幕后:Javascript 事件监听器和“e”
作者:互联网
我的在学习编码基础知识时首先想到的是,“伙计,网站真是太疯狂了。” 特别是在使用 vanilla Javascript 时,一个对用户来说“简单”的网页背后很容易就会有超过 100 行代码(加上数小时的耗脑逻辑,至少对于初学者来说是这样)。
页面上不仅应该有“东西”(文本、按钮、图像等),而且现在要让网页感觉合法,还应该有与页面交互的方式(点击、提交、键入等)和通过这些互动让事情发生。否则,网页上的内容还不如写在纸上:静态和纯视觉。
在 Javascript 中实现某些事情的最基本方法之一是使用带有 addEventListener() 方法的事件监听器。事件侦听器非常直接地侦听发生的事情——我们定义的事件——并以我们也定义的函数的形式触发其他事件以响应该事件。虽然这不是我们可以用来使我们的内容具有交互性的唯一方法,但这种方法很受欢迎,因为它允许从一个网页项目中触发多个功能,并且可以在代码的后面
使用此事件侦听器包括三个主要部分:事件目标、addEventListener() 方法本身和事件处理程序。
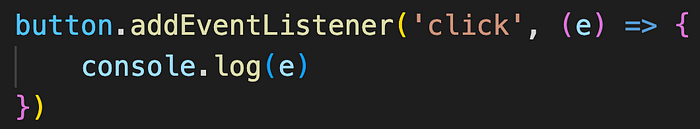
 事件目标:“按钮”,方法:“.addEventListener()”,事件处理程序:方法括号内的所有内容。
事件目标:“按钮”,方法:“.addEventListener()”,事件处理程序:方法括号内的所有内容。
事件目标
事件目标通常是您想要与之交互的 DOM 上的元素,即页面上可以与之交互的任何“内容”(文本、按钮、图像等)。事件目标也可以是整个文档或窗口本身,尽管不太常见。将此部分称为“事件目标”有助于我们稍后了解如何使用它。
addEventListener() 方法
这部分是使事件侦听器成为事件侦听器的原因。与任何方法一样,它需要附加到带有点的对象。我们附加的对象就是上面描述的事件目标,这两个用点隔开。
事件处理器
事件处理程序在技术上是上述第二部分的一部分,因为它位于方法的一组括号中,但它包含大量信息,值得单独一节。
事件处理程序需要两条信息才能运行(非常有意的双关语):要侦听的事件,以及事件发生后要执行的操作。
事件是用户为启动或触发事件侦听器而执行的文字操作,它是在 Javascript 中预定义的(读取:区分大小写)。常见事件有点击、提交、按下键、鼠标悬停——仅举几例。有很多可能的不同事件类型列表。无论事件是什么,都必须用引号括起来。
这个事件发生后发生的一切都在事件处理程序的后半部分,我们在这里声明函数。这可以是匿名函数或回调函数,只要它有关于事件发生后应该做什么的说明。