Figma Low Code——一种解决设计交接问题的新方法
作者:互联网

Figma-Low-Code 是一个开源项目,可以将 Figma 设计直接包含在 VUE 应用程序中。通过确保 Figma 设计保持单一事实来源,这种方法显着减少了对设计交接和前端代码的需求。
应用程序开发过程中的一个持续痛点是设计和开发团队之间的交接。这个过程通常不是没有摩擦的。设计团队创建了一组图形和原型,作为开发团队的真相和规范的来源。开发团队以所需的技术实现可视化设计,包括将设计转化为前端代码和业务逻辑,以及两者之间的布线。随着开发的发展,实现成为第二个事实来源,保持设计和代码库同步可能是一个痛苦的练习。
诸如 Zeppelin 之类的移交工具通过从视觉设计生成代码片段并允许复制粘贴工作流程以确保设计保持单一真实来源,从而减轻了这种痛苦。通过使用诸如 Supernova 之类的代码生成工具,可以进一步加速这种方法。这些工具采用可视化设计并生成前端代码。开发人员接管代码,改进它,包含业务逻辑并将接线添加到生成的前端。

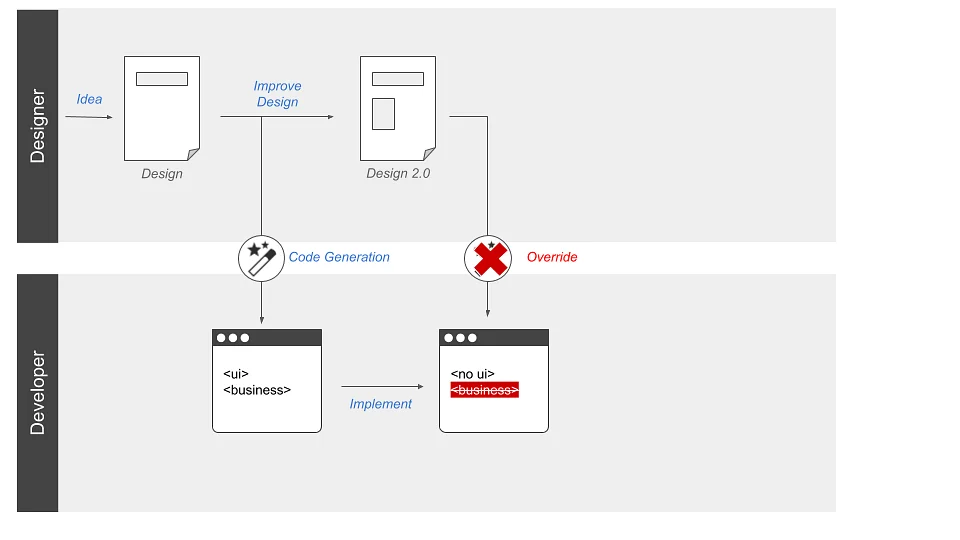
当设计固定时,这种方法非常有效。然而,在敏捷项目中,情况往往不同。设计经常更改,尤其是在早期迭代中。收集新的用户输入和见解,并改进设计以反映新的学习。此时代码生成失败。简单地重新生成代码库是不可能的,因为它会覆盖开发团队已经完成的手动更改。这些工具的解决方案是生成一个新的代码库,而离开合并开发人员的繁琐任务。
低代码作为解决方案
低代码是描述一系列技术的术语,旨在最大限度地减少手动编写代码的数量。这种方法背后的直觉是应用程序的某些方面可以由领域专家可视化地建模。这些模型可以在运行时由特殊的软件组件进行解释。视觉模型作为应用程序中的单一事实来源。Figma-Low-Code 采用 Low-Code 的思想进行用户界面的开发。
低代码的棘手决定是在建模和编码之间找到正确的平衡。对于用户界面,前端代码是 Low-Code 的绝佳机会,因为设计始终是在可视化设计工具中创建的。然而,业务逻辑是不同的。工作流等某些方面可以使用 BPMN 等工具轻松建模,但复杂的决策逻辑或与后端系统的连接通常更容易用代码表示。主要问题是在哪里画线。
一些工具尝试将低代码范式应用于整个用户界面并创建 App Builders,例如允许数据操作或 REST 请求的可视化配置。实际上,这种方法有几个主要缺点。首先,它通常需要与多种菜单、文本框和下拉框等进行大量交互。这使得创建整个应用程序很麻烦。可以用一行代码表达的简单操作需要更长的时间,并且会降低开发人员的工作效率。其次,这种方法容易出错。虽然编译器(和其他实用程序)会自动检查代码是否存在错误,但可视化工具缺乏开发人员习惯的复杂和成熟的验证功能。例如,与完整的开发环境(如 Visual Studio Code)相比,简单的拼写错误可能会导致问题,并且调试通常更加困难。最后,这些 App Builder 的封闭性使得无法利用 NPM 等外部库的广泛生态系统。
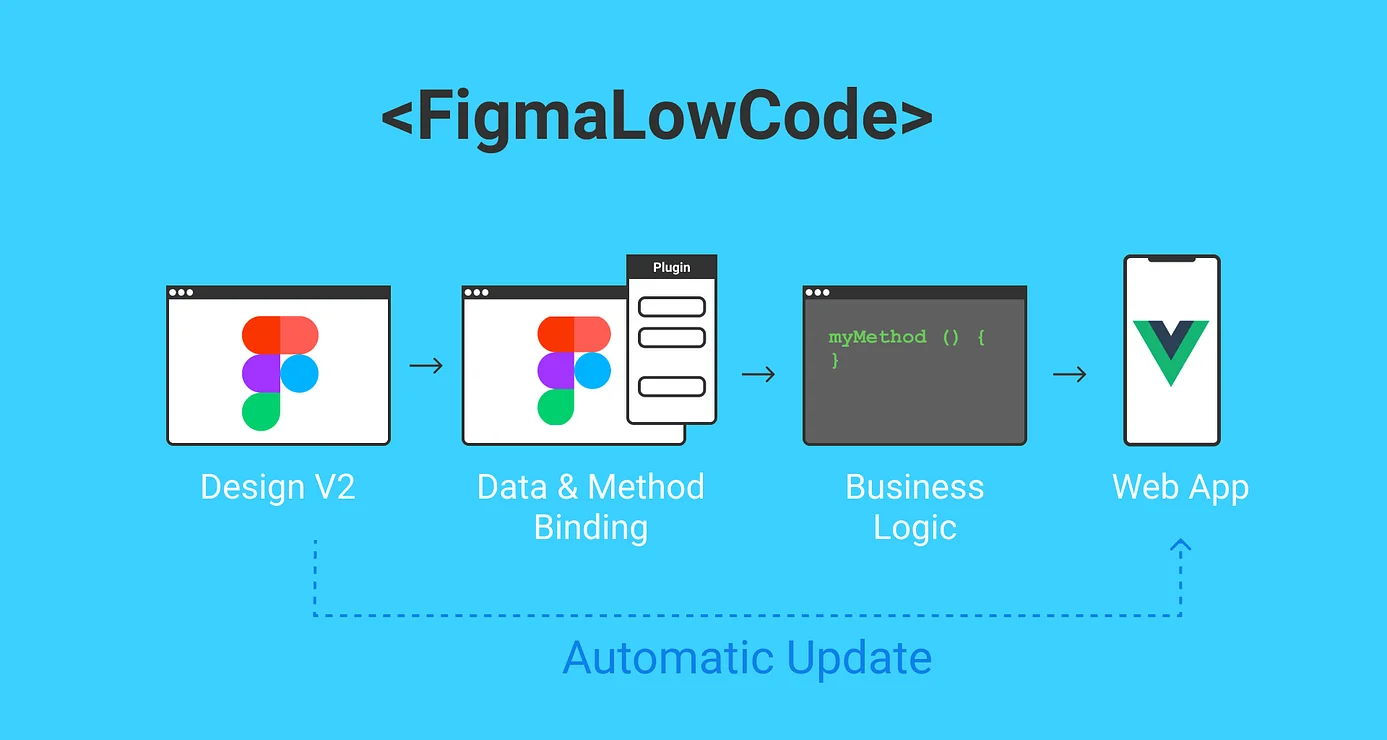
因此,我们决定将 Fima-Low-Code 项目仅集中在用户界面的前端部分,并将业务逻辑的实现留在代码中。该解决方案的核心是 Figma-Low-Code 组件,它读取视觉设计并动态自动创建前端。因此,设计中的更改会立即在应用程序中更新。前端组件和业务逻辑之间的连接是通过方法和数据绑定实现的,绑定在 Figma 插件中。例如,当用户更改文本字段的值并单击按钮时,绑定到文本字段的数据变量会更新,然后执行绑定到按钮的方法。方法和数据的实现发生在纯 JavaScript 中,并为开发人员提供了他们习惯的强大工具支持。为了使这种方法对实际应用程序开发有用,Low-Code 组件允许通过扩展点和自定义子组件进行完整的 UI 自定义。
我们相信这种方法在视觉建模和编码之间提供了最佳平衡。用户界面的视觉设计是在 Figma 中创建的,业务逻辑是在 VUE.js 中实现的,并具有选择的开发环境。结果,开发过程被简化,因为没有交接,前端代码量也大大减少。
使用 Figma-Low-Code
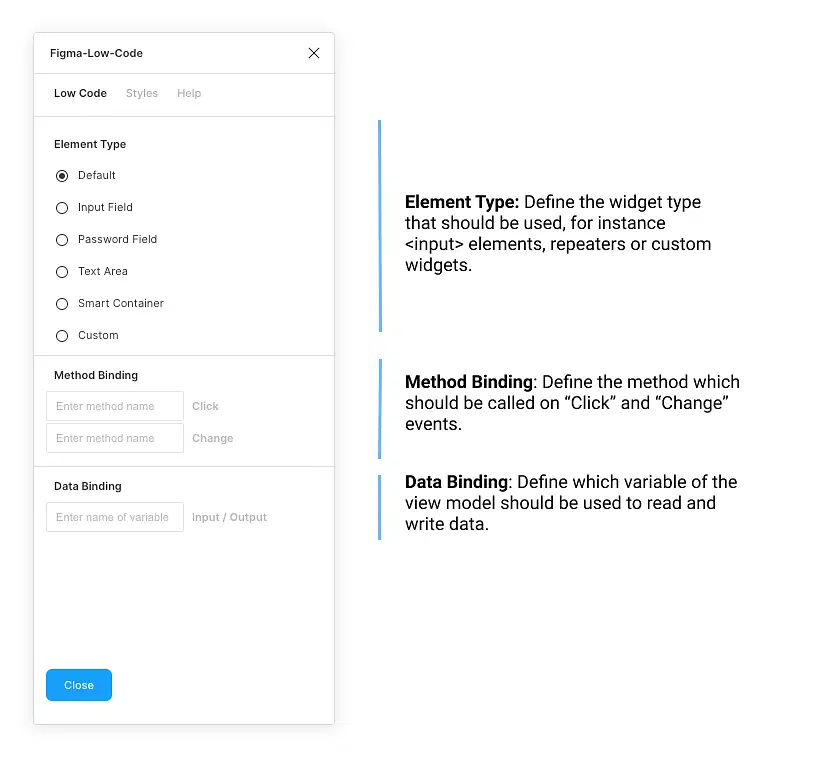
使用 Figma-Low-Code 非常简单。一旦初始设计(甚至线框)准备就绪,开发人员就可以使用 Figma-Low-Code插件将元数据添加到设计中。此元数据包含设计与应用程序数据和业务逻辑之间的连接。此外,该插件允许指定使用哪些 UI 元素,例如文本输入字段以使用户能够输入数据。

之后,必须将 Low-Code 组件导入 VUE 应用程序并配置指向 Figma 设计的链接。无需一行 UI 代码即可自动呈现设计。此外,原型链接可以开箱即用。开发人员可以专注于数据对象和业务方法的实现。通过插件中定义的布线,数据显示在正确的位置,并在用户交互时调用业务逻辑。设计中的更改会自动更新,并且由于没有前端代码,因此不存在代码中断和类似并发症的风险。
它是如何在引擎盖下工作的?
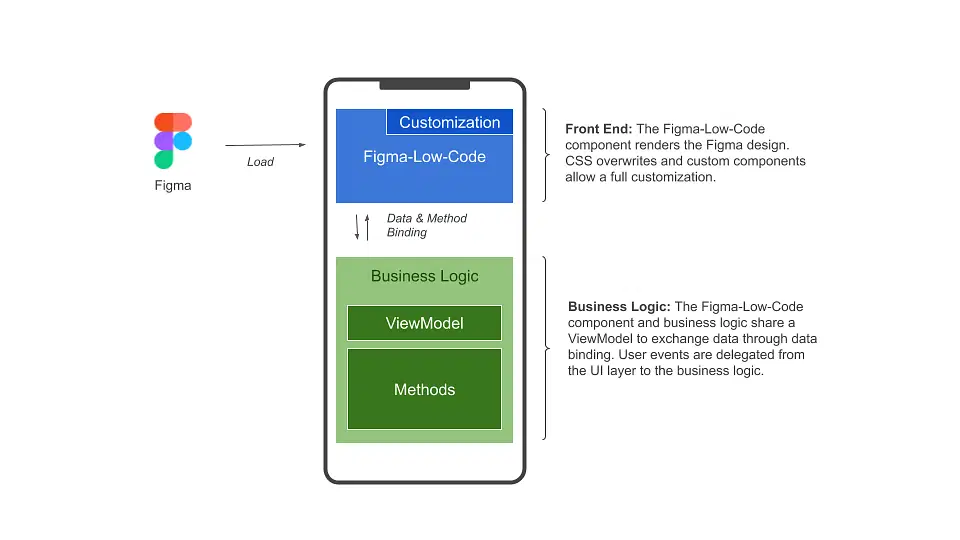
Figma-Low-Code 目前与 VUE.js 一起工作,只是另一个 NPN 依赖项。该组件被放置在应用程序的根目录中。它从文件加载 Figma 设计(或在从 Figma API 开发期间),并动态创建所需的 DOM 元素和 CSS 样式。

LowCode 组件和应用程序之间的数据交换基于 ViewModel 和数据绑定。在插件中,开发人员定义了应该绑定到某个 UI 元素的数据变量的路径。ViewModel 保存与 UI 相关的数据,并允许 UI 和业务逻辑之间的清晰分离。加载屏幕时,LowCode 组件将使用来自 ViewModel 的正确数据填充元素,并且用户更改会自动写回视图模型。
UI 元素和业务逻辑之间的连接也在插件中定义。开发人员指定方法的名称,应该为某个事件调用该方法,例如当用户单击按钮或数据更改时。在运行时,LowCode 组件检查是否存在具有给定名称的方法并执行它。
在 Figma-Low-Code 项目的设计过程中,可扩展性是一个关键问题。生成的 CSS 代码遵循一个简单的模式 (.screen-name .element-name),并且可以被覆盖或扩展以引入例如悬停或焦点样式。当无法在 Figma 中对屏幕部分的所需行为进行建模时,可以在 Figma 插件中定义自定义 VUE 组件。在运行期间,这些组件将被加载并放入设计中。开发人员对这些组件的行为拥有完全的自由和细粒度的控制。
Figma-Low-Code 项目是开源的并且可以免费使用。该项目实现了开发人员和设计师之间的新型协作,并减少了两个角色之间的摩擦。视觉设计保持了单一的事实来源,并允许前端开发人员专注于业务逻辑和后端连接。设计更改会在 UI 中自动更新,而不会危及现有代码库。您可以在我们的GitHub页面 上找到更多信息: https ://github.com/KlausSchaefers/figma-low-code
来源:https://prototypr.io/post/figma-low-code-a-new-way-to-tackle-design-hand-offs
标签:Code,开发人员,Figma,代码,Low,设计 来源: https://www.cnblogs.com/hdjc/p/16686036.html