csm移动端h5用什么样的视觉方案?
作者:互联网
项目需要求在移动端H5需要展示一些数据统计的图表,虽然第一时间想到的是echarts,常用还有Highcharts,D3等,antv家族的图表UI好看一些,再加上F2是移动端可视化方案于是就选择F2,打开官网果然眼前一亮F2提供的正能满足需求,F2官网地址:https://antv.alipay.com/zh-cn/f2/3.x/demo/index.html
初次使用记录一下掘坑之路:
一,快速上手(此处参考官方api文档就可以完成https://www.yuque.com/antv/f2/getting-started)
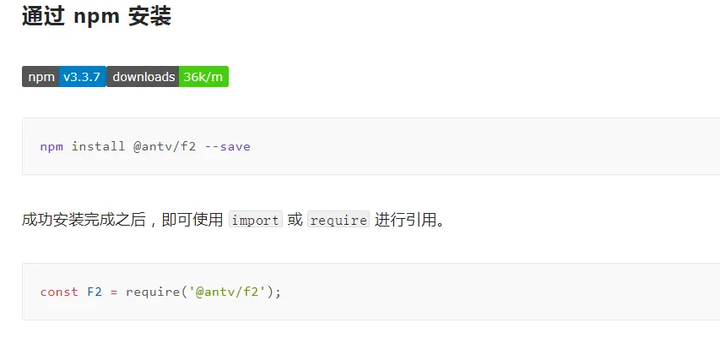
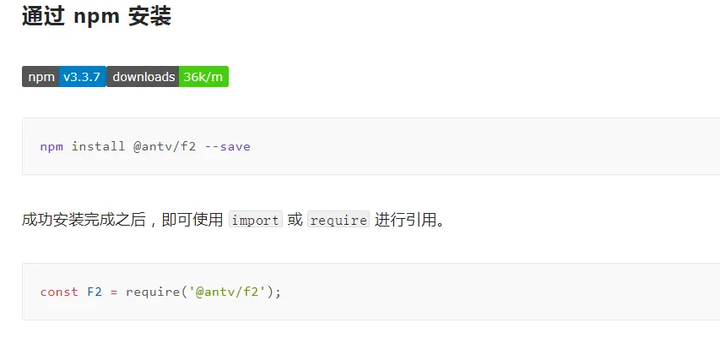
1.习惯在vue里面使用cnpm安装,执行 cnpm install @antv/f2 --save

2.安装完成之后就是使用了,根据api提供的引用方式在vue里面是玩不转的,涉及到图表交互的需要点击的图表会报js错误( 'interaction' is not a function),当然也不是没有解决的办法的,看过源码会发现可以修改引用路径解决:
const F2 = require('@antv/f2/lib/index')复制代码
二,开始使用
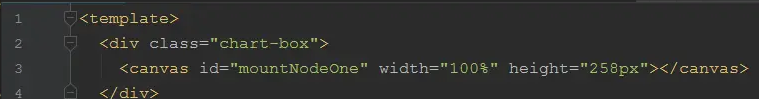
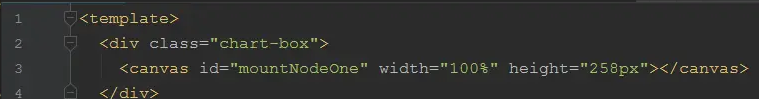
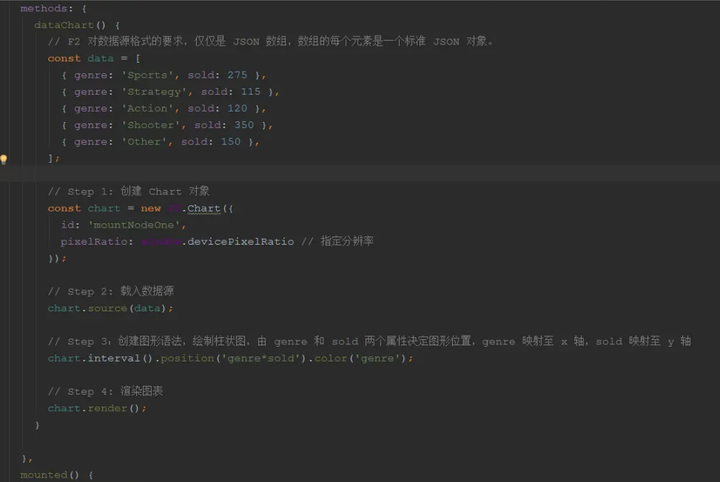
使用也特别的简单,官方api给到的非常的详细,首先需要创建 <canvas> 标签,我们就可以进行简单的图表绘制:
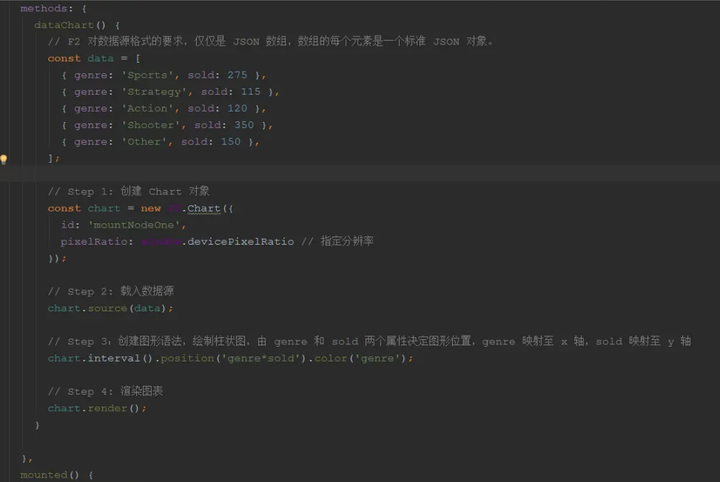
创建 Chart 图表对象,指定图表 ID、指定图表的宽高、边距等信息;
载入图表数据源;
使用图形语法进行图表的绘制;
渲染图表。
在官方demo中选择相应自己想要的图表可以查看到代码,应用到vue项目中就可以了,根据需求作相应的更改。
2.安装完成之后就是使用了,根据api提供的引用方式在vue里面是玩不转的,涉及到图表交互的需要点击的图表会报js错误( 'interaction' is not a function),当然也不是没有解决的办法的,看过源码会发现可以修改引用路径解决:
const F2 = require('@antv/f2/lib/index')复制代码
二,开始使用
使用也特别的简单,官方api给到的非常的详细,首先需要创建 <canvas> 标签,我们就可以进行简单的图表绘制:
创建 Chart 图表对象,指定图表 ID、指定图表的宽高、边距等信息;
载入图表数据源;
使用图形语法进行图表的绘制;
渲染图表。
在官方demo中选择相应自己想要的图表可以查看到代码,应用到vue项目中就可以了,根据需求作相应的更改。

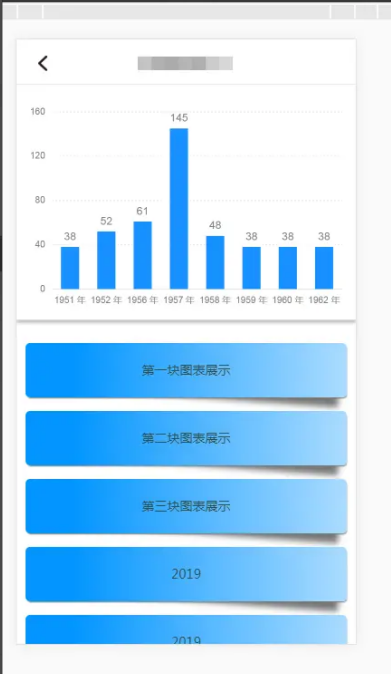
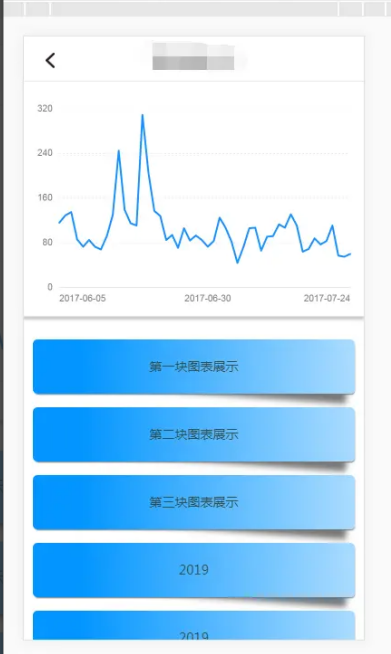
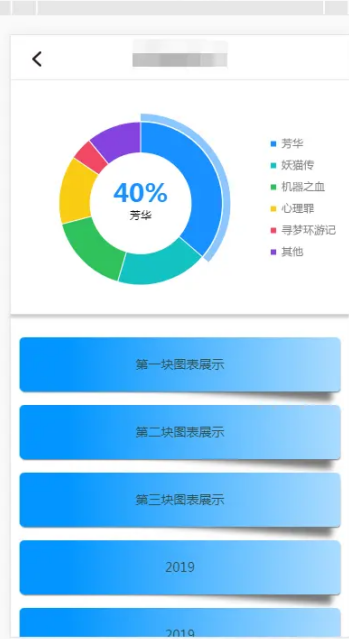
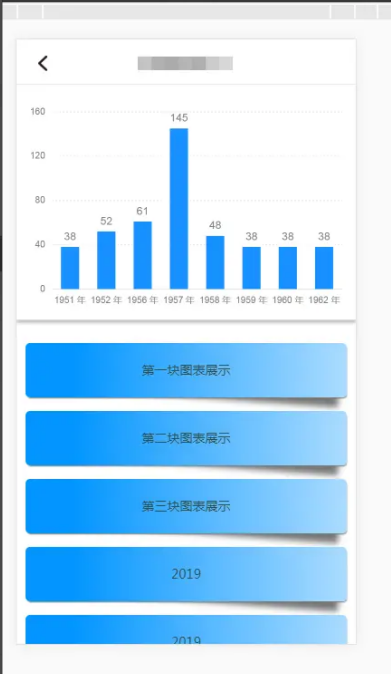
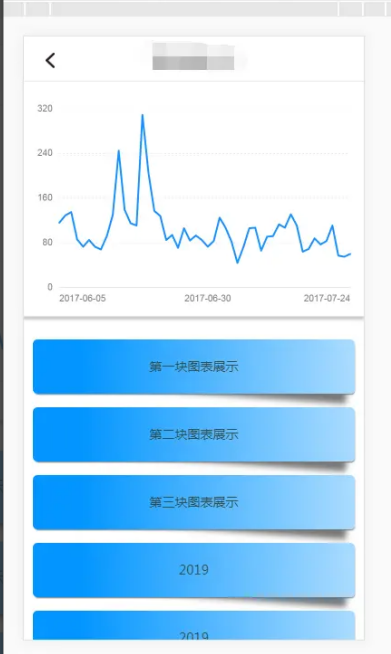
 至此就可以看到效果了,是不是很简单大厂的东西就是香,真正做到了开箱即用!
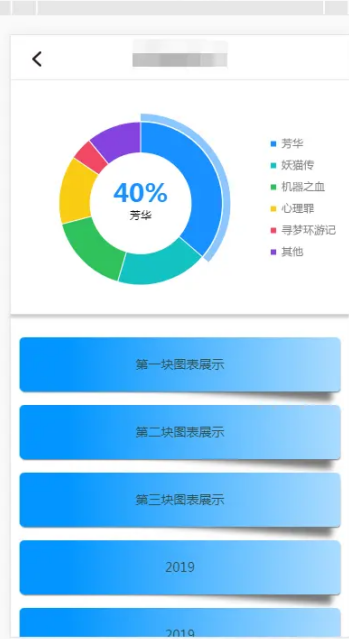
三,效果展示
至此就可以看到效果了,是不是很简单大厂的东西就是香,真正做到了开箱即用!
三,效果展示




2.安装完成之后就是使用了,根据api提供的引用方式在vue里面是玩不转的,涉及到图表交互的需要点击的图表会报js错误( 'interaction' is not a function),当然也不是没有解决的办法的,看过源码会发现可以修改引用路径解决:
const F2 = require('@antv/f2/lib/index')复制代码
二,开始使用
使用也特别的简单,官方api给到的非常的详细,首先需要创建 <canvas> 标签,我们就可以进行简单的图表绘制:
创建 Chart 图表对象,指定图表 ID、指定图表的宽高、边距等信息;
载入图表数据源;
使用图形语法进行图表的绘制;
渲染图表。
在官方demo中选择相应自己想要的图表可以查看到代码,应用到vue项目中就可以了,根据需求作相应的更改。
2.安装完成之后就是使用了,根据api提供的引用方式在vue里面是玩不转的,涉及到图表交互的需要点击的图表会报js错误( 'interaction' is not a function),当然也不是没有解决的办法的,看过源码会发现可以修改引用路径解决:
const F2 = require('@antv/f2/lib/index')复制代码
二,开始使用
使用也特别的简单,官方api给到的非常的详细,首先需要创建 <canvas> 标签,我们就可以进行简单的图表绘制:
创建 Chart 图表对象,指定图表 ID、指定图表的宽高、边距等信息;
载入图表数据源;
使用图形语法进行图表的绘制;
渲染图表。
在官方demo中选择相应自己想要的图表可以查看到代码,应用到vue项目中就可以了,根据需求作相应的更改。

 至此就可以看到效果了,是不是很简单大厂的东西就是香,真正做到了开箱即用!
三,效果展示
至此就可以看到效果了,是不是很简单大厂的东西就是香,真正做到了开箱即用!
三,效果展示



标签:csm,F2,vue,antv,f2,h5,图表,api,视觉 来源: https://www.cnblogs.com/gddg/p/16659052.html