技术栈:小菜前端的技术栈是如何规划和演进的
作者:互联网
摘要: 前端 Leader 行动指南。
- 原文:技术栈:小菜前端的技术栈是如何规划和演进的
- 作者:Scott
Fundebug经授权转载,版权归原作者所有。
Scott 近两年无论是面试还是线下线上的技术分享,遇到许许多多前端同学,由于团队原因,个人原因,职业成长,技术方向,甚至家庭等等原因,在理想国与现实之间,在放弃与坚守之间,摇摆不停,心酸硬抗,大家可以找我聊聊南聊聊北,对工程师的宿命有更多的了解,有更多的看见与听见,Scott 微信: codingdream。
本系列共 15+ 篇 - 点此链接,此为第一篇,大家看完转发下朋友圈我就心满意足了。
正文开始
做规划、管人、管资源、管优先级,这便是一个 Tech Team Leader 的宿命。
本文 Scott 以管理者的视角,与大家分享下我自 2017 年 7 月入职小菜后,与前端同学一起是如何规划团队的技术栈的,这条技术栈上的技能点又是如何在不同童鞋不同业务中生长出来的。
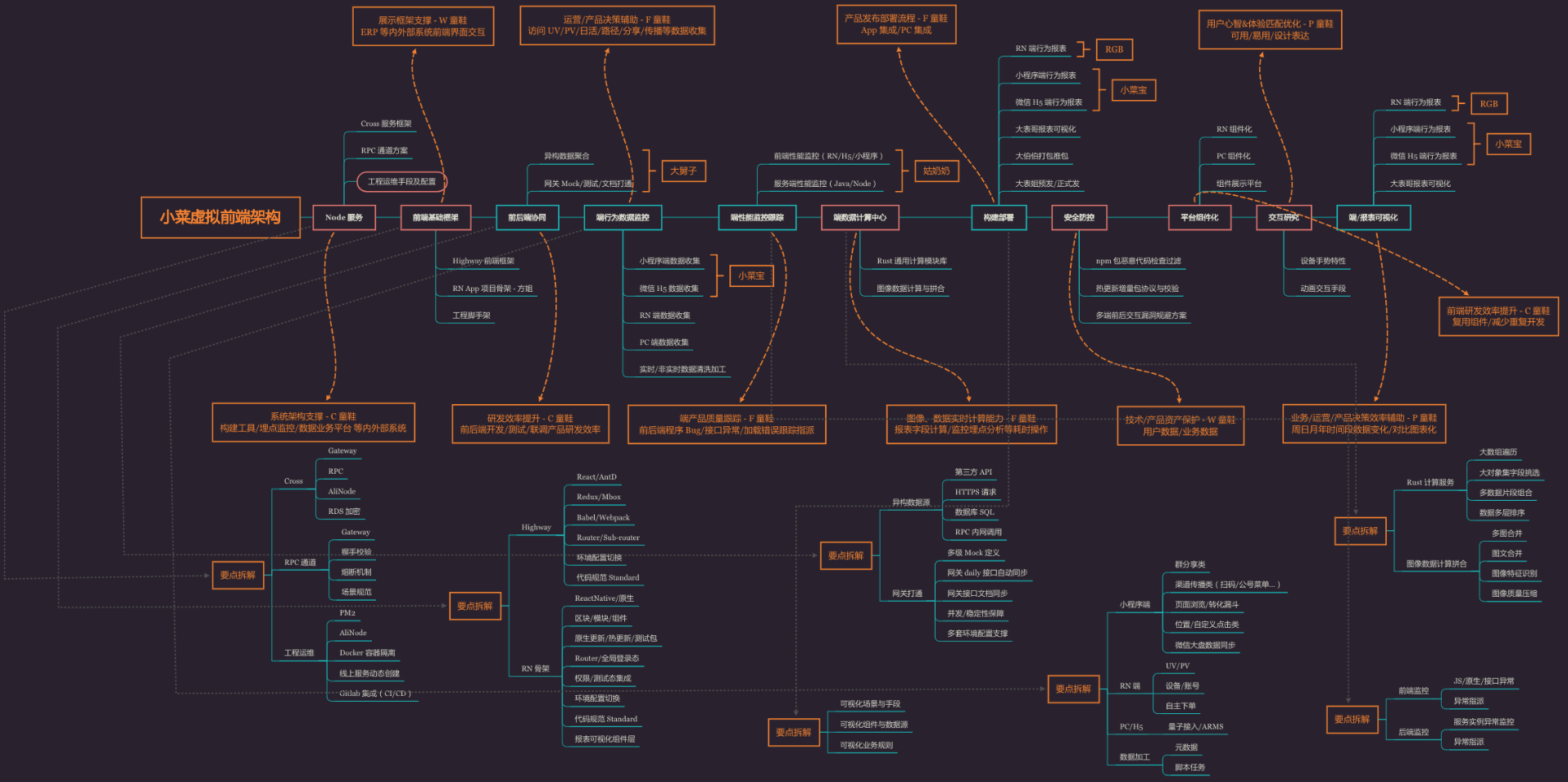
先来看一张图:

这张图是 2018 年 8 月份我为团队制定的技术栈架构分工图,上面基本涵盖了 2018 ~ 2020 年团队所需要的的技术栈能力,它也会随着业务和团队不断的微调和修正,等到了 2019 年 8 月份我会重新梳理一个新版本,将来到这里分享给大家。
在带这个团队的一年多时间里,我对于团队的构想其实发生了很多次的变化,抽象的通用一点,一共会有两个并行的过程,一个是从人和团队视角的做好团队规划与管理,一个是结合业务针对团队做具体的技术栈的演进和架构路线调整,两个过程会交叉实施互相影响。这些方法和结论也有它特殊的公司背景和局限性,未必适用于大家所在业务形态下的团队,千万不要硬搬,可以关注下这些过程中的变化,以及我的思考过程,最终我们再回到上面的这张图上,大家就能明白一个团队的技术栈架构和演进背后的方法论了。
一、团队管理
首先说团队管理,这个是前提,没有配套的团队管理手段辅助,是很难单纯的让技术栈发生持续的好的变化,也很难将架构理念推进落地的,在团队管理这里我主要是分成四步走。
第一步 了解团队的长与短
新加入到一个团队,尤其是成为资深工程师后新带领一个团队,除了埋头做事外,有一个很重要的事情要尽早做,那就是去了解团队,方式有很多,比如:
- 主动去看团队仓库里的历史代码,了解大家的编码水平,编程风格,工程维护的方式,架构的成熟度
- 与每个同学单独聊聊天,聊聊他对于一个技术的看法,对于业务上思考,对于自己和所处团队的认知
- 请大家去吃吃饭,听听大家都聊什么,玩什么,关注什么,每个人的气场和表达方式,在办公桌和餐桌上有什么不同
- 找服务端团队和业务团队的同学,问问他们对于前端团队的印象,对于合作童鞋的看法
- 在会议上抛出一些问题,观察大家的参与积极性和表述观点的深度
还可以一起去打游戏看电影,一起参加公司活动等等,这是一个比较粗的了解,我进团队后,也是挑了上面两三种方式对团队成员有了一个比较粗的摸底,看到了很多好的特征也看到了不少问题。
好的方面:都很年轻很聪明,学习能力较好,可塑性都很强,没什么城府,对技术有激情也有热情,技术栈很新颖,每个人潜力都很大。
基于这些,可以预判这个团队只要理清楚每个阶段的重点,就可以快速成长,每个人都能不断的突破天花板,所以大盘子的性质不错,资质也不错,再来看看问题:
问题:职场的专业度不够,比较情绪化,对于业务多变有一定抵触,职业规划无感知,对于好的不好的评判标准比较狭隘比较封闭,整体工具化工程化以及基建的方向都没有太多思考,对于整个行业的判断比较粗浅,属于比较原始蛮荒的阶段,团队成员的能力层次不齐,补位与大局意识比较薄弱。
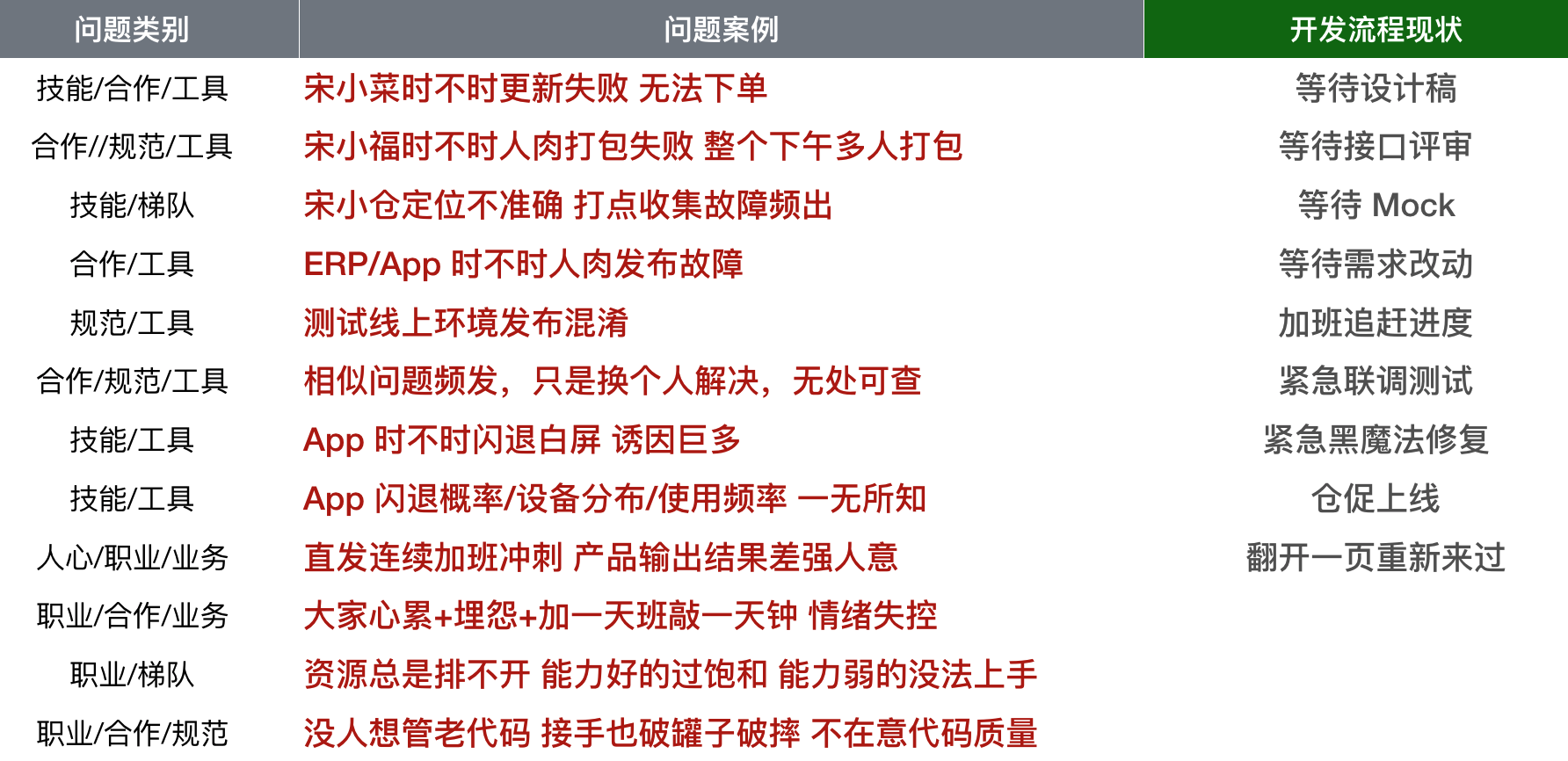
具体的方法论,可以把近几周的问题做汇总,然后给它们打标分类,比如这样:

结合业务和开发过程,来梳理问题共性,最终的问题可以总结为:
- 人心不稳定
- 技能短板多
- 职业无规划
- 合作意识差
- 团队无规范
- 工具基建弱
- 业务无感知
- 梯队未搭建
基于这些,可以预判团队需要一个不短的磨合期,在磨合期中需要先逐步建立信任,同时针对不同的问题需要学唐僧跟大家经常讲多讲,也就是通过灌输让大家先有一个正确做事的概念在脑海中,然后再针对每一个同学的特征,以不同的方式分配任务,驱动和辅导,另外,需要有一些事情大家要一起做来形成团队合力和凝聚力,我最终选择了技术分享作为一个大家共同做的事情,让团队在这一件事情达成唯一的共识 - 技术团队影响力的提升和个人总结能力的提高。
第二步 鞭策团队完善内部短板
所谓内部短板,就是完全是自己的锅的问题,比如发布系统不完善,比如代码不规范,比如工具不健全这些都是甩都别想甩出去的锅,有了第一步的总结归纳后,就可以在这些问题里面,优先挑选跟业务有强关系的问题重点突破。
我当时选择的是开发的上线流,也就是从开发到发布这个开发团队必须具备的刚需能力,从这条线劈出来各种工具和系统,童鞋们的反对声音会相对低,而且由于系统的效率和稳定性能带来更多的资源释放,也能带来参与同学的极大成长,所以通过规范和工程的方式来弥补内部短板,是一个非常可取的团队管理手段,见下图,是从 2017 年下半年之后到 2018 年,在开发上线流程上发生的变化:

这一路的基建过程大概陆续进行了半年多,基本团队里最人肉最脏最累的活儿,都由机器做掉了,虽然跟业务没有直接关系,但它间接保障了业务的可持续性和稳定性,同时一路升级打怪,也让参与开发的小伙伴们都有较大的编程和工程能力提升,成为最早的一批技术骨干。
第三步 推动团队迈向无主之地
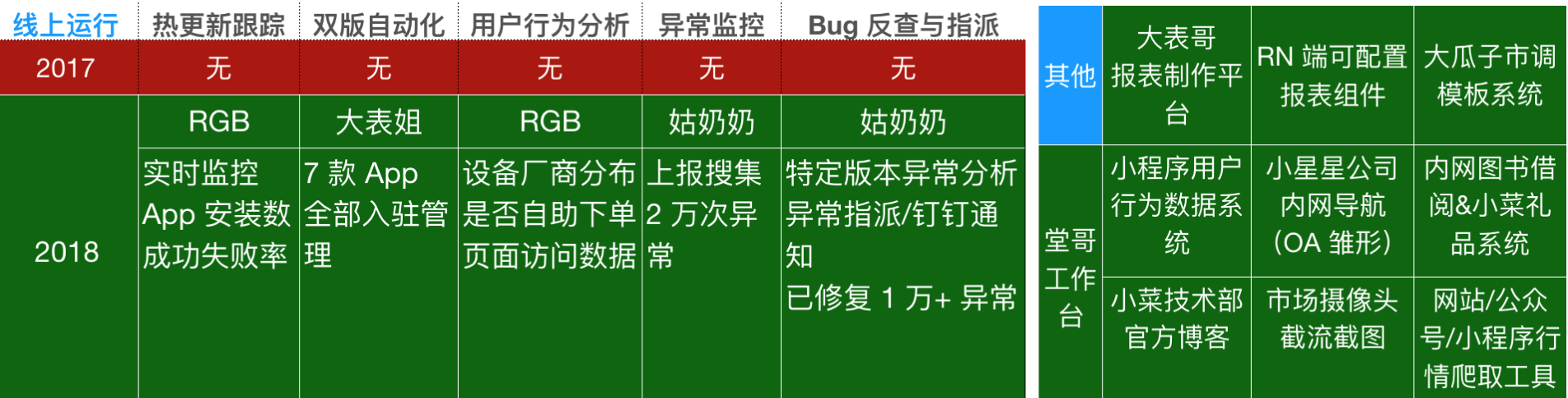
如果已经解决掉了团队的核心内部问题,接下来就可以把跟产品,运营、业务有关系的环节完善掉了,比如 App 在线上运行的异常监控这些,实际上在创业公司,一般是没有一个部门直接对它负责的,大家都焦点在业务上,那么这时候从前端团队手里出去的作品,理应由前端自己驱动自己来为它负责,这里我把线上运行时的监控单独作为一条线,它配合内部问题的 Mock 阶段的 GPM(GraphQL 数据聚合服务层),都是跨出了前端团队的职能,与其他团队产生了关系,见下图:

不仅对业务,对于其他的中台部门比如人事、财务和行政都是一样,只要有精力,都可以尽可能用成本最低的技术手段,来为公司内三不管的无主之地做一些协同的工具和系统,这会给团队带来很多正向的口碑,同时也有技术的提升,最重要的是,在内部问题和外部协同上,一旦你成为发起者和驱动者,你的角色和身份就发生了变化,你既是产品经理也是项目经理,既是需求方也是业务方,对于个人的综合能力会有很大的提升,对于整个团队在公司内部的影响力提升也有帮助,在工作中部门之间互相帮助也打下了一些底子,这一点对于不善表达比较木讷的工程师团队很有意义。
第四步 鼓励团队技术与业务创新
从前面的三步,大家可以看出我的套路,带团队往前走,比较稳的方式就是从内到外,从技术到跨团队事务到业务,最终也就是第四步,再回归到业务和技术的结合,来利用技术创新驱动业务,利用业务可能性倒逼技术突破,这虽然不是终极态,但对于工程师团队已经是一个非常可接受的状态了。
差不多在 2018 年 5 月份开始,我开始 push 前端团队把一只脚迈进到业务中,无论是技术预研,还是业务场景挖掘,我们在做好业务支撑的同时,绞尽脑汁去思考,到底这么多这么酷的前端技术,怎么跟我的业务产生关系,怎么挖到产品经理挖不到的地方,另辟蹊径为业务创造可能性,那么在这一点上因为会触及公司的核心商业机密,我接下来就举一个早期的脱敏案例供大家感受。
在我们的移动生态都是 App 的时候,微信生态也在蓬勃生长,那么如果产品延展到了小程序,我们将如何支撑,要知道此时全公司都没有任何一个业务包括产品有过类似的具体规划,但大家都有一些很虚的想法和概念丢进来,这时候工程师通过与业务方出差去用户现场,去评估有没有小程序落地的可能性,回来后我们开始做小程序的技术预研,通过这个过程,我们抢在业务和产品前面,做了必要的技术储备,从而为后来快速打开微信生态,进入小程序的新载体阵营打下了关键的技术基础。如果工程师在这时候没有主动进入业务的意识的话,也是完全不可能让业务方有信息甚至有意愿来进入一个新的生态的,所以等到团队里的部分工程师都能成长出这种意识和能力的时候,我认为就是一个合适的时候,来做技术栈的长远规划了。
二、技术栈规划
在我带团队的前面 10 个月,其实我也尝试做过零碎的技术栈规划,但效果并不尽如人意,一个是客观基建基础不满足,很难做相对可靠可落地的规划,一个是团队成员的整体意识包括个人能力没有上来,这时候做有点拔苗助长,甚至会引起组员的抵触情绪,总结下就是必要的小的相对零碎的技术规划一定要有,但不建议垮大周期做大而全的,可以做 1 ~ 1.5 年左右的。
ReactJS - 第一次大规模应用技术栈归一
无论是 RN,还是 PC 端的 ReactJS,小菜前端的 React 技术栈在头三年就实现归一了,只是归一而不规范,以及还有旧 App 是原生架构这样的历史包袱,但总体上到 2017 年下半年,React 技术栈外加 Webpack 是团队的标配了。
这条归一的技术栈结合后面的 NodeJS 能力,也就孵化了我们的两个核心前端框架:
- 客户端 RN 框架 Brick
- PC ERP 单页框架 Highway
NodeJS - 第二次大规模技术栈锁定归一
我们再回到 NodeJS,也就 2017 年初是初步使用,2017 年底是深度使用,从 2017 年底开始,NodeJS 就成为了团队的一个核心能力,通过它,我们把 RN 的基建全家桶一条龙全部实现了,比如脚手架,组件化,代码校验,机器打包,支持白名单的热更新发布,包安装成功失败与跟踪,端用户访问行为数据可视化,端运行异常监控与指派等等,这一条龙让我们有信心来把所有的 App 全部重构为固定的 RN 版本最新的路由,
除了支撑客户端基建,NodeJS 还为我们打开了内部系统开发的一扇门 - 服务端能力,这扇门对于前端对于公司都是有极大好处的,从前端的角度,可以掌握更多技能可以支撑更多业务可以把技术玩的更 6,从公司的角度,在不大规模动用前后后端产品和运营的资源下,前端工程师可以独立完成跟业务相对不那么强耦合的业务,又省钱又省时间,是非常划算的投入产出比。
那么在 NodeJS 这个技术栈上,我们长出了很多能力,为业务提供了大量帮助,对于团队而言,沉淀了一个核心的服务端框架:
- Node 服务端(基于 Egg)框架 Cross
之所以研发 Cross, 是因为我们一路用 ExpressJS/KoaJS/ThinkJS 过来,框架的定制升级和集成我们想要复用的功能都不够规范,也不够严谨,直到我们使用 EggJS,基于它的强约定和插件机制可以方便的集成过来,来定制我们自己的框架,我们再 2018 年下半年开始启动这个框架的定制直到年底出炉。
GraphQL - 第三次小规模的技术栈尝试
GraphQL 一定会成为 2019 年相对高频的词汇出现在大家的视线里,我们是从 2017 年开始使用,同时在 2018 年 4 月份直接研发了聚合数据服务系统,集成到了我们的网关下面,为各个 App 端提供定制数据的能力,我们尝到了很多甜头,也遇到了不少阻力和调整,在 2019 年我们会持续的耕耘它,至少在特定的领域内大规模使用。
还有一些数据搜集、加工计算和可视化的一些组装层我们是交给了 Python 和 C#,甚至是 Rust 的尝试,这些都可以看做是技术预研,还不能称为我们的核心能力,所以暂时不作为核心技术栈的演进目标。
MPVue/Vue - 第四次大规模的小程序技术栈归一
如果说 GraphQL 是我们遇到的一个惊喜的彩蛋,那么 Vue 则是一个让我们惊讶的彩蛋,我们原本的演进路线里并不包含它,但限于我们业务的复杂度,和当时市面上可选择的局限性,我们最终选择了 MPVue 作为我们的小程序框架载体,那么也自然没有考虑京东的 Taro,那时候 Taro 还太青涩无法在生产环境用,虽然使用 MPVue 给我们带来了很多可能性和效率,它也为我们带来了困扰,那就是技术栈在团队内出现了一定程度的割裂,毕竟它跟 React 的语法和生态不同,到目前为止,基于小程序的生态,我们把 MPVue 作为核心的小程序技术栈,基于这样的一个端领域实现了归一。
那么总体全篇下来,会发现我们的技术栈演进,是会随着团队人员能力基建成熟度,也就是一定的团队管理和成长而变化的,同时也会跟我们的业务及生态有强关联性,除此之外,技术栈规划确实是一个看着很客观但实际上也比较主管的工作,它里面杂糅了很多的因素,这些因素在不同时期的权重还不同,当团队能力强的时候,可以规划的长远一些硬核一些,团队能力弱的时候就要灵活一些。
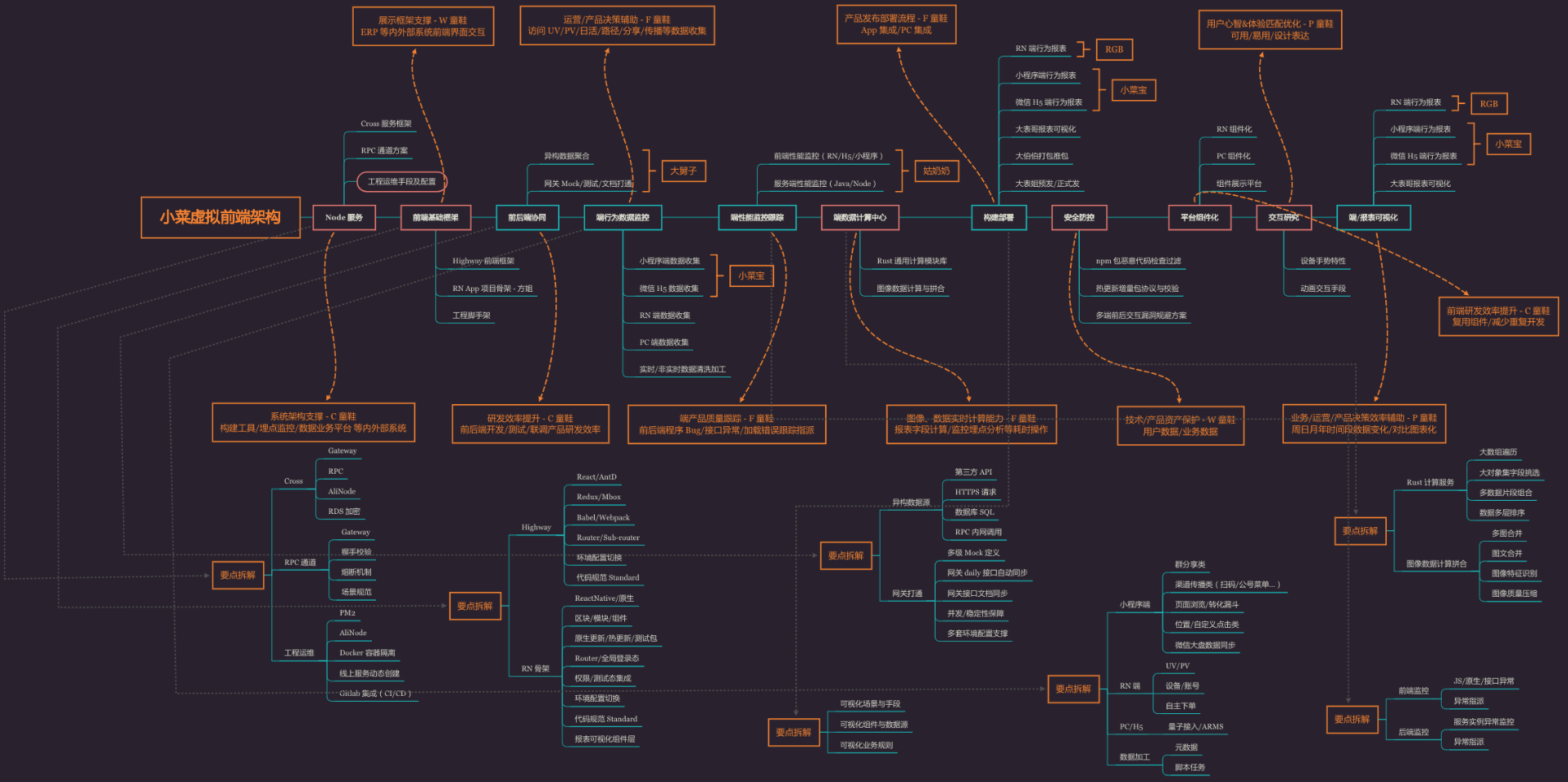
于是从 2018 年下半年开始,我开始做相对硬核的技术栈和架构规划,也就是有开篇的这张图:

一共是这十二个课题和方向:
- Node 服务,支撑工具、业务系统、运维、监控等
- 前端基础框架,支撑未来几十个甚至上百个 PC/H5 ERP/Saas 工具系统
- 前后端协同方案,支撑特定业务领域的数据聚合,降低开发成本
- 端行为数据监控,为业务/产品/运营提供产品设计及业务调整决策
- 端性能监控跟踪,为端可靠性稳定性提供保障
- 端数据计算中心,为可视化、图形图像及视频多媒体提供高性能计算服务
- 构建部署,为多端提供整体开发、测试、打包、发布部署提供运维能力
- 客户端逆向,为社群/CRM/人与人新的链接关系提供必要的技术底层方案
- 安全防控,为全端提供安全监测、警报、拦截等护航保障
- 平台组件化,为跨端提供低成本可复用的 UI 组件及未来的智能化拼装
- 交互研究,为交互体验、ABTest、用户行为价值、设计表达输出工具与方法论
- 端/数据报表透视与可视化,为全公司提供友好的可快速产出与维护的报表可视化方案
这些课题向下,再延展出各个技术栈的方向规划,就是当前团队内我们开始并持续关注的事项了,接下来的技术栈也会顺着这些课题方向而不断的演进升级。
最后,业务支撑、技术价值、个人成长、组织升级这几者之间的确很难达到理想中的平衡的,但基于创造更多的业务价值这一核心立论,不断去寻找场景寻找突破点的这样的 action 是我们作为管理者和技术骨干所要坚持到底,无论何时,这都是优秀的工程师和技术决策者的责任和宿命 - 为人负责,并为结果负责,借事修人,借人成事。
最最后,本文作为预热篇,旨在针对如下话题为大家输出:
- 把团队蛮荒到自动化运维的从 0 到 1
- 成长历程总结输出给社区,帮助更多的小团队少走弯路
- 以一种可被量化的方式汇聚小菜前端的困惑、沉淀与方法路径,给团队带来更多创作成就感
- 从更多视角侧切进入团队管理/技术演进/个人成长的过程中,探讨工程师团队的价值最大化
如果大家感兴趣,我们小菜前端团队,会集体智慧共同凝聚,一起撰写并推出一本偏前端职业生涯、技术成长和团队成长的小册,回馈给大家,大家在文后记得留言评论和提需求哦。
标签:大家,前端,业务,技术,小菜,栈是,团队,我们 来源: https://www.cnblogs.com/fundebug/p/10941975.html