VUE 如何将父组件中的数据传递到子组件中
作者:互联网
在我们的项目中我们使用 axios 进行异步调用。
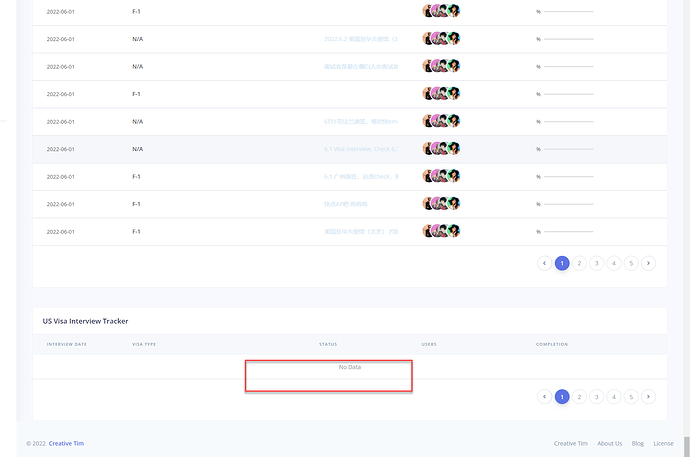
因为异步调用的问题,如果我不采取手段,子页面没有办法获得父页面中的数据,页面将会显示为 没有数据。

问题和解决
这个问题的原因就是子组件在初始化的时候,父组件还没有获得数据。
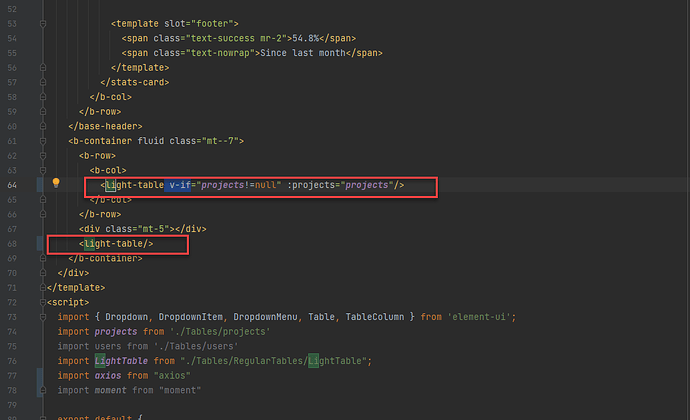
可以使用的方法是 v-if 进行判断。
对比上面我们使用了 v-if 判断的代码和没有使用判断的代码。
上面的代码能够让子组件正确加载数据。

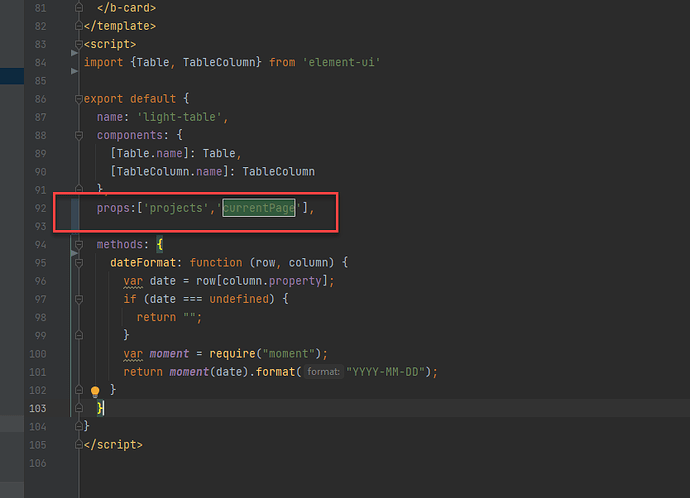
另外一个需要注意的是,在子组件中需要使用 props:['projects','currentPage'], 将数据从父总结中传递过来。
从父组件中将数据传递过来。
 https://www.ossez.com/t/vue/14083
https://www.ossez.com/t/vue/14083
标签:异步,到子,VUE,使用,组件,数据,从父,页面 来源: https://www.cnblogs.com/huyuchengus/p/16660342.html