Chrome——F12 谷歌开发者工具详解
作者:互联网
我们这里介绍主要的几块:Console、Source、Network
Console
大家都有用过各种类型的浏览器,每种浏览器都有自己的特色,本人拙见,在我用过的浏览器当中,我是最喜欢Chrome的,因为它对于调试脚本及前端设计调试都有它比其它浏览器有过之而无不及的地方。可能大家对console.log会有一定的了解,心里难免会想调试的时候用alert不就行了,干嘛还要用console.log这么一长串的字符串来替代alert输出信息呢,下面我就介绍一些调试的入门技巧,让你爱上console.log
先的简单介绍一下chrome的控制台,打开chrome浏览器,按f12就可以轻松的打开控制台

大家可以看到控制台里面有一首诗还有其它信息,如果想清空控制台,可以点击左上角那个 来清空,当然也可以通过在控制台输入console.clear()来实现清空控制台信息。如下图所示
来清空,当然也可以通过在控制台输入console.clear()来实现清空控制台信息。如下图所示

现在假设一个场景,如果一个数组里面有成百上千的元素,但是你想知道每个元素具体的值,这时候想想如果你用alert那将是多惨的一件事情,因为alert阻断线程运行,你不点击alert框的确定按钮下一个alert就不会出现。
下面我们用console.log来替换,感受一下它的魅力。

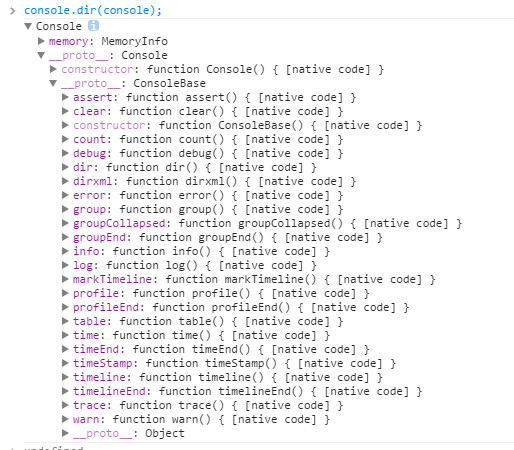
看了上面这张图,是不是认识到log的强大之处了,下面我们来看看console里面具体提供了哪些方法可以供我们平时调试时使用。

1、先说一下源码定位
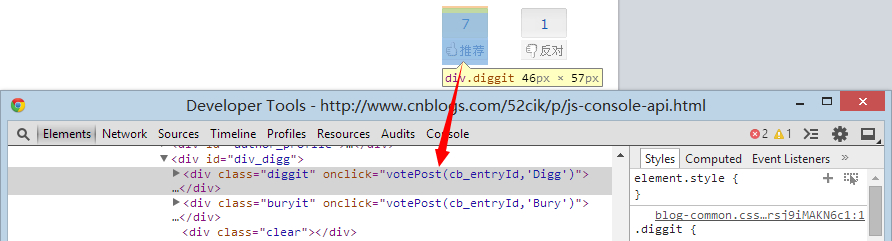
大家打开测试网页 看到页面右下方有一个推荐的图标吗?右击推荐图标,选择审查元素,打开谷歌控制台,如下图所示

我们现在想知道votePost方法到底在哪?跟着我这样做,在Console面板里面输入votePost然后回车

直接点击上图标红的链接,控制台将定位到Sources面板中,展示如下图所示

大家看了上面这个图片之后估计头都要晕了吧,这么多js都整在一行,让人怎么看呀,不用担心,按下图操作即可(也就是点击中间面板左下方的Pretty print就行了)

这时我们再回到Console面板时会惊奇的发现原来的链接后面的1现在变成91了(其实这里的数字1或者91就是代表votePost方法在源码中的行号 )现在看出Pretty print按钮的强大之处了吧
知道了怎么样查看某一个按钮的源码,那接下来的工作便是调试了,调试第一步需要做的便是设置断点,其实设置断点很简单,点击一下上图所示的92即可,这时你会发现92行号旁边会多了一个图标,这里解释一下为什么不在91处设置断点,你可以试下,事实上根本就没法在91处上设置断点,因为它是函数的定义处,所以没法在此设置断点。

设置好了断点后,你就会在右边Breakpoints方框里看到刚刚设置的断点。
我们先来介绍一下用到的调试快捷键吧(事实上我们也可以不用下表所示的快捷键,直接点击上图所示右侧栏最上层的一排按钮来进行调试,具体用哪个按钮,把鼠标放到按钮上方一会就会显示它相应的提示)
| 快捷键 | 功能 |
|---|---|
| F8 | 恢复运行 |
| F10 | 步过,遇到自定义函数也当成一个语句执行,而不会进入函数内部 |
| F11 | 步入,遇到自定义函数就跟入到函数内部 |
| Shift + F11 | 步出,跳出当前自定义函数 |
其中值得一提的是,当我们点击“推荐”按钮进行调试的时候会发现,不管我们是按的F10进行调试还是按F11进行逐步调试,都没法进行$.ajax函数内部,即使我们在函数内部设置了断点也没有办法进入,这里按F8才是真正起效果的,不信你试试。
当我们在调试的时候,右侧Scope Variables里面会显示当前作用域以及他的父级作用域,以及闭包。你不仅能在右侧 Scope Variables(变量作用域) 一栏处看到当前变量,而且还能把鼠标直接移到任意变量上,就可以查看该变量的值。
用图说话(哈哈)

刚刚我们介绍的只是在html里面能够看得到它绑定了onclick事件,这样我们就找到它绑定的js函数,如果它是在jQuery页面加载完成函数里面绑定的,这时候我们怎么知道它绑定的是哪个js函数呢,如果我们不知道绑定的js函数就更加不用说调试进去了
下面介绍一下如何查看,还是以刚刚那个测试网页为例子吧,但是这次我们来看“提交评论”作说明吧,
右击“提交评论”–>审核元素,我们可以清楚的看到在这个按钮上未绑定任何事件。在Console面板内输入如下代码
function lookEvents (elem) {
return $.data ? $.data( elem, "events", undefined, true ) : $._data( elem, "events" );
}
var event = lookEvents($("#btn_comment_submit")[0]); // 获取绑定的事件
如下图所示:

按照上述介绍的方法定位到具体的blog-common.js里面,找到postComment 然后一层层的找到具体的代码,再设置断点就好了。
最后介绍一下一个神器,很好用的debugger
如果你自己写的代码,你执行的时候想让它在某一处停下来,只要写上的debugger就好了,不信你试试!哈哈
谷歌控制台Elements面板
要想打开谷歌控制台,有两种方式
- ctrl+shift+i
- f12
大家知道Elements面板最大的功能就是操作属性和修改html。这里我再说一些大家可能不太熟悉的特性,
- 拖拽节点, 调整顺序
- 拖拽节点到编辑器
- ctrl + z 撤销修改
这些功能是我觉得最有意思的,你们可以试试哦。
下面来具体说说几个复杂点的功能
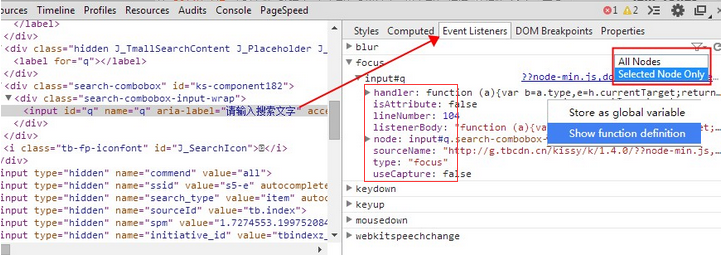
查看元素上绑定的事情
- 默认会列出 All Nodes, 这些包括代理绑定在该节点的父/祖父节点上的事件, 因为在在冒泡或捕获阶段会经过该节点
- Selected Node Only 只会列出当前节点上绑定的事件
- 每个事件会有对应的几个属性 handler, isAtribute, lineNumber, listenerBody, sourceName, type, useCapture
- handler是处理函数, 右键可以看到这个函数定义的位置, 一般 js 库绑定事件会包一层, 所以这里很难找到对应handler
- isAtribute 表明事件是否通过 html 属性(类似onClick)形式绑定的
- useCapture 是 addEventListener 的第三个参数, 说明事件是以 冒泡 还是 捕获 顺序执行

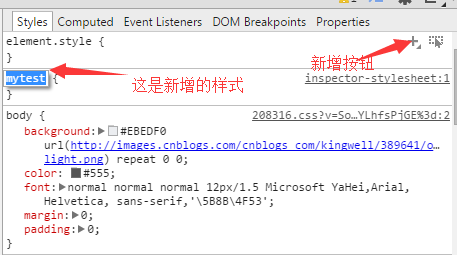
样式操作
可以通过 ctrl + z 取消

总况
目前控制台方法和属性有:
["$$", "$x", "dir", "dirxml", "keys", "values", "profile", "profileEnd", "monitorEvents", "unmonitorEvents", "inspect", "copy", "clear", "getEventListeners", "undebug", "monitor", "unmonitor", "table", "$0", "$1", "$2", "$3", "$4", "$_"]下面我们来一一介绍一下各个方法主要的用途。
一般情况下我们用来输入信息的方法主要是用到如下四个
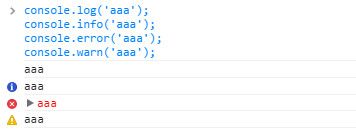
console.log
用于输出普通信息
console.info
用于输出提示性信息
console.error
用于输出错误信息
console.warn
用于输出警示信息
console.debug
用于输出调试信息
用图来说话

console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。
| 格式化符号 | 实现的功能 |
|---|---|
| %s | 格式化成字符串输出 |
| %d or %i | 格式化成数值输出 |
| %f | 格式化成浮点数输出 |
| %o | 转化成展开的DOM元素输出 |
| %O | 转化成JavaScript对象输出 |
| %c | 把字符串按照你提供的样式格式化后输入 |
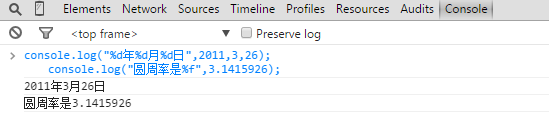
console.log("%d年%d月%d日",2011,3,26);
console.log("圆周率是%f",3.1415926);

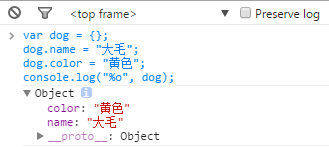
%o占位符,可以用来查看一个对象内部情况
var dog = {};
dog.name = "大毛";
dog.color = "黄色";
console.log("%o", dog);

下面重点说一下console.log的一些技巧
1、重写console.log 改变输出文字的样式



console.log("%c3D Text"," text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');


输出的结果如下图所示:

2、利用控制台输出图片

3、指定输出文字的样式

console.dirxml
用来显示网页的某个节点(node)所包含的html/xml代码


<body>
<table id="mytable">
<tr>
<td>A</td>
<td>A</td>
<td>A</td>
</tr>
<tr>
<td>bbb</td>
<td>aaa</td>
<td>ccc</td>
</tr>
<tr>
<td>111</td>
<td>333</td>
<td>222</td>
</tr>
</table>
</body>
<script type="text/javascript">
window.onload = function () {
var mytable = document.getElementById('mytable');
console.dirxml(mytable);
}
</script>



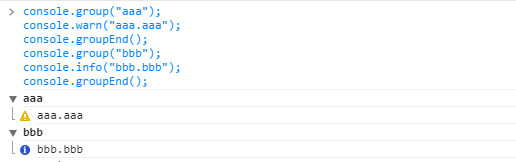
console.group和console.groupEnd
>输出一组信息的开头和输出结束一组输出信息
看你需求选择不同的输出方法来使用,如果上述四个方法再配合group和groupEnd方法来一起使用就可以输入各种各样的不同形式的输出信息。

哈哈,是不是觉得很神奇呀!
console.assert
对输入的表达式进行断言,只有表达式为false时,才输出相应的信息到控制台

console.count
(这个方法非常实用哦)当你想统计代码被执行的次数

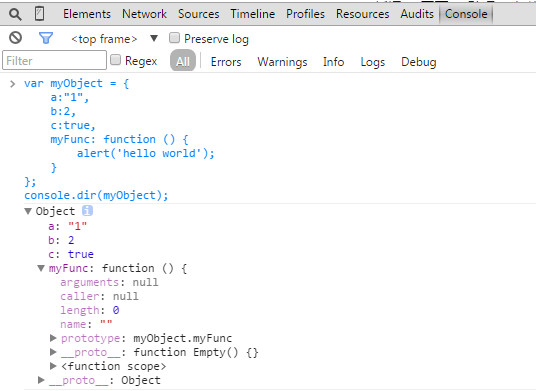
console.dir
(这个方法是我经常使用的 可不知道比for in方便了多少) 直接将该DOM结点以DOM树的结构进行输出,可以详细查对象的方法发展等等

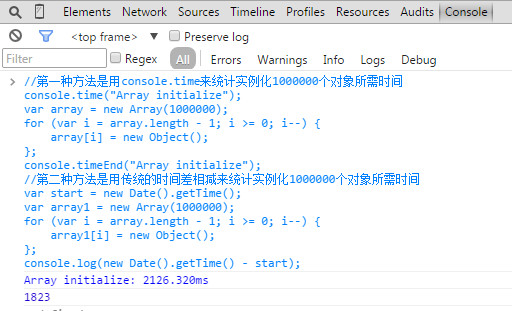
console.time和console.timeEnd
计时开始和计时结束(看了下面的图你瞬间就感受到它的厉害了)

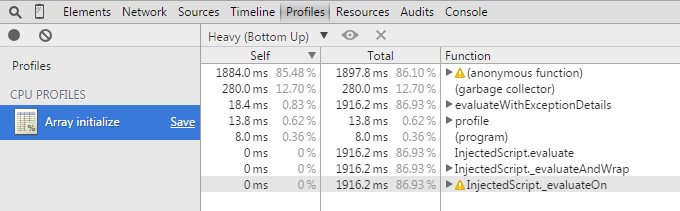
console.profile和console.profileEnd
配合一起使用来查看CPU使用相关信息

在Profiles面板里面查看就可以看到cpu相关使用信息

console.timeLine和console.timeLineEnd
配合一起记录一段时间轴
console.trace
堆栈跟踪相关的调试
上述方法只是我个人理解罢了。如果想查看具体API,可以上官方看看,具体地址为:https://developer.chrome.com/devtools/docs/console-api
下面介绍一下控制台的一些快捷键
方向键盘的上下键
大家一用就知晓。比如用上键就相当于使用上次在控制台的输入符号
$_
命令返回最近一次表达式执行的结果,功能跟按向上的方向键再回车是一样的

上面的$_</code>需要领悟其奥义才能使用得当,而$0~$4则代表了最近5个你选择过的DOM节点。
什么意思?在页面右击选择审查元素,然后在弹出来的DOM结点树上面随便点选,这些被点过的节点会被记录下来,而$0</code>会返回最近一次点选的DOM结点,以此类推,$1返回的是上上次点选的DOM节点,最多保存了5个,如果不够5个,则返回undefined。

$ // 简单理解就是 document.querySelector 而已。
$$ // 简单理解就是 document.querySelectorAll 而已。
$_ // 是上一个表达式的值
$0-$4 // 是最近5个Elements面板选中的DOM元素,待会会讲。
dir // 其实就是 console.dir
keys // 取对象的键名, 返回键名组成的数组
values // 去对象的值, 返回值组成的数组- 1
- 2
- 3
- 4
- 5
- 6
看一下chrome控制台一个简单的操作,如何查看页面元素,看下图就知道了

你在控制台简单操作一遍就知道了,是不是觉得很简单!
Chrome 控制台中原生支持类jQuery的选择器
也就是说你可以用$加上熟悉的css选择器来选择DOM节点

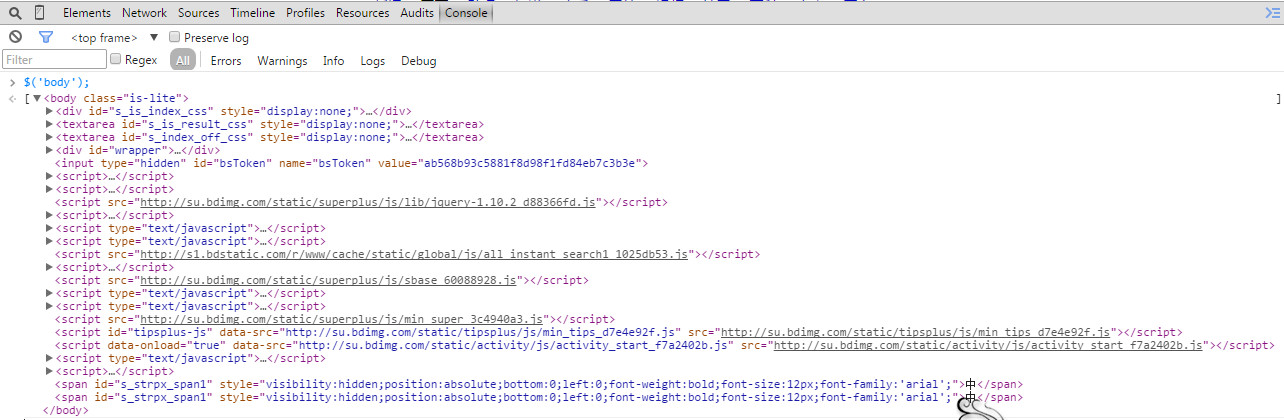
copy
通过此命令可以将在控制台获取到的内容复制到剪贴板(如果在elements面板中选中某个节点,也可以直接按ctrl+c执行复制操作)

(哈哈 刚刚从控制台复制的body里面的html可以任意粘贴到哪 比如记事本 是不是觉得功能很强大)
keys和values
前者返回传入对象所有属性名组成的数据,后者返回所有属性值组成的数组

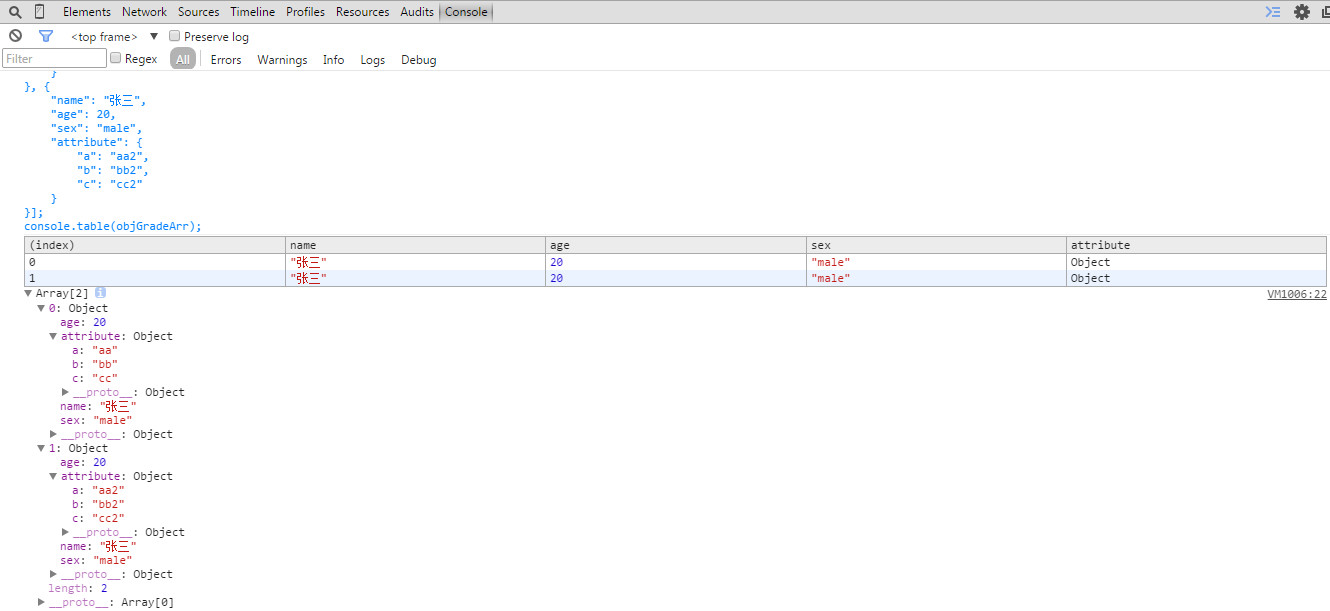
console.table

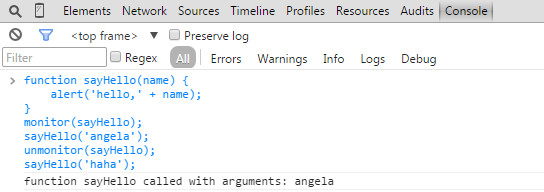
monitor & unmonitor
monitor(function),它接收一个函数名作为参数,比如function a,每次a被执行了,都会在控制台输出一条信息,里面包含了函数的名称a及执行时所传入的参数。
而unmonitor(function)便是用来停止这一监听。

看了这张图,应该明白了,也就是说在monitor和unmonitor中间的代码,执行的时候会在控制台输出一条信息,里面包含了函数的名称a及执行时所传入的参数。当解除监视(也就是执行unmonitor时)就不再在控制台输出信息了。
Console.log样式
| 格式化符号 | 实现的功能 |
|---|---|
| %s | 格式化成字符串输出 |
| %d or %i | 格式化成数值输出 |
| %f | 格式化成浮点数输出 |
| %o | 转化成展开的DOM元素输出 |
| %O | 转化成JavaScript对象输出 |
| %c | 把字符串按照你提供的样式格式化后输入 |
说了上面一堆公式,还是举个例子让你印象深刻一些,哈哈。
在控制台输入如下代码


console.log("%c3D Text"," text-shadow: 0 1px 0 #ccc,0 2px 0 #c9c9c9,0 3px 0 #bbb,0 4px 0 #b9b9b9,0 5px 0 #aaa,0 6px 1px rgba(0,0,0,.1),0 0 5px rgba(0,0,0,.1),0 1px 3px rgba(0,0,0,.3),0 3px 5px rgba(0,0,0,.2),0 5px 10px rgba(0,0,0,.25),0 10px 10px rgba(0,0,0,.2),0 20px 20px rgba(0,0,0,.15);font-size:5em");
console.log('%cRainbow Text ', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');


输出的结果如下图所示:

Source
这次分享的是Chrome开发工具中最有用的面板Sources。 Sources面板几乎是我最常用到的Chrome功能面板,也是在我看来决解一般问题的主要功能面板。通常只要是开发遇到了js报错或者其他代码问题,在审视一遍自己的代码而一无所获之后,我首先就会打开Sources进行js断点调试,而它也几乎能解决我80%的代码问题。Js断点这个功能让人兴奋不已,在没有js断点功能,只能在IE(万恶的IE)中靠alert弹出窗口调试js代码的时代(特别alert一个object根本不会理你),那样的开发环境对于前端程序员来说简直是一场噩梦。本篇文章讲会介绍Sources的具体用法,帮助各位在开发过程中够愉快地调试js代码,而不是因它而发疯。首先打开F12开发工具切换到Sources面板中:
Sources功能面板是资源面板,他主要分为四个部分,四个部分并不是独立的,他们互相关联,互动共同实现一个重要的功能:监控js在执行期的活动。简单来说就是断点啦。
谷歌浏览器2015最新版下载:http://www.cr173.com/soft/2349.html
首先我们来看区域1,它的功能有些类似于Resources面板,主要是显示网页加载的脚本文件:例如css, js等资源文件(它不包含cookie,img等静态资源文件)。
区域1的导航条上有三个tab切换选项,他们都存有不同域名和环境下的js和css文件,我们首先来说明Sources(资源)选项的作用:
Sources: 包含该项目的静态资源文件。双击选中文件,该文件内容会在区域2中显示,如果你选中的是js文件,那么你可以在区域2种单击行号进行断点调试,只要js执行到了你所标记的这一行,它会停止向下执行并且等待你的命令:
从上图可以看到js执行到断点处时各个区域的变化,首先是区域3中的Breakpoints记录信息会变高亮,然后是区域4中Scope 选项中列出了断点处私有和公有的变量信息,这样,我可以很直观地知道,此时此刻js的执行状态。同样的,你可以把鼠标放到区域2种的某个变量上,浏览器会弹出一个小框框,框框里面则是你悬浮其上的变量所有信息:
然后,你可以按F10跟着js执行的路径一步一步地走下去,如果你遇到了一个函数包含着另外一个函数,那么你可以按F11进入到个函数中去观察它的代码执行活动。你也可以通过点击区域1底部的各个图标对js代码进行跟踪。不过我建议你使用快捷键,故名思义,因为它比较快捷方便。不过怎么用完全按照个人习惯来吧。下图是各个按钮的作用功能。
在上图蓝色圆圈中数字,它们分别代表:
1、停止断点调试
2、不跳入函数中去,继续执行下一行代码(F10)
3、跳入函数中去(F11)
4、从执行的函数中跳出
5、禁用所有的断点,不做任何调试
6、程序运行时遇到异常时是否中断的开关
接下来在区域4种切换到Watch Expressions 选项,它的作用是为目前断点添加表达式,使得每次断点往下走一步都会执行你写下的js代码。需要注意的是这个功能必须谨慎使用,因为这可能会导致你写下的监控代码段会不断地被执行。
为了避免你的调试代码重复执行,我们可以在调试时直接在console控制台上一次性地输出当前断点处的信息(推荐这样做)。为了验证我们在console面板中拥有的是当前断点环境,我门可以对比断点执行前后的this值变化。
如果你觉得在断点的时候为了看一个变量必须借用console面板输出的方式来查看会比较麻烦,那么你可以更新最新版的Chrome,它已经为我们解决了这个烦恼。为了方便开发者调试,在这一点上谷歌已经做到了极致,就在前几天更新过Chrome以后,卤煮意外地发现了断点时监控环境变量的另外一种方式,这种方式极为清晰,在断点调试的时候,区域2中会自动显示每个变量的值,每次代码往下走的时候这个值都回时时更新。这让开发者对当前环境变量几乎可以说是一目了然。(此功能有一个小缺陷,那就是无法查看数组或者对象的具体索引和值,不过我相信google会改进它的。)
当你的项目已经线上,出现了一个bug,你修复了之后无法看到它真正在线上的效果,那么你可以在打开线上的项目,直接在浏览器中修改代码然后看到效果。这样的效果往往是最直接的,这种方法也能帮你省去频繁验证发布的麻烦,毕竟身为前端码农的你也一定会听到过后台(通常情况下是后台发布)大哥的抱怨:“XXX,测试通过了没,不要出现了哈,发布一次很麻烦的!”。而在Chrome里面,只需要在区域2种直接修改,你就可以验证你的代码在线上是否可行。卤煮在此处只是指出该功能的用法之一。其他的就凭诸位的聪明才智去想了。
即使在断点时,你也可以编辑代码,按ctrl+S保存之后,你会看到区域2的背景由白色变为浅色,而断点会重新开始执行。
回到区域1,Content script 选项开里面包含着一些第三方插件或者浏览器自身的js代码,经常它是被忽略的,实际上它的作用很少。我们可以更多关注一下Snippets选项。还记得基础篇里面介绍的style吗?在里面我们可以编辑界面的css代码并且即时看到它们的映射效果,同样地,在Sinppets中,我们也 可以编辑(重写)js代码片段。这些片段实际上就相当于你的js文件一样,不同的是本地的js文件在编辑器里面编辑的,而此处,你是在浏览器中编写的。这些代码片段在浏览器刷新的时候既不会消失,也不会执行,除非是你手动执行它。它可以存在你的本地浏览器中,即使关闭浏览器,再次打开时它依然还在那里。它的主要作用可以使得我们编写一些项目的测试代码时提供便捷,你知道,如果你在编辑器上编写这些代码,在发布时你必须为它们添加注释符号或者手动删除它们,而在浏览器上编写就不需要这样繁琐了。
在Snippets选项的空白处右键后选择弹出的new选项,建立一个你自己的新的文件,然后在区域2种编辑它。
Snippets 的非常功能强大,它的许多隐藏功能还有待发掘。目前卤煮使用它是在记住调试片段、单元测试、少量的功能代码编写功能上。
最后我们看看js中时间丰富的监控功能,同上篇文章介绍的一样,Sources面板和Elements面板一样有监控事件的功能,而且Sources中功能更加丰富,也更加强大。它的这部分功能集中在区域3中。我以下图为例,观察其作用。
从上到下,紫色圈内的数字的意义:
1、断点处的债堆栈,就是从该函数起,逐级追寻调用到他的函数名。例如:
function a () { b(); } function b() { c(); } function c() { //在该处断点,查看call stack } a->b->c. call stack 从上到下的顺序就是 c b a
2、在区域2中你的断点调试信息。当某个断点在执行的时候对应的信息会高亮,双击该处信息可以在区域2中快速定位。
3、添加的Dom监控信息。
4、击+ 并输入 URL 包含的字符串即可监听该 URL 的 Ajax 请求,输入内容就相当于 URL 的过滤器。如果什么都不填,那么就监听所有 XHR 请求。一旦 XHR 调用触发时就会在 request.send() 的地方中断。
5、为网页添加各种类型的断点信息。如选中了Mouse中的某一项(click),当你在网页上出发这个动作(单击网页任意地方),你浏览器就是立刻断点监控该事件。
值得再次重复一遍,Sources是一般的功能开发中最常用到也是最有用的功能面板,它里面的许多功能对于我们开发前端工程来说是非常有帮助的。在web2.0时代的今天,我不推荐依然在自己的代码里面写调试信息的行为,因为这会然你的开发变得繁琐。Chrome开发工具给我们提供的强大功能,我们应该好好利用之。
Network
开发者工具初步介绍
chrome开发者工具最常用的四个功能模块:
-
Elements:主要用来查看前面界面的html的Dom结构,和修改css的样式。css可以即时修改,即使显示。大大方便了开发者调试页面,这真是十分友好的~
-
console:这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。例如我想查看console都有哪些方法和属性,我可以直接在Console中输入”console”并执行~
-
Sources:主要用来调试js和查看源代码
-
Network:重头戏来了~
Network详细介绍
那我就按照从左到右的顺序来写啦~
-
记录按钮 处于打开状态时会在此面板进行网络连接的信息记录,关闭后则不会记录。
-
清除按钮 清除当前的网络连接记录信息。(点击一下就能清空)
-
捕获截屏 记录页面加载过程中一些时间点的页面渲染情况,截图根据可视窗口截取,如下图所示。
过滤器 能够自定义筛选条件,找到自己想要资源信息,如下图所示。
也可以是一些指定条件
指定条件有哪些?
domain:资源所在的域,即url中的域名部分。如 domain:api.github.com
has-response-header:资源是否存在响应头,无论其值是什么。如 has-response-header:Access-Control-Allow-Origin
is:当前时间点在执行的请求。当前可用值:running
larger-than:显示大于指定值大小规格的资源。单位是字节(B),但是K(kB)和M(MB)也是可以的~ 如larger-than:150K
method:使用何种HTTP请求方式。如 GET
mime-type:也写作content-type,是资源类型的标识符。如 text/html
scheme:协议规定。如 HTTPS
set-cookie-name:服务器设置的cookies名称
set-cookie-value:服务器设置的cookies的值
set-cookie-domain:服务器设置的cookies的域
status-code:HTTP响应头的状态码
-
显示详细信息
显示时间流
-
是否保留日志
当选择保留日志,重新加载url当前界面时,之前请求显示的资源信息,会保留下来,不会清空的哟~ -
是否进行缓存
当打开开发者工具时生效,打开这个开关,则页面资源不会存入缓存,可以从Status栏的状态码看文件请求状态。
-
设置限速可以模拟处于各种网络环境下的不同用户访问本页面的情况。
Network主题内容介绍
下列介绍中,前者为名词解释,后者为举例
-
Name/Pat:资源名称以及URL路径 (main.css)
-
Method:Http请求方法 (GET或者POST)
-
status/Text:Http状态码/文字解释 (200,ok)
-
Type :请求资源的MIME类型,MIME是Multipurpose Internet Mail Extensions (html,css,js等)
-
Initiator:解释请求是怎么发起的,有四种可能的值
- 1.Parser :请求是由页面的html解析时发送
- 2.Redirect:请求是由页面重定向发送
- 3.script :请求是由script脚本处理发送
- 4.other :请求是由其他过程发送的,比如页面里的Link链接点击
- 1
-
size/content:size是响应头部和响应体结合的大小,content是请求解码后的大小
请求文件具体说明
点击某个具体请求后的界面,如下图所示:
一共分为四个模块:
-
Headers
Header面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
-
Preview:预览面板,用于资源的预览。
Response:响应信息面板包含资源还未进行格式处理的内容
Timing:资源请求的详细信息花费时间
细节补充
对某请求右键,出现页面如下图所示。
-
Copy Request Headers:复制HTTP请求头到系统剪贴板
-
Copy Response Headers:复制HTTP响应头到系统剪贴板
-
Copy Response:复制HTTP响应内容到系统剪贴板
-
Copy as
cURL:将网络请求作为一个curl的命令字符复制到系统剪贴板(curl是一种开源的命令行工具和库,用于配合url语法进行数据传输)
-
Copy All as HAR:将网络请求记录信息以HAR格式复制到系统剪贴板(what is HAR file)
-
Save as HAR with Content:将资源的所有的网络信息保存到HAR文件中(.har文件)
-
Clear Browser Cache:清除浏览器缓存
-
Clear Browser Cookies:清除浏览器cookies
-
Open in Sources Panel:当前选中资源在Sources面板打开
-
Open Link in New Tab:在新tab打开资源链接
-
Copy Link Address:复制资源url到系统剪贴板
标签:console,Chrome,js,开发者,F12,控制台,面板,断点,调试 来源: https://www.cnblogs.com/bighammerdata/p/16671875.html