VUE 项目本地没有问题,部署到服务器上提示错误
作者:互联网
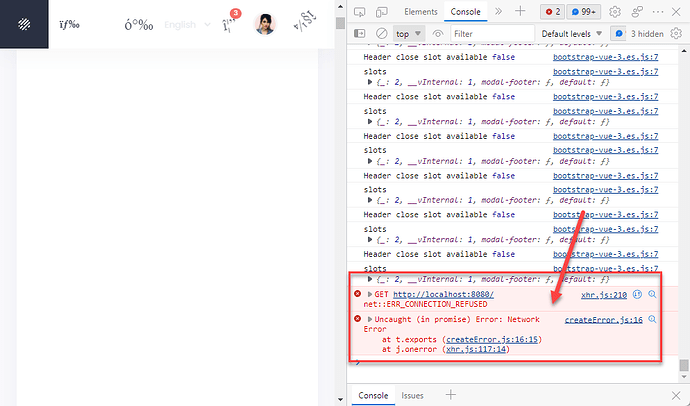
一个 VUE 的项目在本地部署没有问题,但是部署到服务器上的时候提示访问资源的错误。

问题和解决
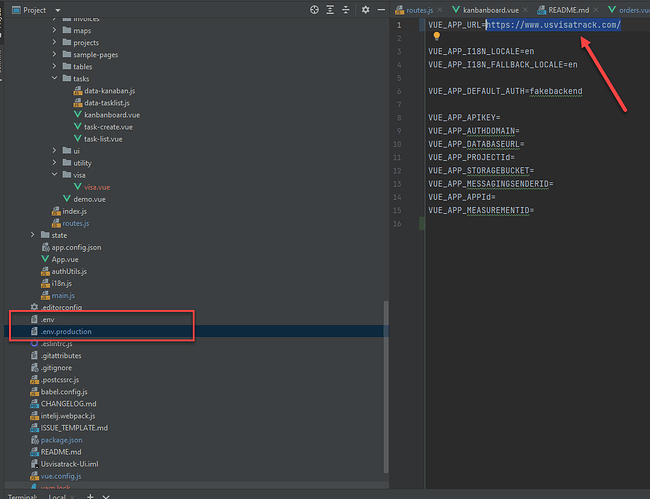
经过看看代码后才了解到,VUE 可以有几个配置文件。
分别是: .env 和 .env.production,显然后面的这个对应的是你服务器上部署所需要的配置。
如果你在服务器上部署,还是使用 localhost:8080,但是你的服务器可能跑在不是 8080 端口的话,就会导致上面资源请求找不到的情况。

在这里,只需要用真实使用的域名进行替换就可以了。
替换后再部署到服务器上,如果域名都已经配置好了,这样的配置是不会有问题的。
https://www.ossez.com/t/vue/14090
标签:VUE,8080,本地,部署,域名,env,服务器 来源: https://www.cnblogs.com/huyuchengus/p/16671352.html