梦想CAD控件关于填充问题
作者:互联网
一、绘制填充
1.单击菜单栏,“绘图”->“ 填充”。
2.单击绘图工具栏“绘填充命令”按钮 。
。
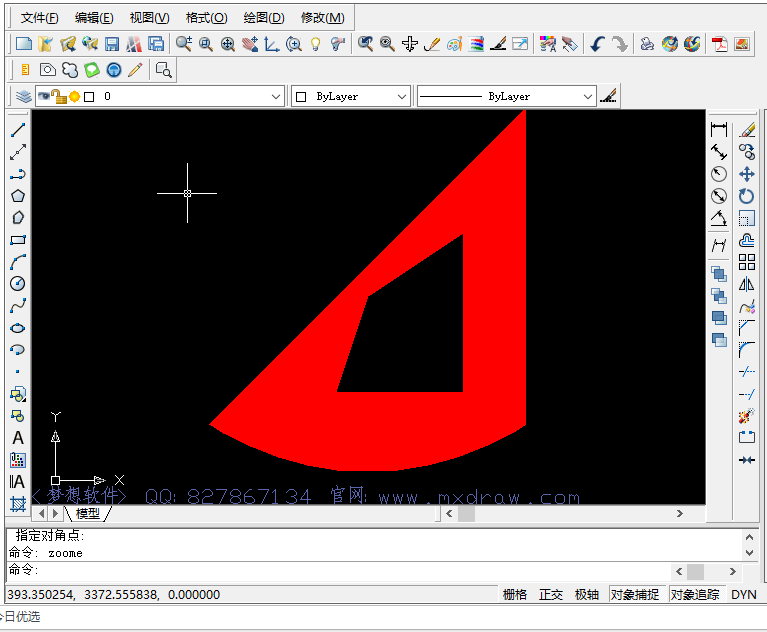
3.在命令行中输入Hatch ,按回车键,显示如下:

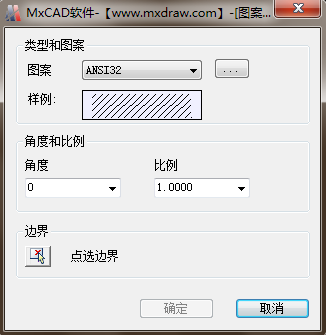
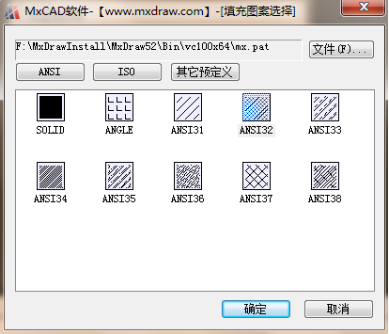
点击上图图案填充选择键 ,弹出窗口,如下图所示,选择填充样式:
,弹出窗口,如下图所示,选择填充样式:

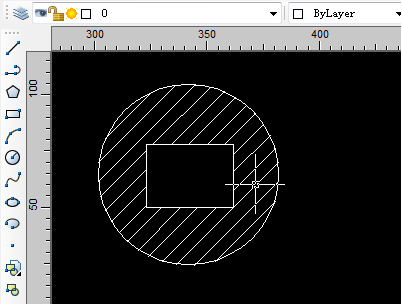
点选边界按钮,指定闭合区域中的一点,程序会自动搜索该区域,并填充。填充效果如下:

二、由闭合区域内部一点,绘制一个填充对象
主要用到函数说明:
MxDrawXCustomFunction::Mx_DrawHatchFromPointEx
由闭合区域内部一个点,绘制一个填充对象。
| 参数 | 说明 |
|---|---|
|
DOUBLE dX |
点坐标X 点坐标Y |
|
DOUBLE dPatternScale |
填充图案缩放比例 |
|
long ladOpt |
对填充内部的孤岛的处理.0 =忽略孤岛, 1 = 处理孤岛, 2 = 嵌套处理孤岛 |
c#代码实现如下:
|
|
js代码实现如下:
|
|
三、填充图案从文件加载图案定义
主要用到函数说明:
IMxDrawHatch::LoadPatternDefinition
从文件加载图案定义,详细说明如下:
| 参数 | 说明 |
|---|---|
|
[in] BSTR pszFileName |
图案定义文件 |
|
[in] BSTR pszName |
图案名称 |
|
[in] DOUBLE dPatternScale |
缩放比例,默认传1.0 dPatternAngel -角度,默认传0.0 |
c#代码实现如下:
|
|
js代码实现如下:
|
|
四、添加图案填充边界
主要用到函数说明:
IMxDrawHatch::AppendLoop
添加图案填充边界,详细说明如下:
| 参数 | 说明 |
|---|---|
|
[in] LONG loopType |
边界的类型 |
|
[in] IMxDrawResbuf* pData |
边界数据 |
五、设置填充的透明度
c#代码实现如下:
|
|
六、得到填充的透明度
c#代码实现如下:
|
|
七、增加一个图案填充数据
主要用到函数说明:
_DMxDrawX::AddPatternDefinition
增加一个图案定义。
| 参数 | 说明 |
|---|---|
|
BSTR pszName |
图案名称 |
|
BSTR pszPatternDefinition |
图案定义字符串 |
js代码实现如下:
|
|
|
|
八、得到填充名称
js代码实现如下:
|
|
九、读取填充属性,并设置到另一个新建的填充
c#代码实现如下:
|
|
十、向记录中增加一个填充对象
c#代码实现如下:
|
|
十一、绘制填充,从中间挖去一块
主要用到函数说明:
_DMxDrawX::PathMakeExclude
把当前路径做上排除标记,主要用于填充的绘制,把这个路径组成的闭合区域在填充中挖去。
js代码实现如下:
|
|

十二、绘制椭圆填充
c#代码实现如下:
|
|
标签:控件,mxOcx,填充,路径,newHatch,图案,hatch,CAD 来源: https://blog.csdn.net/u013725001/article/details/90258562