vue插槽---具名插槽(二)
作者:互联网
当需要多个插槽时,为了区别不同的插槽,需要给每个插槽一个名字,<slot> 元素有一个特殊的属性name,没有加name属性的插槽是默认插槽(默认name值为default)。
子组件模板

父组件中使用子组件
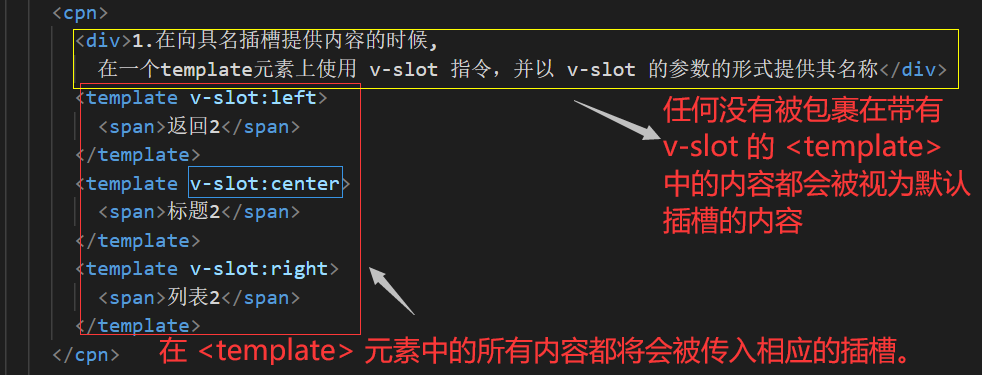
Vue2.6.0之后的更新写法
在template标签上使用v-slot指令,并以v-slot的参数的形式提供其名称(v-slot:定义插槽时的name值)

语法糖形式:v-slot: ===》 #
注意:v-slot 只能添加在 <template> 上(独占默认插槽的缩写语法除外) 和已经废弃的 slot attribute 不同
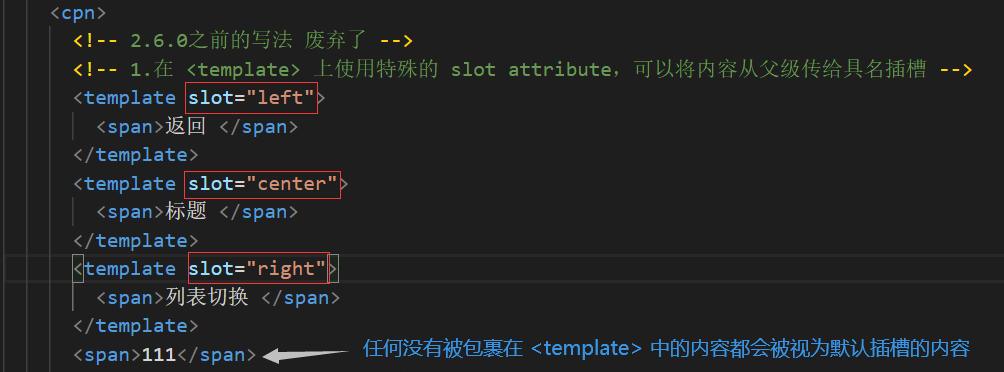
Vue2.6.0之前的写法
在 <template> 上使用 "slot = '定义插槽时的name值' "attribute,可以将内容从父级传给对应name的插槽

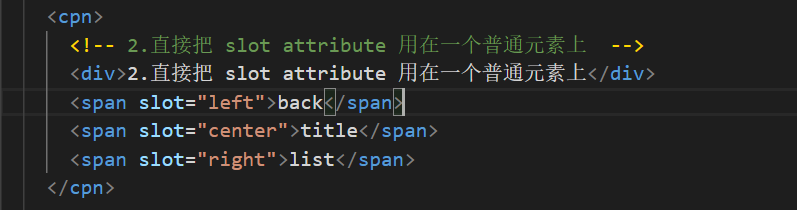
直接把slot属性用在普通元素上

标签:slot,vue,name,插槽,默认,---,attribute,组件 来源: https://www.cnblogs.com/jxweber/p/16693614.html