Django知识点归纳总结之HTTP协议与URL
作者:互联网
Django复习知识点归纳总结
1.HTTP协议
超文本传输协议(Hyper Text Transfer Protocol),是用于万维网服务器与本地浏览器之间的传输超文本的传送协议。
HTTP是一个属于应用层的面向对象的协议。HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后想客户端发送响应信息。
2.HTTP协议特点
- 基于TCP/IP协议之上的应用层协议
- 基于请求-响应模式:HTTP协议规定,请求从客户端发出,最后服务端响应应该请求并返回。换句话说,肯定是先从客户端发送请求,在服务端收到请求信息后,响应请求。
- 无状态保存:HTTP协议是一种不保存状态,即无状态(stateless)的协议。HTTP协议,自身不对请求和响应之间的通信状态进行保存。换句话说,使用HTTP协议,每当有新的请求发送时,就会有对应的新的响应。协议本身并不保留之前一切的请求或响应报文的。这样可以更快的处理大量事务,确保协议的可伸缩性。
- 无连接:无连接含义是先限制每次链接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这样方式可以节省传输时间。
3.HTTP请求协议与响应协议
HTTP协议包含由浏览器发送数据到服务器需要遵循的请求协议与服务器发送数据到浏览器需要遵循的请求协议。 用户HTTP协议交互的新被称为HTTP报文。请求端(客户端)的HTTP报文叫做 请求报文,响应端(服务器端)的叫做 响应报文。
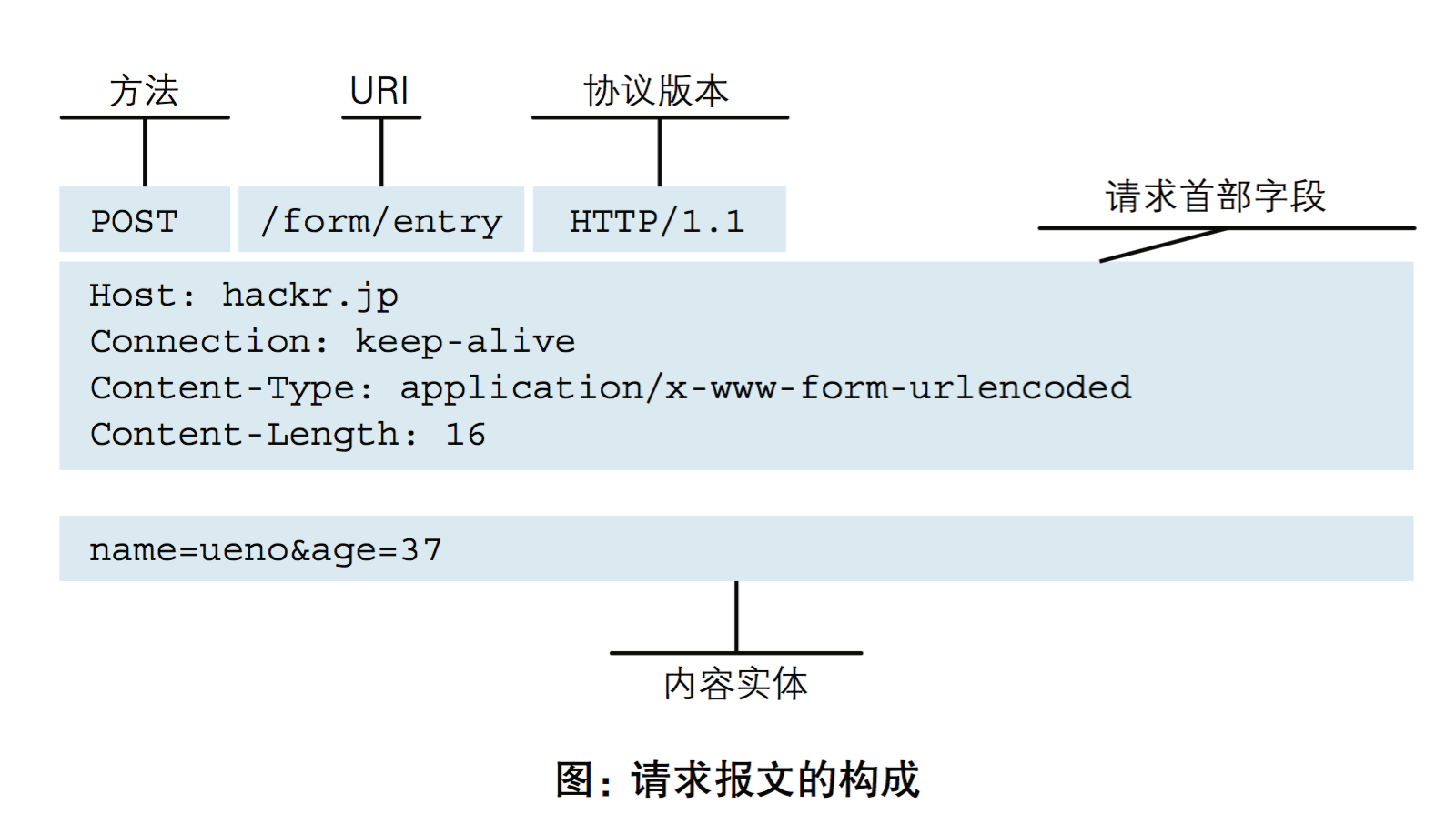
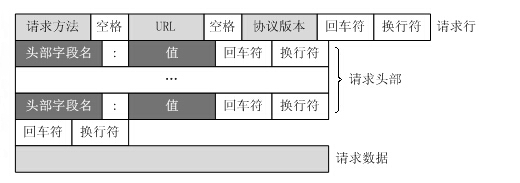
请求协议
请求首行: 请求方法(get(默认)/post) 空格 URL 空格 协议版本 回车符 换行符
请求头(多个K:V键值对):
头部字段名:值 回车符 换行符
头部字段名:值 回车符 换行符
回车符 换行符
请求体(请求的内容):客户端发送请求的具体内容


请求方式:GET 和 POST 请求
- GET 请求提交的数据会放在URL之后,以?分隔URL和传输数据,参数之间以&相连,如 EditBook?name=test1&id=123。
- POST 请求方式 是吧提交的数据放在HTTP协议包的请求体中
- GET请求提交的数据大小有限制(因为浏览器对URL长度有限制),而POST方法提交的数据没有限制。
- GET与POST 请求在服务端获取请求数据方式不同。
# GET 请求
# 请求首行
GET / HTTP/1.1\r\n
# get请求后面的参数
GET /?name=lqz&age=18 HTTP/1.1\r\n
# 请求头
Host: 127.0.0.1:8008\r\n
Connection: keep-alive\r\n
Cache-Control: max-age=0\r\n
Upgrade-Insecure-Requests: 1\r\n
User-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36\r\n
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nAccept-Encoding: gzip, deflate, br\r\n
Accept-Language: zh-CN,zh;q=0.9\r\n
Cookie: csrftoken=7xx6BxQDJ6KB0PM7qS8uTA892ACtooNbnnF4LDwlYk1Y7S7nTS81FBqwruizHsxF\r\n\r\n'
# 请求体(get请求,请求体为空) POST请求
# 请求首行
POST /?name=lqz&age=18 HTTP/1.1\r\n
# 请求头
Host: 127.0.0.1:8008\r\nConnection: keep-alive\r\nContent-Length: 21\r\nCache-Control: max-age=0\r\nOrigin: http://127.0.0.1:8008\r\nUpgrade-Insecure-Requests: 1\r\nContent-Type: application/x-www-form-urlencoded\r\nUser-Agent: Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36\r\nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8\r\nReferer: http://127.0.0.1:8008/?name=lqz&age=18\r\nAccept-Encoding: gzip, deflate, br\r\nAccept-Language: zh-CN,zh;q=0.9\r\nCookie: csrftoken=7xx6BxQDJ6KB0PM7qS8uTA892ACtooNbnnF4LDwlYk1Y7S7nTS81FBqwruizHsxF\r\n\r\n
# 请求体
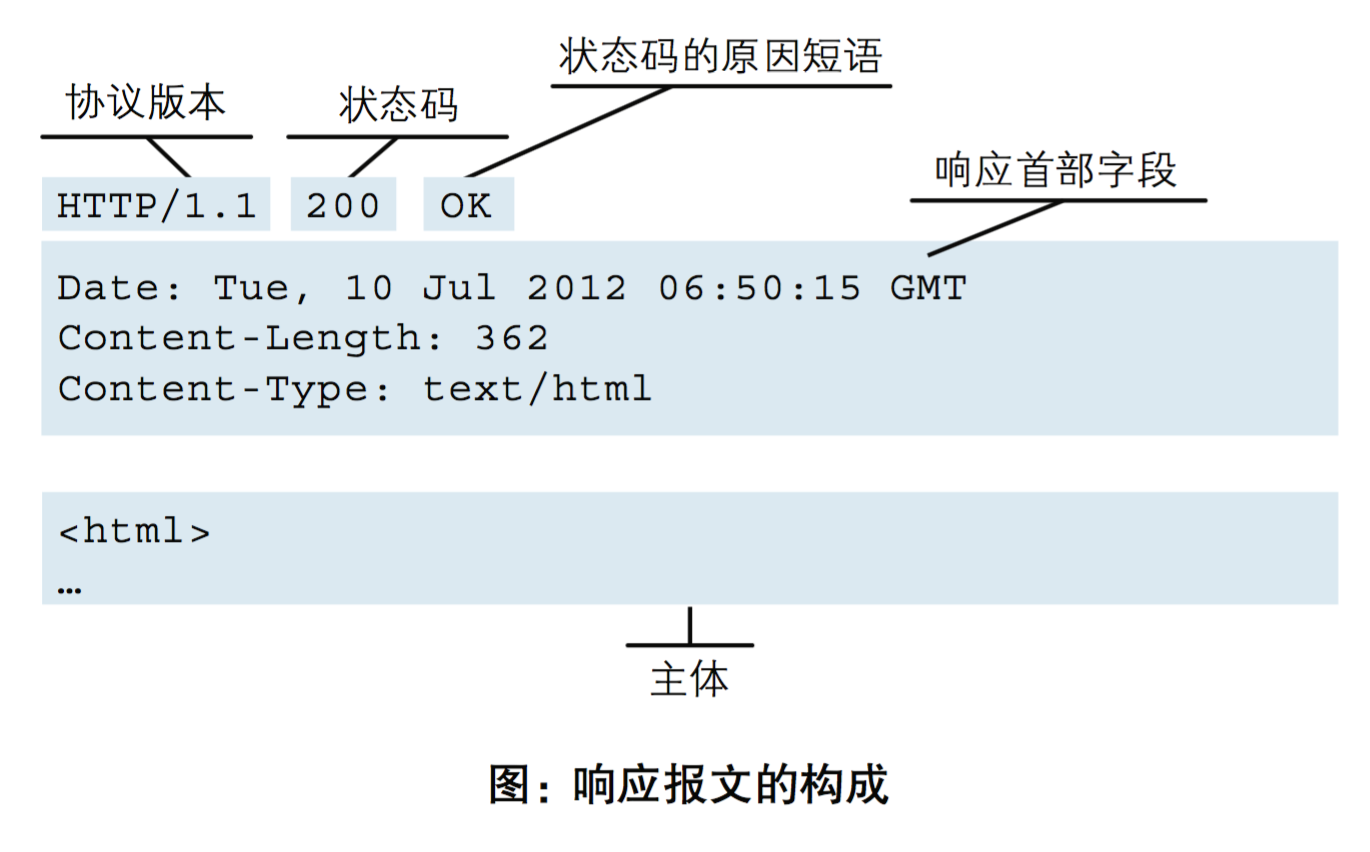
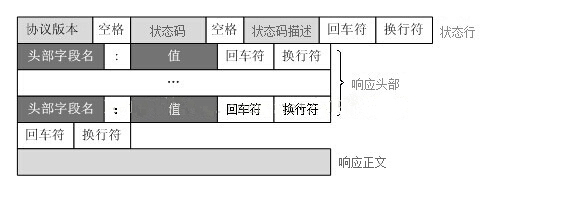
name=qzk&password=123'响应协议
响应状态行(响应首行): 协议版本 空格 状态码 空格 状态描述 回车符 换行符
响应头部(一堆K:V键值对):
头部字段名:值 回车符 换行符
头部字段名:值 回车符 换行符
回车符 换行符
响应体(响应内容以及数据)


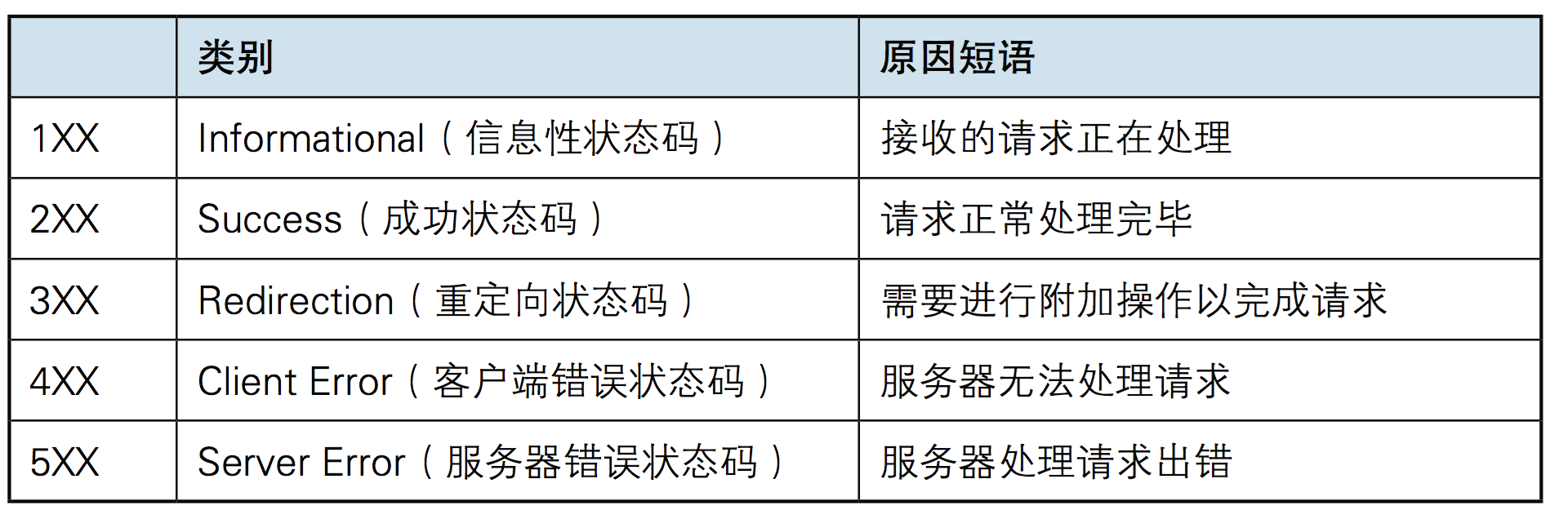
响应状态码
状态码是当客户端向服务器端发送请求时,返回的请求结果。借助状态码,用户可以知道服务器是正常处理了请求还是出现了错误。

URL简介
统一资源定位符是对可以从互联网上得到的资源的位置和访问方式的一种简介的表示。是互联网上标准资源的地址。互联网上每一个文件都有唯一的URL,它包含的信息知乎文件的位置以及浏览器应该怎么处理它。
格式:
协议(HTTP/FTP)://IP:端口/路劲?name=qzk&age=18
注:?之前是请求路径, ?之后是请求的数据部分标签:协议,HTTP,请求,知识点,Django,响应,换行符,回车符 来源: https://www.cnblogs.com/qianzhengkai/p/11027515.html