JavaScript 数据可视化库:如何选择最好的
作者:互联网
任何专注于数据的程序的 UI/仪表板都需要数据可视化。创建准确的图表和信息图表可能具有挑战性,但幸运的是,许多 JavaScript 库都可用。但是,可能有多种选择,每种选择都有优点和缺点。您可以使用本文选择 JavaScript 数据可视化库并了解有关其功能的更多信息。
以下是为您的项目选择正确的 JavaScript 数据可视化库时要考虑的最重要因素。
与浏览器和设备的兼容性
有效的数据可视化库最重要的指标之一是每个人都可以访问它。这可以通过两种方式实现:首先,通过具有易于使用的界面,其次,通过跨所有平台访问。您可以选择具有完全响应式设计和移动兼容性的解决方案。
工具的多功能性
数据准备是正确处理数据以提供有意义的可视化和真正有用的信息的第一个功能。高级和预测分析对于数据可视化库也至关重要,可以最大化您的数据并提高您预测未来的能力。
数据处理能力
确定所选解决方案可以在管理大量数据的同时提供最佳性能非常重要。特别注意数据可视化库管理多个源的能力。该工具必须能够导入任何类型的文件并快速连接到不同的数据库。
适应各种需求
每个企业都有独特的要求和品质。因此,最好找到一个灵活的解决方案,可以改变以满足特定公司的需求。此外,一个体面的数据可视化工具必须适应组织的行业。例如,零售企业与金融专家或政府机构的要求不同。
方便的导出
如果要为业务用户创建仪表板,他们可能希望将其数据和图表导出为 PDF 或图像。如果您使用的数据可视化库从一开始就内置了导出功能,那将是理想的选择。
有用的支持
当您遇到问题时,您可能需要外部帮助来克服它。支持可能采用许多不同的形式,例如个人咨询、技术支持或社区论坛。大多数一般问题已经在流行的数据可视化库中通过文档、教程或常见问题解答部分得到了解答。
这些是一些众所周知的数据可视化库,对于任何数据密集型应用程序来说都是一笔巨大的资产。
D3.js

有效地为 Web 浏览器创建动态和交互式数据可视化。它使用当前的 Web 标准构建图形、地图和饼图。D3.js 提供了有助于从头开始逐步创建图表的工具。这使得使用 D3 快速设计基本图表更具挑战性.js因为您需要了解其功能和模块的运作方式。
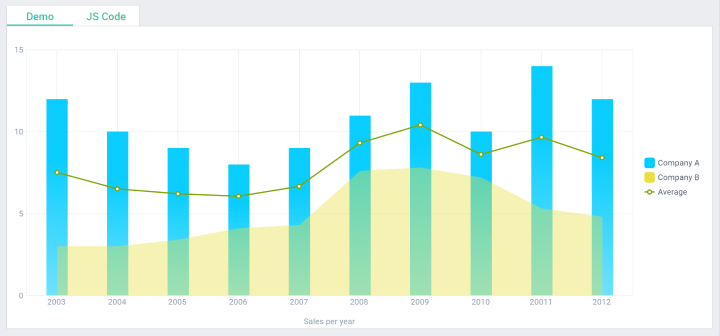
Webix JavaScript 图表库

图形和图表框架,用于创建出色的分析在线应用程序和独特的用户界面。它支持通过流畅的动画和多个交互式元素实现动态数据可视化。交互式 UI 控件包括 14 种类型的图表和数据工具,例如排序、筛选和分组。数据导出功能可将信息转换为 PDF、PNG、Excel 和 CSV 格式。
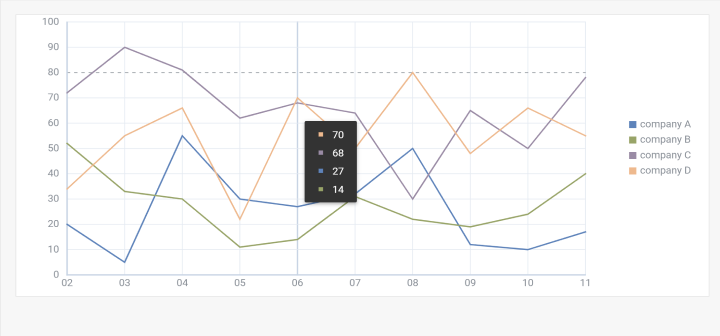
DHTMLX JavaScript 图表库

一个灵活的 JavaScript 图表库,包含无数设置、自定义选项和代码片段。借助 DHTMLX 丰富的 API,可以立即调整图表配置。您可以通过将 DHTMLX 图表与其他 UI 小部件组合来构建一个完全在线的应用程序。来自图表和DHTMLX网格的数据可以同步以实现无缝更新。