干货 | H5性能分析实战来啦~
作者:互联网
⬇️ 点击“下方链接”,提升测试核心竞争力!
>>更多技术文章分享和免费资料领取

H5性能该如何测试呢?很多人不知道该如何下手。其实可以借用W3C协议完成自动化H5性能测试。
因为W3C标准是浏览器标准,一般浏览器都支持W3C标准,它规定使用者可以通过api查询性能信息。W3C官网:https://www.w3.org/TR/navigation-timing/
更多关于专项测试的文章,可以点击公众号关注哦~
前文使用chrome浏览器对webview进行手工查看,伴随着业务增多,数量加大,手工操作的速度会无法跟上业务增长,此时需要自动化方法测试webview性能。
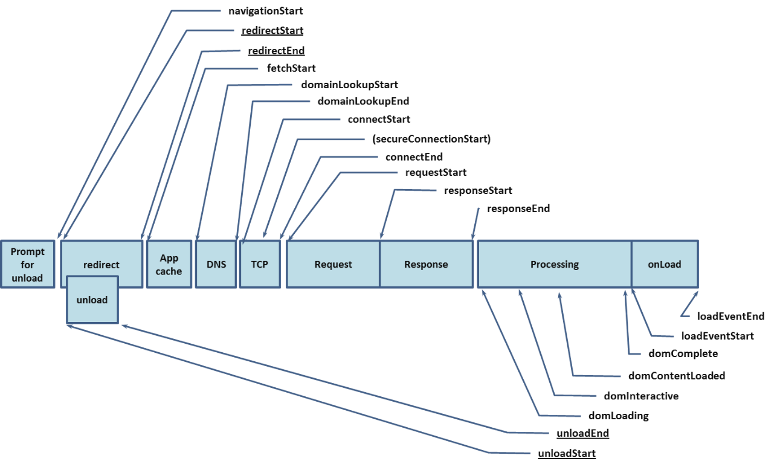
当页面加载时,会渲染一系列内容,渲染过程可分为多个阶段,比如下图:

• Prompt for unload 访问一个新页面时,旧页面卸载完成的时间
• redirect 重定向,用户注销登陆时返回主页面和跳转到其它的网站等
• App cache 检查缓存,是否打开
• DNS 表示 DNS 查询的时间,如果是长连接或者请求文件来自缓存等本地存储则返回fetchStart时间点
• TCP 与服务器建立链接的时间
• Requests 客户端发起请求的时间
• Response 拿到服务器第一个响应字节到最后一个响应字节的时间
• Processing 各种状态的时间点,例如加载状态等等
• onl oad 触发load事件执行的时间
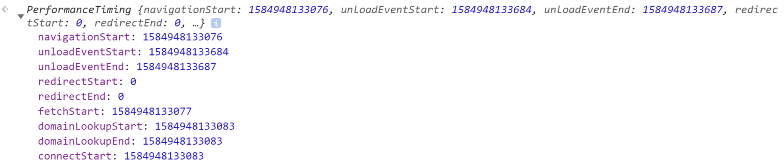
在chrome浏览器中,执行js代码可获取各个阶段的内容:
window.performance.timing

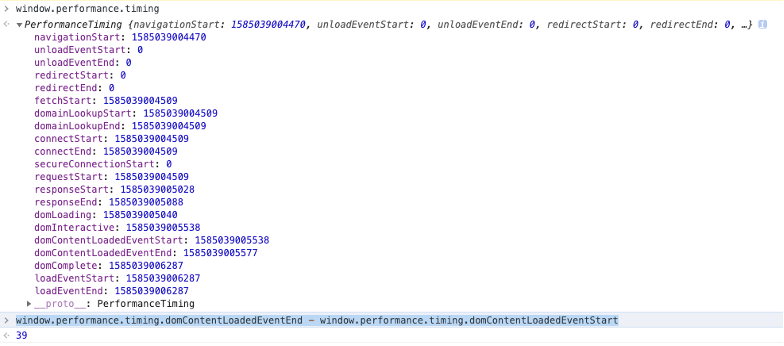
上面的时间只是一个时间点,如果想获取各阶段的具体时间,就需要对两个时间点进行相减运算,比如计算domContent加载事件时间:
window.performance.timing.\
domContentLoadedEventEnd -\
window.performance.timing.\
domContentLoadedEventStart

appium/selenium可以执行js,借用appium/selenium工具可实现自动化获取能指标,调用appium/selenium的ExecuteScriptapi,可向页面注入下面代码:
//显示所有阶段的时间点
return
JSON.stringify(window.performance.timing)
//显示指定资源的时间,比如img
return
JSON.stringify(window.performance.\
getEntriesByName (document.querySelector("img").src)[0], null, 2)
使用python+selenium进行js注入:
from selenium import webdriver
driver = webdriver.Chrome()
driver.get("https://home.testing-studio.com/")
print(driver.execute_script(
"return JSON.stringify(window.performance.timing)"))
执行后会返回一个json数据,包含了简介中的各个性能指标,可对性能指标做二次处理或可视化展示:
{"navigationStart":1585043212714,
"unloadEventStart":0,
"unloadEventEnd":0,"redirectStart":0,
"redirectEnd":0,
"fetchStart":1585043212717,
"domainLookupStart":1585043212747,
"domainLookupEnd":1585043212747,
"connectStart":1585043212747,
"connectEnd":1585043212835,
"secureConnectionStart":1585043212787,
"requestStart":1585043212836,
"responseStart":1585043212918,
"responseEnd":1585043212921,
"domLoading":1585043212929,
"domInteractive":1585043214972,"domContentLoadedEventStart":1585043214972,
"domContentLoadedEventEnd":1585043214972,
"domComplete":1585043215976,
"loadEventStart":1585043215976,
"loadEventEnd":1585043215976}
内容全面升级,5 个月 20+ 项目实战强化训练,资深测试架构师、开源项目作者亲授 BAT 大厂前沿最佳实践,带你一站式掌握测试开发必备核心技能(对标阿里P6+,年薪50W+)!直推 BAT 名企测试经理,普遍涨薪 50%+!
⬇️ 点击“阅读原文”,提升测试核心竞争力!
原文链接
⬇️ 点击“下方链接”,提升测试核心竞争力!
标签:实战,selenium,H5,window,干货,时间,测试,timing,performance 来源: https://www.cnblogs.com/Tester-muller/p/16657874.html