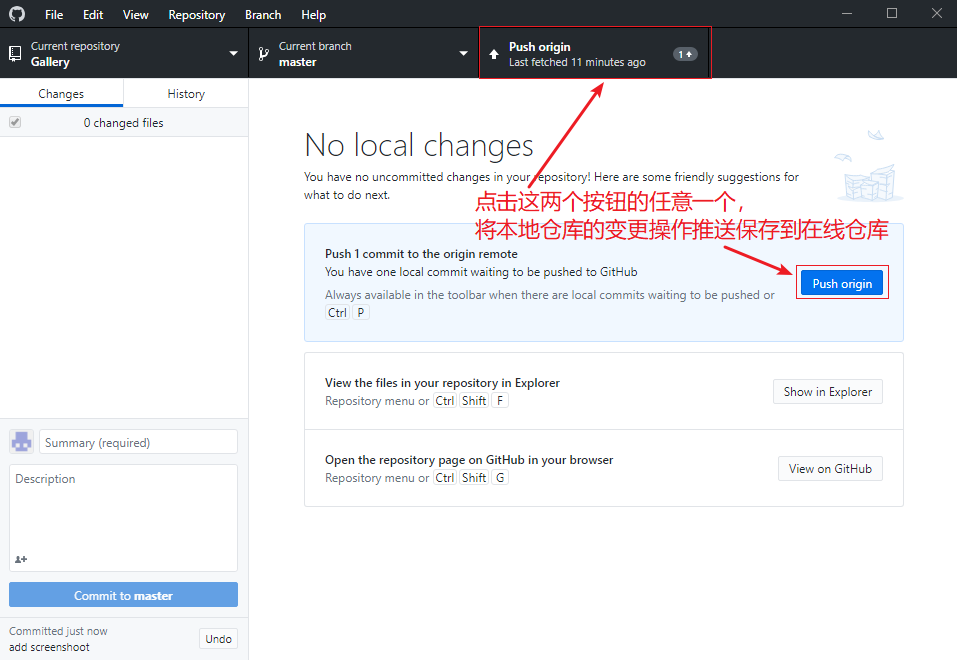
3、点击这两个Push origin“推送上传”按钮中的中的任意一个,将本地仓库的变更操作推送保存到在线仓库

第五步:查看在线仓库的资源列表变化
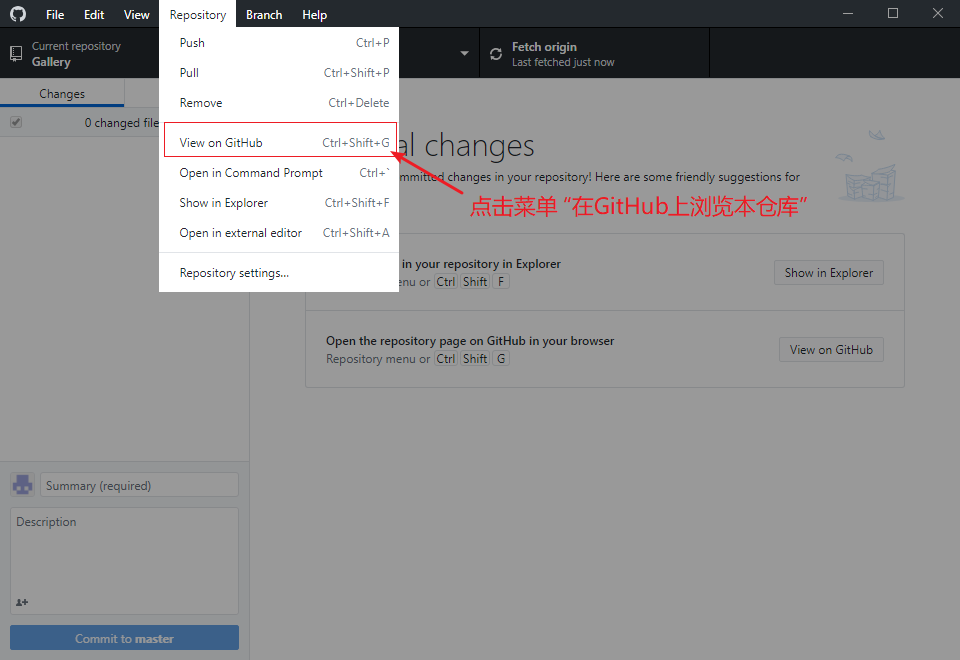
1、通过菜单View on GitHub跳转到GitHub上浏览在线仓库

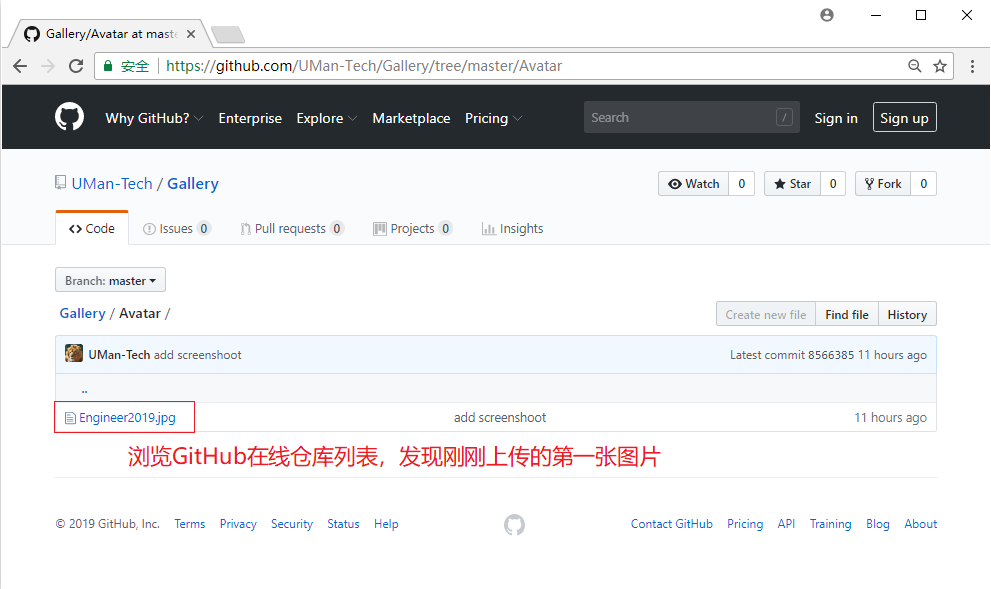
2、浏览GitHub在线仓库资源列表,发现了刚刚上传的那一张照片,点击它!

第六步:获取第一张图片的公开访问链接
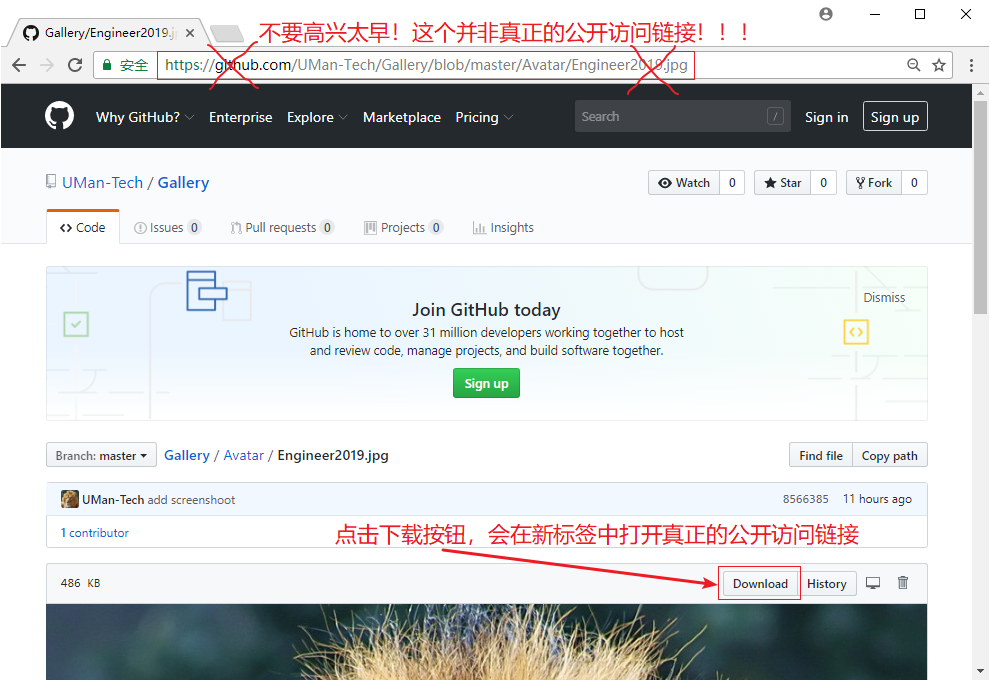
1、点击页面中间靠右侧的Download按钮,页面会在当前页面打开这一张图片的真正的公开访问链接,即这张图片的真实下载地址

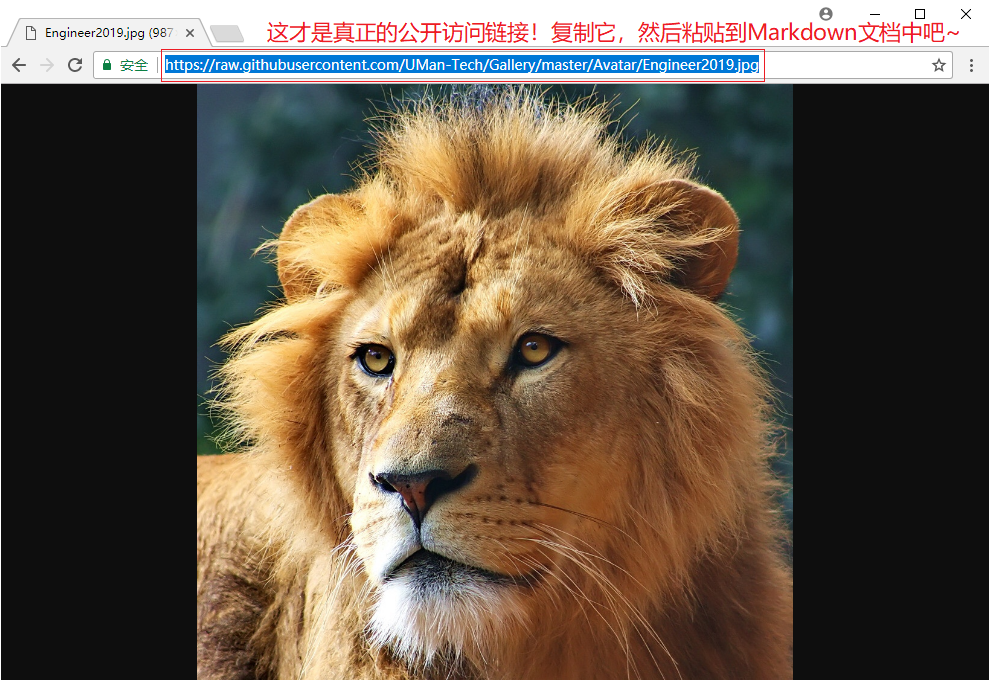
2、这才是真正的公开访问链接!复制它,然后粘贴到Markdown文档中去吧~

GitHub图床操作小结
GitHub图床操作分为五步:
存放图片
Commit to master合并到主分支Push origin推送保存新的变更Download点击下载复制真正的公开访问链接
注意事项:
- 仓库的目录层次结构要提前做好规划,对于已经存在的目录和图片,不要随意修改其名称
- 公开访问链接包含完整的图片文件名,强烈推荐以统一的格式对新增加的图片进行命名规范管理
- GitHub图床的公开访问链接格式如下:
标签:Web,hexo,Technical,Site,next,站点,sed,config,yml 来源: https://www.cnblogs.com/linyonfeng/p/11102054.html