如何使用 TailwindCSS 框架设置 React + Vite 项目
作者:互联网
介绍
在本文中,我们将学习如何使用 TailwindCss 使用 Vite 设置 React 应用程序。
React 是一个用于前端开发的 JavaScript 框架,被前端开发人员广泛使用。
Tailwindcss 是一个 CSS 框架,目前很流行,大多数开发人员都在使用,就像 Bootstrap 和其他框架一样。
在本文中,我们将学习如何使用 TailwindCss 使用 Vite 设置 React 应用程序。
React 是一个用于前端开发的 JavaScript 框架,被前端开发人员广泛使用。
Tailwindcss 是一个 CSS 框架,目前很流行,大多数开发人员都在使用,就像 Bootstrap 和其他框架一样。
步骤 1
在我们必须安装 Nodejs 和 Vscode 之后,下一步是在我们的桌面上创建一个文件夹,最好在我们的本地磁盘上创建一个文件夹,并根据您的项目命名它。在本文中,我们将文件夹命名为
新文件
步骤 2
现在,我们将通过打开Vscode来打开我们创建的文件夹
步骤 3
我们将安装 Vite
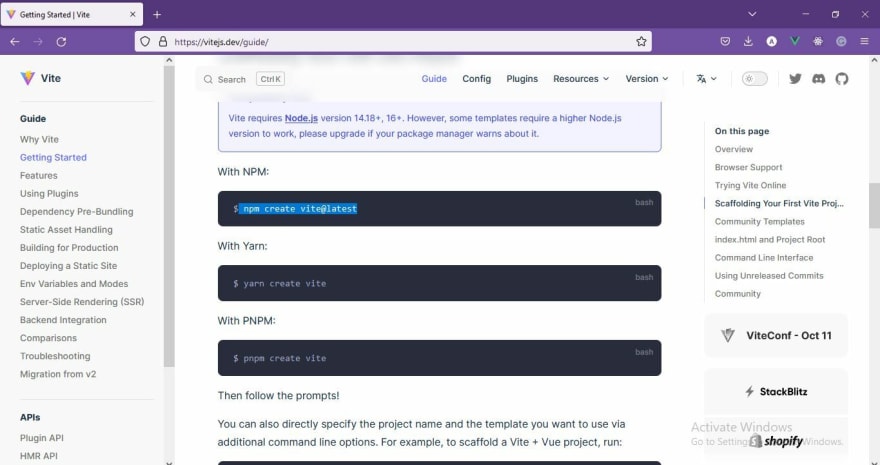
使用此链接 [(https://vitejs.dev/guide/)]
你应该有一个这样的屏幕:
步骤 4
我们将复制突出显示命令(npm create vite@latest)并打开我们的 Vscode,然后单击终端并打开一个新终端
并像这样粘贴它
使用我们的键盘,我们将键入字母Y以继续。并根据要求添加我们的项目名称。
步骤 5
我们单击输入按钮,接下来我们使用箭头键浏览所需的框架。为此,我们使用 React。就像我们在下面看到的一样。
步骤 6
导航后,我们单击React,另一个可供选择的选项将是选择JavaScript或TypeScipt,我们将单击JavaScript。
步骤 7
安装后,我们有这样的屏幕来运行以下命令
步骤 8
我们正在使用 cd 命令返回我们的根目录
cd ./text/
这是我们的项目名称