使用 Chromium DevTools 问题面板构建更好的网站
作者:互联网
在过去两年的某个时候,webhint的Web UI被淘汰了,但仍然有一个VS Code扩展和一个CLI工具,它也是Chromium浏览器DevTools中现在的问题面板的基础。
访问“问题”面板
浏览器 DevTools 包含满了 Web 开发工具,超出了打开它们时显示的默认值。
要访问“问题”面板,请在 UI 中找到打开新菜单的 3 个点。我在Microsoft Edge开发人员工具中,此图标位于右上角。
找到“更多工具”菜单项,这将按字母顺序显示浏览器中所有可用工具的完整列表。在列表中找到“问题”面板。
单击“问题”工具后,它将显示在 UI 的底部窗格中,如果您正在检查的代码有任何问题,并且它属于问题工具正在检查的规则之一,它将出现在那里。
按严重性和浏览器筛选问题
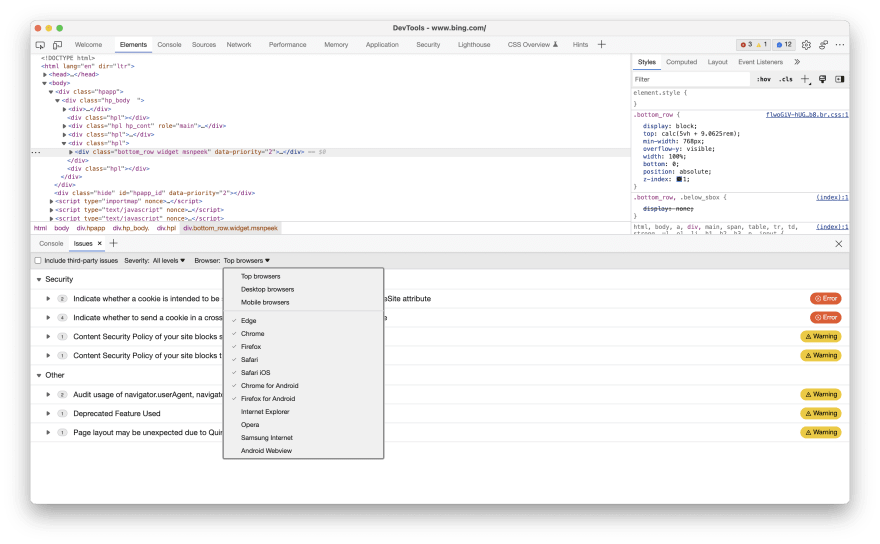
在下部窗格的顶部工具栏中,您可以针对要显示的问题类型以及少数桌面和移动浏览器调整首选项。
您可以筛选的不同严重性级别包括提示、信息、警告和错误。您可以定位的浏览器是Edge,Chrome,Firefox,Safari,Internet Explorer(支持可能消失,但它仍然存在)和桌面上的Opera。在移动设备上,您可以定位Safari iOS,Chrome for Android,Firefox for Android,Samsung Internet和Android Webview。
展开问题将为您提供有关所报告内容、受影响资源和指向某些文档的链接的描述,以便您可以更好地了解报告的内容以及为什么要关注它。由您决定是否要修复它,但报告的问题有助于改进您编写的代码并使网站获得更好的体验。
浏览器中的检查
此工具将 linting 直接带到您的浏览器中,因此您可以了解代码库中需要处理的内容(如果有的话)。但是,如果您需要更强大的 linting,则可以使用 webhint.io CLI 进一步自定义。